https://github.com/id1945/ngx-scanner-qrcode
This library is built to provide a solution scanner QR code. This library takes in raw images and will locate, extract and parse any QR code found within.
https://github.com/id1945/ngx-scanner-qrcode
angular angular2 barcode camera camera-scanner code code-128 codebar databar ean qr qr-codes qrcode qrcode-decoder qrcode-detector qrcode-encoder qrcode-reader scanner scanner-web upc
Last synced: 8 months ago
JSON representation
This library is built to provide a solution scanner QR code. This library takes in raw images and will locate, extract and parse any QR code found within.
- Host: GitHub
- URL: https://github.com/id1945/ngx-scanner-qrcode
- Owner: id1945
- License: lgpl-2.1
- Created: 2022-02-28T02:54:25.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-11-24T06:30:40.000Z (about 1 year ago)
- Last Synced: 2025-03-28T09:07:18.690Z (9 months ago)
- Topics: angular, angular2, barcode, camera, camera-scanner, code, code-128, codebar, databar, ean, qr, qr-codes, qrcode, qrcode-decoder, qrcode-detector, qrcode-encoder, qrcode-reader, scanner, scanner-web, upc
- Language: TypeScript
- Homepage: https://id1945.github.io/ngx-scanner-qrcode
- Size: 2.8 MB
- Stars: 59
- Watchers: 5
- Forks: 29
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
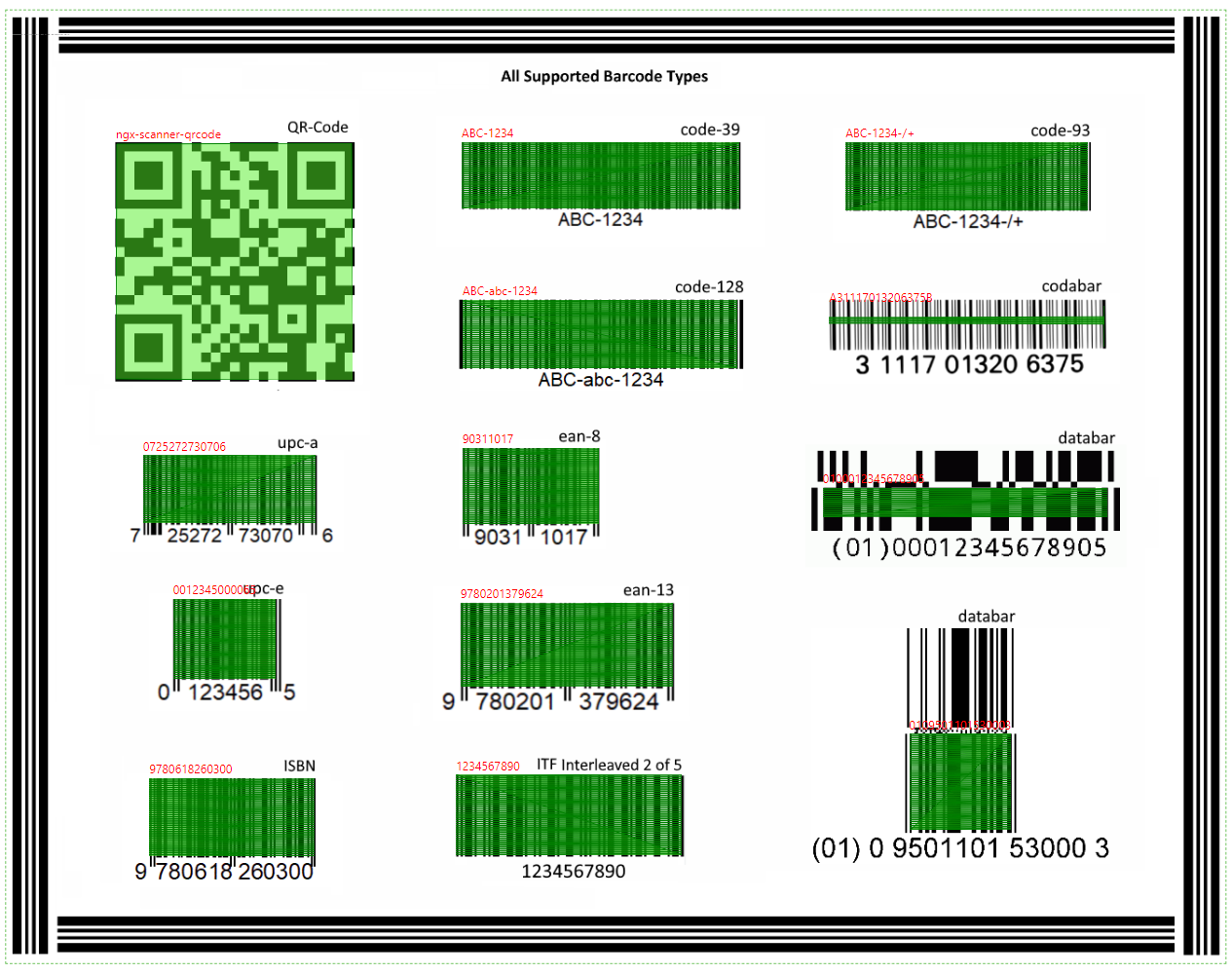
- Support: supported-barcode-types.png
Awesome Lists containing this project
