Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ichord/simditor-dropzone
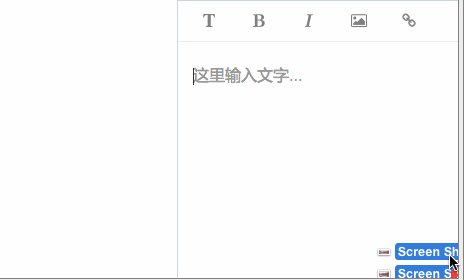
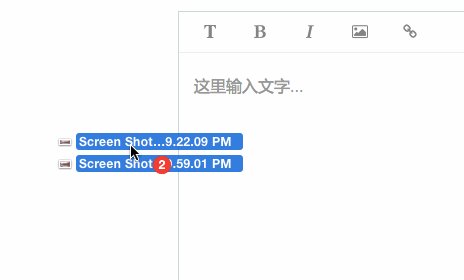
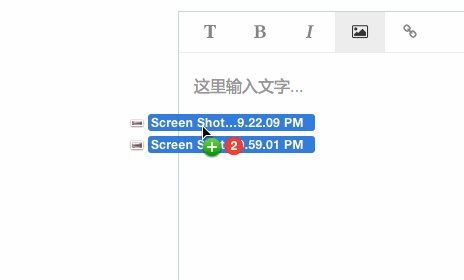
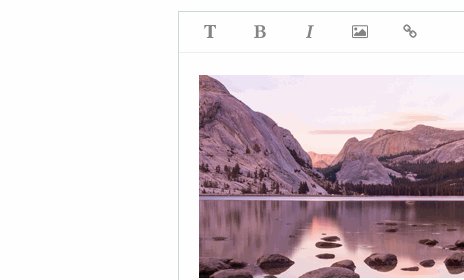
让 Simidtor 编辑器的『插入图片』支持拖拽的小插件
https://github.com/ichord/simditor-dropzone
Last synced: 2 months ago
JSON representation
让 Simidtor 编辑器的『插入图片』支持拖拽的小插件
- Host: GitHub
- URL: https://github.com/ichord/simditor-dropzone
- Owner: ichord
- License: mit
- Created: 2014-10-09T14:27:06.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2017-02-27T06:17:23.000Z (almost 8 years ago)
- Last Synced: 2023-03-22T10:57:09.715Z (almost 2 years ago)
- Language: JavaScript
- Size: 120 KB
- Stars: 54
- Watchers: 4
- Forks: 26
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE-MIT
Awesome Lists containing this project
README
# Simditor-Dropzone
这是 [Simditor](http://simditor.tower.im) 的一个小插件,**它可以让『插入图片』的功能支持 『拖拽上传』**。

### 使用
只需要在 `simditor-all.js` 后引入这个文件即可。
```html
```
然后就可以『拖拽上传插入图片了』,无需做其它配置。
### Demo
请用浏览器打开 `demo.html` 文件。但是这里拖入的图片会显示成丢失.
如果想看更逼真的效果,请执行以下步骤:
* `bundle install`
* `bower install`
* `npm install`
* 执行 `grunt`
* 浏览器打开 http://0.0.0.0:8000/demo.html
* 拖入图片。