https://github.com/iamgio/froxty
:icecream: iOS frosty/translucent effect to JavaFX.
https://github.com/iamgio/froxty
frosted frosted-effect frosted-glass ios javafx javafx-component javafx-components javafx-library ui
Last synced: 5 months ago
JSON representation
:icecream: iOS frosty/translucent effect to JavaFX.
- Host: GitHub
- URL: https://github.com/iamgio/froxty
- Owner: iamgio
- License: mit
- Created: 2020-06-03T21:47:17.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-11-04T17:10:39.000Z (about 3 years ago)
- Last Synced: 2025-07-19T08:14:35.163Z (5 months ago)
- Topics: frosted, frosted-effect, frosted-glass, ios, javafx, javafx-component, javafx-components, javafx-library, ui
- Language: Java
- Homepage:
- Size: 55.7 KB
- Stars: 49
- Watchers: 4
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

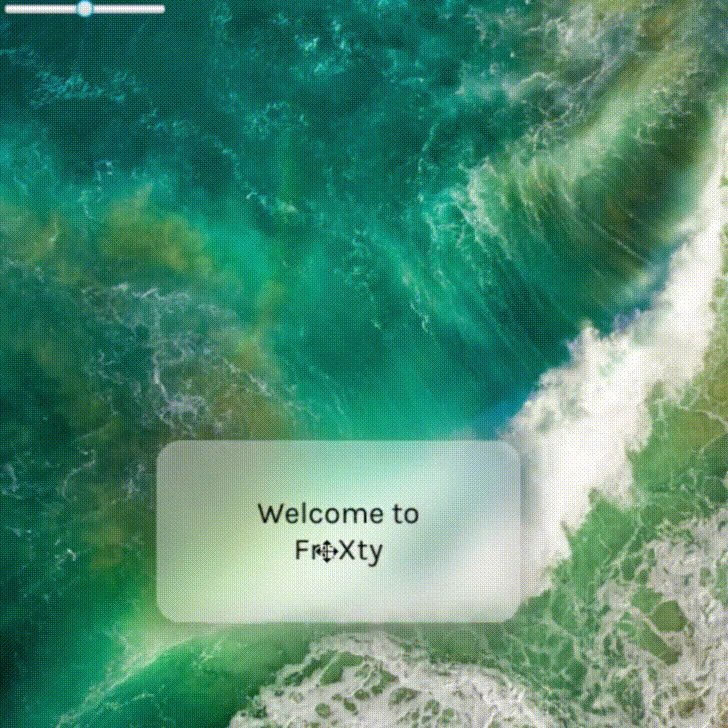
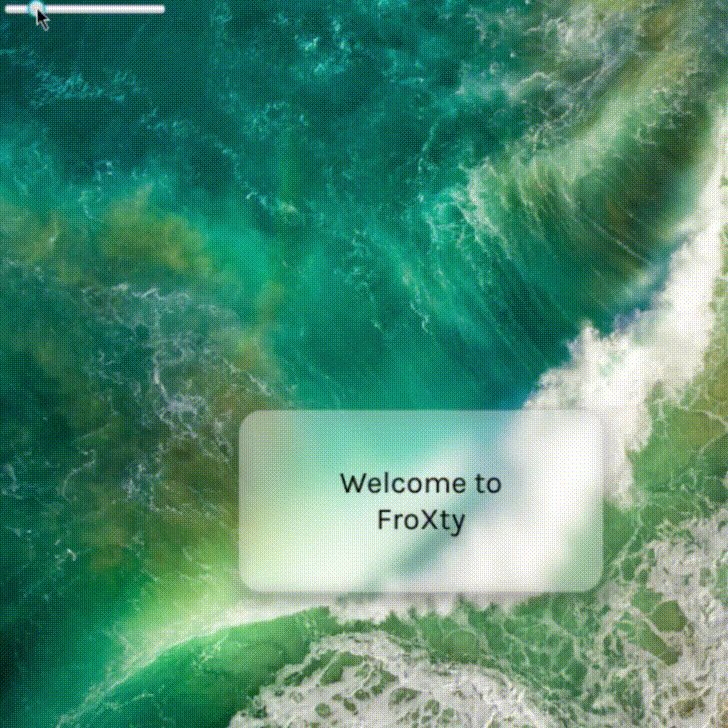
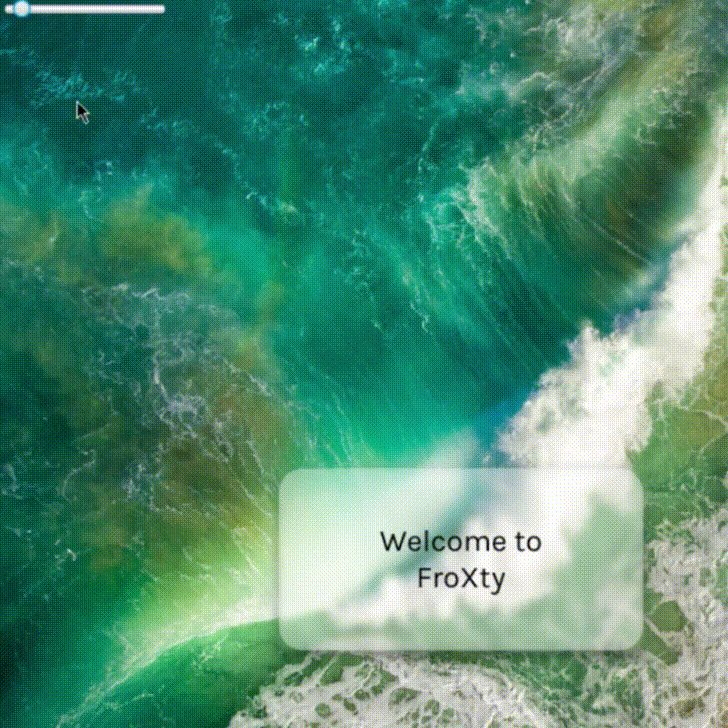
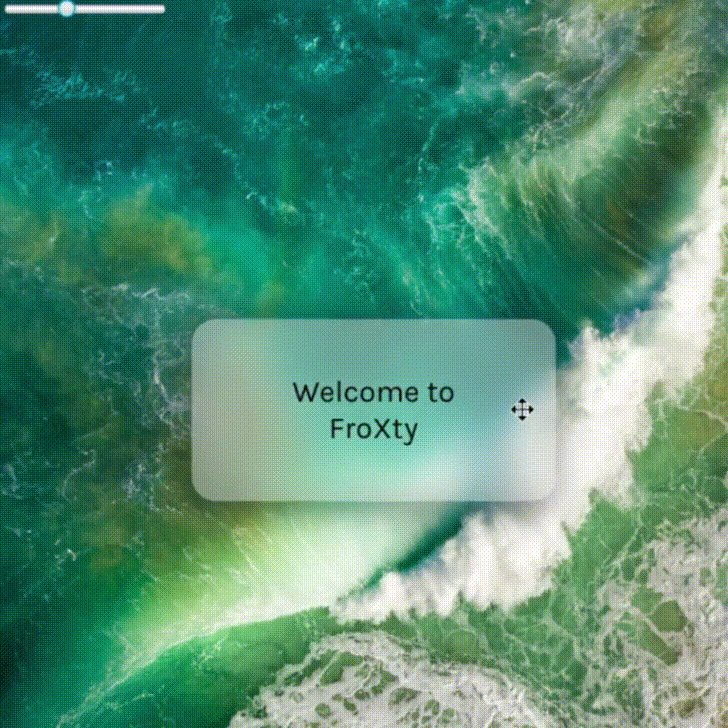
FroXty is JavaFX library which replicates the famous iOS translucent effect with ease.

## Set-up
FroXty can be imported into your project either by downloading the JAR file (see releases) or via Maven/Gradle through JitPack.
### Maven
```xml
jitpack.io
https://jitpack.io
com.github.iAmGio
froxty
1.4.0
```
### Gradle
```gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.iAmGio:froxty:1.4.0'
}
```
## Getting started
The following piece of code will generate a frosty effect out of any node:
```java
//...
FrostyEffect effect = new FrostyEffect(opacity, updateTime); // Instantiates the effect. The parameters are optional and default to (0.5, 10)
FrostyBox box = new FrostyBox(effect, node); // Instantiates a container with frosty effect
box.setBorderRadius(borderRadius); // Rounds the borders of the box
root.getChildren().add(box); // Adds the container to the scene
```
Then it's possible to style it:
```css
.frosty-box {
-fx-effect: dropshadow(gaussian, rgba(0, 0, 0, .5), 15, 0, 0, 5);
}
.frosty-box > * {
-fx-background-color: rgba(255, 255, 255, .4);
-fx-background-radius: 20;
}
```
## Important notes
- Target nodes must not be directly added to the root. Add the Frosty Box, which wraps the target node, instead.
- Applying drop shadows to the target node results in visual errors. Apply effects to the Frosty Box instead.