https://github.com/ibrahimsn98/SmoothBottomBar
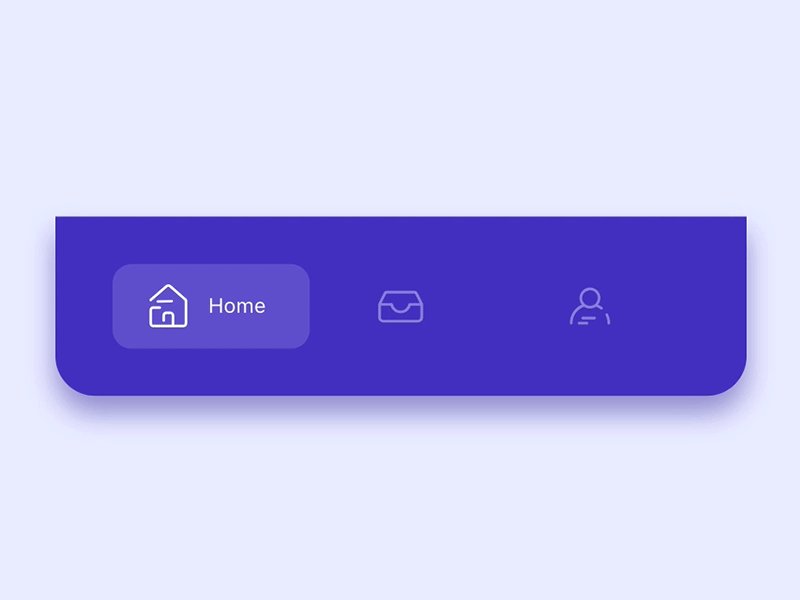
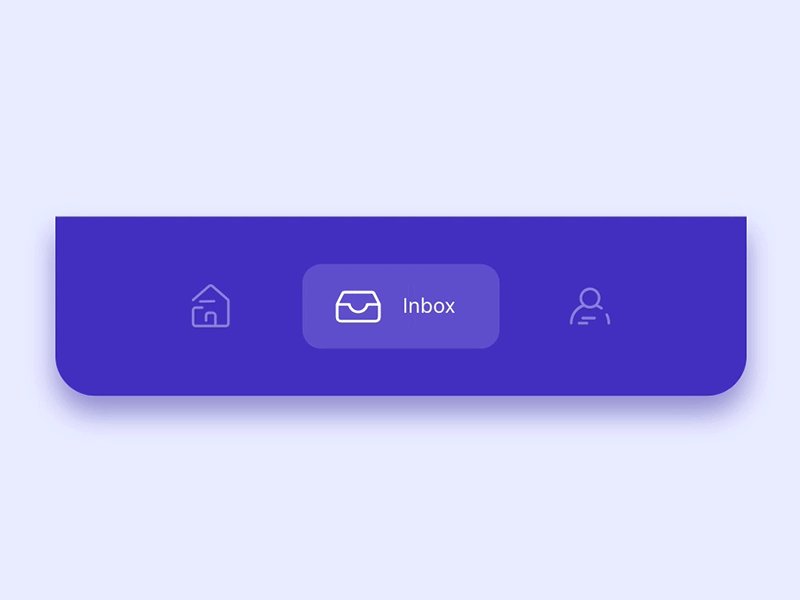
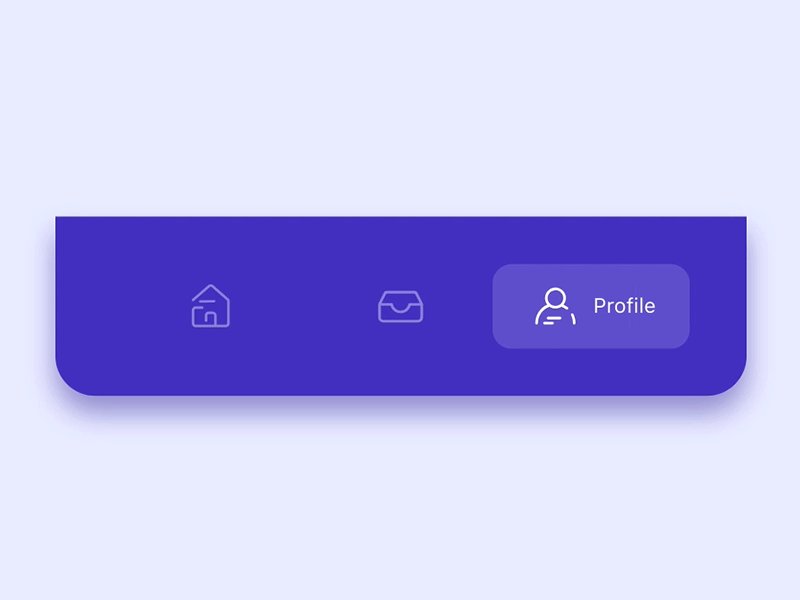
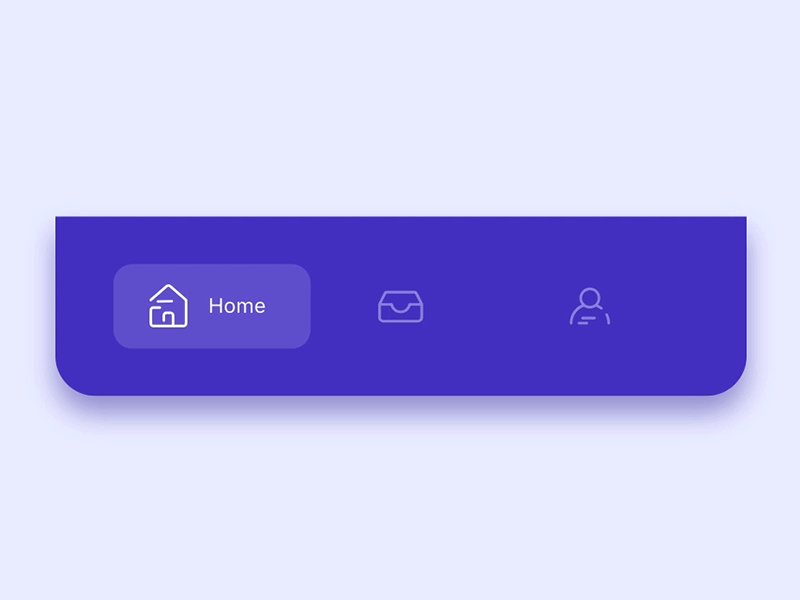
A lightweight Android material bottom navigation bar library
https://github.com/ibrahimsn98/SmoothBottomBar
android android-bottom-navigation android-library android-tabs bottom-navigation bottom-navigation-bar
Last synced: 9 months ago
JSON representation
A lightweight Android material bottom navigation bar library
- Host: GitHub
- URL: https://github.com/ibrahimsn98/SmoothBottomBar
- Owner: ibrahimsn98
- License: mit
- Created: 2019-10-25T13:55:21.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-10-28T18:27:59.000Z (about 3 years ago)
- Last Synced: 2025-03-09T04:19:45.849Z (9 months ago)
- Topics: android, android-bottom-navigation, android-library, android-tabs, bottom-navigation, bottom-navigation-bar
- Language: Kotlin
- Size: 1.61 MB
- Stars: 2,000
- Watchers: 21
- Forks: 256
- Open Issues: 48
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-kotlin - SmoothBottomBar - A lightweight Android material bottom navigation bar library (Libraries)
- Android-Awesome-Resources - SmoothBottomBar
- awesome-list - ibrahimsn98/SmoothBottomBar - A lightweight Android material bottom navigation bar library (Kotlin)
README
# SmoothBottomBar
A lightweight Android material bottom navigation bar library
[](https://jitpack.io/#ibrahimsn98/SmoothBottomBar)
[](https://android-arsenal.com/api?level=16)
[]( https://android-arsenal.com/details/1/7932 )
[](https://androidweekly.net/issues/issue-385)
## GIF

