Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/iam-medvedev/dev-sandbox
Sandbox for local development
https://github.com/iam-medvedev/dev-sandbox
Last synced: about 2 months ago
JSON representation
Sandbox for local development
- Host: GitHub
- URL: https://github.com/iam-medvedev/dev-sandbox
- Owner: iam-medvedev
- License: mit
- Created: 2021-08-01T12:26:14.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2021-09-03T05:58:35.000Z (over 3 years ago)
- Last Synced: 2024-11-18T23:59:23.325Z (2 months ago)
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/dev-sandbox
- Size: 1.77 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
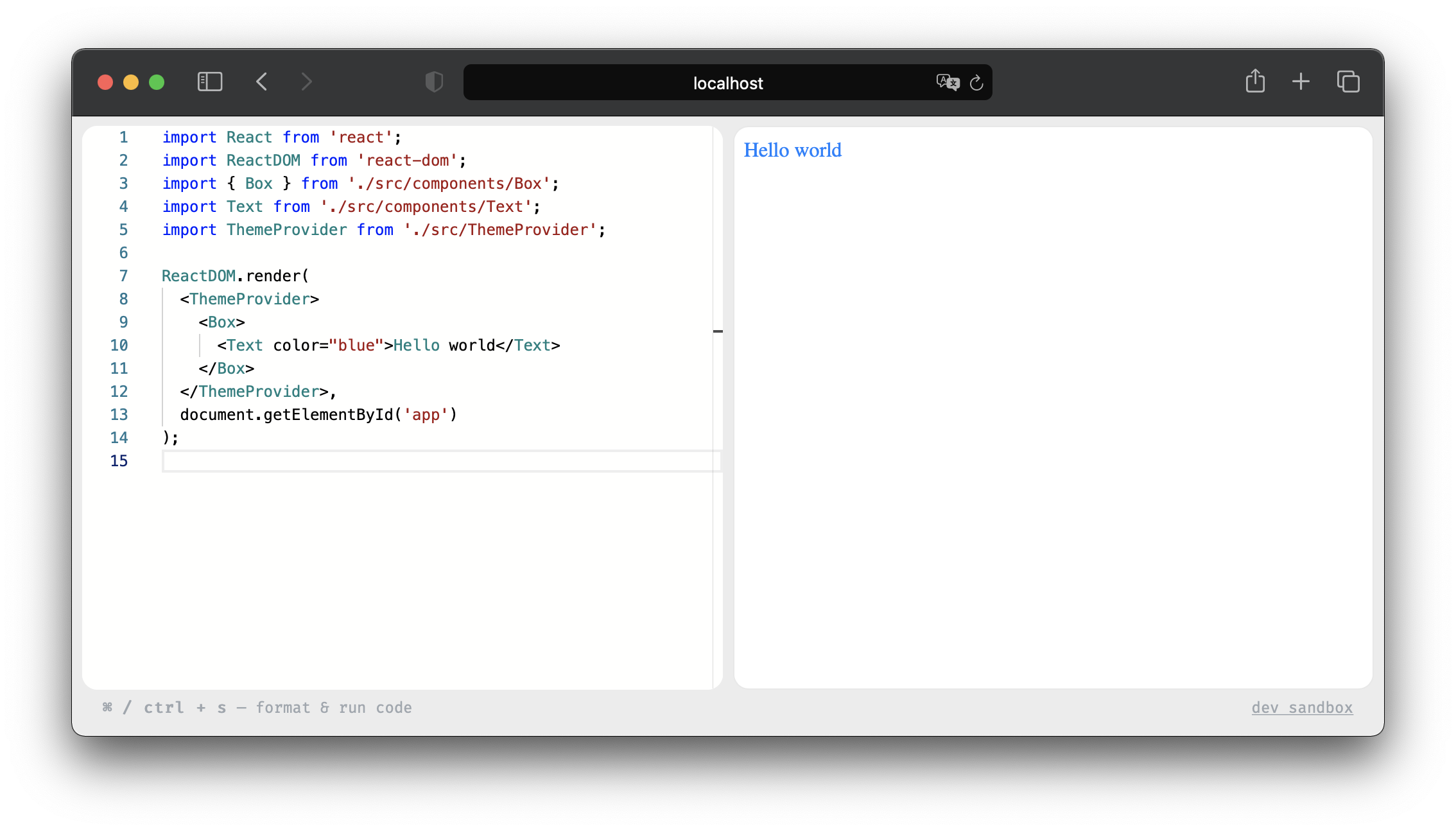
dev-sandbox [beta]
Play with your local code live in browser

## Features
- Deploys sandbox from root of your package.
- [Typescript](https://www.typescriptlang.org/) ready. Recognizes the types of local files and installed packages.
- Builds the code using [esbuild](https://esbuild.github.io) and sends the result directly to the browser.
- Syntax highlighting and code validation using [monaco](https://microsoft.github.io/monaco-editor/).
## Install
You can install `dev-sandbox` globally and use it from any local package.
```bash
$ yarn global add dev-sandbox
```
or
```bash
$ npm i -g dev-sandbox
```
## Configuration
[`cosmiconfig`](https://github.com/davidtheclark/cosmiconfig) is used for managing configuration. Any of `rc` file can be used for config. For example: `.sandboxrc`, `.sandboxrc.json`, `.sandboxrc.js`, etc (see examples in `cosmiconfig`).
You can view an example of config below (`.sandboxrc.js`):
```javascript
const initialCode = `
import React from 'react'
import ReactDOM from 'react-dom'
import ThemeProvider from './src/ThemeProvider'
import Button from './src/components/Button'
const App: React.FC = () => {
return (
Hello
);
}
ReactDOM.render(, document.getElementById('app'))
`;
module.exports = {
// Option that enables the use of typescript (default: true)
typescript: true,
// Initial code in editor (default: '// Example...')
initialCode
}
```
## Usage
```bash
$ cd ./my-package
$ dev-sandbox
✔ Typescript config loaded from tsconfig.json
✔ Types generated
✔ Server listening on http://localhost:3000
```
## License
`dev-sandbox` is [MIT licensed](./LICENSE).


