Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/id-andyyy/image-editing-tool
🌃🎨 A website that lets you edit your photos in a snap.
https://github.com/id-andyyy/image-editing-tool
canvas css html image-editor javascript js vanilla-js website
Last synced: about 1 month ago
JSON representation
🌃🎨 A website that lets you edit your photos in a snap.
- Host: GitHub
- URL: https://github.com/id-andyyy/image-editing-tool
- Owner: id-andyyy
- Created: 2024-06-21T15:37:51.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2024-08-16T20:05:34.000Z (6 months ago)
- Last Synced: 2024-11-11T12:25:53.703Z (3 months ago)
- Topics: canvas, css, html, image-editor, javascript, js, vanilla-js, website
- Language: CSS
- Homepage: https://id-andyyy.github.io/Image-Editing-Tool/
- Size: 2.96 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README-ru.md
Awesome Lists containing this project
README





# Image Editing Tool 🎨
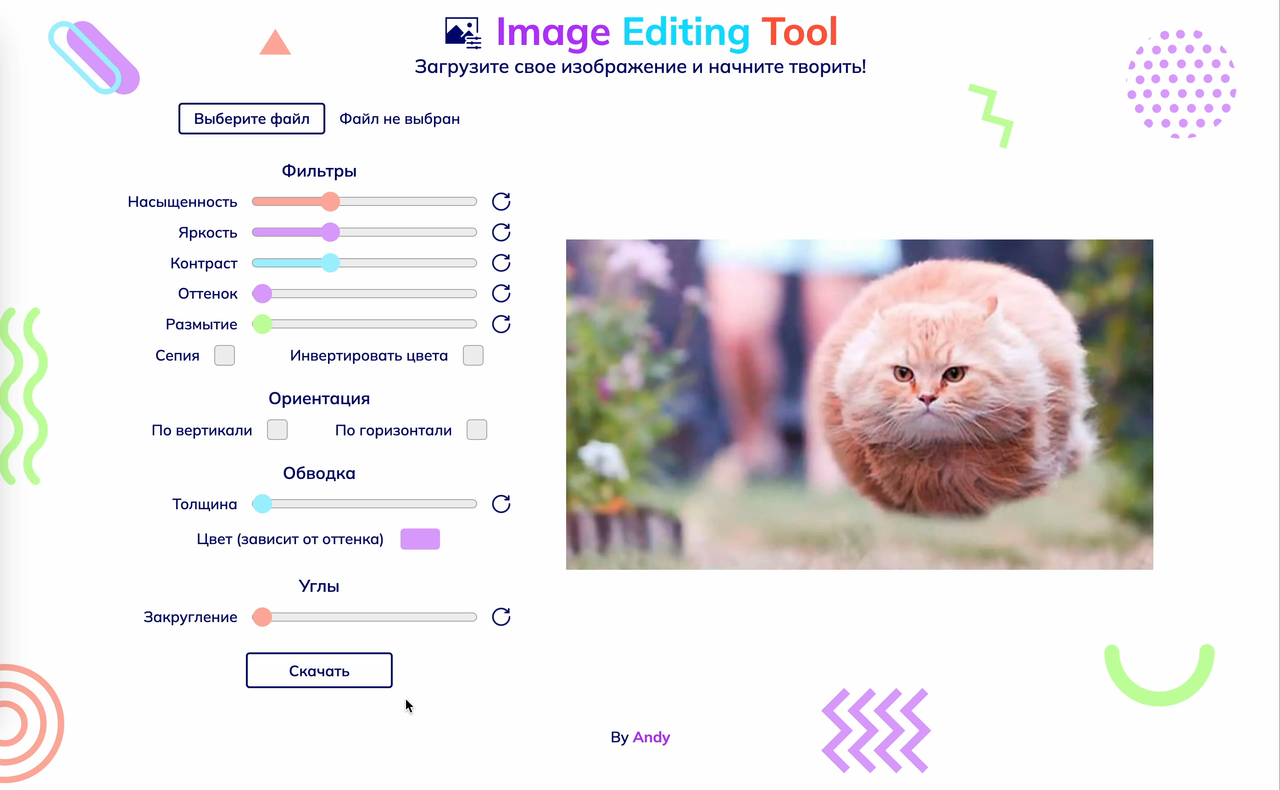
Сайт с возможностью редактировать и затем скачивать свои изображения 🌌.
## Описание
Пользователь загружает свою картинку или использует изображение по умолчанию. Далее он может изменять следующие свойства:
- Фильтры:
- Насыщенность
- Яркость
- Контраст
- Оттенок
- Размытие
- Сепия
- Инверсия цветов
- Ориентация:
- Отражение по вертикали
- Отражение по горизонтали
- Граница:
- Толщина обводки
- Цвет обводки
- Закругление углов
Каждое свойство настраивается с помощью ползунков, чекбоксов или области выбора цвета. Рядом с каждым ползунком располагается кнопка сброса, которая устанавливает значение свойства по умолчанию 🔄.
В конце пользователь может скачать полученное изображение в формате `png`.
## Демонстрация
Посетите [сайт](https://id-andyyy.github.io/Image-Editing-Tool/) или посмотрите демонстрацию (клик на картинку) 👇
[](https://youtu.be/wU4k40RQtR0)
## Технологии и инструменты






Особенности разработки:
- Используется особый прием для вычисления адаптивных величин ([смотреть код](https://gist.github.com/id-andyyy/92bffcaa37c60c395324fe26b1a518d6))
- Адаптивная вёрстка подстраивается под любое устройство
- Все элементы ввода (ползунки, чекбоксы, выбор цвета) выглядят одинаково в разных браузерах
- Прописана обработка ошибок при загрузке изображения пользователем
- Анимации при наведении на различные элементы
- Фоновые декоративные элементы
- БЭМ методология
- Чистый JavaScript (код разбит на функции)
- Настроены мета-теги
## Реализация функционала
При изменении ползунков картинке добавляются соответствующие CSS свойства. При скачивании картинка вместе со всеми свойствами перерисовывается на `canvas`. После этого содержимое `canvas` преобразовывается в изображение `png` и готовится к скачиванию.
Подробнее в файле [index.js](js/index.js).
## Обратная связь
Буду признателен, если вы поставите звезду ⭐. Если вы нашли баг или у вас есть предложения по улучшению, используйте раздел [Issues](https://github.com/id-andyyy/Image-Editing-Tool/issues).
## Благодарности
Благодарность за идею дизайна сайта [strawberry2892 🍓](https://github.com/strawberry2892).
Читать на [английском 🇬🇧](README.md)