https://github.com/icerockdev/moko-widgets
Multiplatform UI DSL with screen management in common code for mobile (android & ios) Kotlin Multiplatform development
https://github.com/icerockdev/moko-widgets
android gradle-plugin ios kotlin kotlin-compiler-plugin kotlin-multiplatform kotlin-native moko ui ui-dsl
Last synced: 9 months ago
JSON representation
Multiplatform UI DSL with screen management in common code for mobile (android & ios) Kotlin Multiplatform development
- Host: GitHub
- URL: https://github.com/icerockdev/moko-widgets
- Owner: icerockdev
- License: apache-2.0
- Created: 2019-10-29T05:18:24.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-05-21T07:42:56.000Z (over 2 years ago)
- Last Synced: 2024-07-31T20:26:45.203Z (over 1 year ago)
- Topics: android, gradle-plugin, ios, kotlin, kotlin-compiler-plugin, kotlin-multiplatform, kotlin-native, moko, ui, ui-dsl
- Language: Kotlin
- Homepage: https://moko.icerock.dev
- Size: 2.48 MB
- Stars: 384
- Watchers: 19
- Forks: 31
- Open Issues: 40
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-kotlin-multiplatform - moko-widgets - Declarative UI and screens management in common code for mobile (android & ios) Kotlin Multiplatform development (Libraries / GUI)
- awesome-kotlin-multiplatform - Moko Widgets - Multiplatform UI DSL with screen management in common code for mobile. (UI / SQL)
- awesome-ccamel - icerockdev/moko-widgets - Multiplatform UI DSL with screen management in common code for mobile (android & ios) Kotlin Multiplatform development (Kotlin)
- awesome-kotlin-multiplatform - moko-widgets
README

[](http://www.apache.org/licenses/LICENSE-2.0) [ ](https://repo1.maven.org/maven2/dev/icerock/moko/widgets/) 
# Mobile Kotlin widgets
This is a Kotlin MultiPlatform library that provides declarative UI and application screens management
in common code. You can implement full application for Android and iOS only from common code with it.
