https://github.com/iamSahdeep/liquid_swipe_flutter
A flutter based liquid swipe
https://github.com/iamSahdeep/liquid_swipe_flutter
flutter flutter-app flutter-apps flutter-material flutter-package flutter-plugin flutter-ui flutter-widget
Last synced: 10 months ago
JSON representation
A flutter based liquid swipe
- Host: GitHub
- URL: https://github.com/iamSahdeep/liquid_swipe_flutter
- Owner: iamSahdeep
- License: apache-2.0
- Created: 2019-07-06T16:57:57.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-02-08T12:56:20.000Z (almost 2 years ago)
- Last Synced: 2025-03-31T02:13:08.732Z (10 months ago)
- Topics: flutter, flutter-app, flutter-apps, flutter-material, flutter-package, flutter-plugin, flutter-ui, flutter-widget
- Language: Dart
- Size: 52.1 MB
- Stars: 1,240
- Watchers: 14
- Forks: 160
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter-cn - 液体滑动 - 使用液体滑动切换堆叠的容器,由[Sahdeep Singh](https://github.com/iamSahdeep)创建。 (组件 / UI)
- awesome-flutter-cn - Liquid Swipe - 液态滑动效果,[Sahdeep Singh](https://github.com/iamSahdeep). (组件 / UI)
- awesome-flutter - Liquid Swipe - A flutter based liquid swipe ` 📝 a month ago` (UI [🔝](#readme))
- fucking-awesome-flutter - Liquid Swipe - Liquid swipe to your stacked containers by [Sahdeep Singh](https://github.com/iamSahdeep). (Components / UI)
- awesome-flutter - Liquid Swipe - Liquid swipe to your stacked containers by [Sahdeep Singh](https://github.com/iamSahdeep). (Components / UI)
README

This repository contains the Liquid Swipe Flutter source code.
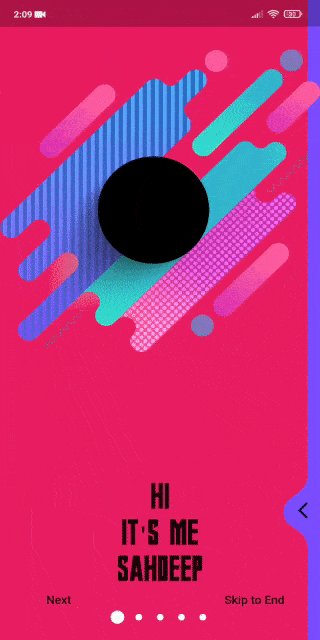
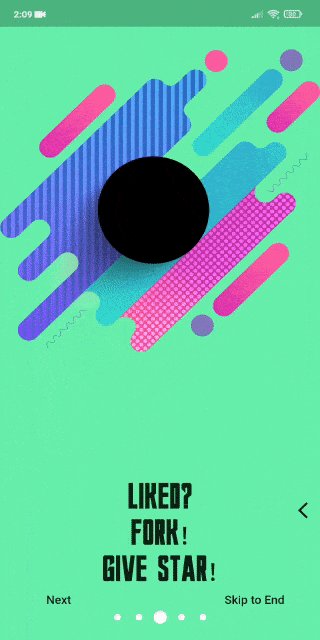
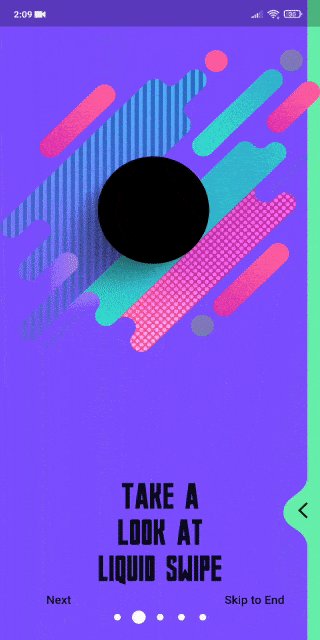
Liquid swipe is the revealing clipper to bring off amazing liquid like swipe to stacked Container/Widgets and inspired by Cuberto's liquid swipe and IntroViews.