- fucking-awesome-angular - ngx-scanner-qrcode - Library for scanning QR codes from raw images, locating, extracting, and parsing them. (Third Party Components / QR Codes)
- awesome-angular - ngx-scanner-qrcode - Library for scanning QR codes from raw images, locating, extracting, and parsing them. (Third Party Components / QR Codes)
README
# ngx-scanner-qrcode
This library is built to provide a solution scanner QR code.\
This library takes in raw images and will locate, extract and parse any QR code found within.\
This demo [Github](https://id1945.github.io/ngx-scanner-qrcode), [Stackblitz](https://stackblitz.com/edit/angular-ngx-scanner-qrcode).

Supported Barcode Types
QR Code
Code-39
Code-93
Code-128
Codabar
Databar/Expanded
EAN/GTIN-5/8/13
ISBN-10/13
ISBN-13+2
ISBN-13+5
ITF (Interleaved 2 of 5)
UPC-A/E.
## Installation
Install `ngx-scanner-qrcode` from `npm`:
```bash
npm install ngx-scanner-qrcode@ --save
```
Add wanted package to NgModule imports:
```typescript
import { NgxScannerQrcodeModule, LOAD_WASM } from 'ngx-scanner-qrcode';
// Necessary to solve the problem of losing internet connection
LOAD_WASM('assets/wasm/ngx-scanner-qrcode.wasm').subscribe();
@NgModule({
imports: [
NgxScannerQrcodeModule
]
})
```
angular.json
```json
{
"architect": {
"build": {
"options": {
"assets": [
/* Necessary to solve the problem of losing internet connection */
{
"glob": "**/*",
"input": "node_modules/ngx-scanner-qrcode/wasm/",
"output": "./assets/wasm/"
}
]
}
}
}
}
```
In the Component:
```html
{{ action.data.value | json }}
{{ action.data | async | json }}
⌛ Loading...
