https://github.com/iammert/MultiSearchView
Yet another built-in animated search view for Android.
https://github.com/iammert/MultiSearchView
android animation custom customview kotlin search searchview tab tablayout
Last synced: 9 months ago
JSON representation
Yet another built-in animated search view for Android.
- Host: GitHub
- URL: https://github.com/iammert/MultiSearchView
- Owner: iammert
- Created: 2019-04-06T10:03:00.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2021-05-15T08:03:02.000Z (over 4 years ago)
- Last Synced: 2025-03-12T13:03:24.781Z (9 months ago)
- Topics: android, animation, custom, customview, kotlin, search, searchview, tab, tablayout
- Language: Kotlin
- Size: 4.05 MB
- Stars: 1,223
- Watchers: 17
- Forks: 86
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-kotlin - MultiSearchView - Yet another built-in animated search view for Android. (Libraries)
README
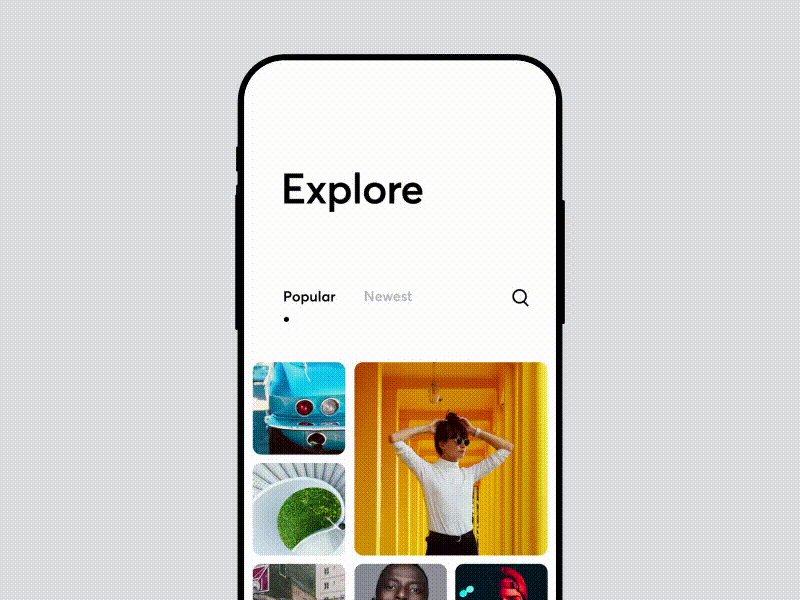
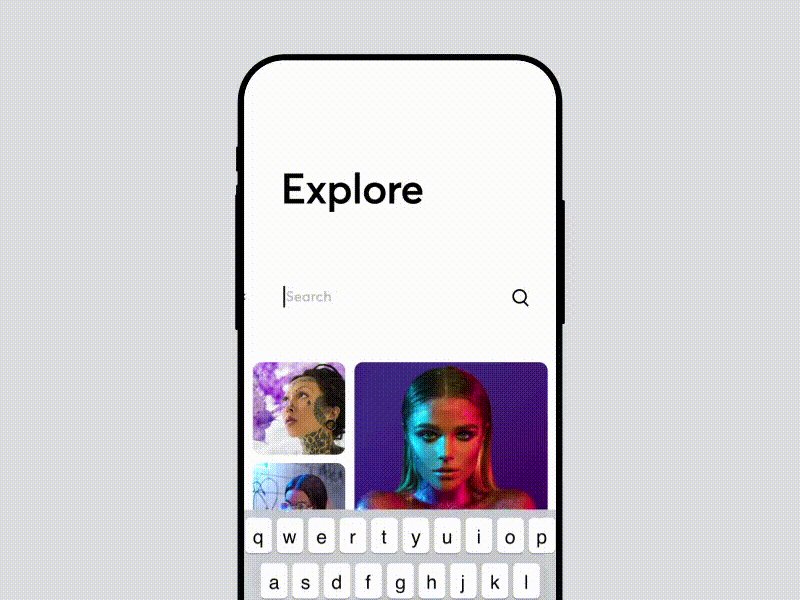
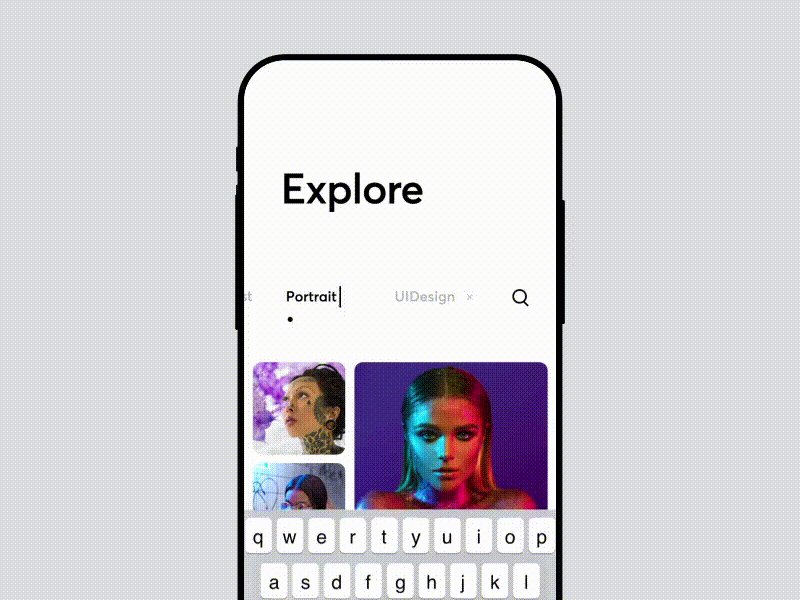
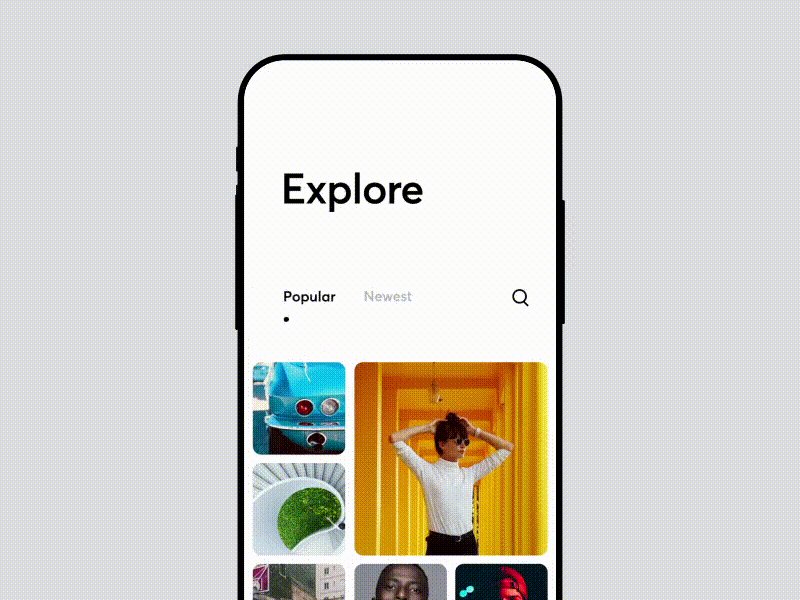
# MultiSearchView
Yet another built-in animated search view for Android.
All design credits goes to [Cuberto](https://dribbble.com/cuberto) And inspired from [this design](https://dribbble.com/shots/5922034-Multi-search-by-categories)

## Video demo
[Here](https://www.youtube.com/watch?v=p1HQkgMCpl8)
## Usage
```xml
```
