https://github.com/iamageo/multifab
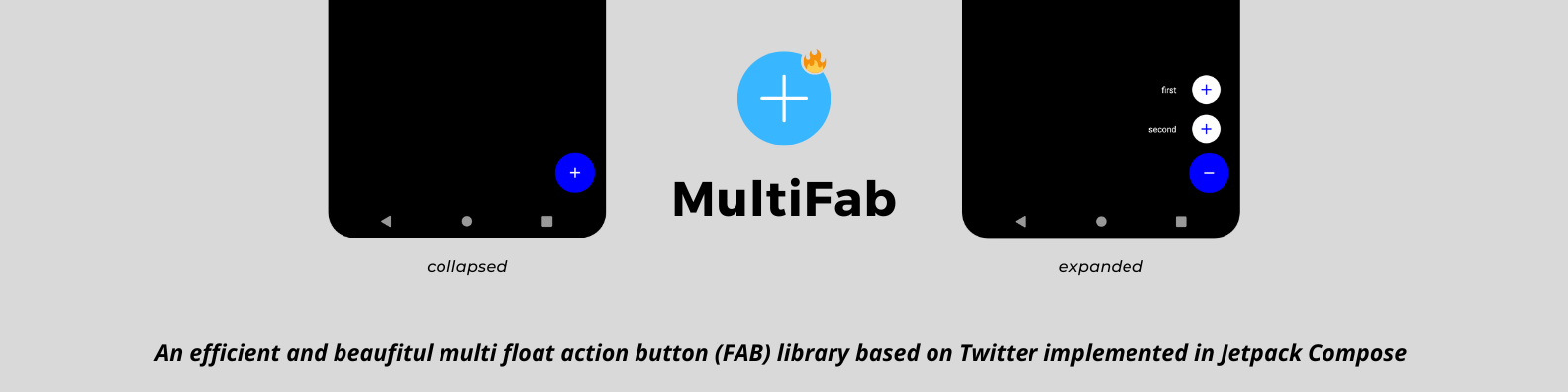
➕ An efficient and beaufitul Multi Float Action Button library implemented in Jetpack Compose 🚀
https://github.com/iamageo/multifab
android custom-component fab hacktoberfest hacktoberfest-accepted jetpack-compose jetpack-compose-library kotlin library multi-floating-action-button multifab twitter
Last synced: 10 months ago
JSON representation
➕ An efficient and beaufitul Multi Float Action Button library implemented in Jetpack Compose 🚀
- Host: GitHub
- URL: https://github.com/iamageo/multifab
- Owner: iamageo
- License: apache-2.0
- Created: 2022-08-25T19:34:20.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2025-03-24T14:00:00.000Z (10 months ago)
- Last Synced: 2025-03-27T07:47:54.454Z (10 months ago)
- Topics: android, custom-component, fab, hacktoberfest, hacktoberfest-accepted, jetpack-compose, jetpack-compose-library, kotlin, library, multi-floating-action-button, multifab, twitter
- Language: Kotlin
- Homepage:
- Size: 158 KB
- Stars: 19
- Watchers: 1
- Forks: 2
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Multi Float Action Button
➕ An efficient and beautiful Multi Float action button library implemented in Jetpack Compose 🚀

## Including in your project
[](https://jitpack.io/#iamageo/MultiFab)
### Gradle
Add below codes to your **root** `build.gradle` file (not your module build.gradle file).
```gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
And add a dependency code to your **module**'s `build.gradle` file.
```gradle
dependencies {
implementation 'com.github.iamageo:MultiFab:{multifab-version}'
}
```
## Anatomy

> 1 - MultiFloatActionButton
- FabIcon
- FabOption
- itemsMultiFab
- onFabItemClicked
- FabTitle
- ShowFabTitle
> 2 - MultiFabItem
## Basic Usage
Add in you Activity file.
```kotlin
MultiFloatingActionButton(
fabIcon = FabIcon(
iconRes = R.drawable.ic_baseline_add_24,
iconResAfterRotate = R.drawable.ic_baseline_remove_24,
iconRotate = 180f
),
fabOption = FabOption(
iconTint = Color.White,
showLabels = true,
backgroundTint = Color.Blue,
),
itemsMultiFab = listOf(
MultiFabItem(
icon = R.drawable.ic_baseline_add_24,
label = "first",
labelColor = Color.White
),
MultiFabItem(
icon = R.drawable.ic_baseline_add_24,
label = "second",
labelColor = Color.White
),
),
onFabItemClicked = { println(it) },
fabTitle = "MultiFloatActionButton",
showFabTitle = false
)
```
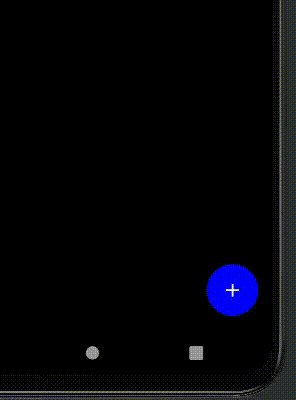
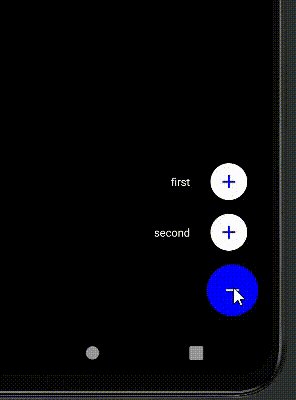
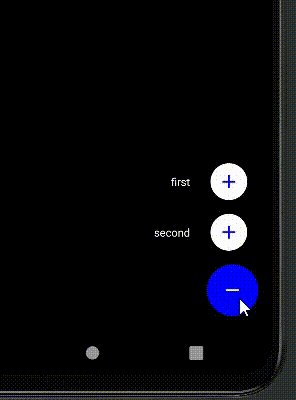
## Preview

## Hacktoberfest 2022
This project has been submitted for hacktoberfest 2022. [See more here](https://hacktoberfest.com/)
## License
```
Copyright 2022 Geovani Amaral
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```




