https://github.com/ifyun/progressbar
Android CircleProgressBar and ProgressButton.
https://github.com/ifyun/progressbar
android-custom-view cirlce-progressbar progressbar progressbutton
Last synced: 10 months ago
JSON representation
Android CircleProgressBar and ProgressButton.
- Host: GitHub
- URL: https://github.com/ifyun/progressbar
- Owner: ifyun
- License: mit
- Created: 2018-10-27T05:52:09.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2020-05-02T07:11:22.000Z (over 5 years ago)
- Last Synced: 2025-04-12T05:15:09.148Z (10 months ago)
- Topics: android-custom-view, cirlce-progressbar, progressbar, progressbutton
- Language: Java
- Homepage:
- Size: 70.3 KB
- Stars: 55
- Watchers: 1
- Forks: 22
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ProgressBar




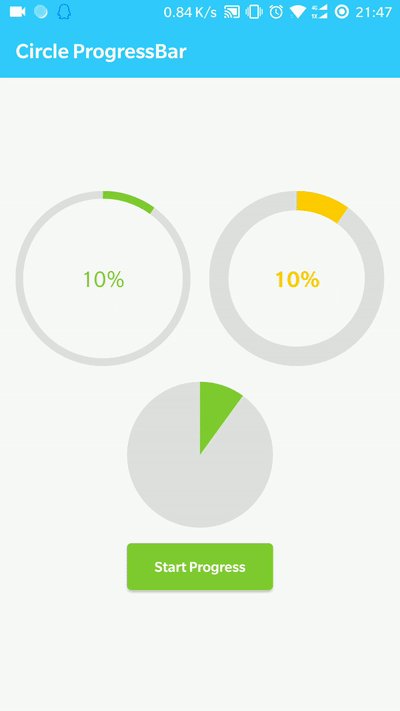
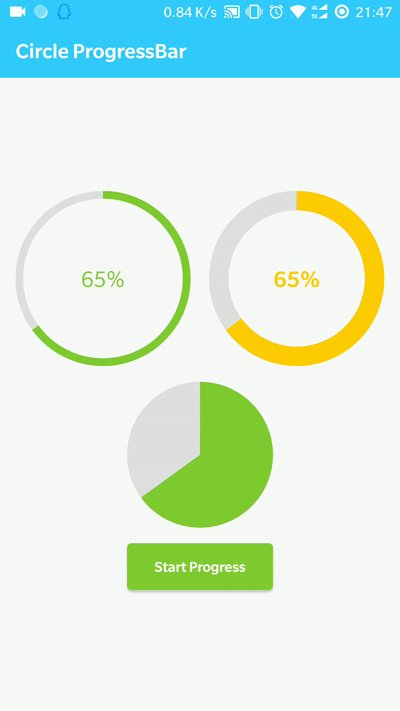
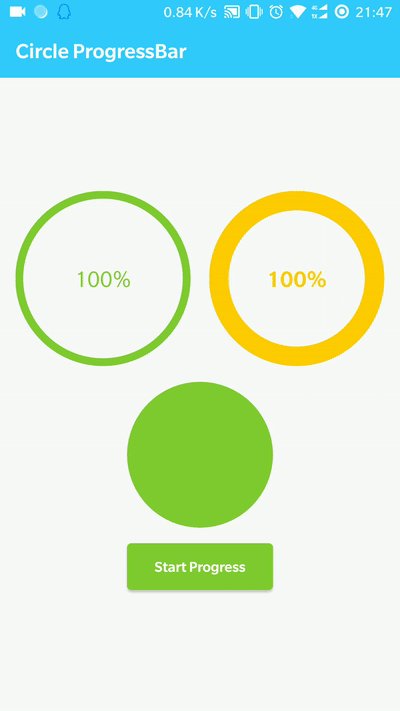
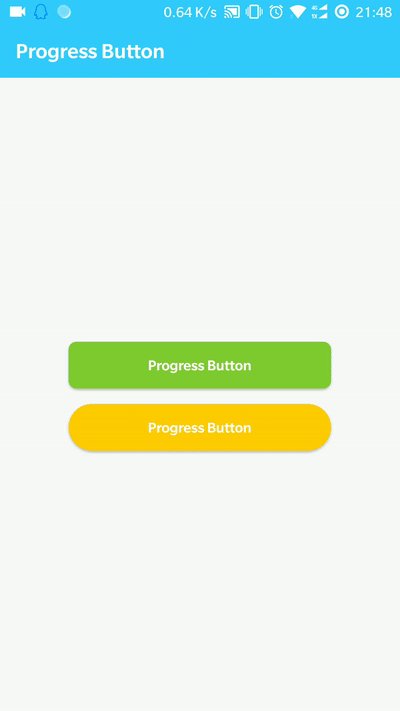
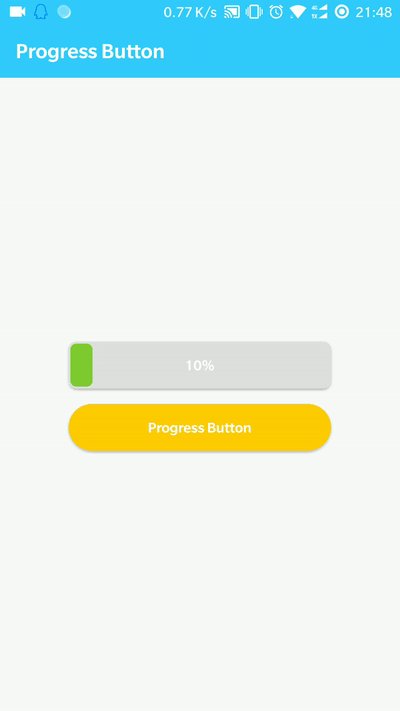
