https://github.com/iamgio/quarkdown
🪐 Markdown with superpowers — from ideas to presentations, articles and books.
https://github.com/iamgio/quarkdown
markdown markdown-parser markup-language paper pdf presentations programming-language scripting-language slides typesetting typesetting-system
Last synced: 8 months ago
JSON representation
🪐 Markdown with superpowers — from ideas to presentations, articles and books.
- Host: GitHub
- URL: https://github.com/iamgio/quarkdown
- Owner: iamgio
- License: gpl-3.0
- Created: 2024-01-30T21:13:04.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2025-05-13T17:21:25.000Z (9 months ago)
- Last Synced: 2025-05-13T18:25:53.671Z (9 months ago)
- Topics: markdown, markdown-parser, markup-language, paper, pdf, presentations, programming-language, scripting-language, slides, typesetting, typesetting-system
- Language: Kotlin
- Homepage:
- Size: 154 MB
- Stars: 535
- Watchers: 5
- Forks: 12
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- anything_about_game - quarkdown
- awesome - iamgio/quarkdown - 🪐 Markdown with superpowers: from ideas to papers, presentations, websites, books, and knowledge bases. (Kotlin)
- my-awesome - iamgio/quarkdown - management,markdown,markup,markup-language,paper,pdf,presentations,scripting-language,slides,static-site-generator,typesetting,typesetting-system pushed_at:2026-01 star:9.8k fork:0.2k 🪐 Markdown with superpowers: from ideas to papers, presentations, websites, books, and knowledge bases. (Kotlin)
- awesome-github-repos - iamgio/quarkdown - 🪐 Markdown with superpowers: from ideas to papers, presentations, websites, books, and knowledge bases. (Kotlin)
- awesome-markdown - Quarkdown - 一款现代化的 Markdown 排版系统,它在 **CommonMark** 和 **GFM** 基础上引入了函数、变量和脚本等图灵完备的扩展语法。该工具赋予 **Markdown** 强大的动态处理能力,能将内容无缝编译成书籍、文章或演示文稿等多种格式,适用于需要复杂排版和高度定制化的技术文档、学术论文和项目报告。 (语法规范与扩展)
- awesome-data-analysis - QuarkDown - Lightweight markdown processor for fast document rendering. (⚡ Productivity / Resources)
README




Download the latest build here
Quarkdown is a modern Markdown-based typetting system, designed around the key concept of **versatility**, by seamlessly compiling a project
into a print-ready book or an interactive presentation.
All through an incredibly powerful Turing-complete extension of Markdown, ensuring your ideas flow automatically into paper.

