https://github.com/iammert/InteractivePlayerView
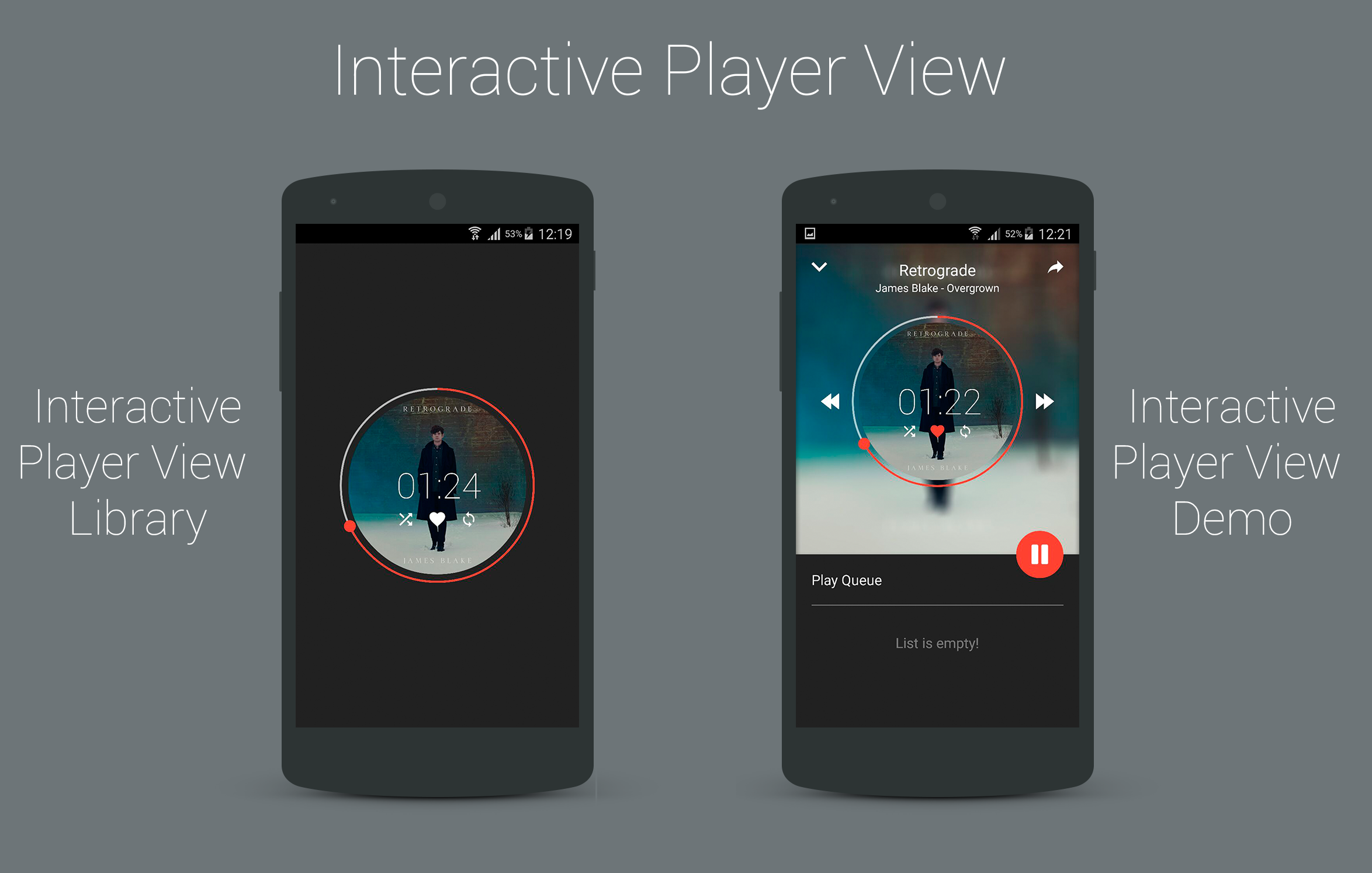
Custom android music player view.
https://github.com/iammert/InteractivePlayerView
Last synced: 6 months ago
JSON representation
Custom android music player view.
- Host: GitHub
- URL: https://github.com/iammert/InteractivePlayerView
- Owner: iammert
- Created: 2015-08-16T21:53:21.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2017-09-25T07:05:37.000Z (over 7 years ago)
- Last Synced: 2024-11-21T19:39:09.599Z (7 months ago)
- Language: Java
- Size: 1.25 MB
- Stars: 742
- Watchers: 36
- Forks: 161
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-android-ui - https://github.com/iammert/InteractivePlayerView
- awesome-android-ui - https://github.com/iammert/InteractivePlayerView
README
# InteractivePlayerView
[](https://gitter.im/iammert/InteractivePlayerView) [](https://android-arsenal.com/details/1/2332)
Custom android music player view.
# Screen

Check it on [youtube](https://www.youtube.com/watch?v=9cN5PCjUioM)
# Usage(XML)
Define it in your xml file.
```xml
```
**IMPORTANT** : I designed shuffle, like and replay icons for my demo app. You can create your by using
[Flat Icon](http://flaticon.com) website. Or, if you want to use mine instead of creating new icon set, then you can download my action set from [here](https://github.com/iammert/InteractivePlayerView/blob/master/demoIcons.zip).
Find view and set necessary values.
```java
InteractivePlayerView ipv = (InteractivePlayerView) findViewById(R.id.ipv);
ipv.setMax(123); // music duration in seconds.
ipv.setOnActionClickedListener(new OnActionClickedListener() {
@Override
public void onActionClicked(int id) {
switch (id){
case 1:
//Called when 1. action is clicked.
break;
case 2:
//Called when 2. action is clicked.
break;
case 3:
//Called when 3. action is clicked.
break;
default:
break;
}
}
});
```
Start and stop depends on your player.
```java
ipv.start();
ipv.stop();
```
# Usage (Java)
```java
ipv.setCoverDrawable(R.drawable.imagetest);
ipv.setActionOneImage(R.drawable.shuffle_selected, R.drawable.shuffle_unselected);
ipv.setActionTwoImage(R.drawable.like_selected, R.drawable.like_unselected);
ipv.setActionThreeImage(R.drawable.replay_selected, R.drawable.replay_unselected);
ipv.setProgressEmptyColor(Color.GRAY);
ipv.setProgressEmptyColor(Color.BLACK);
```
# Useful methods
```java
//Loads image from url (By Picasso)
ipv.setCoverURL("http://abc.xyz/1.png");
```
```java
//edit your current progress
ipv.setProgress(12);
int currentProgress = ipv.getProgress();
```
```java
//Check if any action selected or not. Or edit.
boolean isSelected = ipv.isAction1Selected();
ipv.setAction1Selected(true);
```
```java
//Check if ipv is playing
ipv.isPlaying();
```
# Import
Project build.gradle
```
repositories {
maven {
url "https://jitpack.io"
}
}
```
Module build.gradle
```
dependencies {
compile 'com.github.iammert:InteractivePlayerView:f4f6490290'
}
```
# Design
[Here is original design](https://www.pinterest.com/pin/400187116866664878/)
# Library used
[Picasso by Square](http://square.github.io/picasso/)
License
--------
Copyright 2015 Mert Şimşek.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.