Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/iamvivekkaushik/datepickertimelineflutter
Flutter Date Picker Library that provides a calendar as a horizontal timeline
https://github.com/iamvivekkaushik/datepickertimelineflutter
dartlang datepicker flutter horizontal-datepicker package picker-library
Last synced: 6 days ago
JSON representation
Flutter Date Picker Library that provides a calendar as a horizontal timeline
- Host: GitHub
- URL: https://github.com/iamvivekkaushik/datepickertimelineflutter
- Owner: iamvivekkaushik
- License: apache-2.0
- Created: 2019-08-23T18:25:57.000Z (over 5 years ago)
- Default Branch: dev
- Last Pushed: 2024-07-01T21:53:59.000Z (6 months ago)
- Last Synced: 2024-12-27T19:07:52.070Z (6 days ago)
- Topics: dartlang, datepicker, flutter, horizontal-datepicker, package, picker-library
- Language: Dart
- Size: 970 KB
- Stars: 287
- Watchers: 10
- Forks: 205
- Open Issues: 42
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
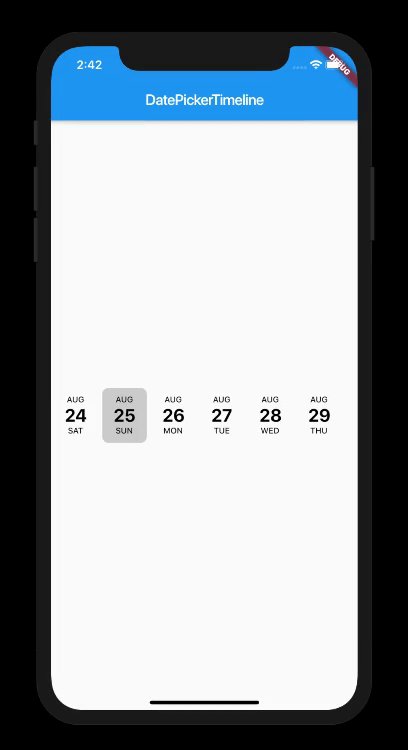
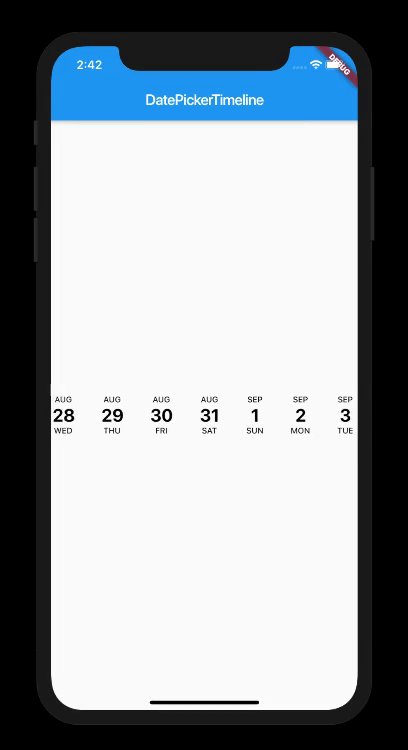
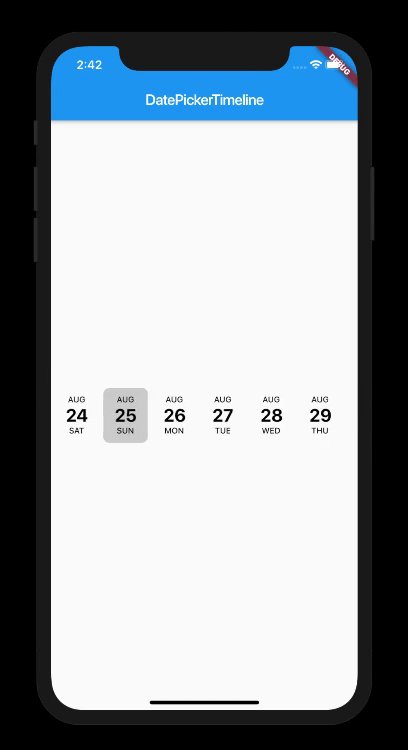
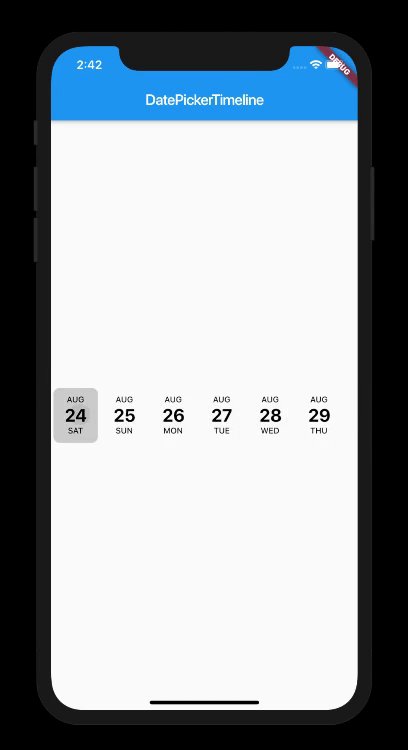
# DatePickerTimeline
[](https://pub.dev/packages/date_picker_timeline)
Flutter Date Picker Library that provides a calendar as a horizontal timeline.

## How To Use
Import the following package in your dart file
```dart
import 'package:date_picker_timeline/date_picker_timeline.dart';
```
## Usage
This version is breaking backwards compatibility
Use the `DatePicker` Widget
```dart
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
DatePicker(
DateTime.now(),
initialSelectedDate: DateTime.now(),
selectionColor: Colors.black,
selectedTextColor: Colors.white,
onDateChange: (date) {
// New date selected
setState(() {
_selectedValue = date;
});
},
),
],
)
```
##### Constructor:
```dart
DatePicker(
this.startDate, {
Key key,
this.width,
this.height,
this.controller,
this.monthTextStyle,
this.dayTextStyle,
this.dateTextStyle,
this.selectedTextColor,
this.selectionColor,
this.deactivatedColor,
this.initialSelectedDate,
this.activeDates,
this.inactiveDates,
this.daysCount,
this.onDateChange,
this.locale = "en_US",
this.calendarType = CalendarType.gregorianDate,
}) : super(key: key);
```
Author
------
* [Vivek Kaushik](https://github.com/iamvivekkaushik/)
Contributors
------------
* [BradInTheUSA](https://github.com/bradintheusa)
* [Roger](https://github.com/rogermedeirosdasilva)