https://github.com/igorskyflyer/npm-vscode-folderpicker
✨ Provides a custom Folder Picker API + UI for Visual Studio Code. 🎨
https://github.com/igorskyflyer/npm-vscode-folderpicker
back-end igorskyflyer javascript module node npm visual-studio-code vscode vscode-api vscode-extension
Last synced: 8 months ago
JSON representation
✨ Provides a custom Folder Picker API + UI for Visual Studio Code. 🎨
- Host: GitHub
- URL: https://github.com/igorskyflyer/npm-vscode-folderpicker
- Owner: igorskyflyer
- License: mit
- Created: 2021-07-08T10:35:54.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2023-05-03T22:58:06.000Z (over 2 years ago)
- Last Synced: 2025-03-29T17:35:51.289Z (9 months ago)
- Topics: back-end, igorskyflyer, javascript, module, node, npm, visual-studio-code, vscode, vscode-api, vscode-extension
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/@igor.dvlpr/vscode-folderpicker
- Size: 2.02 MB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
## FolderPicker
for Visual Studio Code
Made possible with 🦎 Gecko - an upcoming project.
> ⚠ This module is built as the core functionality of my **[New Folder](https://github.com/igorskyflyer/vscode-new-folder)** Visual Studio Code extension and is still under active development, use at own risk, if needed.
> ✨ Current major version `v.2.x.x` contains breaking changes.
Provides a custom Folder Picker API + UI for Visual Studio Code.
The module exposes a single function `showFolderPicker()` which provides a custom `QuickPick` UI rather than the _built-in_ Visual Studio Code `QuickPick` UI.
Currently, its functionalities are tightly-coupled with my extension **[New Folder](https://github.com/igorskyflyer/vscode-new-folder)** but I will make the module more generic in the future.
> 🙋♂️ The necessity for this module?
> 💬 When I started my beforementioned **[New Folder](https://github.com/igorskyflyer/vscode-new-folder)** extension for Visual Studio Code my goal was to implement a simple UX for creating new folders when opening a new/blank instance of Visual Studio Code since that behavior is not built-in. I started with the built-in [`vscode.window.showSaveDialog()`](https://code.visualstudio.com/api/references/vscode-api) function which works great when you set the option `files.simpleDialog.enable` to `true` but that is a global preference and not everyone - including myself - wants to change the whole UX for file/folder opening just for that. Then I reached out to our friends at [@microsoft/vscode](https://github.com/microsoft/vscode) and posted a feature request [#127201](https://github.com/microsoft/vscode/issues/127201) to override this behavior but they closed the feature request as that is by-design. Another issue that was present is that the original code only allowed to create a single-level child folder (no nested/recursive folder creation) due to limitations of the native `vscode.window.showSaveDialog()` function. Upon closure I decided to build my own UI/logic for that and this project and module are what I managed to achieve so far. 🤗
### Usage
Install it by running
```shell
npm i "@igor.dvlpr/vscode-folderpicker"
```
### API
```ts
enum ResponseSpeed
```
Used for controlling the response speed of the `InputBox` of the `QuickPick`. Since `v.2.0.0` callbacks for generating Actions are throttled/debounced when necessary and the picker now waits for the user to finish their input before generating available Actions for performance reasons. Throttling provided by [`Zep()`](https://www.npmjs.com/package/@igor.dvlpr/zep).
Available values are: `Instant`, `Fast`, `Normal` (default), `Lazy`.
Note: setting the property `responseSpeed` in the `options` parameter of `showFolderPicker()` to `Instant` will disable throttling!
```ts
showFolderPicker(directory: string, options?: FolderPickerOptions): void
```
**Parameters**
_directory_: `string` - the initial directory to show in Folder Picker UI, if none is specified default to user home directory,
_options_: `FolderPickerOptions` - additional options to pass and where you should place your callbacks, will most likely change in the near future. All properties are **optional** and callbacks are not defined.
Available properties/callbacks:
`FolderPickerOptions`
- **`[dialogTitle]`**: **string** = **'Pick a Folder'** - the Folder Picker title, shown at the top of the picker,
- **`[showIcons]`**: **boolean** = **true** - indicates whether icons will be shown in the Folder Picker. When this property is set to `false` all/any icons you set will be ignored,
Icons - grouped together for brevity
- **`[iconFolder]`**: **string** = '' - _icon_ to use for folder entries,
- **`[iconFolderUp]`**: **string** = '' - _icon_ to use for the folder up entry,
- **`[iconCreate]`**: **string** = '' - _icon_ to use for `Create folder` Action,
- **`[iconNavigate]`**: **string** = '' - _icon_ to use for `Navigate to...` Action,
- **`[iconPick]`**: **string** = '' - _icon_ to use for `Pick current directory` Action.
- **`[iconClear]`**: **string** = '' - _icon_ to use for `Clear` Action, available when the folder name is not valid.
Be aware that the term _icon_ is used here as a descriptive one, this property expects a **single** emoji or a **single** `ThemeIcon` which is a string as well, to see the list of available ThemeIcons, look at the official Visual Studio Code documentation, **[here](https://code.visualstudio.com/api/references/icons-in-labels#icon-listing)**,
- **`[responseSpeed]`**: **ResponseSpeed** = **ResponseSpeed.Normal** - used for controlling the response speed of the `InputBox` of the `QuickPick`. See [ResponseSpeed](#folder-picker-responsespeed),
- **`[ignoreFocusOut]`**: **boolean** = **true** - whether the UI should stay open even when loosing UI focus. Defaults to **true**,
- **`[showConfigButton]`**: **boolean** = **false** - whether to show a Config button in the top-right corner of the Picker. Defaults to **false**,
- **`[autoNavigate]`**: **boolean** = **false** - whether to auto navigate to a child folder when creating new child folders. Defaults to **false**,
- **`[canPick]`**: **boolean** = **false** - whether to enable picking of current folder in the Picker. Defaults to **true**,
- **`[onCreateFolder]`**: **(folderPath: string) => void** - called when the New Folder action is triggered, here you should put your logic for folder creation,
- **`[onNavigateTo]`**: **(folderPath: string, ui: vscode.QuickPick) => void** - called when the user is navigating to an arbitrary absolute path.
- **`[onGoUp]`**: **(folderPath: string, ui: vscode.QuickPick) => void** - called when the user has clicked on the parent folder entry, that navigates one folder up the directory tree.
- **`[onPickFolder]`**: **(folderPath: string) => void** - called when the user has picked a folder.
- **`[onError]`**: **(error: Error) => void** - called when an error has occurred.
- **`[onClose]`**: **() => void** - called when the user has closed the picker, either by picking a folder, creating a new one, removed focus from the UI - if applicable - `ignoreFocusOut = false`, or pressing `Esc`.
- **`[onConfigButton]`**: **() => void** - since `v.2.0.0` a Config button is shown at the top right corner of the UI. This callback will be invoked when clicking on it.
- **`[onFetch]`**: **() => void** - called before the picker fetches directory entries. Most likely this callback will be **removed**.
- **`[onUnspecifiedAction]`**: **(ui: vscode.QuickPick) => void** - called when there is no action specified. This callback might be triggered in some rare cases - might be removed.