# Table of contents
* [Getting Started](#getting-started)
* [Usage](#usage)
* [Migration](#migration)
* [Sample APK](#sample-apk)
* [Documentation](#documentation)
* [LiquidSwipe](#liquidswipe)
* [LiquidController](#liquidcontroller)
* [Credits](#credits )
* [Author & Support](#author--support)
* [Contributors](#contributors-)
# Getting Started
* Add this to your pubspec.yaml
```
dependencies:
liquid_swipe: ^3.1.0
```
* Get the package from Pub:
```
flutter packages get
```
* Import it in your file
```
import 'package:liquid_swipe/liquid_swipe.dart';
```
# Usage
- *`Liquid Swipe`* just requires the list of [`Widgets like Container`](https://api.flutter.dev/flutter/widgets/Container-class.html). Just to provide flexibity to the developer to design its own UI through it.
```dart
final pages = [
Container(...),
Container(...),
Container(...),
];
```
* Now just pass these pages to LiquidSwipe widget.
```dart
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Builder(
builder: (context) =>
LiquidSwipe(
pages: pages
)),
);
}
```
* Check out the complete [Example](https://github.com/iamSahdeep/liquid_swipe_flutter/tree/master/example)
# Migration
Some things to keep in mind while updating to v2.0.0 from any version.
* v2.0.0 is migrated to null safety. See [migration](https://dart.dev/null-safety/migration-guide)
* Attribute `enableSlideIcon` is removed from LiquidSwipe. You can simply pass `null` to `slideIconWidget` to enable and disable it.
* Attribute `positionSlideIcon` is now ranged from 0.0 to 1.0.
* Next Reveal is there by default. If you want to disable it you might want to make changes in your fork. Create an issue I will help.
That's it ;)
# Sample APK
Please download apk from [Releases](https://github.com/iamSahdeep/liquid_swipe_flutter/releases) or [Assets](https://github.com/iamSahdeep/liquid_swipe_flutter/tree/master/assets) folder
# Documentation
## LiquidSwipe
Please Refer to [API documentation](https://pub.dev/documentation/liquid_swipe/latest/liquid_swipe/LiquidSwipe-class.html) for more details.
| Property | Type | Description | Default Value |
|-|:-:|-|:-:|
| pages | `List` | Set Pages/Views/Containers. See complete example for usage. | @required value |
| fullTransitionValue | `double` | Handle swipe sensitivity through it. Lower the value faster the animation | 400.0 |
| initialPage | `int` | Set initial page value, wrong position will throw exception. | 0 |
| slideIconWidget | `Widget` | Icon/Widget you want to display for swipe indication. Remember the curve will be created according to it. | null |
| positionSlideIcon | `double` | Icon position on vertical axis. Must satisfy this condition `0.0 <= value <= 1.0` | 0.8 |
| enableLoop | `bool` | Whether you want to loop through all those `pages`. | true |
| liquidController | `LiquidController` | Controller to handle some runtime changes. [Refer](#liquidcontroller) | null |
| waveType | `WaveType enum` | Type of clipper you want to use. | WaveType.liquidReveal |
| onPageChangeCallback | `Callback` | Triggered whenever page changes. | null |
| currentUpdateTypeCallback | `Callback` | Triggered whenever UpdateType changes. [Refer](https://pub.dev/documentation/liquid_swipe/latest/Helpers_Helpers/UpdateType-class.html) | null |
| slidePercentCallback | `Callback` | Triggered on Swipe animation. Use carefully as its quite frequent on swipe. | null |
| ignoreUserGestureWhileAnimating | `bool` | If you want to block gestures while swipe is still animating. See #5 | false |
| disableUserGesture | `bool` | Disable user gesture, always. | false |
| enableSideReveal | `bool` | Enable/Disable side reveal | false |
| preferDragFromRevealedArea | `bool` | Disabling the drag from the whole page and allowing only from the revealed part of the screen and the icon | false |
## LiquidController
A Controller class with some utility fields and methods.
Simple Usage :
Firstly make an Object of LiquidController and initialize it in initState()
```dart
LiquidController liquidController;
@override
void initState() {
super.initState();
liquidController = LiquidController();
}
```
Now simply add it to LiquidSwipe's Constructor
```dart
LiquidSwipe(
pages: pages,
LiquidController: liquidController,
),
```
Only Rules/Limitation to its Usage is, you can't use any method in Liquid Controller before build method is being called in which LiquidSwipe is initialized. So we have to use them after LiquidSwipe is Built
- Properties
- `currentPage` - Getter to get current Page. Default value is 0.
- `isUserGestureDisabled` - If somehow you want to check if gestures are disabled or not. Default value is false;
- Methods
- `animateToPage({required int page, int duration = 600})`
Animate to mentioned page within given Duration Remember the duration here is the total duration in which it will animate though all pages not the single page.
- `jumpToPage({required int page})`
Jump Directly to mentioned Page index but without Animation.
- `shouldDisableGestures({required bool disable})`
Use this method to disable gestures during runtime, like on certain pages using OnPageChangeCallback.
Please Refer to [API documentation](https://pub.dev/documentation/liquid_swipe/latest/PageHelpers_LiquidController/LiquidController-class.html) for more details.
# Credits
- [Cuberto](https://github.com/Cuberto) for awesome implemented [Liquid Swipe](https://github.com/Cuberto/liquid-swipe) in Swift.
- [@aagarwal1012](https://github.com/aagarwal1012) for [IntroViews](https://github.com/aagarwal1012/IntroViews-Flutter), it made my work too easy.
### Disclaimer : This project is not anyhow connected to Cuberto, but have apprised them through this [issue](https://github.com/Cuberto/liquid-swipe/issues/10).
# Author & support
This project is created by [Sahdeep Singh](https://github.com/iamSahdeep) but with lots of support and help. See credits.
> If you appreciate my work you can connect/endorse me on [LinkedIn](https://www.linkedin.com/in/iamsahdeep/) to keep me motivated.

# Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Sahdeep Singh
💻

Yasser Omar Jammeli
💻 🐛

Mourad Brahim
💻

heshesh2010
🐛 📓

Federico Tarascio
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!