## Design Credits
All design and inspiration credits belong to [Alejandro Ausejo](https://dribbble.com/shots/6251784-Navigation-Menu-Animation).
## Usage
- Create menu.xml under your res/menu/ folder
```xml
```
- Add view into your layout file
```xml
```
- Use SmoothBottomBar callbacks in your activity
```kotlin
bottomBar.onItemSelected = {
status.text = "Item $it selected"
}
bottomBar.onItemReselected = {
status.text = "Item $it re-selected"
}
```
OR
```kotlin
bottomBar.setOnItemSelectedListener(object: OnItemSelectedListener {
override fun onItemSelect(pos: Int) {
status.text = "Item $pos selected"
}
})
bottomBar.setOnItemReselectedListener(object: OnItemReselectedListener {
override fun onItemReselect(pos: Int) {
status.text = "Item $pos re-selected"
}
})
```
>**Note:** For projects without kotlin, you may need to add `org.jetbrains.kotlin:kotlin-stdlib:$kotlinVersion` to your dependencies since this is a Kotlin library.
## **Use SmoothBottomBar with [Navigation Components](https://developer.android.com/guide/navigation/).**
Coupled with the Navigation Component from the [Android Jetpack](https://developer.android.com/jetpack), SmoothBottomBar offers easier navigation within your application by designating navigation to the Navigation Component. This works best when using fragments, as the Navigation component helps to handle your fragment transactions.
- Setup Navigation Component i.e. Add dependenccy to your project, create a Navigation Graph etc.
- For each Fragment in your Navigation Graph, ensure that the Fragment's `id` is the same as the MenuItems in your Menu i.e res/menu/ folder
```xml
```
Navigation Graph i.e res/navigation/ folder
```xml
```
- In your activity i.e `MainActivity`, create an instance of `PopupMenu` which takes a `context` and an `anchor`(pass in null) and then inflate this `PopupMenu` with the layout menu for the `SmoothBottomBar`.
- Get a reference to your `SmoothBottomBar` and call `setupWithNavController()` which takes in a `Menu` and `NavController`, pass in the menu of the previously instantiated `PopupMenu` i.e.(`popUpMenu.menu`) and your `NavController`.
- Preferably set this up in a function as shown below and call this function i.e. (`setupSmoothBottomMenu()`) in the `onCreate` method of your activity.
**N.B:** Sample app makes use of [ViewBinding](https://developer.android.com/topic/libraries/view-binding) to get reference to views in the layout.
```kotlin
private fun setupSmoothBottomMenu() {
binding.bottomBar.setupWithNavController(navController)
}
```
### ActionBar
You can also setup your `ActionBar` with the Navigation Component by calling `setupActionBarWithNavController` and pass in your `NavController`.
**N.B:** Your app needs to have a `Toolbar` for `setupActionBarWithNavController` to work. If your app theme doesn't have a `Toolbar` i.e. (Theme.AppCompat.Light.NoActionBar) you would need to:
- Add one to your layout i.e.
```xml
```
- Set the support action bar to your `Toolbar` using `setSupportActionBar(your_toolbar_id)` in this case `setSupportActionBar(binding.toolBar)`
We now have something like this:
```kotlin
private lateinit var navController: NavController
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
navController = findNavController(R.id.main_fragment)
setupActionBarWithNavController(navController)
setupSmoothBottomMenu()
}
private fun setupSmoothBottomMenu() {
binding.bottomBar.setupWithNavController(navController)
}
//set an active fragment programmatically
fun setSelectedItem(pos:Int){
binding.bottomBar.setSelectedItem(pos)
}
//set badge indicator
fun setBadge(pos:Int){
binding.bottomBar.setBadge(pos)
}
//remove badge indicator
fun removeBadge(pos:Int){
binding.bottomBar.removeBadge(pos)
}
override fun onSupportNavigateUp(): Boolean {
return navController.navigateUp() || super.onSupportNavigateUp()
}
```
### Result Demo:
### Update [8th May, 2021]
Prior to the [initial addition of this feature](https://github.com/ibrahimsn98/SmoothBottomBar/pull/33), you can now inflate separate menu items for the `SmoothBottomBar` and your `Toolbar`.
- Create the menu item you want to inflate in the `Toolbar` i.e.
```xml
```
- Override `OnCreateOptionsMenu` and `onOptionsItemSelected` (ensure it returns `super.onOptionsItemSelected(item)`). Now we have:
```kotlin
class MainActivity : AppCompatActivity() {
private lateinit var navController: NavController
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
navController = findNavController(R.id.main_fragment)
setupActionBarWithNavController(navController)
setupSmoothBottomMenu()
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.another_menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
R.id.another_item_1 -> {
showToast("Another Menu Item 1 Selected")
}
R.id.another_item_2 -> {
showToast("Another Menu Item 2 Selected")
}
R.id.another_item_3 -> {
showToast("Another Menu Item 3 Selected")
}
}
return super.onOptionsItemSelected(item)
}
private fun showToast(msg: String) {
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show()
}
private fun setupSmoothBottomMenu() {
binding.bottomBar.setupWithNavController(navController)
}
//set an active fragment programmatically
fun setSelectedItem(pos:Int){
binding.bottomBar.setSelectedItem(pos)
}
//set badge indicator
fun setBadge(pos:Int){
binding.bottomBar.setBadge(pos)
}
//remove badge indicator
fun removeBadge(pos:Int){
binding.bottomBar.removeBadge(pos)
}
override fun onSupportNavigateUp(): Boolean {
return navController.navigateUp() || super.onSupportNavigateUp()
}
}
```
### Select Bottom Item from any fragment
```kotlin
buttonId.setOnClickListener {
(requireActivity() as MainActivity).setSelectedItem(2)
}
```
### Result Demo:
## Customization
```xml
```
## Setup
> Follow me on Twitter [@ibrahimsn98](https://twitter.com/ibrahimsn98)
```gradle
//project label build.gradle
buildscript {
repositories {
....
maven { url 'https://jitpack.io' }
}
}
allprojects {
repositories {
.......
maven { url 'https://www.jitpack.io' }
}
}
//app label build.gradle
dependencies {
implementation 'com.github.ibrahimsn98:SmoothBottomBar:1.7.9'
}
```
## Contributors ✨

brookmg

rezaepsilon0

amitdash291

tobiasschuerg

mayokunthefirst

FannyDemey

Milad akarie

Milon27
## License
```
MIT License
Copyright (c) 2019 İbrahim Süren
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```