Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/icai/vue3-calendar
vue 2.x vue 3.x calendar component
https://github.com/icai/vue3-calendar
bootstrap-theme calendar datepicker-component vue vue-boilerplate vue-cli vue-component vue2 vue3 webpack5 webpack5-boilerplate
Last synced: 3 days ago
JSON representation
vue 2.x vue 3.x calendar component
- Host: GitHub
- URL: https://github.com/icai/vue3-calendar
- Owner: icai
- License: mit
- Created: 2016-10-22T16:42:25.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2024-08-31T00:38:40.000Z (5 months ago)
- Last Synced: 2024-10-29T10:45:15.182Z (3 months ago)
- Topics: bootstrap-theme, calendar, datepicker-component, vue, vue-boilerplate, vue-cli, vue-component, vue2, vue3, webpack5, webpack5-boilerplate
- Language: JavaScript
- Homepage: https://icai.github.io/vue3-calendar/
- Size: 4.18 MB
- Stars: 494
- Watchers: 18
- Forks: 89
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# vue3-calendar
> vue 3 calendar, datepicker component which supported lunar or date event
- This project is not only a vue component, but also a webpack **multi-page** project in action.
- Boostrap style like
- I18n support
- Community feedback
## vue 2.x version
[vue2-slot-calendar](https://github.com/icai/vue3-calendar/tree/2.x)
## Install
vue 2.x
```bash
$ pnpm i [email protected] --save
```
vue 3.x
```bash
$ pnpm i [email protected] --save
```
### Import using module
```JavaScript
// js file
import 'vue3-slot-calendar/lib/calendar.min.css';
import calendar from 'vue3-slot-calendar/lib/calendar';
// vue file
import Calendar from 'vue3-slot-calendar';
```
### Import using script tag
```HTML
```
Also see the demo file, `example/demo.html`
## I18n support
currently, provide `window.VueCalendarLang` function hook to change your lang
```js
translations(lang) {
lang = lang || "en";
let text = {
daysOfWeek: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"],
limit: "Limit reached ({{limit}} items max).",
loading: "Loading...",
minLength: "Min. Length",
months: [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
notSelected: "Nothing Selected",
required: "Required",
search: "Search"
};
return window.VueCalendarLang ? window.VueCalendarLang(lang) : text;