### Example
then call it inside your extension's code,
```js
// some magic code 🔮
showFolderPicker(directory, {
iconFolder: '⚡',
iconFolderUp: '🔼',
ignoreFocusOut: true,
})
// even more magic code ✨
```
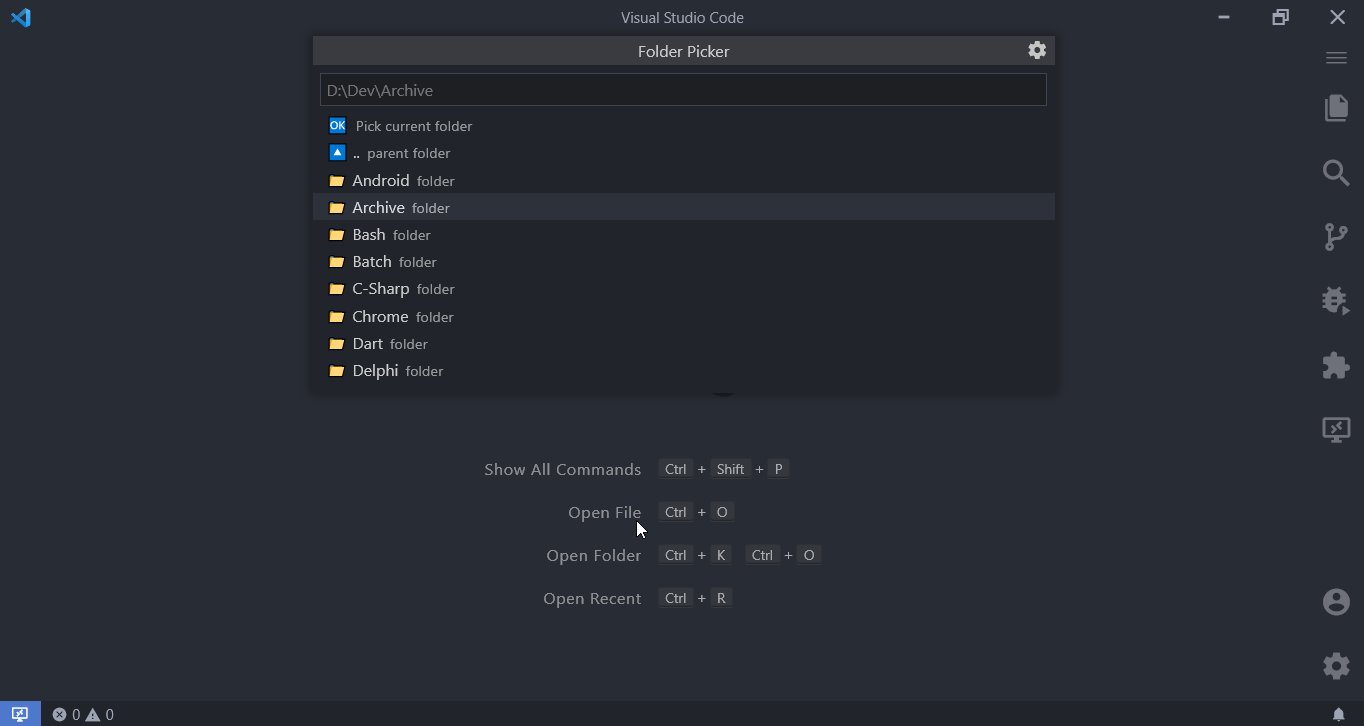
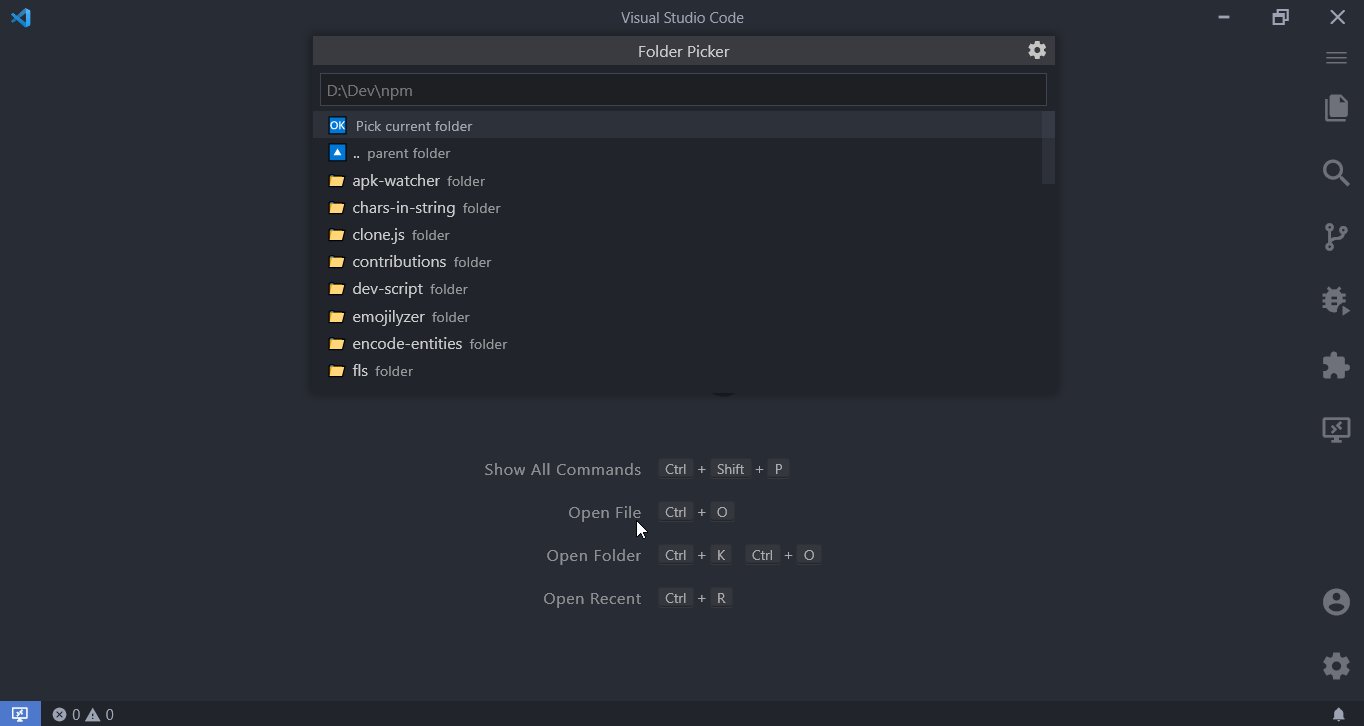
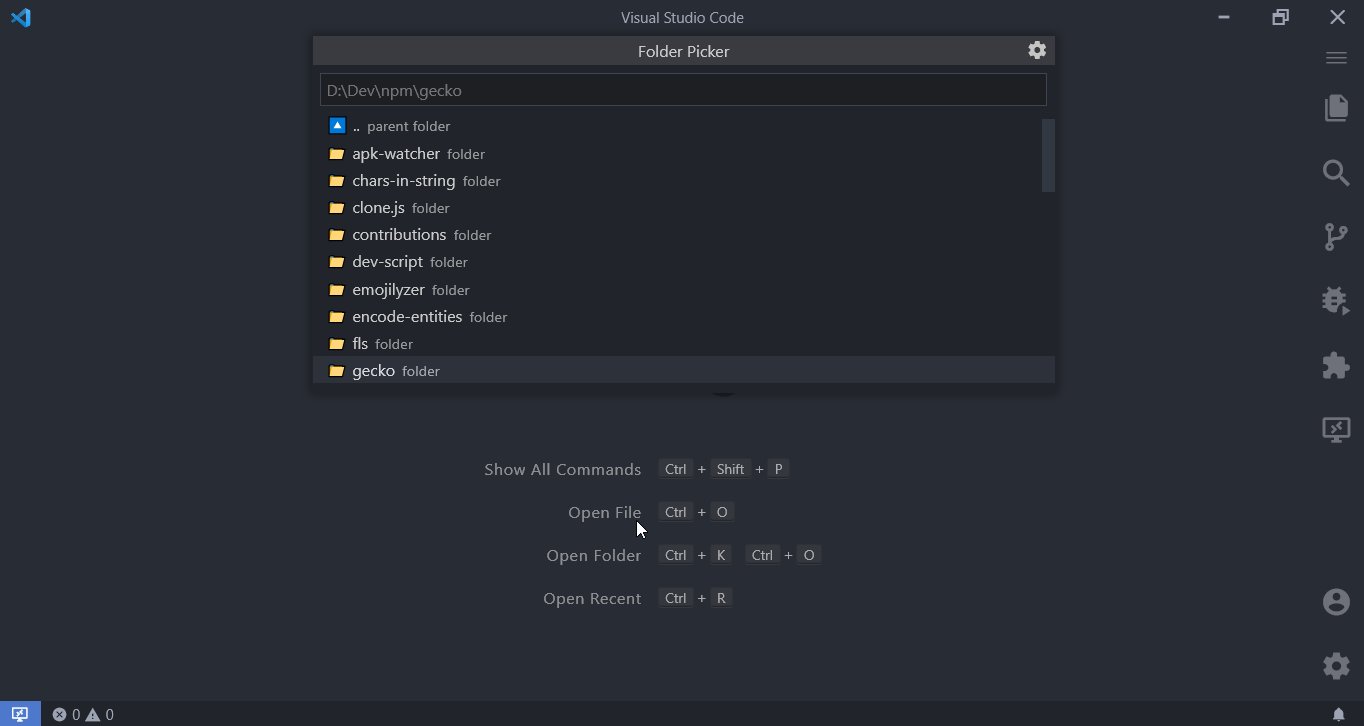
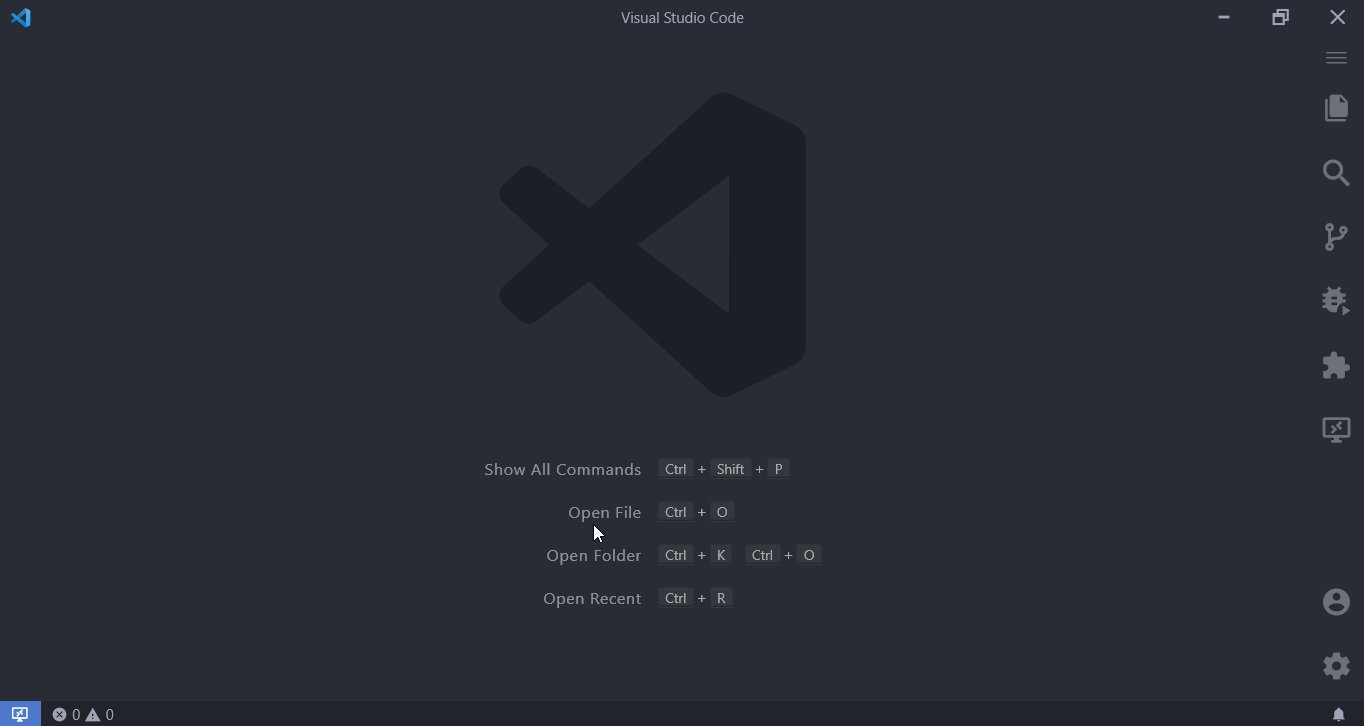
