https://github.com/iammert/scalinglayout
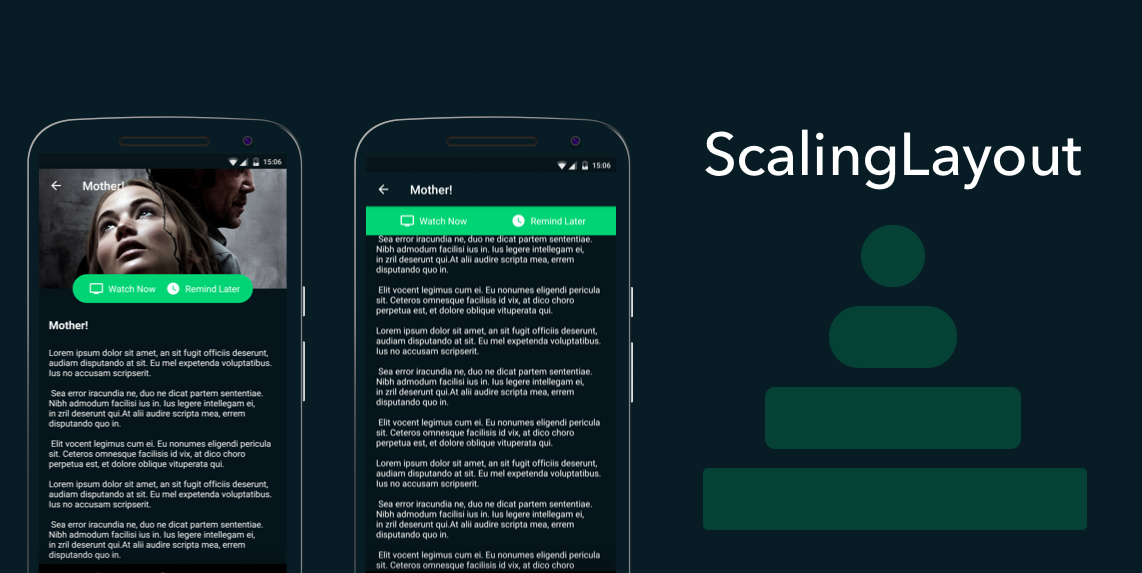
With Scaling Layout scale your layout on user interaction.
https://github.com/iammert/scalinglayout
android animation coordinatorlayout layout view
Last synced: 6 months ago
JSON representation
With Scaling Layout scale your layout on user interaction.
- Host: GitHub
- URL: https://github.com/iammert/scalinglayout
- Owner: iammert
- Created: 2017-10-01T12:28:34.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2023-05-28T15:10:34.000Z (over 2 years ago)
- Last Synced: 2025-04-11T08:36:51.636Z (7 months ago)
- Topics: android, animation, coordinatorlayout, layout, view
- Language: Java
- Size: 7.98 MB
- Stars: 3,322
- Watchers: 67
- Forks: 317
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ScalingLayout
Scale your layout on user interaction. [Live Demo](https://www.youtube.com/watch?v=wA41H0UMoHQ)
Motivated by layout in [Blinkist](https://play.google.com/store/apps/details?id=com.blinkslabs.blinkist.android) app and search bar in [Spotify](https://play.google.com/store/apps/details?id=com.spotify.music) app.

## Demo

## Fab Demo

## Spotify Search Demo

## Usage
```xml
```
```java
scalingLayout.expand(); //use this if you want to expand all
scalingLayout.collapse(); //user this if you want to collapse view to initial state.
scalingLayout.setProgress(float progress); //1 is fully expanded, 0 is initial state.
```
## Listener
```java
scalingLayout.setListener(new ScalingLayoutListener() {
@Override
public void onCollapsed() {}
@Override
public void onExpanded() {}
@Override
public void onProgress(float progress) {}
});
```
## Attribute
```app:radiusFactor``` value is between 0 and 1 float value. 1 = full rounded corner. 0 = no rounded corner.
## ScalingLayoutBehaviour

```xml
```
```gradle
maven { url 'https://jitpack.io' }
```
```gradle
dependencies {
compile 'com.github.iammert:ScalingLayout:1.2.1'
}
```
License
--------
Copyright 2017 Mert Şimşek.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.