},
```
### locale files
```
import cn from 'vue3-slot-calendar/lib/locale/zh-CN'
import en from 'vue3-slot-calendar/lib/locale/en-US'
import tw from 'vue3-slot-calendar/lib/locale/zh-TW'
```
## Build Setup
```bash
# install dependencies
npm install
# serve with hot reload at localhost:4000
npm run dev
# build for production with minification
npm run build
# run unit tests
npm run unit
# run all tests
npm test
```
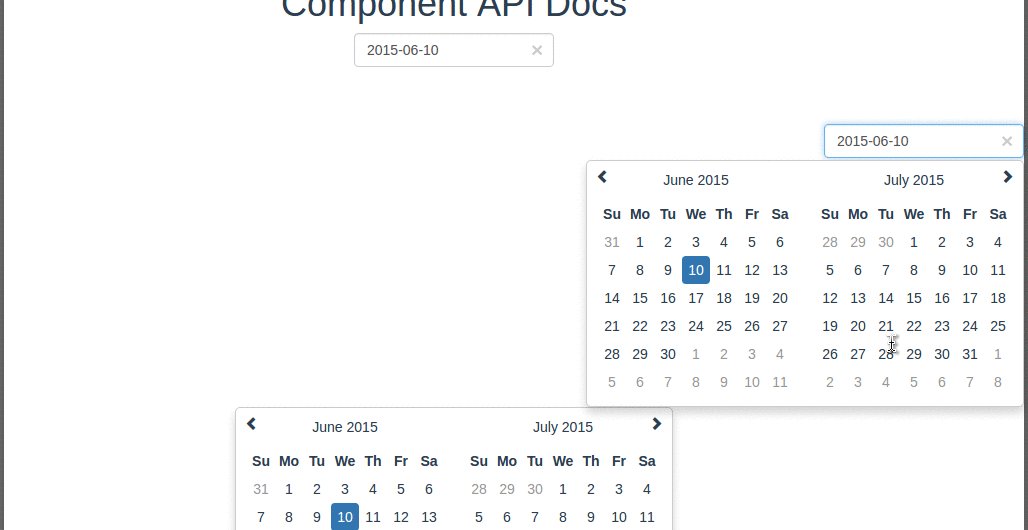
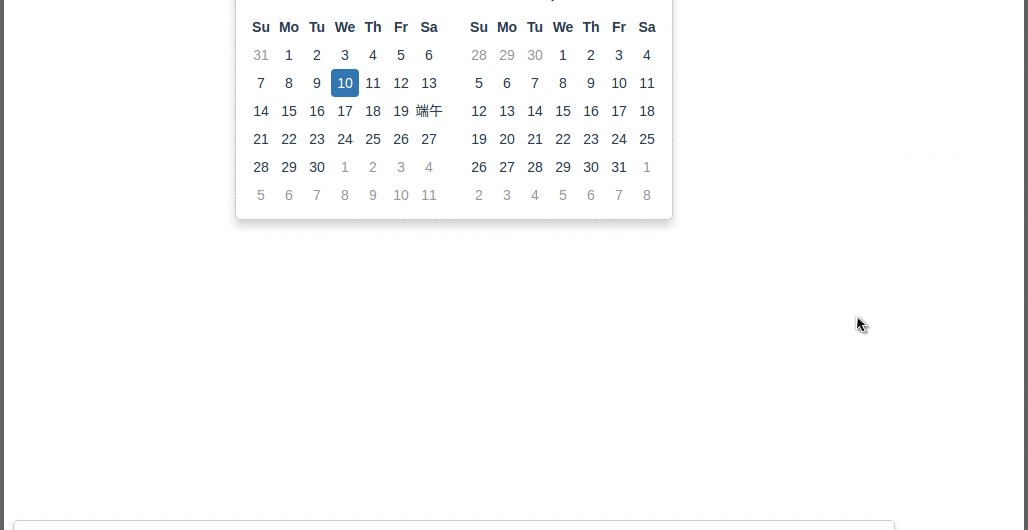
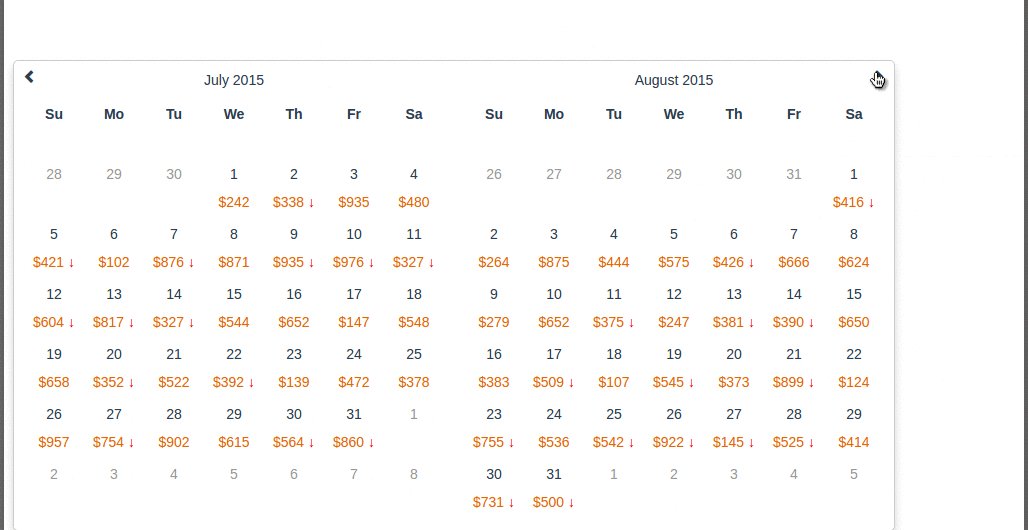
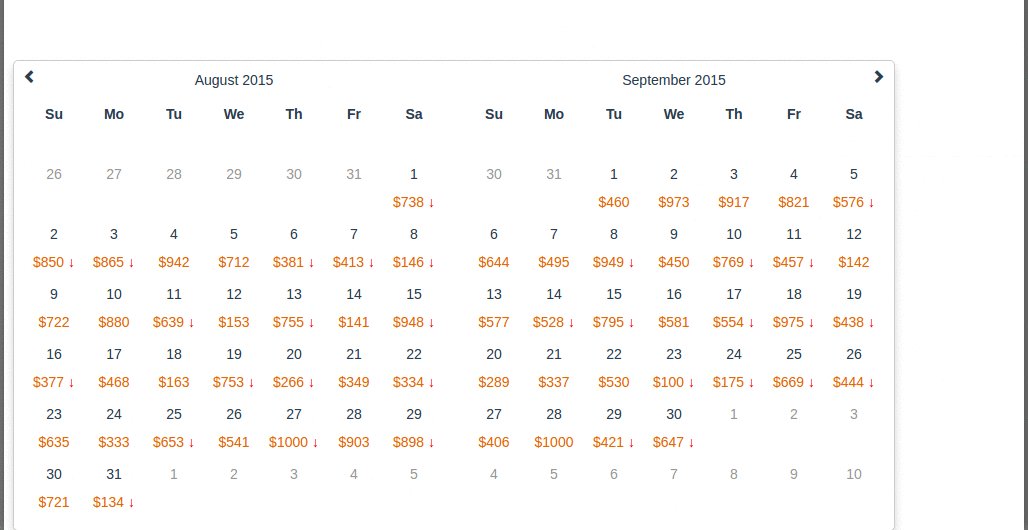
## Screenshot

## Usage
```html
```
### Use slot to render async data
```html
${{evt.content}} ↓
```
### Range Hover Status
```html
```
### Input Slot
```html
Input slot focus to trigger
```
### Props
Options/Props
| Name | Type | Default | Description |
| --------------------- | ---------- | -------------- | --------------------------------------------------------------------------------------------------------------------------- |
| v-model | `String` | '' | Value of the input DOM |
| width | `String` | '200px' | Width of the input DOM |
| format | `String` | `MMMM/dd/yyyy` | The date format, combination of d, dd, M, MM, MMM, MMMM, yyyy. |
| disabled-days-of-week | `Array` | | Days of the week that should be disabled. Values are 0 (Sunday) to 6 (Saturday). Multiple values should be comma-separated. |
| clear-button | `Bollean` | false | If true shows an × shaped button to clear the selected date. Usefull in forms where date entry is optional. |
| placeholder | `String` | | Placeholder to put on the input field when no date (null or empty) is set |
| hasInput | `Boolean` | true | Default is has-input style, if don't have input will show pane directly |
| pane | `Number` | 1 | pane count |
| borderWidth | `Number` | 2 | This value is for calculating the pane width |
| onDayClick | `Function` | | Only for `hasInput` set false |
| specialDays | `Object` | | To repalce the day text |
| changePane | `Function` | | For pane change parameter (year, month, pane) month[0,11], demo `/src/modules/Docs.vue` |
| rangeBus | `Function` | | should return `new Vue()` as sibling component communication events bus |