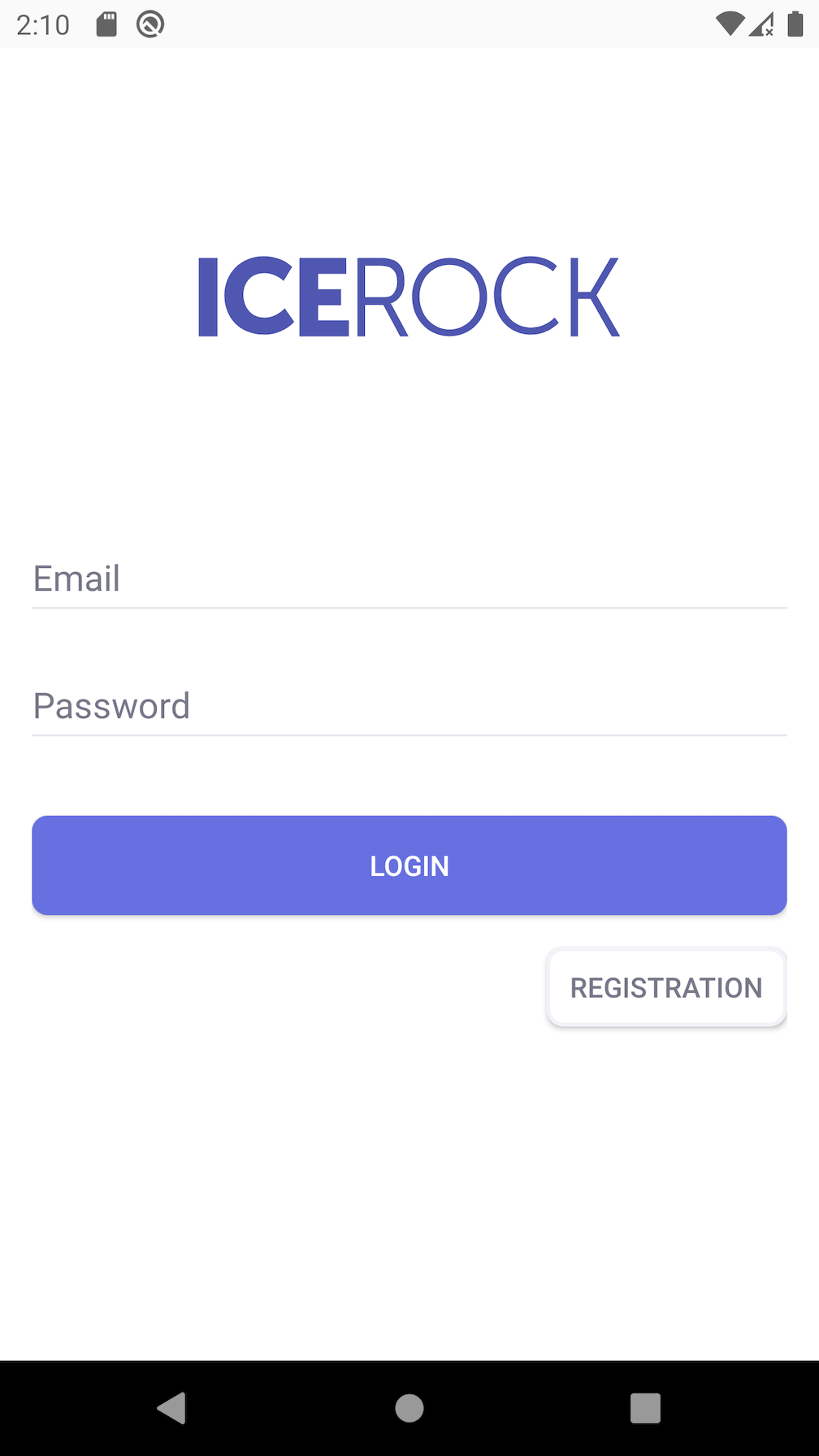
## Sample Screen
|Android|iOS|
|---|---|
|||
Code of screen structure:
```kotlin
class LoginScreen(
private val theme: Theme,
private val loginViewModelFactory: () -> LoginViewModel
) : WidgetScreen() {
override fun createContentWidget() = with(theme) {
val viewModel = getViewModel(loginViewModelFactory)
constraint(size = WidgetSize.AsParent) {
val logoImage = +image(
size = WidgetSize.Const(SizeSpec.WrapContent, SizeSpec.WrapContent),
image = const(Image.resource(MR.images.logo)),
scaleType = ImageWidget.ScaleType.FIT
)
val emailInput = +input(
size = WidgetSize.WidthAsParentHeightWrapContent,
id = Id.EmailInputId,
label = const("Email".desc() as StringDesc),
field = viewModel.emailField,
inputType = InputType.PHONE
)
val passwordInput = +input(
size = WidgetSize.WidthAsParentHeightWrapContent,
id = Id.PasswordInputId,
label = const("Password".desc() as StringDesc),
field = viewModel.passwordField
)
val loginButton = +button(
size = WidgetSize.Const(SizeSpec.AsParent, SizeSpec.Exact(50f)),
content = ButtonWidget.Content.Text(Value.data("Login".desc())),
onTap = viewModel::onLoginPressed
)
val registerButton = +button(
id = Id.RegistrationButtonId,
size = WidgetSize.Const(SizeSpec.WrapContent, SizeSpec.Exact(40f)),
content = ButtonWidget.Content.Text(Value.data("Registration".desc())),
onTap = viewModel::onRegistrationPressed
)
val copyrightText = +text(
size = WidgetSize.WrapContent,
text = const("IceRock Development")
)
constraints {
passwordInput centerYToCenterY root
passwordInput leftRightToLeftRight root offset 16
emailInput bottomToTop passwordInput offset 8
emailInput leftRightToLeftRight root offset 16
loginButton topToBottom passwordInput
loginButton leftRightToLeftRight root
registerButton topToBottom loginButton
registerButton rightToRight root
// logo image height must be automatic ?
