https://github.com/ifalfahri/aldonime
Explore anime, and get suggestion with random anime. API from AniList
https://github.com/ifalfahri/aldonime
anilist-api anime anime-search randomizer
Last synced: 8 months ago
JSON representation
Explore anime, and get suggestion with random anime. API from AniList
- Host: GitHub
- URL: https://github.com/ifalfahri/aldonime
- Owner: ifalfahri
- Created: 2024-11-18T07:25:36.000Z (12 months ago)
- Default Branch: main
- Last Pushed: 2024-12-23T01:50:45.000Z (11 months ago)
- Last Synced: 2025-02-01T16:26:27.400Z (10 months ago)
- Topics: anilist-api, anime, anime-search, randomizer
- Language: TypeScript
- Homepage: https://aldonime.vercel.app
- Size: 91.8 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🌟 Aldonime: Anime Explorer 🎥
**Anime Explorer** is an app that lets you discover random or searched anime using AniList's GraphQL API. Dive into the anime universe and explore titles with a sleek and interactive UI! 🚀
**Check it out here:**
[Aldonime Live Demo](https://aldonime.vercel.app)
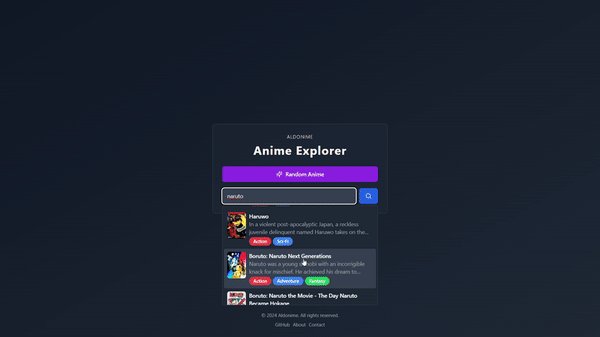
## 📷 Preview

## ✨ Features
- 🎲 **Random Anime**: Get a random anime suggestions with one click.
- 🔍 **Search Functionality**: Search anime by title and get quick suggestions.
- 📊 **Anime Details**: View detailed information, including episodes, genres, score, season, studio, and more.
- ⚡ **Interactive UI**: Modern and responsive design.
## 💻 Tech Stack
- [](https://reactjs.com/)
- [](https://www.typescriptlang.org/)
- [](https://shadcn.com/)
- [](https://tailwindcss.com/)
- [](https://docs.anilist.co/)
## 🙏 Credits
- [](https://docs.anilist.co/)