| rangeStatus | `Number` | 0 | Default is `disabled` range hover effect, currently only support [0,1,2] `1` will communicate with `2` |
| onDrawDate | `Function` | | DrawDate Function `allowSelect` to update date cell style |
| showDateOnly | `Boolean` | false | show date pane only |
| transfer | `Boolean` | false | transfer popup to `document.body` |
| elementId | `String` | | elementId for label tag `for` attribute |
| firstDayOfWeek | `Number` | 0 | first day of the week, default sunday, [0,6] |
### Events
| Name | Description |
| -------- | -------------------------------- |
| drawDate | drawDate Event |
```javascript
props: {
modelValue: {
type: [String, Date]
},
format: {
default: 'MM/dd/yyyy'
},
firstDayOfWeek: {
// sunday
default: 0
},
disabledDaysOfWeek: {
type: Array,
default () {
return []
}
},
width: {
type: String,
default: '200px'
},
clearButton: {
type: Boolean,
default: false
},
inputClasses: {
type: String,
default: ''
},
lang: {
type: String,
default: navigator.language
},
placeholder: {
type: String
},
hasInput: {
type: Boolean,
default: true
},
pane: {
type: Number,
default: 1
},
borderWidth: {
type: Number,
default: 2
},
onDayClick: {
type: Function,
default () {}
},
changePane: {
type: Function,
default () {}
},
specialDays: {
type: Object,
default () {
return {}
}
},
rangeBus: {
type: Function,
default () {
// return new Vue()
}
},
rangeStatus: {
type: Number,
default: 0
},
// onDrawDate: {
// type: Function,
// default () {}
// },
maxDate: {
type: String
},
minDate: {
type: String
},
showDateOnly: {
type: Boolean,
default: false
},
transfer: {
type: Boolean,
default: false
},
elementId: [String]
}
```
### Methods
#### eventbus
```
import { eventbus } from 'vue3-slot-calendar/lib/utils/event'
eventbus.$on('drawDate', (date) => {
console.log(date)
})
```
#### transfer directive
transfer directive like ``
```
import transfer from 'vue3-slot-calendar/lib/directives/transfer'
directives: {
transfer
}
```
## Credits
Inspired by [vue-strap](https://github.com/yuche/vue-strap) datepicker component.
For detailed explanation on how things work, checkout the [guide](http://vuejs-templates.github.io/webpack/) and [docs for vue-loader](http://vuejs.github.io/vue-loader).