```kotlin
multiSearchView.setSearchViewListener(object : MultiSearchView.MultiSearchViewListener{
override fun onItemSelected(index: Int, s: CharSequence) {
}
override fun onTextChanged(index: Int, s: CharSequence) {
}
override fun onSearchComplete(index: Int, s: CharSequence) {
}
override fun onSearchItemRemoved(index: Int) {
}
})
```
## Customize
If you need customize MultiSearchView, firstly you should add style set under styles.xml
```xml
<!-- Custom values write to here for SearchEditText. -->
<item name="android:focusable">true</item>
<item name="android:focusableInTouchMode">true</item>
<item name="android:enabled">true</item>
<item name="android:hint">Search</item>
<item name="android:imeOptions">actionSearch</item>
<item name="android:textSize">18sp</item>
<item name="android:maxLength">15</item>
<item name="android:inputType">textCapSentences</item>
<item name="android:textColorHint">#80999999</item>
<item name="android:textColor">#000</item>
```
Thereafter, you should give style set to app:searchTextStyle under MultiSearchView
```xml
```
That's it. You created own style for MultiSearchView
## Setup
```gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.iammert:MultiSearchView:0.3'
}
```
# Thanks to contributers
* [Mert Ceyhan](https://github.com/mertceyhan)
License
--------
Copyright 2019 Mert Şimşek
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.