Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ibodev1/tailwindcss-palette-generator
Color palette generation library for TailwindCSS.
https://github.com/ibodev1/tailwindcss-palette-generator
acikkaynak palette palette-generation tailwind tailwindcss tailwindcss-plugin
Last synced: 26 days ago
JSON representation
Color palette generation library for TailwindCSS.
- Host: GitHub
- URL: https://github.com/ibodev1/tailwindcss-palette-generator
- Owner: ibodev1
- License: mit
- Created: 2022-10-03T09:06:45.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-07-29T13:20:10.000Z (3 months ago)
- Last Synced: 2024-09-28T15:01:25.627Z (about 1 month ago)
- Topics: acikkaynak, palette, palette-generation, tailwind, tailwindcss, tailwindcss-plugin
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/tailwindcss-palette-generator
- Size: 348 KB
- Stars: 9
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

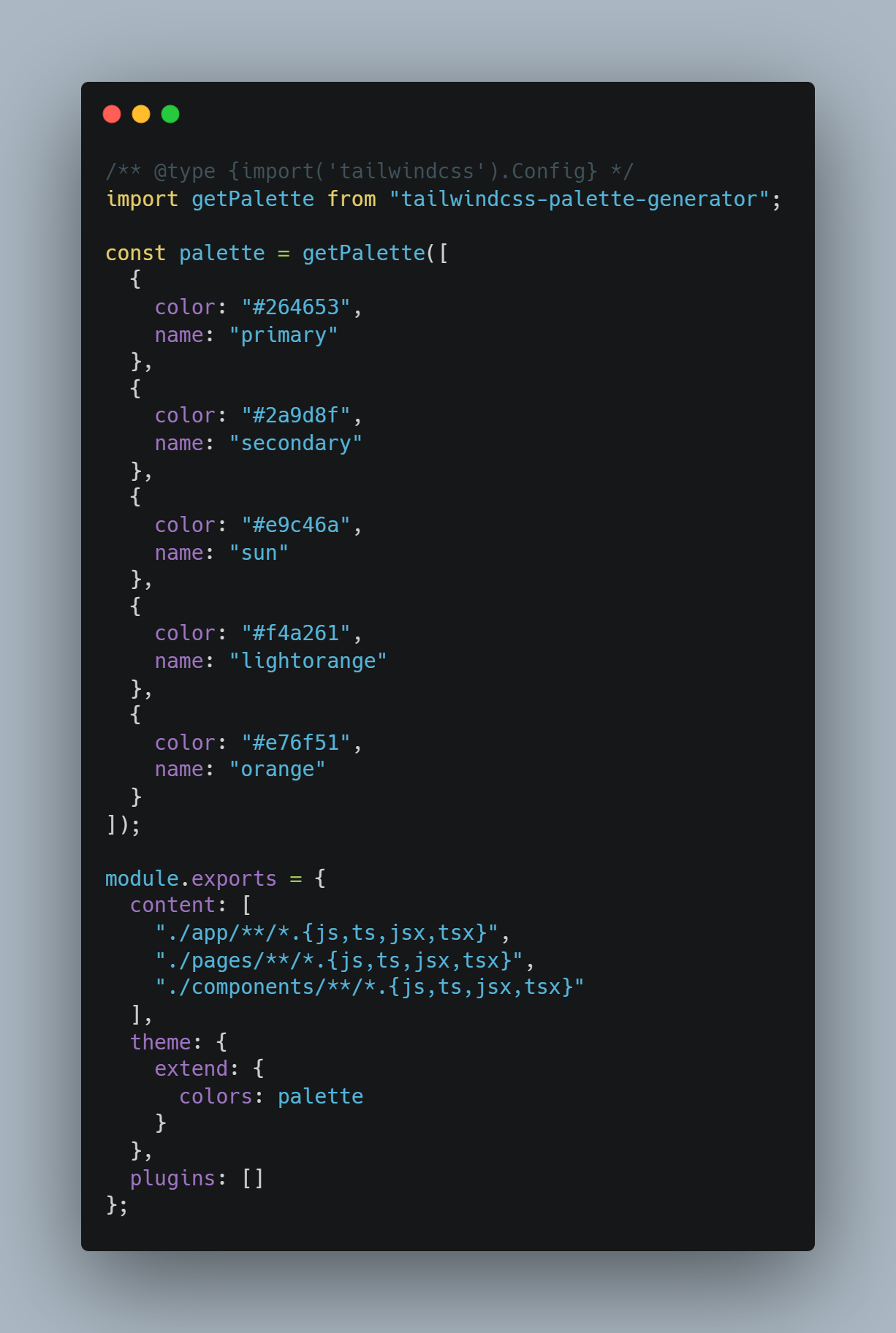
### Next.js + tailwind.config.js usage example.
```js
/** @type {import('tailwindcss').Config} */
import getPalette from "tailwindcss-palette-generator";
const palette = getPalette([
{
color: "#264653",
name: "primary"
},
{
color: "#2a9d8f",
name: "secondary"
},
{
color: "#e9c46a",
name: "sun"
},
{
color: "#f4a261",
name: "lightorange"
},
{
color: "#e76f51",
name: "orange"
}
]);
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}"
],
theme: {
extend: {
colors: palette
}
},
plugins: []
};
```
## 🎉 Installation
pnpm
> pnpm add -D tailwindcss-palette-generator@latest
yarn
> yarn add --dev tailwindcss-palette-generator@latest
npm
> npm i --save-dev tailwindcss-palette-generator@latest
[](https://badge.fury.io/js/tailwindcss-palette-generator)