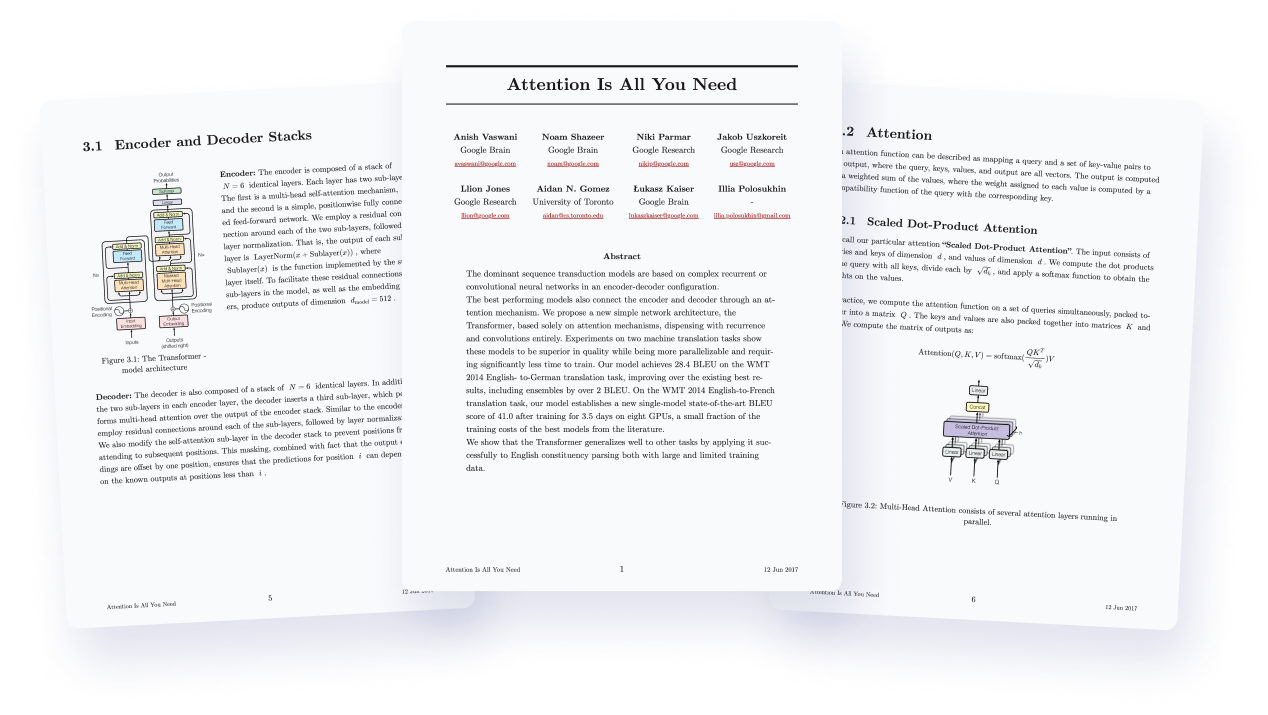
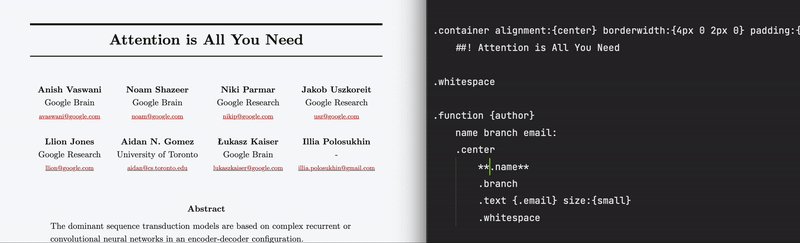
Original credits: Attention Is All You Need
Born as an extension of CommonMark and GFM, the Quarkdown Flavor brings **functions** to Markdown, along with many other syntax extensions.
> This is a function call:
> ```
> .somefunction {arg1} {arg2}
> Body argument
> ```
**Possibilities are unlimited** thanks to an ever-expanding [standard library](stdlib/src/main/kotlin/eu/iamgio/quarkdown/stdlib),
which offers layout builders, I/O, math, conditional statements and loops.
**Not enough?** You can still define your own functions and variables — all within Markdown.
You can even create awesome libraries for everyone to use.
> ```
> .function {greet}
> to from:
> **Hello, .to** from .from!
>
> .greet {world} from:{iamgio}
> ```
> Result: **Hello, world** from iamgio!
This out-of-the-box scripting support opens doors to complex and dynamic content that would be otherwise impossible
to achieve with vanilla Markdown.
Combined with live preview and :zap: fast compilation speed, Quarkdown simply gets the work done.

Check the [wiki](https://github.com/iamgio/quarkdown/wiki) to learn more about the language and its features.
---
Check out the demo presentation here
Built with Quarkdown itself — source code
(Desktop view is suggested)
---
## Targets
- **HTML**
- :white_check_mark: Plain output (default)
- :white_check_mark: Slides via [reveal.js](https://revealjs.com)
- :white_check_mark: Paged (books, articles) via [paged.js](https://pagedjs.org)
*Paged documents require a webserver to render in the browser. See the [`-p`](#options) option below.*
- **PDF**
- :white_check_mark: All document types and features supported by HTML are also supported when exporting to PDF.
- Check the wiki's [PDF export](https://github.com/iamgio/quarkdown/wiki/pdf-export) page to learn more.
The desired document type can be set by calling the [`.doctype` function](https://github.com/iamgio/quarkdown/wiki/document-metadata) within the source itself:
- `.doctype {slides}`
- `.doctype {paged}`
## Comparison
| | Quarkdown | Markdown | LaTeX | AsciiDoc | MDX |
|-----------------------|:------------------:|:------------------:|:------------------:|:------------------:|:------------------:|
| Concise and readable | :white_check_mark: | :white_check_mark: | :x: | :white_check_mark: | :white_check_mark: |
| Full document control | :white_check_mark: | :x: | :white_check_mark: | :x: | :x: |
| Scripting | :white_check_mark: | :x: | Partial | :x: | :white_check_mark: |
| Book/article export | :white_check_mark: | :x: | :white_check_mark: | :white_check_mark: | Third-party |
| Presentation export | :white_check_mark: | :x: | :white_check_mark: | :white_check_mark: | Third-party |
| Targets | HTML, PDF | HTML | PDF | HTML, PDF, ePub | HTML |
LaTeX
Quarkdown
```latex
\tableofcontents
\section{Section}
\subsection{Subsection}
\begin{enumerate}
\item \textbf{First} item
\item \textbf{Second} item
\end{itemize}
\begin{center}
This text is \textit{centered}.
\end{center}
\begin{figure}[!h]
\centering
\begin{subfigure}[b]
\includegraphics[width=0.3\linewidth]{img1.png}
\end{subfigure}
\begin{subfigure}[b]
\includegraphics[width=0.3\linewidth]{img2.png}
\end{subfigure}
\begin{subfigure}[b]
\includegraphics[width=0.3\linewidth]{img3.png}
\end{subfigure}
\end{figure}
```
```markdown
.tableofcontents
# Section
## Subsection
1. **First** item
2. **Second** item
.center
This text is _centered_.
.row alignment:{spacebetween}