### Demo
#### Actions
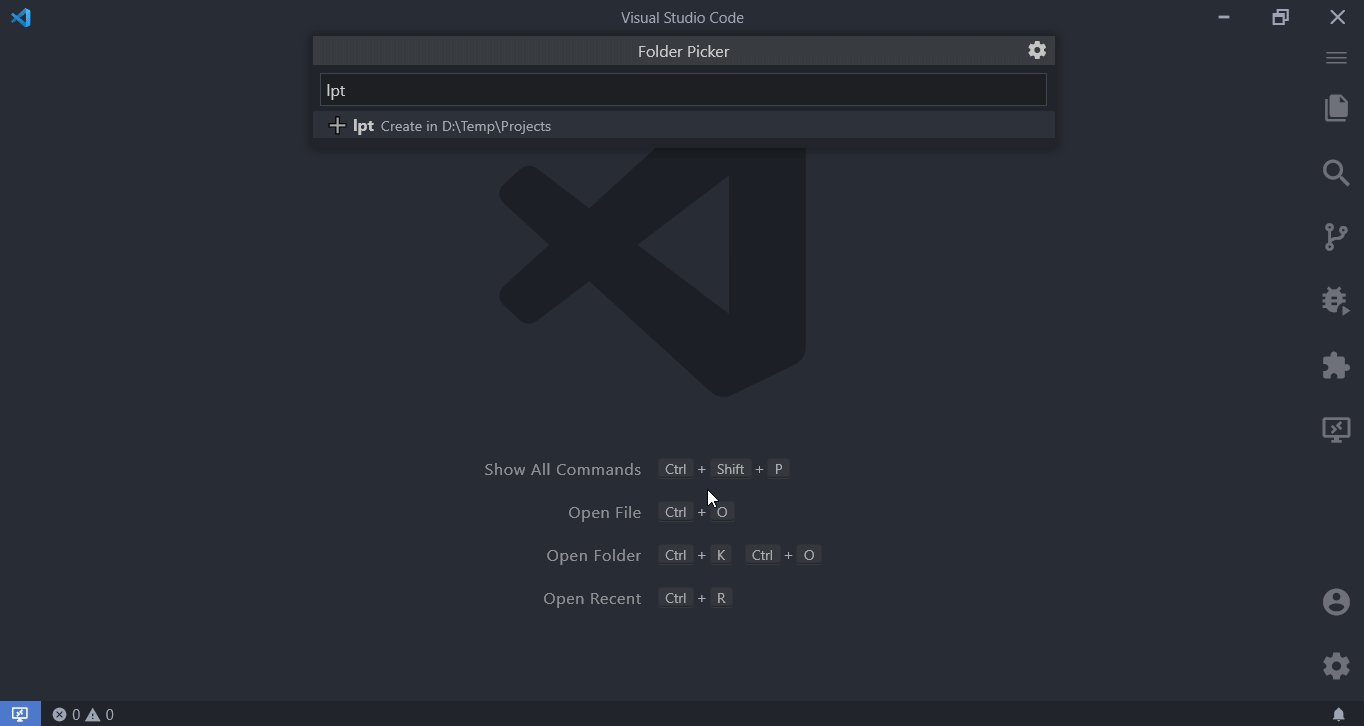
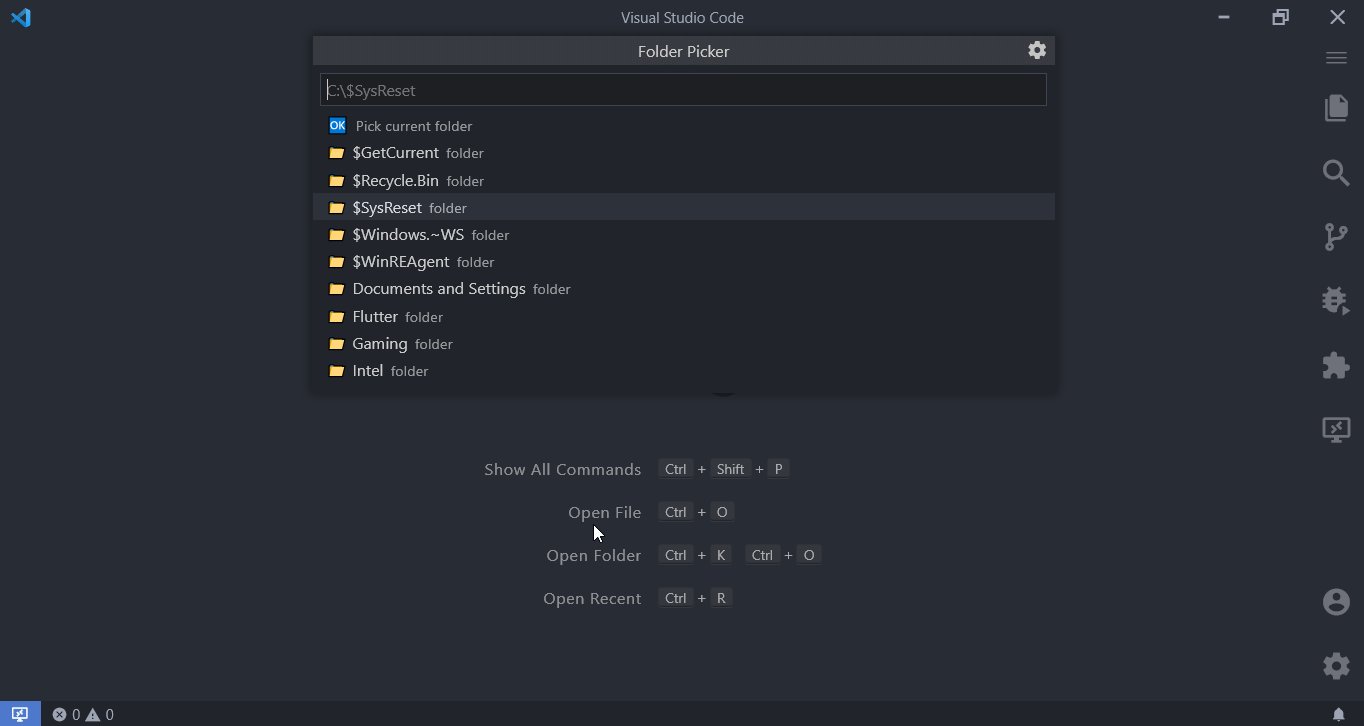
##### 🎯 Create

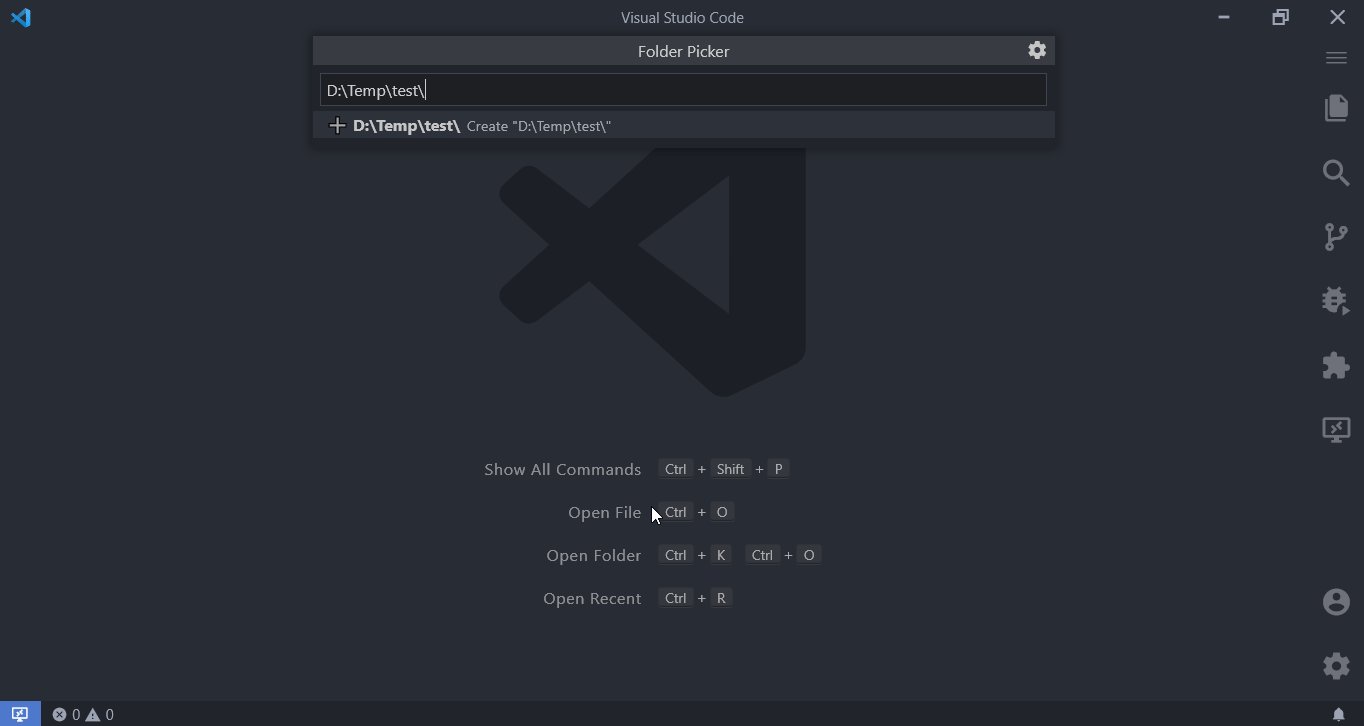