{{action.isStart ? 'Stop' : 'Start'}}
```
Image src
```html
{{ action.data.value | json }}
{{ action.data | async | json }}
```
Select files
```html
{{ actionFile.data.value | json }}
{{ actionFile.data | async | json }}
```
```typescript
import { Component } from '@angular/core';
import { NgxScannerQrcodeService, ScannerQRCodeSelectedFiles } from 'ngx-scanner-qrcode';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public qrCodeResult: ScannerQRCodeSelectedFiles[] = [];
public config: ScannerQRCodeConfig = {
constraints: {
video: {
width: window.innerWidth
}
}
};
constructor(private qrcode: NgxScannerQrcodeService) { }
public onSelects(files: any) {
this.qrcode.loadFiles(files).subscribe((res: ScannerQRCodeSelectedFiles[]) => {
this.qrCodeResult = res;
});
}
}
```
Select files to Scan
```html
![]()
{{ item.data | json }}
```
```typescript
import { Component } from '@angular/core';
import { NgxScannerQrcodeService, ScannerQRCodeSelectedFiles } from 'ngx-scanner-qrcode';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public qrCodeResult: ScannerQRCodeSelectedFiles[] = [];
public config: ScannerQRCodeConfig = {
constraints: {
video: {
width: window.innerWidth
}
}
};
constructor(private qrcode: NgxScannerQrcodeService) { }
public onSelects(files: any) {
this.qrcode.loadFilesToScan(files).subscribe((res: ScannerQRCodeSelectedFiles[]) => {
this.qrCodeResult = res;
});
}
}
```
### API Documentation
#### Input
| Field | Description | Type | Default |
| --- | --- | --- | --- |
| [src] | image url | string | - |
| [fps] | fps/ms | number | 30 |
| [vibrate] | vibrate for mobile | number | 300 |
| [decode] | decode value | string | utf-8 |
| [isBeep] | beep | boolean | true |
| [isMasked] | masked | boolean | true |
| [unScan] | scan | boolean | false |
| [loadWasmUrl] | wasm local url | string | blank |
| [symbolType] | type | ScannerQRCodeSymbolType[] | [ScannerQRCode_NONE] |
| [constraints] | setting video | MediaStreamConstraints | ``` {audio:false,video:true} ``` |
| [canvasStyles] | setting canvas | CanvasRenderingContext2D[] | ``` [{ lineWidth: 1, strokeStyle: 'green', fillStyle: '#55f02880' },{ font: '15px serif', strokeStyle: '#fff0', fillStyle: '#ff0000' }] ``` |
| [config] | config | ScannerQRCodeConfig | ``` {src:..,fps..,vibrate..,decode:..,isBeep:..,config:..,constraints:..,canvasStyles:..} ``` |
#### Ouput
| Field | Description | Type | Default |
| --- | --- | --- | --- |
| (event) | data response | BehaviorSubject | [] |
#### Component exports
| Field | Description | Type | Default |
| --- | --- | --- | --- |
| isStart | status | boolean | false |
| isLoading | status | boolean | false |
| isTorch | torch | boolean | false |
| isPause | status | boolean | - |
| isReady | status wasm | AsyncSubject | - |
| data | data response | BehaviorSubject | [] |
| devices | data devices | BehaviorSubject | [] |
| deviceIndexActive | device index | number | 0 |
| --- | --- | --- | --- |
| (start) | start camera | AsyncSubject | - |
| (stop) | stop camera | AsyncSubject | - |
| (play) | play video | AsyncSubject | - |
| (pause) | pause video | AsyncSubject | - |
| (torcher) | toggle on/off flashlight | AsyncSubject | - |
| (applyConstraints)| set media constraints | AsyncSubject | - |
| (getConstraints) | get media constraints | AsyncSubject | - |
| (playDevice) | play deviceId | AsyncSubject | - |
| (loadImage) | load image from src | AsyncSubject | - |
| (download) | download image | AsyncSubject | - |
#### Service
| Field | Description | Type | Default |
| --- | --- | --- | --- |
| (loadFiles) | Convert files | AsyncSubject | [] |
| (loadFilesToScan) | Scanner files | AsyncSubject | [] |
#### Models
ScannerQRCodeConfig
```typescript
