https://github.com/id-andyyy/drum-keys
🥁⌨️ A website to play music with the keyboard
https://github.com/id-andyyy/drum-keys
adaptive-design css drumkit drums html javascript30 js keyboard vanilla website
Last synced: 2 months ago
JSON representation
🥁⌨️ A website to play music with the keyboard
- Host: GitHub
- URL: https://github.com/id-andyyy/drum-keys
- Owner: id-andyyy
- Created: 2024-06-19T09:25:28.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-08-16T19:51:15.000Z (9 months ago)
- Last Synced: 2025-01-09T16:11:47.956Z (4 months ago)
- Topics: adaptive-design, css, drumkit, drums, html, javascript30, js, keyboard, vanilla, website
- Language: HTML
- Homepage: https://id-andyyy.github.io/Drum-Keys/
- Size: 938 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README-ru.md
Awesome Lists containing this project
README





# Drum Keys 🥁
Сайт с возможностью сыграть свою мелодию, используя клавиатуру ⌨. Это один из моих первых проектов 🔰.
## Описание
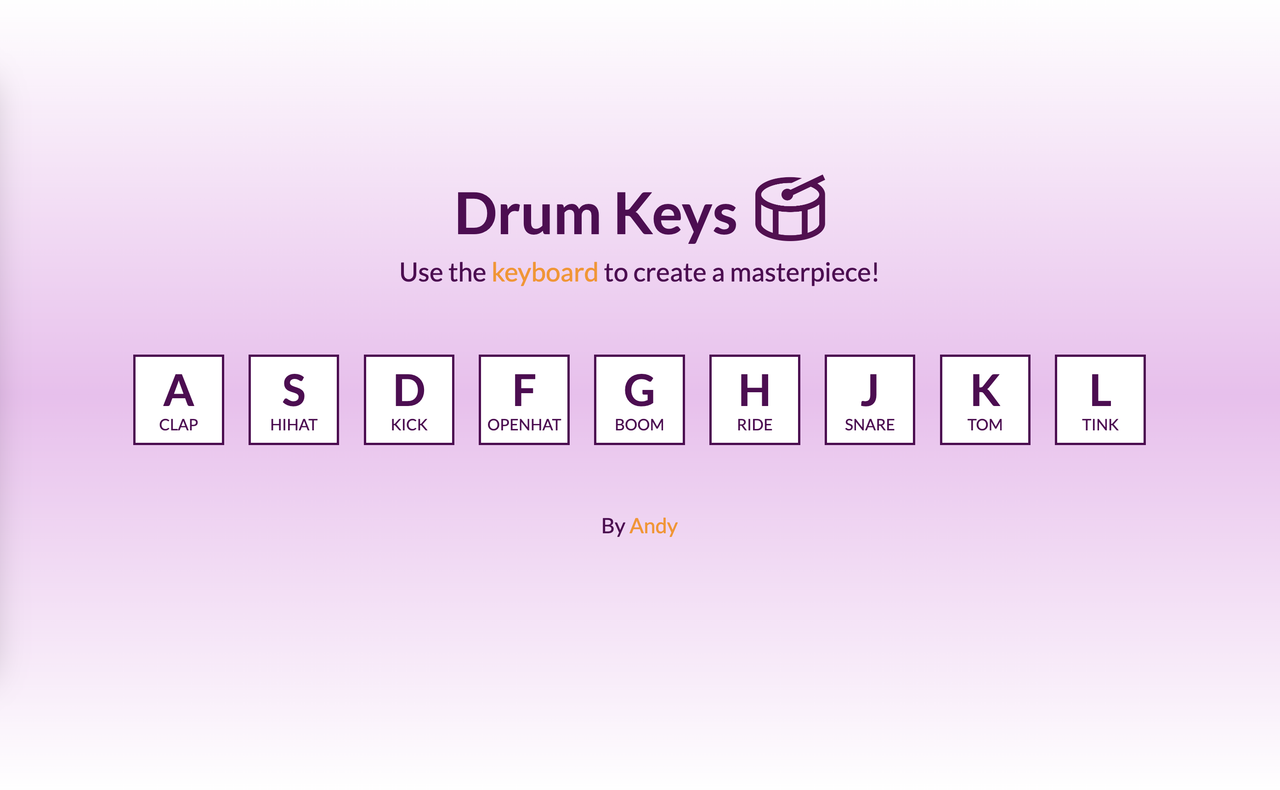
На компьютере: при нажатии определённых клавиш воспроизводятся соответствующие звуки (clap, hihat, kick, openhat, boom, ride, snare, tom, tink).
На телефоне: можно нажимать на изображения клавиш для получения соответствующих звуков.
## Демонстрация
Посетите [сайт](https://id-andyyy.github.io/Drum-Keys/) или посмотрите демонстрацию (клик на картинку) 👇
[](https://youtu.be/I-6FkwnOGNU)
## Технологии и инструменты





Особенности разработки:
- Адаптивная вёрстка подстраивается под любое устройство
- Анимация при нажатии на клавиши
- БЭМ методология
- Чистый JavaScript (код разбит на функции)
- Настроены мета-теги
## Обратная связь
Буду признателен, если вы поставите звезду ⭐. Если вы нашли баг или у вас есть предложения по улучшению, используйте раздел [Issues](https://github.com/id-andyyy/Drum-Keys/issues).
## Благодарности
Благодарность за идею дизайна сайта [strawberry2892 🍓](https://github.com/strawberry2892). Сайт создан в рамках челленджа [JavaScript30](https://javascript30.com/).
Читать на [английском 🇬🇧](README.md)