https://github.com/iamdipankarpaul/reapi_client
Introducing ReAPI Client, a simple Postman alternative app.
https://github.com/iamdipankarpaul/reapi_client
api axios mantine mantine-ui node nodejs postman postman-clone react react-router-dom reactjs uuid vercel vite vitejs zustand zustand-persist zustandjs
Last synced: 8 months ago
JSON representation
Introducing ReAPI Client, a simple Postman alternative app.
- Host: GitHub
- URL: https://github.com/iamdipankarpaul/reapi_client
- Owner: iamdipankarpaul
- Created: 2024-04-17T07:54:07.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-04-22T17:44:14.000Z (over 1 year ago)
- Last Synced: 2024-12-31T07:25:21.732Z (9 months ago)
- Topics: api, axios, mantine, mantine-ui, node, nodejs, postman, postman-clone, react, react-router-dom, reactjs, uuid, vercel, vite, vitejs, zustand, zustand-persist, zustandjs
- Language: JavaScript
- Homepage: https://reapi-client.vercel.app/
- Size: 160 KB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
ReAPI Client
A simple Postman alternative, a popular API testing tool, built using React. This project aims to provide a user-friendly interface for making API requests and visualizing responses.

## Features
- **Request Builder**: Create and send HTTP requests with various methods (GET, POST, PUT, PATCH, DELETE).