export interface ScannerQRCodeConfig {
src?: string;
fps?: number;
vibrate?: number; /* support mobile */
decode?: string;
unScan?: boolean;
isBeep?: boolean;
isMasked?: boolean;
loadWasmUrl?: string; /* eg. assets/wasm/ngx-scanner-qrcode.wasm */
symbolType?: ScannerQRCodeSymbolType[];
constraints?: MediaStreamConstraints;
canvasStyles?: CanvasRenderingContext2D[] | any[];
}
```
ScannerQRCodeDevice
```typescript
interface ScannerQRCodeDevice {
kind: string;
label: string;
groupId: string;
deviceId: string;
}
```
ScannerQRCodeResult
```typescript
class ScannerQRCodeResult {
type: ScannerQRCodeSymbolType;
typeName: string;
data: Int8Array;
points: Array;
orientation: ScannerQRCodeOrientation;
time: number;
cacheCount: number;
quality: number;
value: string;
}
```
```typescript
enum ScannerQRCodeSymbolType {
ScannerQRCode_NONE = 0, /**< no symbol decoded */
ScannerQRCode_PARTIAL = 1, /**< intermediate status */
ScannerQRCode_EAN2 = 2, /**< GS1 2-digit add-on */
ScannerQRCode_EAN5 = 5, /**< GS1 5-digit add-on */
ScannerQRCode_EAN8 = 8, /**< EAN-8 */
ScannerQRCode_UPCE = 9, /**< UPC-E */
ScannerQRCode_ISBN10 = 10, /**< ISBN-10 (from EAN-13). @since 0.4 */
ScannerQRCode_UPCA = 12, /**< UPC-A */
ScannerQRCode_EAN13 = 13, /**< EAN-13 */
ScannerQRCode_ISBN13 = 14, /**< ISBN-13 (from EAN-13). @since 0.4 */
ScannerQRCode_COMPOSITE = 15, /**< EAN/UPC composite */
ScannerQRCode_I25 = 25, /**< Interleaved 2 of 5. @since 0.4 */
ScannerQRCode_DATABAR = 34, /**< GS1 DataBar (RSS). @since 0.11 */
ScannerQRCode_DATABAR_EXP = 35, /**< GS1 DataBar Expanded. @since 0.11 */
ScannerQRCode_CODABAR = 38, /**< Codabar. @since 0.11 */
ScannerQRCode_CODE39 = 39, /**< Code 39. @since 0.4 */
ScannerQRCode_PDF417 = 57, /**< PDF417. @since 0.6 */
ScannerQRCode_QRCODE = 64, /**< QR Code. @since 0.10 */
ScannerQRCode_SQCODE = 80, /**< SQ Code. @since 0.20.1 */
ScannerQRCode_CODE93 = 93, /**< Code 93. @since 0.11 */
ScannerQRCode_CODE128 = 128, /**< Code 128 */
/*
* Please see _ScannerQRCode_get_symbol_hash() if adding
* anything after 128
*/
/** mask for base symbol type.
* @deprecated in 0.11, remove this from existing code
*/
ScannerQRCode_SYMBOL = 0x00ff,
/** 2-digit add-on flag.
* @deprecated in 0.11, a ::ScannerQRCode_EAN2 component is used for
* 2-digit GS1 add-ons
*/
ScannerQRCode_ADDON2 = 0x0200,
/** 5-digit add-on flag.
* @deprecated in 0.11, a ::ScannerQRCode_EAN5 component is used for
* 5-digit GS1 add-ons
*/
ScannerQRCode_ADDON5 = 0x0500,
/** add-on flag mask.
* @deprecated in 0.11, GS1 add-ons are represented using composite
* symbols of type ::ScannerQRCode_COMPOSITE; add-on components use ::ScannerQRCode_EAN2
* or ::ScannerQRCode_EAN5
*/
ScannerQRCode_ADDON = 0x0700,
}
interface ScannerQRCodePoint {
x: number;
y: number;
}
enum ScannerQRCodeOrientation {
ScannerQRCode_ORIENT_UNKNOWN = -1, /**< unable to determine orientation */
ScannerQRCode_ORIENT_UP, /**< upright, read left to right */
ScannerQRCode_ORIENT_RIGHT, /**< sideways, read top to bottom */
ScannerQRCode_ORIENT_DOWN, /**< upside-down, read right to left */
ScannerQRCode_ORIENT_LEFT, /**< sideways, read bottom to top */
}
```
ScannerQRCodeSelectedFiles
```typescript
interface ScannerQRCodeSelectedFiles {
url: string;
name: string;
file: File;
data?: ScannerQRCodeResult[];
canvas?: HTMLCanvasElement;
}
```
#### Support versions
Support versions
Angular 16+
1.7.3
Angular 6+
1.7.2
#### Author Information
Author Information
Author
DaiDH
Phone
+84845882882
Country
Vietnam
#### To make this library more complete, please donate to me if you can!
Bitcoin
Paypal
MbBank




[LGPL-2.1+ License](https://github.com/id1945/ngx-scanner-qrcode/blob/master/LICENSE). Copyright (C) 1991, 1999 Free Software Foundation, Inc.