https://github.com/iamsahdeep/seo_renderer
A Flutter Web Plugin to display Text Widget as Html for SEO purpose
https://github.com/iamsahdeep/seo_renderer
flutter flutter-package flutter-plugin flutter-web flutter-widget seo seo-friendly
Last synced: 7 months ago
JSON representation
A Flutter Web Plugin to display Text Widget as Html for SEO purpose
- Host: GitHub
- URL: https://github.com/iamsahdeep/seo_renderer
- Owner: iamSahdeep
- License: mit
- Created: 2021-06-24T17:20:54.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-11-27T20:22:12.000Z (about 2 years ago)
- Last Synced: 2025-03-31T17:54:39.492Z (8 months ago)
- Topics: flutter, flutter-package, flutter-plugin, flutter-web, flutter-widget, seo, seo-friendly
- Language: Dart
- Homepage:
- Size: 2.36 MB
- Stars: 115
- Watchers: 9
- Forks: 15
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# SEO Renderer [Not Maintaining]
## Alternative : https://pub.dev/packages/seo
A flutter plugin (_under development_) to render text, link, image widgets as html elements for SEO purpose.
Created specifically for issue
It will automatic detect the crawler using regex and navigator userAgent and add the `HtmlElement` you choose to the DOM.
All PR's are welcome :)
## Getting Started
- Add this to your pubspec.yaml
```yaml
dependencies:
seo_renderer: ^0.6.0
```
- Get the package from Pub:
```bash
flutter packages get
```
- Import it in your file
```dart
import 'package:seo_renderer/seo_renderer.dart';
```
## Usage
It's required to add a `RobotDetector` to detect if page is visited by a robot and add `seoRouteObserver` to observe when widgets change their visibility. To do this simply wrap `MaterialApp` within `RobotDetector` and add `seoRouteObserver` in navigatorObservers:
```dart
runApp(
RobotDetector(
debug: true, // you can set true to enable robot mode
child: MaterialApp(
home: MyApp(),
navigatorObservers: [seoRouteObserver],
),
),
);
```
For more complex projects it's recommended to add these lines in `index.html` which will force `html` web renderer in case robot is detected. It's because `canvaskit` has some stricter limits and potenitally can break.
```html
...
const regExp = new RegExp("bot|google|baidu|bing|msn|teoma|slurp|yandex", "i");
if (regExp.test(navigator.userAgent)) {
window.flutterWebRenderer = "html";
}
...
```
### TextRenderer
To render html text element above a child you pass `Text`, `RichText` as the child or simply set the `text`.
```dart
TextRenderer(
child: Text(
'Lorem Ipsum is simply dummy text of the printing and typesetting industry.',
),
)
TextRenderer(
text: 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.',
child: CustomWidget(),
)
```
Optionally you can change the html element between `
` to `` and `
` by setting `style`. Default value is `TextRendererStyle.paragraph`.
```dart
TextRenderer(
style: TextRendererStyle.paragraph,
child: Text(
'Lorem Ipsum is simply dummy text of the printing and typesetting industry.',
),
)
TextRenderer(
style: TextRendererStyle.header1,
child: Text(
'Lorem Ipsum is simply dummy text of the printing and typesetting industry.',
),
)
```
### LinkRenderer
To render html link element above a child set `text` and `href`.
```dart
LinkRenderer(
text: 'Try Flutter',
href: 'https://www.flutter.dev',
child: ...,
)
```
### ImageRenderer
To render html image element above a child set `alt` and pass `Image.network(...)`, `Image.asset(...)`, `Image.memory(...)` as the child or simply set the `src`.