logoImage centerXToCenterX root
logoImage.verticalCenterBetween(
top = root.top,
bottom = emailInput.top
)
copyrightText centerXToCenterX root
copyrightText bottomToBottom root.safeArea offset 8
}
}
}
object Id {
object EmailInputId : InputWidget.Id
object PasswordInputId : InputWidget.Id
object RegistrationButtonId : ButtonWidget.Id
}
}
```
Code of theme:
```kotlin
val loginScreen = Theme(baseTheme) {
factory[ConstraintWidget.DefaultCategory] = ConstraintViewFactory(
padding = PaddingValues(16f),
background = Background(
fill = Fill.Solid(Colors.white)
)
)
factory[InputWidget.DefaultCategory] = SystemInputViewFactory(
margins = MarginValues(bottom = 8f),
underLineColor = Color(0x000000DD),
underLineFocusedColor = Color(0x3949ABFF),
labelTextStyle = TextStyle(
size = 12,
color = Color(0x3949ABFF),
fontStyle = FontStyle.BOLD
),
errorTextStyle = TextStyle(
size = 12,
color = Color(0xB00020FF),
fontStyle = FontStyle.BOLD
),
textStyle = TextStyle(
size = 16,
color = Color(0x000000FF),
fontStyle = FontStyle.MEDIUM
)
)
val corners = platformSpecific(android = 8f, ios = 25f)
factory[ButtonWidget.DefaultCategory] = SystemButtonViewFactory(
margins = MarginValues(top = 32f),
background = {
val bg: (Color) -> Background = {
Background(
fill = Fill.Solid(it),
shape = Shape.Rectangle(
cornerRadius = corners
)
)
}
StateBackground(
normal = bg(Color(0x6770e0FF)),
pressed = bg(Color(0x6770e0EE)),
disabled = bg(Color(0x6770e0BB))
)
}.invoke(),
textStyle = TextStyle(
color = Colors.white
)
)
factory[LoginScreen.Id.RegistrationButtonId] = SystemButtonViewFactory(
background = {
val bg: (Color) -> Background = {
Background(
fill = Fill.Solid(it),
shape = Shape.Rectangle(
cornerRadius = corners
)
)
}
StateBackground(
normal = bg(Color(0xFFFFFF00)),
pressed = bg(Color(0xE7E7EEEE)),
disabled = bg(Color(0x000000BB))
)
}.invoke(),
margins = MarginValues(top = 16f),
textStyle = TextStyle(
color = Color(0x777889FF)
),
androidElevationEnabled = false
)
}
```
## Table of Contents
- [Features](#features)
- [Requirements](#requirements)
- [Versions](#versions)
- [Installation](#installation)
- [Usage](#usage)
- [Samples](#samples)
- [Set Up Locally](#setup-locally)
- [Contributing](#contributing)
- [License](#license)
## Features
- **compliance with platform rules**;
- **declare structure, not rendering**;
- **compile-time safety**;
- **reactive data handling**.