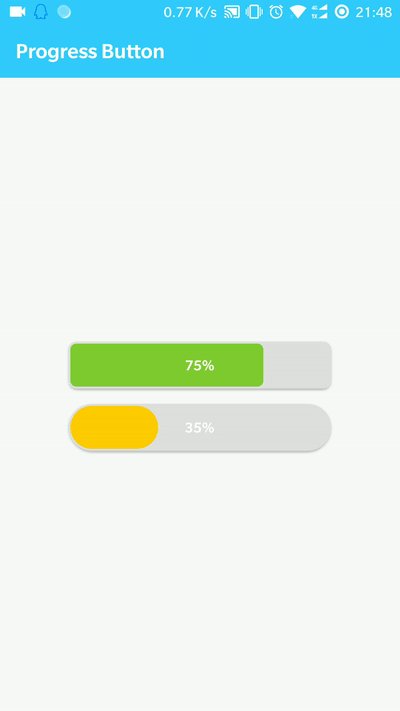
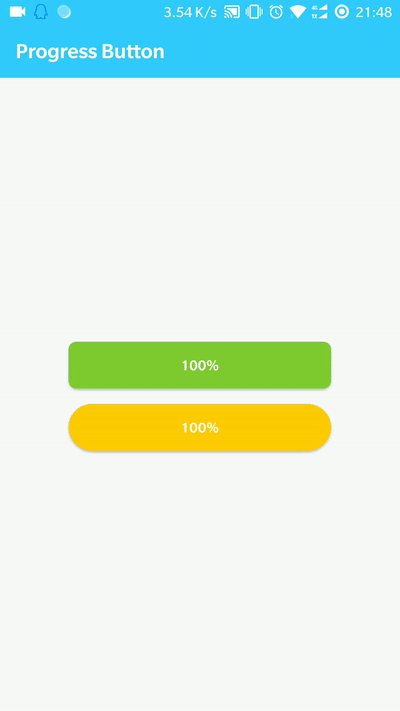
### Contains CircleProgressBar and ProgressButton.
Cirlce ProgressBar|Progress Button|
------------------|---------------|
|
## Gradle:
Add it in your root build.gradle at the end of repositories:
```gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
Add the dependency
```gradle
dependencies {
implementation 'com.github.imcloudfloating:ProgressBar:1.1'
}
```
## Use Cirlce ProgressBar
```xml
```
If you want a fanshaped progress bar, let progressWidth >= min(layout_width, layout_height)
```java
cirlceProgressBar.setMinProgress(-100) //minProgress can be negative, default is 0
circleProgressBar.setMaxProgress(100) //default value is 100
circleProgressBar.setProgress(20)
```
## Use Progress Button
```xml
```
```java
cirlceProgressBar.setMinProgress(-100) //minProgress can be negative, default is 0
circleProgressBar.setMaxProgress(100) //default value is 100
circleProgressBar.setProgress(20)
```