Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/igoraugust0/time-capsule
⏳ Aplicação de recordação de memórias por meio de fotos e vídeos, desenvolvida durante evento NLW Spacetime da Rocketseat
https://github.com/igoraugust0/time-capsule
axios expo fastify jwt nextjs nodejs oauth postgresql prisma react react-native supabase tailwindcss typescript zod
Last synced: 1 day ago
JSON representation
⏳ Aplicação de recordação de memórias por meio de fotos e vídeos, desenvolvida durante evento NLW Spacetime da Rocketseat
- Host: GitHub
- URL: https://github.com/igoraugust0/time-capsule
- Owner: IgorAugust0
- License: mit
- Created: 2023-05-16T18:45:32.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-09-12T14:49:32.000Z (over 1 year ago)
- Last Synced: 2025-01-20T05:49:30.243Z (1 day ago)
- Topics: axios, expo, fastify, jwt, nextjs, nodejs, oauth, postgresql, prisma, react, react-native, supabase, tailwindcss, typescript, zod
- Language: TypeScript
- Homepage:
- Size: 30.8 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

NLW Spacetime - Cápsula do Tempo
Cápsula do Tempo é uma aplicação full-stack, do back-end ao mobile, que funciona como uma cápsula do tempo guardando memórias passadas numa timeline, utilizando React, Tailwind, Node, Fastify, TypeScript, Expo, Next.js e muito mais.
ℹ️ Como Executar? |
🚀 Tecnologias |
🎨 Layout |
💻 Autores |
📝 Licença