## Requirements
- Gradle version 6.8+
- Android API 16+
- iOS version 11.0+
## Installation
root build.gradle
```groovy
allprojects {
repositories {
mavenCentral()
}
}
```
project build.gradle
```groovy
dependencies {
commonMainApi("dev.icerock.moko:widgets:0.2.4")
commonMainApi("dev.icerock.moko:widgets-bottomsheet:0.2.4") // show bottom sheets
commonMainApi("dev.icerock.moko:widgets-collection:0.2.4") // collection widget
commonMainApi("dev.icerock.moko:widgets-datetime-picker:0.2.4") // show datepicker
commonMainApi("dev.icerock.moko:widgets-image-network:0.2.4") // images with load from url
commonMainApi("dev.icerock.moko:widgets-sms:0.2.4") // input with sms autofill
commonMainApi("dev.icerock.moko:widgets-media:0.2.4") // moko-media integration
commonMainApi("dev.icerock.moko:widgets-permissions:0.2.4") // moko-permissions integration
}
```
### Codegen for new Widgets with @WidgetDef
root build.gradle
```groovy
buildscript {
repositories {
gradlePluginPortal()
}
dependencies {
classpath "dev.icerock.moko.widgets:gradle-plugin:0.2.4"
}
}
```
project build.gradle
```groovy
apply plugin: "dev.icerock.mobile.multiplatform-widgets-generator" // must apply before kotlin-multiplatform plugin
```
## Usage
### Hello world
Multiplatform application definition at `mpp-library/src/commonMain/kotlin/App.kt`:
```kotlin
class App : BaseApplication() {
override fun setup(): ScreenDesc {
val theme = Theme()
return registerScreen(HelloWorldScreen::class) { HelloWorldScreen(theme) }
}
}
```
Screen definition `mpp-library/src/commonMain/kotlin/HelloWorldScreen.kt`:
```kotlin
class HelloWorldScreen(
private val theme: Theme
) : WidgetScreen() {
override fun createContentWidget() = with(theme) {
container(size = WidgetSize.AsParent) {
center {
text(
size = WidgetSize.WrapContent,
text = const("Hello World!")
)
}
}
}
}
```
Result:
|Android|iOS|
|---|---|
|||
### Configure styles
Setup theme config:
```kotlin
val theme = Theme {
factory[TextWidget.DefaultCategory] = SystemTextViewFactory(
textStyle = TextStyle(
size = 24,
color = Colors.black
),
padding = PaddingValues(padding = 16f)
)
}
```
Result:
|Android|iOS|
|---|---|
|||
### Bind data to UI
```kotlin
class TimerScreen(
private val theme: Theme
) : WidgetScreen() {
override fun createContentWidget(): Widget> {
val viewModel = getViewModel { TimerViewModel() }
return with(theme) {
container(size = WidgetSize.AsParent) {
center {
text(
size = WidgetSize.WrapContent,
text = viewModel.text
)
}
}
}
}
}
class TimerViewModel : ViewModel() {
private val iteration = MutableLiveData(0)
val text: LiveData = iteration.map { it.toString().desc() }
init {
viewModelScope.launch {
while (isActive) {
delay(1000)
iteration.value = iteration.value + 1
}
}
}
}
```
## Samples
Please see more examples in the [sample directory](sample).
## Set Up Locally
- The [widgets directory](widgets) contains the `widgets` library;
- The [widgets-bottomsheet directory](widgets-bottomsheet) contains the `widgets-bottomsheet` library;
- The [widgets-sms directory](widgets-sms) contains the `widgets-sms` library;
- The [widgets-datetime-picker directory](widgets-datetime-picker) contains the `datetime-picker` library;
- The [widgets-collection directory](widgets-collection) contains the `collection` library;
- The [gradle-plugin directory](gradle-plugin) contains the gradle-plugin which apply compiler plugins for Native and JVM;
- The [kotlin-plugin directory](kotlin-plugin) contains the JVM compiler plugin with code-generation from @WidgetDef annotation;
- The [kotlin-native-plugin directory](kotlin-native-plugin) contains the Native compiler plugin with code-generation from @WidgetDef annotation;
- The [kotlin-common-plugin directory](kotlin-common-plugin) contains the common code of JVM and Native compiler plugins;
- The [sample directory](sample) contains sample apps for Android and iOS; plus the mpp-library connected to the apps;
- For local testing a library use:
- `./publishToMavenLocal.sh`
- `cd sample/ios-app`
- `pod install`
- sample apps priority use the locally published version
- run android from `Android Studio` - module `android-app`, run iOS from xcode workspace `sample/ios-app/ios-app.xcworkspace`
## Contributing
All development (both new features and bug fixes) is performed in the `develop` branch. This way `master` always contains the sources of the most recently released version. Please send PRs with bug fixes to the `develop` branch. Documentation fixes in the markdown files are an exception to this rule. They are updated directly in `master`.
The `develop` branch is pushed to `master` on release.
For more details on contributing please see the [contributing guide](CONTRIBUTING.md).
## License
Copyright 2019 IceRock MAG Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.