Command palette command to create a folder in the current directory

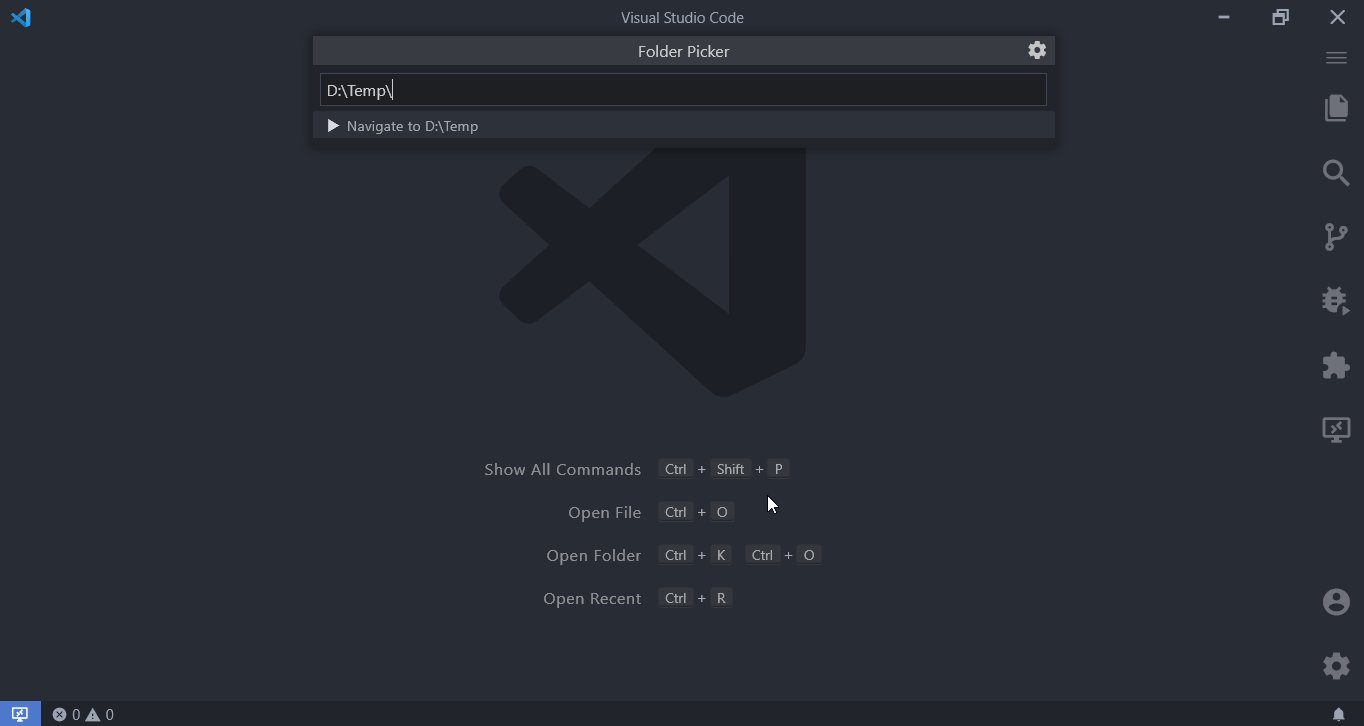
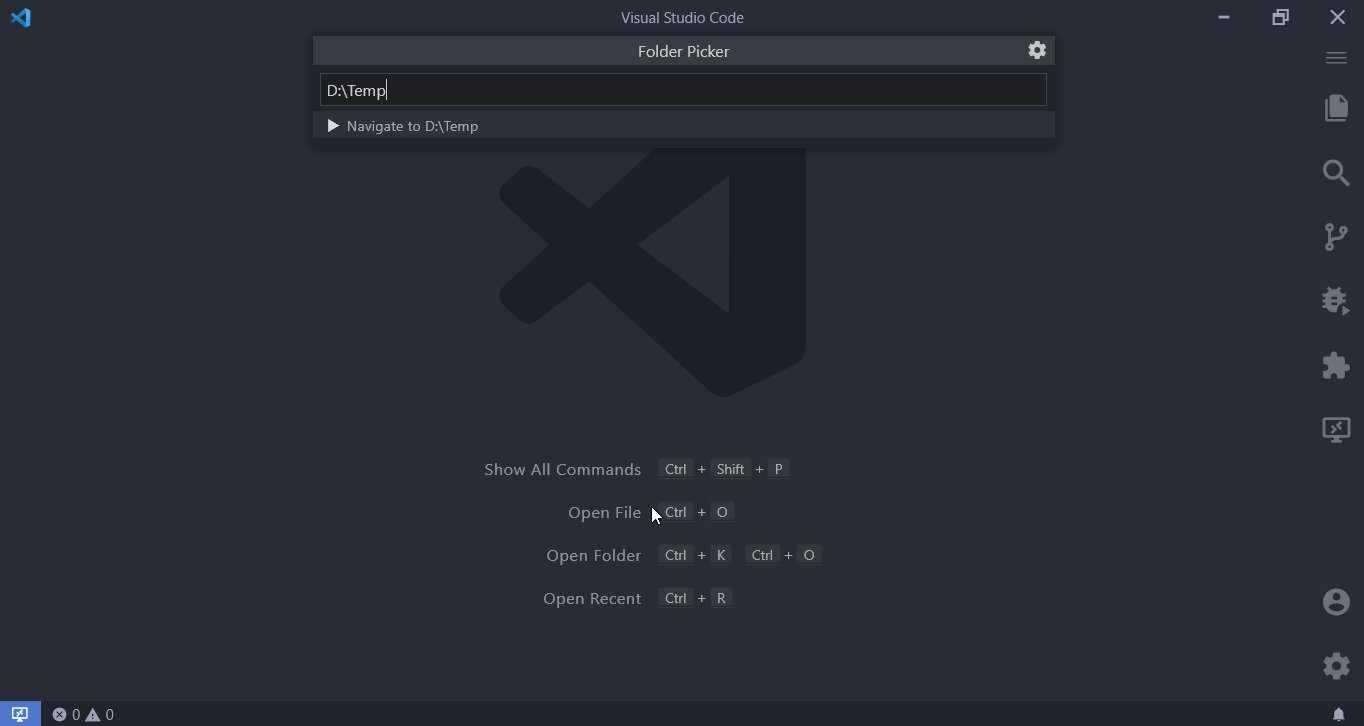
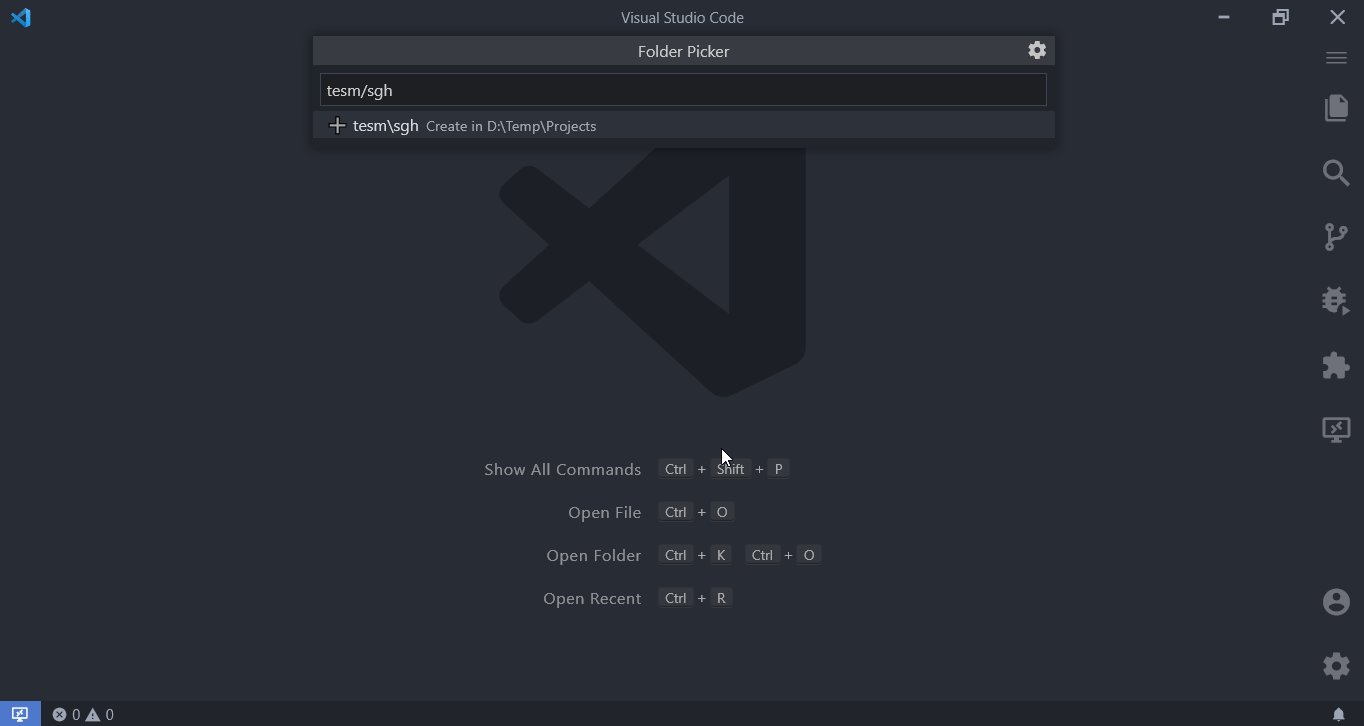