> NLW Spacetime é uma aplicação de recordação de memórias, onde o nosso usuário poderá adicionar à uma timeline textos, fotos e vídeos de acontecimentos marcantes da sua vida, organizados por mês e ano.
# :information_source: Como Executar?
## Clonar o Repositório
```bash
git clone https://github.com/IgorAugust0/nlw-spacetime
```
## :desktop_computer: Server
```bash
# Acesse a pasta do servidor
cd server
# Instale as dependências
npm install
# Configure as variáveis de ambiente
cp .env.example .env
# Preencha as variáveis no arquivo .env, deve-se criar dois
# conjuntos de variáveis, um para o web e outro para o mobile
# GITHUB_CLIENT_ID=""
# GITHUB_CLIENT_SECRET=""
# Execute o Prisma para criar as tabelas
npx prisma migrate dev
# Inicie o servidor
npm dev
```
## :globe_with_meridians: Web
```bash
# Com o servidor iniciado, acesse a pasta do projeto Web
cd ../web
# Instale as dependências
npm install
# Configure a variável de ambiente
cp .env.example .env.local
# Preencha a variável no arquivo .env
# NEXT_PUBLIC_GITHUB_CLIENT_ID=
# Inicie o projeto Web
npm dev
```
## :iphone: Mobile
```bash
# Com o servidor iniciado, acesse a pasta do projeto Mobile
cd ../mobile
# Instale as dependências
npm install
# Inicie o projeto Mobile (ios está disponível apenas em máquinas com MacOS,
# porém é possível escanear o QR Code com um dispositivo físico iOS)
npx expo start
# Acesse o aplicativo Expo no seu celular e escaneie o QR Code
```
> ➡️ Acesse [http://localhost:3000](http://localhost:3000) para acessar a aplicação web.
# :rocket: Tecnologias
| Front-End Web | Mobile | Back-End |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.typescriptlang.org/) | [](https://reactnative.dev/) | [](https://nodejs.org/) |
