https://github.com/iankoex/unifiedblurhash
BlurHash Implementation for Swift on iOS, macOS, tvOS, watchOS, macCatalyst and visionOS.
https://github.com/iankoex/unifiedblurhash
blurhash image ios macos swift swiftui
Last synced: about 2 months ago
JSON representation
BlurHash Implementation for Swift on iOS, macOS, tvOS, watchOS, macCatalyst and visionOS.
- Host: GitHub
- URL: https://github.com/iankoex/unifiedblurhash
- Owner: iankoex
- License: mit
- Created: 2022-12-12T19:41:54.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-11-25T20:15:51.000Z (about 2 years ago)
- Last Synced: 2025-04-13T08:09:49.083Z (8 months ago)
- Topics: blurhash, image, ios, macos, swift, swiftui
- Language: Swift
- Homepage:
- Size: 115 KB
- Stars: 30
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# UnifiedBlurHash
[](https://swiftpackageindex.com/iankoex/UnifiedBlurHash)
[](https://swiftpackageindex.com/iankoex/UnifiedBlurHash)
[](https://github.com/iankoex/UnifiedBlurHash/actions/workflows/swift.yml)
Extensions of `UIImage` and `NSImage` to encode and decode blur hashes, based on [Wolt's Implementation](https://github.com/woltapp/blurhash) for Swift (iOS).
Based on [Mortenjust's Implementation](https://github.com/mortenjust/Blurhash-macos.git) for macOS
Screenshot

# About [BlurHash](http://blurha.sh)
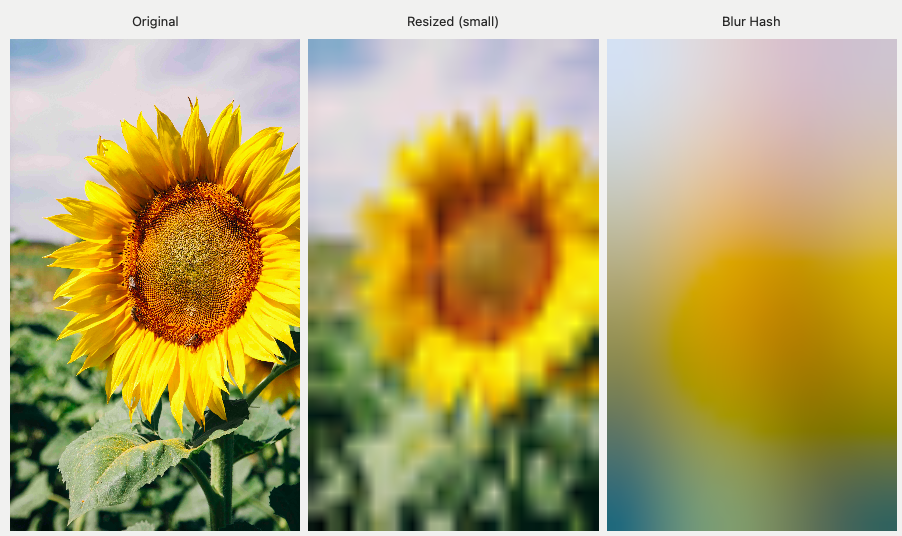
BlurHash is a compact representation of a placeholder for an image.
Learn More from the [BlurHash Repo](https://github.com/woltapp/blurhash.git)
### Why would you want this?
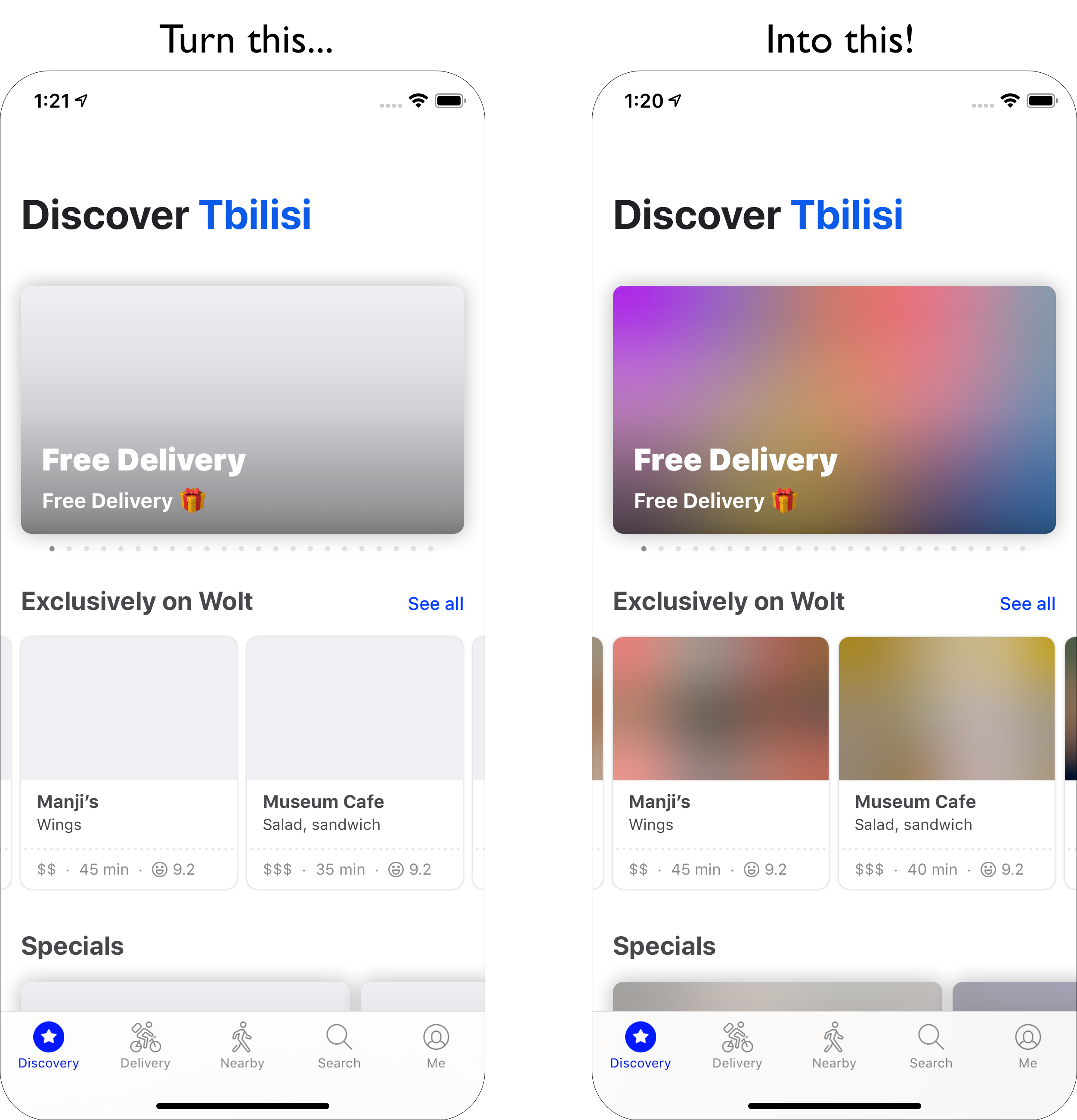
Does your designer cry every time you load their beautifully designed screen, and it is full of empty boxes because all the
images have not loaded yet? Does your database engineer cry when you want to solve this by trying to cram little thumbnail
images into your data to show as placeholders?
BlurHash will solve your problems! How? Like this:

You can also see nice examples and try it out yourself at [blurha.sh](http://blurha.sh/)!
Learn More from the [BlurHash Repo](https://github.com/woltapp/blurhash.git)
# Usage
There are two ways you can use this package:
1. Using Async Helpers
```swift
// Encoding
let blurHashStr = await UnifiedBlurHash.getBlurHashString(from: image)
// Decoding
let image = await UnifiedBlurHash.getUnifiedImage(from: imageString)
```
2. Using Methods Directly
```swift
// scale down for performance then encode
let blurHashStr = unifiedImage.small?.blurHash(numberOfComponents: (4,4))
// Decoding. Use small size and resize in UI for performance
let image = UnifiedImage(blurHash: blurHashString, size: .init(width: 32, height: 32))
```
# SwiftUI Examples
```swift
import SwiftUI
import UnifiedBlurHash
struct ContentView: View {
@State private var imageString = "LVN^Odxa?WNa-;WB£,WBs;baR*af"
@State private var image: UnifiedImage? = nil
var body: some View {
VStack(spacing: 20) {
Button("Encode", action: encode)
Button("Decode", action: decode)
if image != nil {
Image(unifiedImage: image!)
.resizable()
}
}
.padding(.horizontal)
}
private func encode() {
Task {
let image = UnifiedImage(named: "sunflower")
guard let image = image else {
return
}
let str = await UnifiedBlurHash.getBlurHashString(from: image)
guard let str = str else {
return
}
DispatchQueue.main.async {
self.imageString = str
}
}
}
private func decode() {
Task {
let image = await UnifiedBlurHash.getUnifiedImage(from: imageString)
guard let image = image else {
return
}
DispatchQueue.main.async {
self.image = image
}
}
}
}
```
or
```swift
import SwiftUI
import UnifiedBlurHash
struct ContentView: View {
var blurHash: String = "LVN^Odxa?WNa-;WB£,WBs;baR*af"
var body: some View {
Image(blurHash: blurHash)?
.resizable()
}
}
```
Under the hood `UnifiedImage` is just `UIImage` or `NSImage` depending on the platform.
# License
MIT