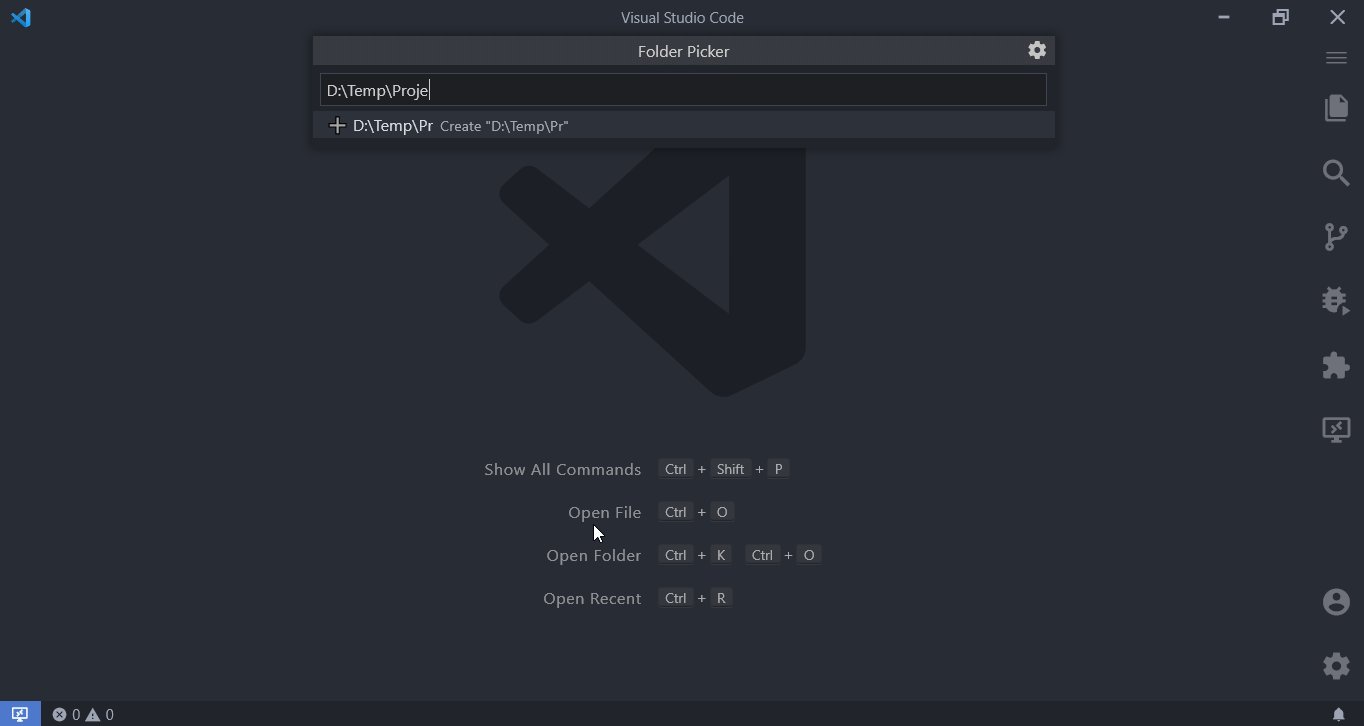
Command palette command to create a folder with an absolute path

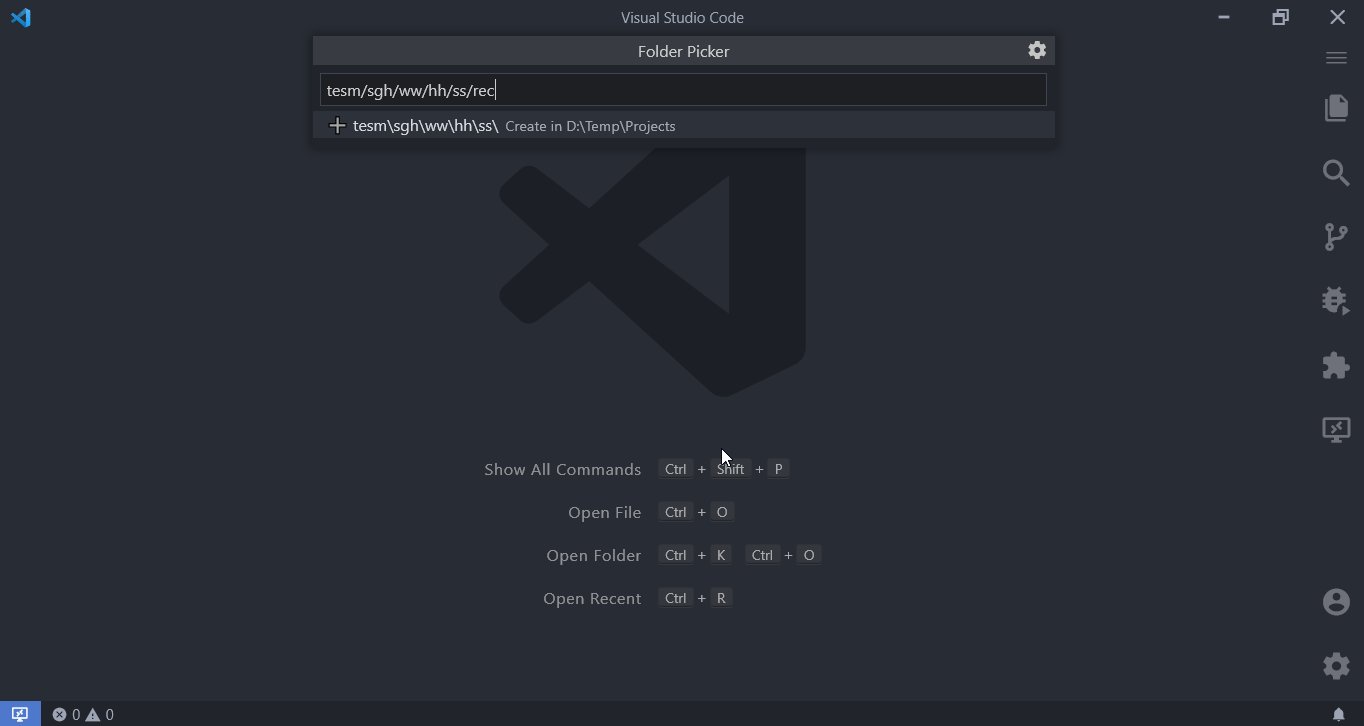
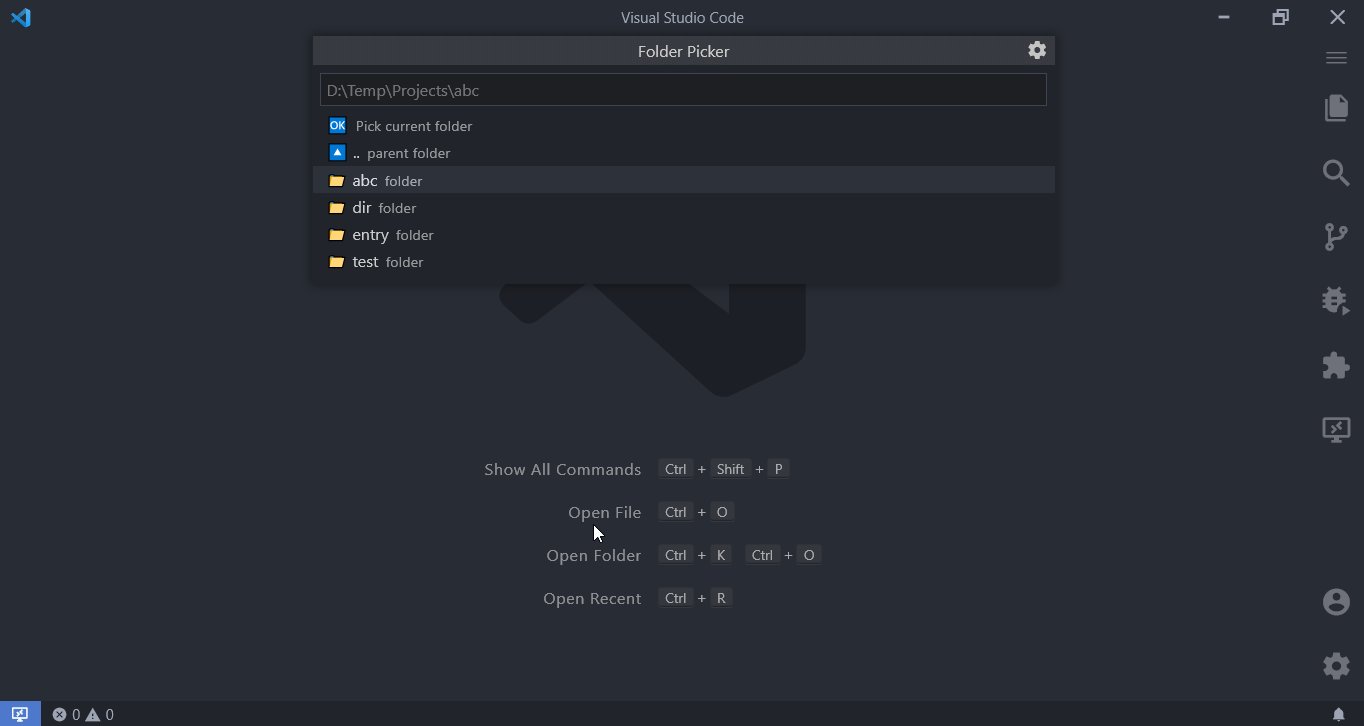