| [](https://nextjs.org/) | [](https://reactnavigation.org/docs/getting-started) | [](https://www.typescriptlang.org/) |
| [](https://tailwindcss.com/) | [](https://github.com/wix/react-native-navigation) | [](https://www.prisma.io/) |
| [](https://autoprefixer.github.io/) | [](https://github.com/software-mansion/react-native-svg) | [](https://supabase.com/) |
| [](https://postcss.org/) | [](https://www.typescriptlang.org/) | [](https://github.com/colinhacks/zod) |
| [](https://github.com/lucide-icons/lucide) | [](https://expo.dev/) | [](https://www.fastify.dev/) |
| [](https://axios-http.com/) | [](https://docs.expo.dev/versions/latest/sdk/imagepicker/) | [](https://github.com/motdotla/dotenv) |
| [](https://eslint.org/) | [](https://docs.expo.dev/versions/latest/sdk/auth-session/) | [](https://eslint.org/) |
| [](https://github.com/js-cookie/js-cookie) | [](https://docs.expo.dev/versions/latest/sdk/constants/) | [](https://github.com/fastify/fastify-cors) |
| [](https://github.com/auth0/jwt-decode) | [](https://docs.expo.dev/versions/latest/sdk/crypto/) | [](https://github.com/fastify/fastify-jwt) |
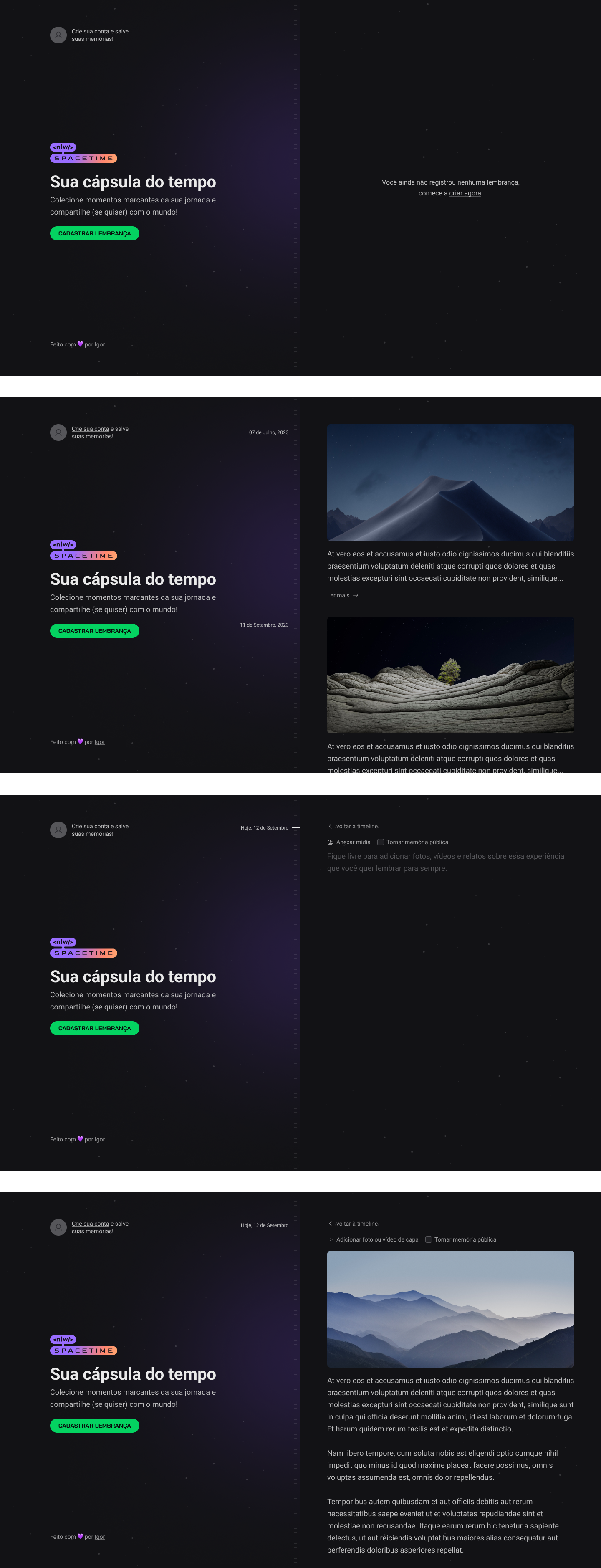
# :art: Layout
### :globe_with_meridians: Layout Desktop
## 
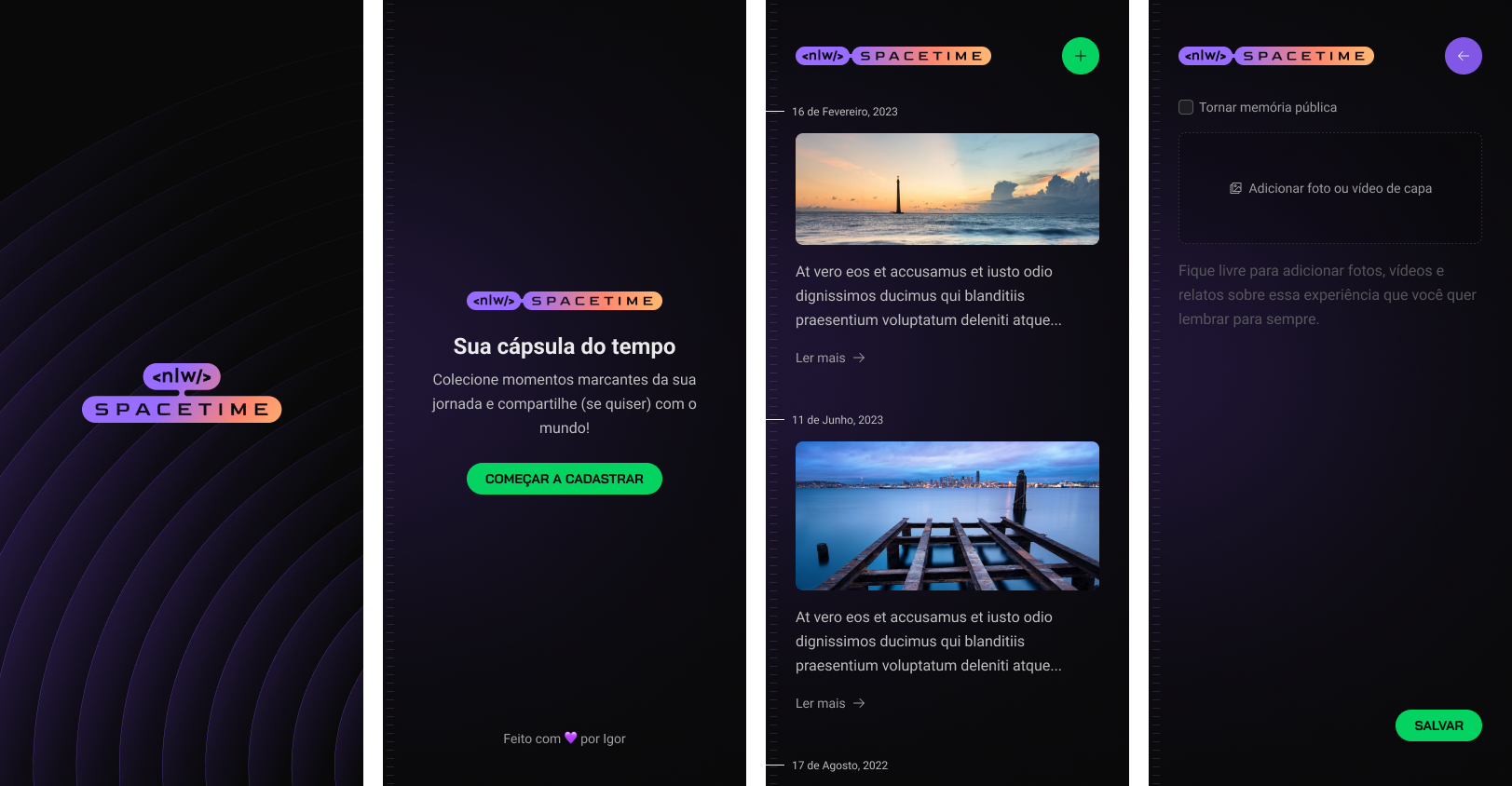
### :iphone: Layout Mobile

# :hammer_and_wrench: To-Do
- [ ] Edição de memória (página de detalhe da memória)
- [ ] Link para compartilhar memória
- [ ] Selecionar data da memória (com DateTimePicker)
- [ ] Layout responsivo
# :computer: Autores

Igor Augusto
@igoraugusto 💻

Rocketseat
@rocketseat 🚀
# :memo: Licença
Este projeto está licenciado sob a licença MIT - veja o arquivo de [licença](./LICENSE) para mais detalhes.