## 👀 Usage
### Import
```js
import getPalette from "tailwindcss-palette-generator";
```
### getPalette()
```js
const palette = getPalette(params);
```
#### Params :
- "color" : Main color of your palette. [*Required] (String)
- "name" : The name of your palette. [*Required] (String)
- "shade" : What time do you want the main shades of your palette to start and end at. [Optional] (Number)
- "shades" : Shade layers of your palette. [Optional] (Array)
- If you add this you should add main shade as well. "shade:"
- Must be of type array.
- May consist of at least 3 elements.
##### If you want to create multiple palettes. You must enter the properties of the palette in array type.
`Example:`
```js
const palette = getPalette([
{
color: "rgb(255, 189, 0)", // required
name: "primary", // required
shade: 400
},
{
color: "rgba(255, 189, 0, 1)", // required
name: "secondary", // required
shade: 500
},
{
color: "hsl(44, 100%, 50%)", // required
name: "tertiary", // required
shade: 600
},
{
color: "#FFBD00", // required
name: "quaternary", // required
shade: 300, // you will set shades is mandatory
shades: [100, 200, 300, 400, 500]
}
]);
```
##### If you will create a palette you can give parameters as json data.
`Example:`
```js
const objectPalette = getPalette({
color: "#FFBD00", // required
name: "primary", // required
shade: 300, // you will set shaders is mandatory
shades: [100, 200, 300, 400, 500]
});
```
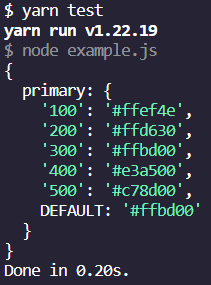
`Output:`

##### If you don't want to deal with parameters and you only have one color, you can create a palette by sending the string color as a parameter.
`Example:`
```js
const stringPalette = getPalette("#FFBD00");
```
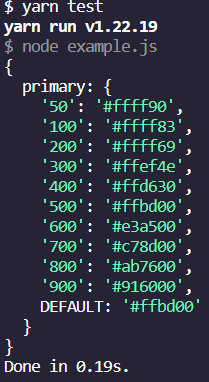
`Output:`

## 🚀 Dependencies
- [chroma.js](https://gka.github.io/chroma.js/)