- **Json editor** : Send your request data in JSON format.
- **Real-time Response**: View responses in a structured and easy-to-read format.
- **Full Screen**: View responses in a fullscreen format if response is big enough.
- **Request History**: View a history of your sent requests.
- **Manage History**: Manage history of your sent requests, like delete request, repeat request and clear history.
- **Code Snippet**: Get code snippet for JavaScript Axios and Fetch methods.
## Technologies Used
- **ViteJs** : A build tool that aims to provide a faster and leaner development experience.
- **ReactJs** : JavaScript library for building user interfaces.
- **Axios** : Promise-based HTTP client for making requests.
- **Mantine** : For simple and clean UI components.
- **bytes** : For calculating response file size.
## Installation
```bash
# Clone this repository
$ git clone https://github.com/dipankarpaul2k/ReAPI_Client.git
# Go into the repository
$ cd ReAPI_Client
# Install dependencies
$ npm install
# Run the app
$ npm run dev
```
Open your browser and visit [http://localhost:5173](http://localhost:5173/) to use the application.
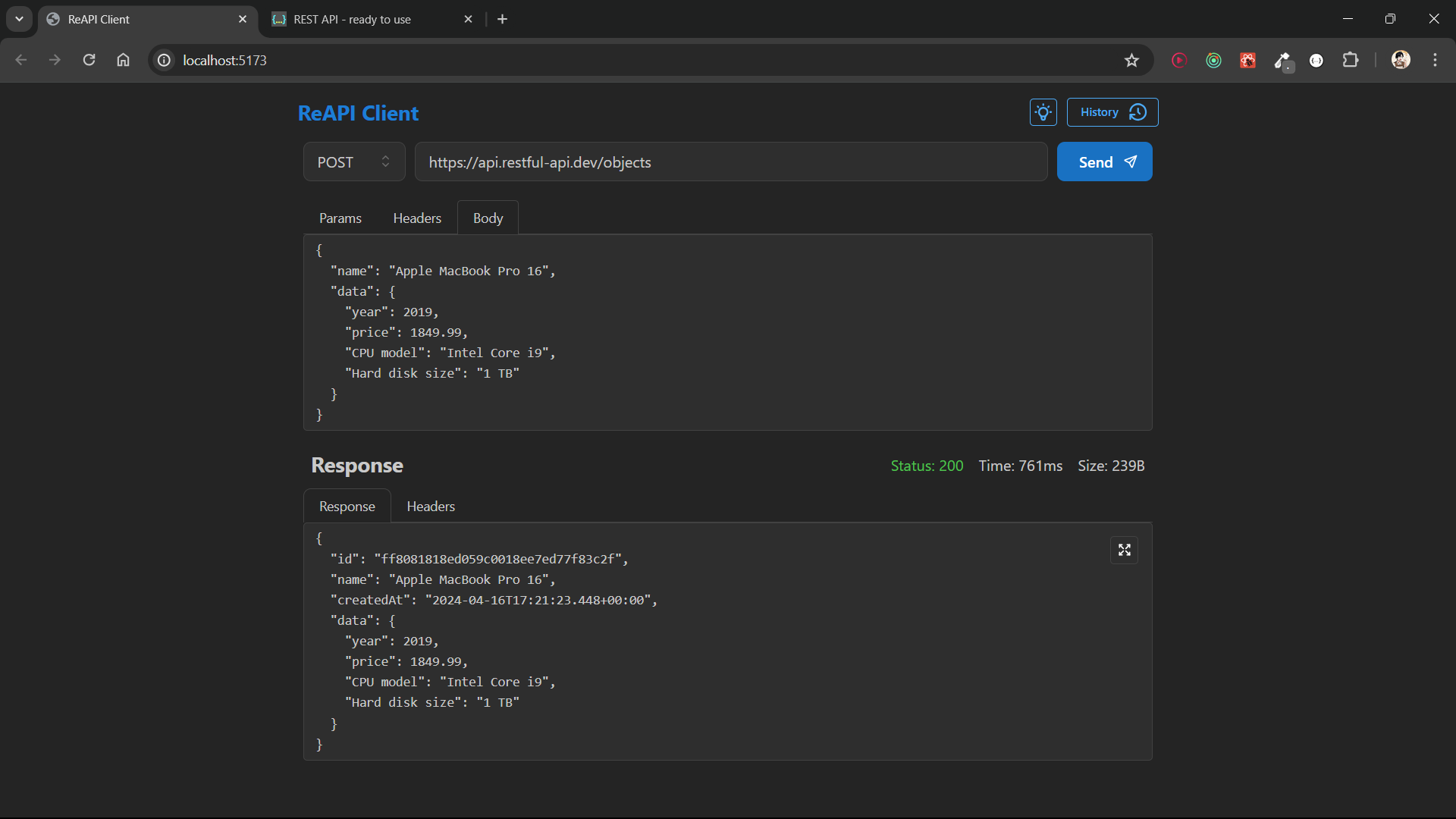
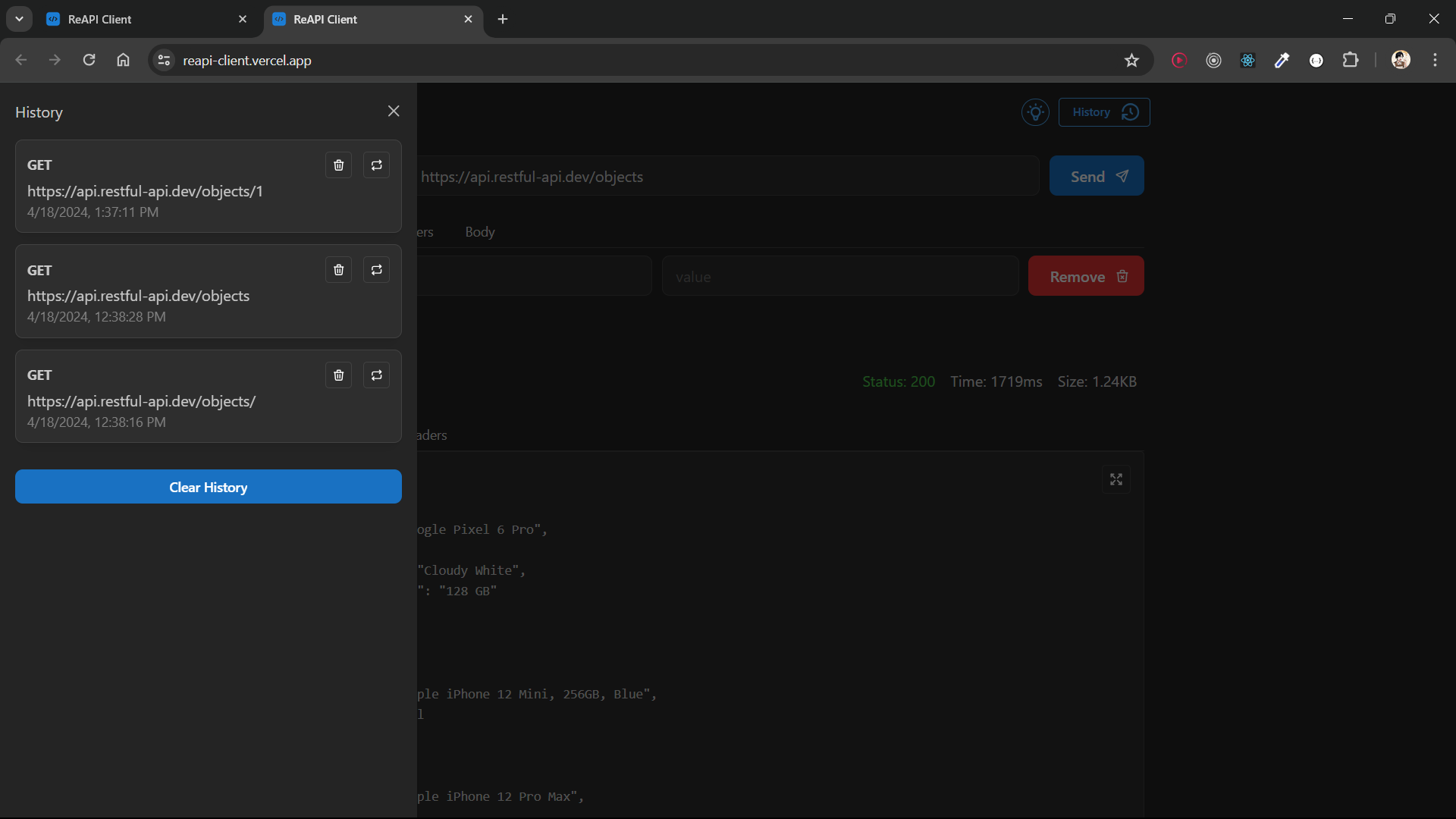
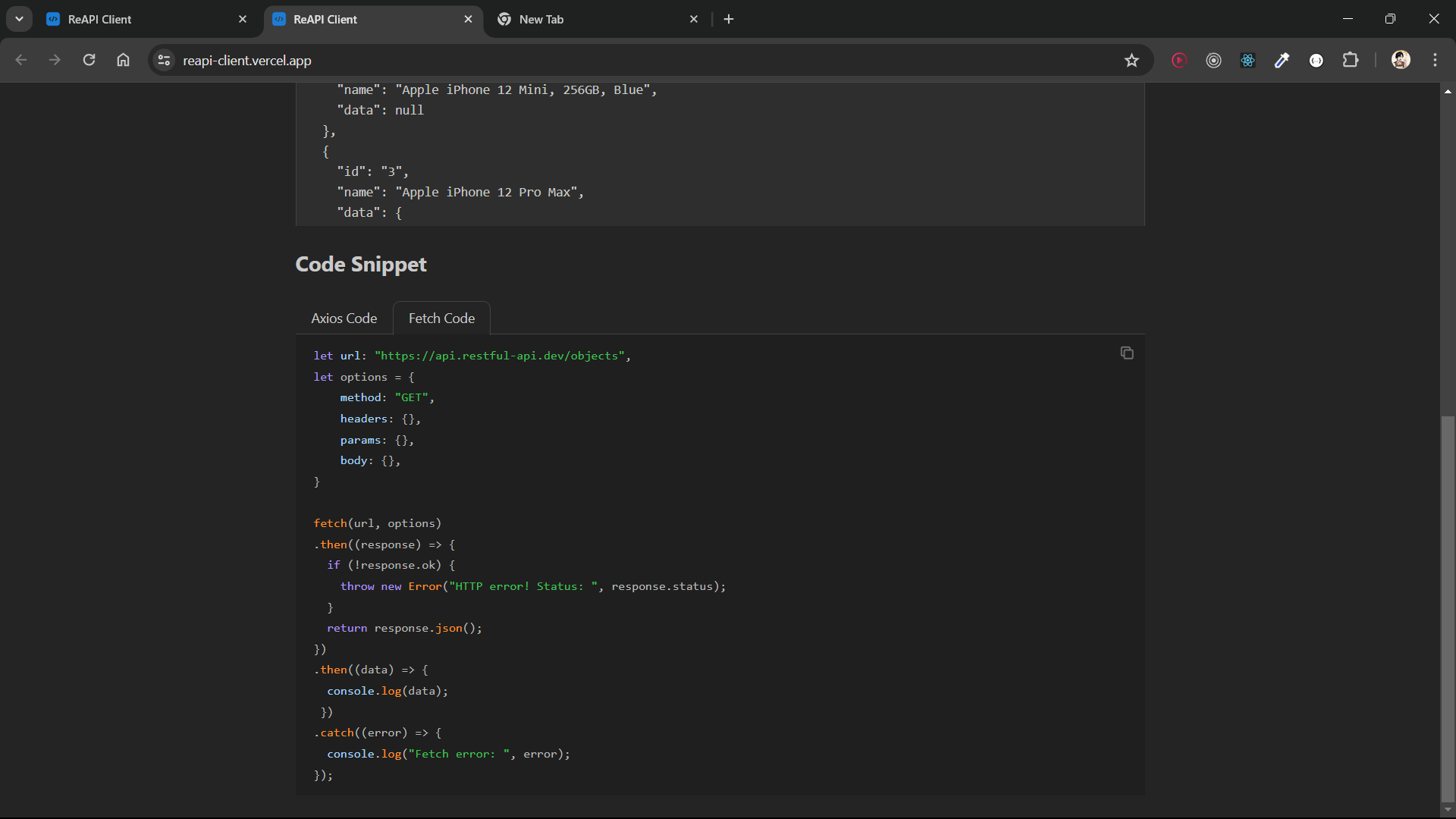
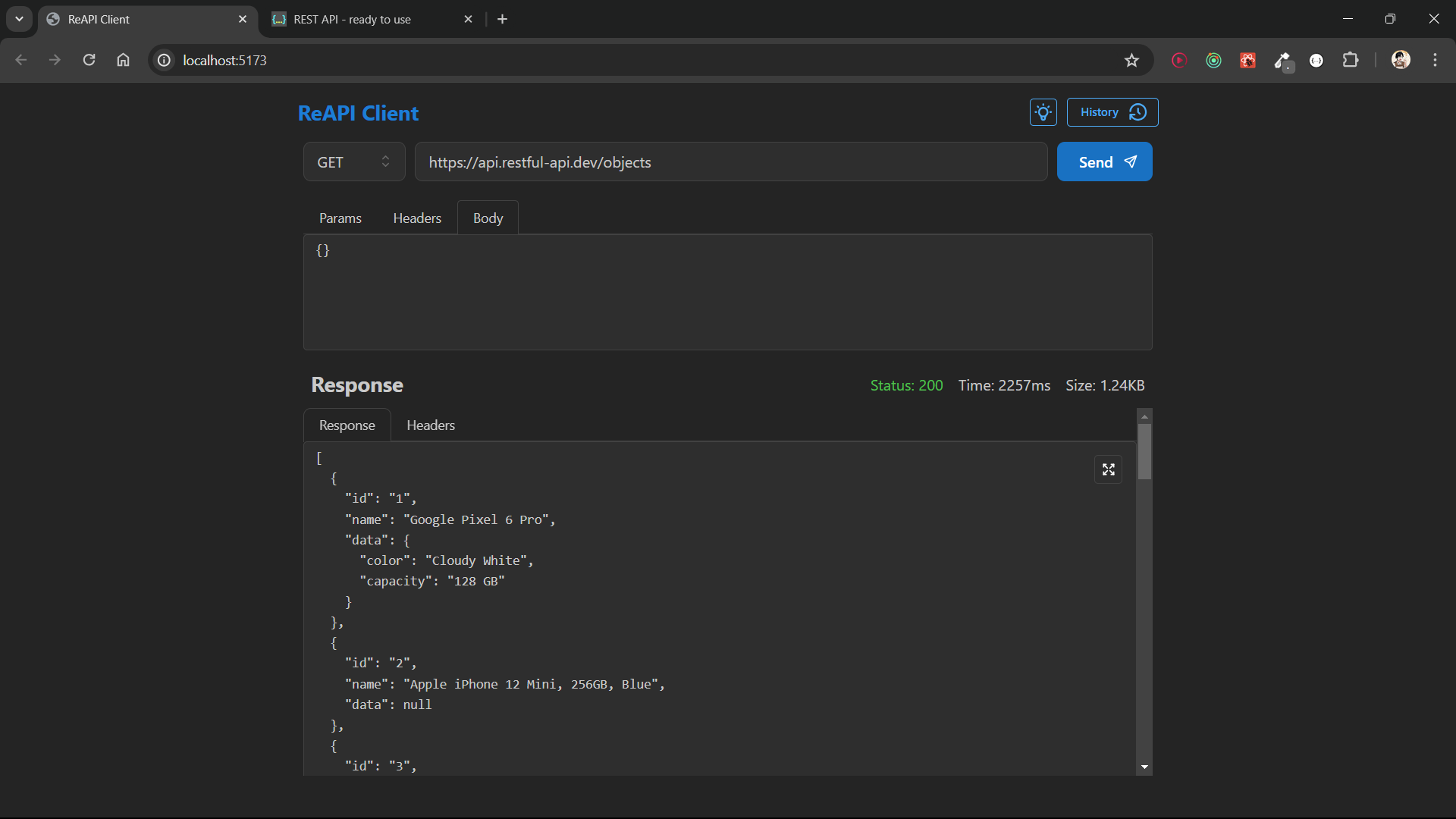
## Screenshots