```
## Installation
Download `quarkdown.zip` from the [releases](https://github.com/iamgio/quarkdown/releases) page or build it yourself with `gradlew distZip`, and unzip it.
If you'd rather keep it minimal, `gradlew build` produces only the JAR file.
- The `bin` directory contains the executable scripts. Optionally, add it to your `PATH` to access Quarkdown more easily.
- The `lib/qmd` directory contains `.qmd` libraries that can be imported into a project.
Java 17 or higher is required.
## Getting started
### Creating a project
Running **`quarkdown create [directory]`** will launch the prompt-based project wizard, making it quicker than ever
to set up a new Quarkdown project, with all [metadata](https://github.com/iamgio/quarkdown/wiki/document-metadata) and initial content already present.
For more information about the project creator, check out its [wiki page](https://github.com/iamgio/quarkdown/wiki/cli%3A-project-creator).
Alternatively, you may manually create a `.qmd` source file and start from there.
### Compiling
Running **`quarkdown c file.qmd`** will compile the given file and save the output to file.
> If the project is composed by multiple source files, the target file must be the root one, i.e. the one that includes the other files.
>
> - [How to include other files?](https://github.com/iamgio/quarkdown/wiki/including-other-quarkdown-files)
If you would like to familiarize yourself with Quarkdown instead, `quarkdown repl` lets you play with an interactive REPL mode.
#### Options
- **`-o `** or **`--output `**: sets the directory of the output files. If unset, defaults to `./output`.
- **`-p`** or **`--preview`**: enables automatic content reloading after compiling.
If a [webserver](https://github.com/iamgio/quarkdown/wiki/cli%3A-webserver) is not running yet, it is started and the document is opened in the default browser.
This is required in order to render paged documents in the browser.
- **`-w`** or **`--watch`**: recompiles the source everytime a file from the source directory is changed.
> [!TIP]
> Combine `-p -w` to achieve ***live preview***!
- **`--pdf`**: produces a PDF file. Learn more in the wiki's [*PDF export*](https://github.com/iamgio/quarkdown/wiki/pdf-export) page.
- `--server-port `: optional customization of the local webserver's port. Defaults to `8089`.
- `-l ` or `--libs `: sets the directory where external libraries can be loaded from. If unset, defaults to `/lib/qmd`. [(?)](https://github.com/iamgio/quarkdown/wiki/importing-external-libraries)
- `--pretty`: produces pretty output code. This is useful for debugging or to read the output code more easily,
but it should be disabled in production as the results might be visually affected.
- `--clean`: deletes the content of the output directory before producing new files. Destructive operation.
- `--strict`: forces the program to exit if an error occurs. When not in strict mode, errors are shown as boxes in the document.
- `--no-media-storage`: turns the media storage system off. [(?)](https://github.com/iamgio/quarkdown/wiki/media-storage)
- `-Dloglevel=` (JVM property): sets the log level. If set to `warning` or higher, the output content is not printed out.
### Mock document

***Mock***, written in Quarkdown, is a comprehensive collection of visual elements offered by the language,
making it ideal for exploring and understanding its key features — all while playing and experimenting hands-on with a concrete outcome in the form of pages or slides.
- The document's source files are available in the [`mock`](mock) directory, and can be compiled via `quarkdown c mock/main.qmd -p`.
- The PDF artifacts generated for all possible theme combinations are available and can be viewed in the [`generated`](https://github.com/iamgio/quarkdown/tree/generated/pdf/mock) branch.
## Concept
The logo resembles the original [Markdown icon](https://github.com/dcurtis/markdown-mark), with focus on Quarkdown's completeness,
richness of features and customization options, emphasized by the revolving arrow all around the sphere.

What could be mistaken for a planet is actually a **quark** or, more specifically, a **down quark**,
an elementary particle that is a major constituent of matter: they give life to every complex structure we know of,
while also being one of the lightest objects in existence.
This is, indeed, the concept **Quarkdown** is built upon.