```dart
ImageRenderer(
alt: 'Network Image',
child: Image.network('https://fakeimg.pl/300x300/?text=Network'),
)
ImageRenderer(
alt: 'Network Image',
src: 'https://fakeimg.pl/300x300/?text=Network',
child: CustomWidget(),
)
```
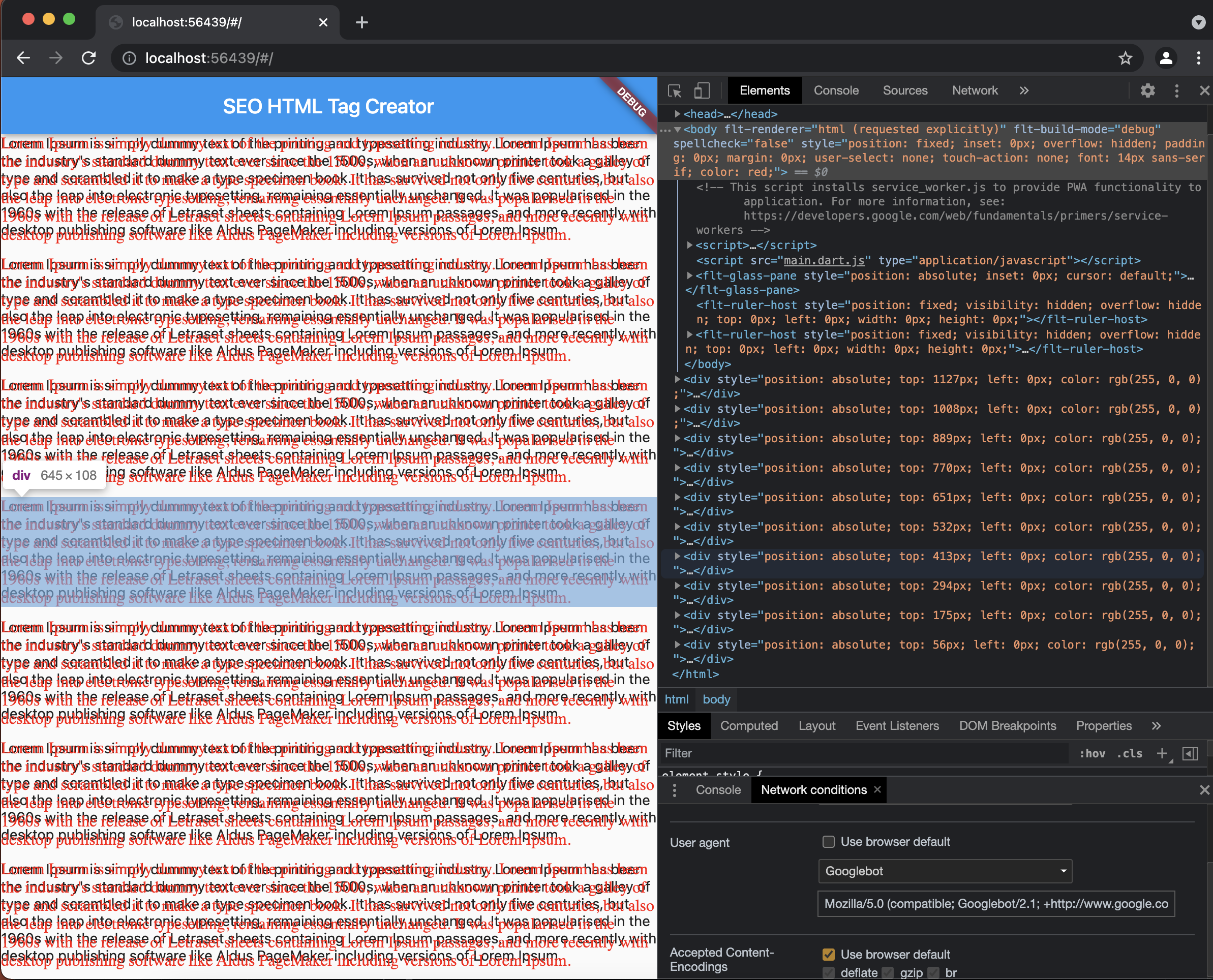
## ScreenShot & Example
Live example
Select GoogleBot [here's how](https://www.howtogeek.com/113439/how-to-change-your-browsers-user-agent-without-installing-any-extensions/) as userAgent in Network Condition and refresh the page to see created Div Elements.

## License
```text
MIT License
Copyright (c) 2021 Sahdeep Singh
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```
## Author & support
This project is created by [Sahdeep Singh](https://github.com/iamSahdeep)
> If you appreciate my work you can connect and endorse me on [LinkedIn](https://www.linkedin.com/in/iamsahdeep/) to keep me motivated :)
> Don't forget to check out these [AWESOME contributors](https://github.com/iamSahdeep/seo_renderer/graphs/contributors)