Command palette command to create folders recursively in the current folder

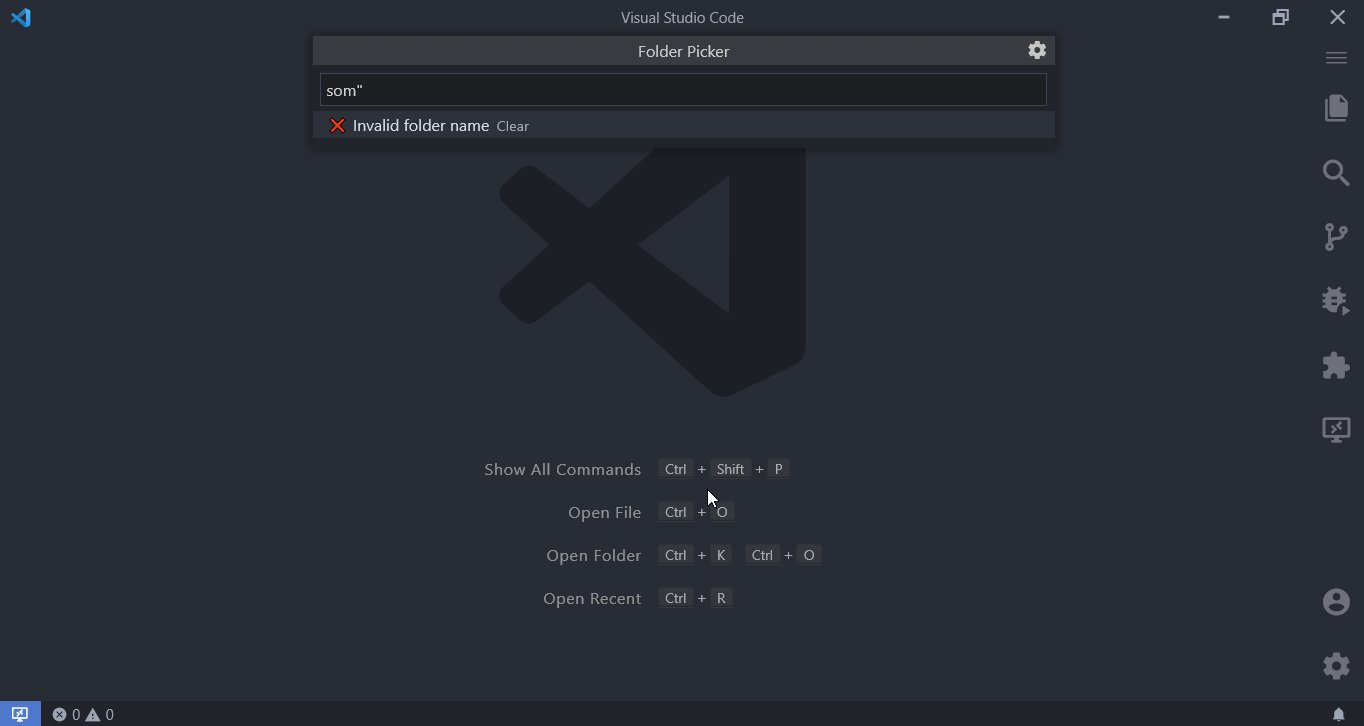
Invalid folder name supplied
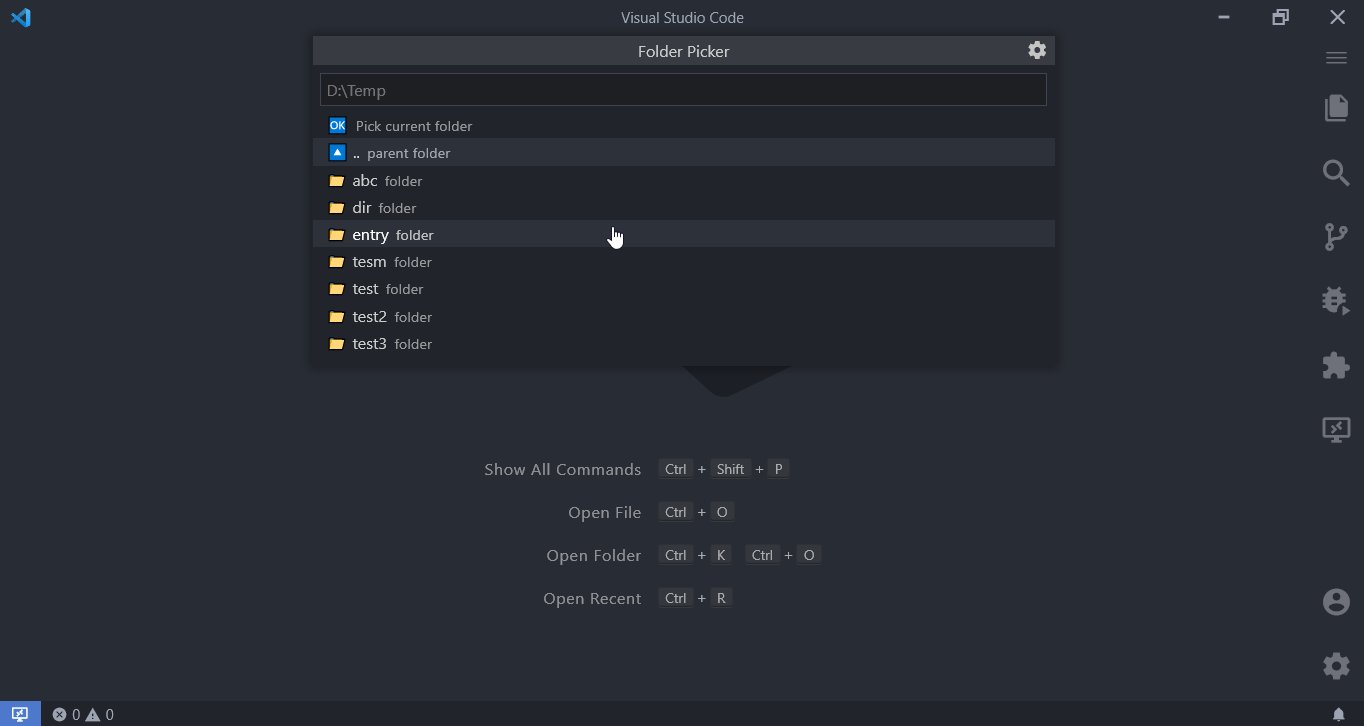
##### 🎯 Navigate

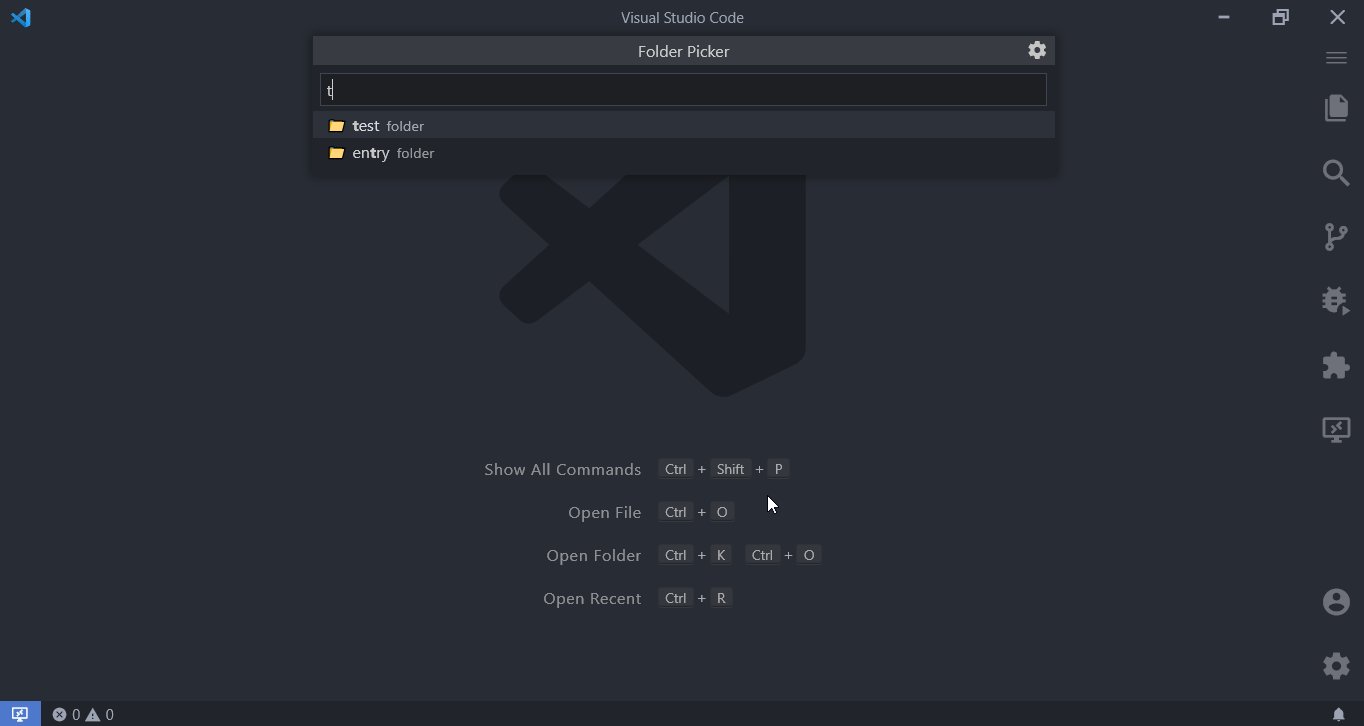
Navigation to relative-path folders

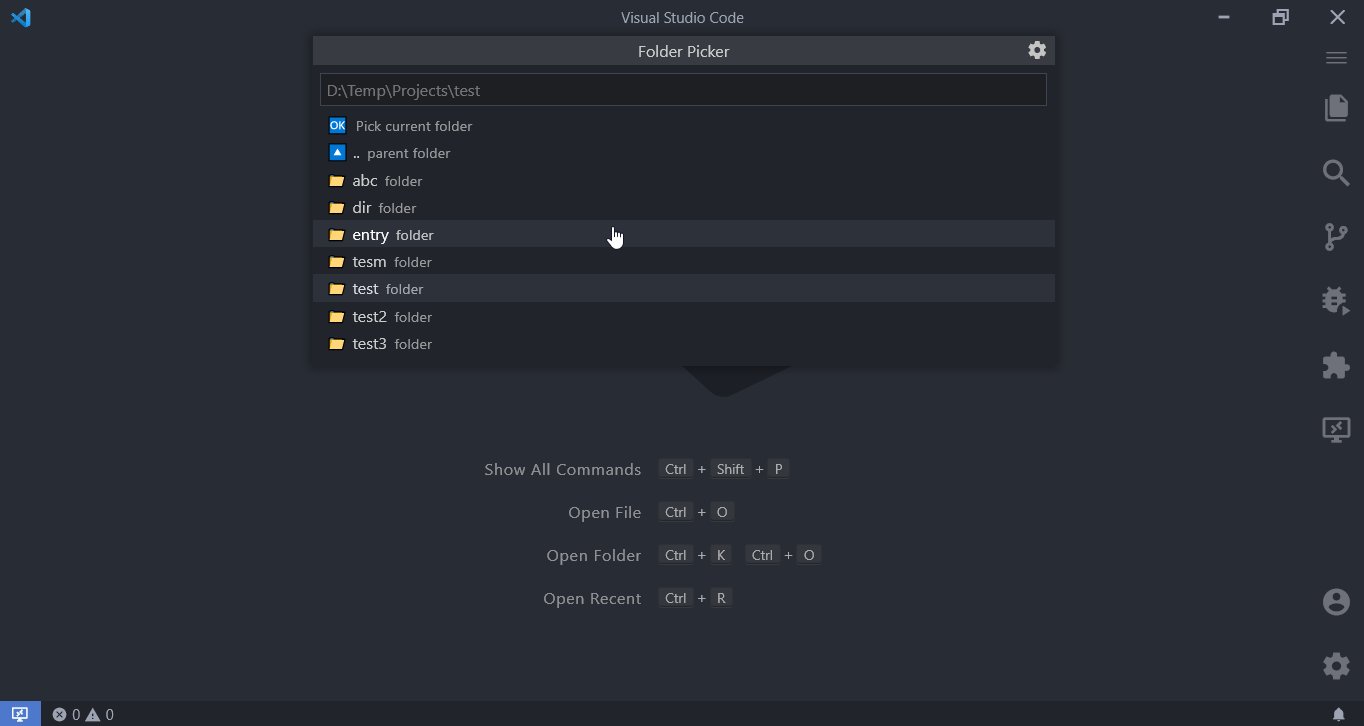
Navigation to absolute-path folders

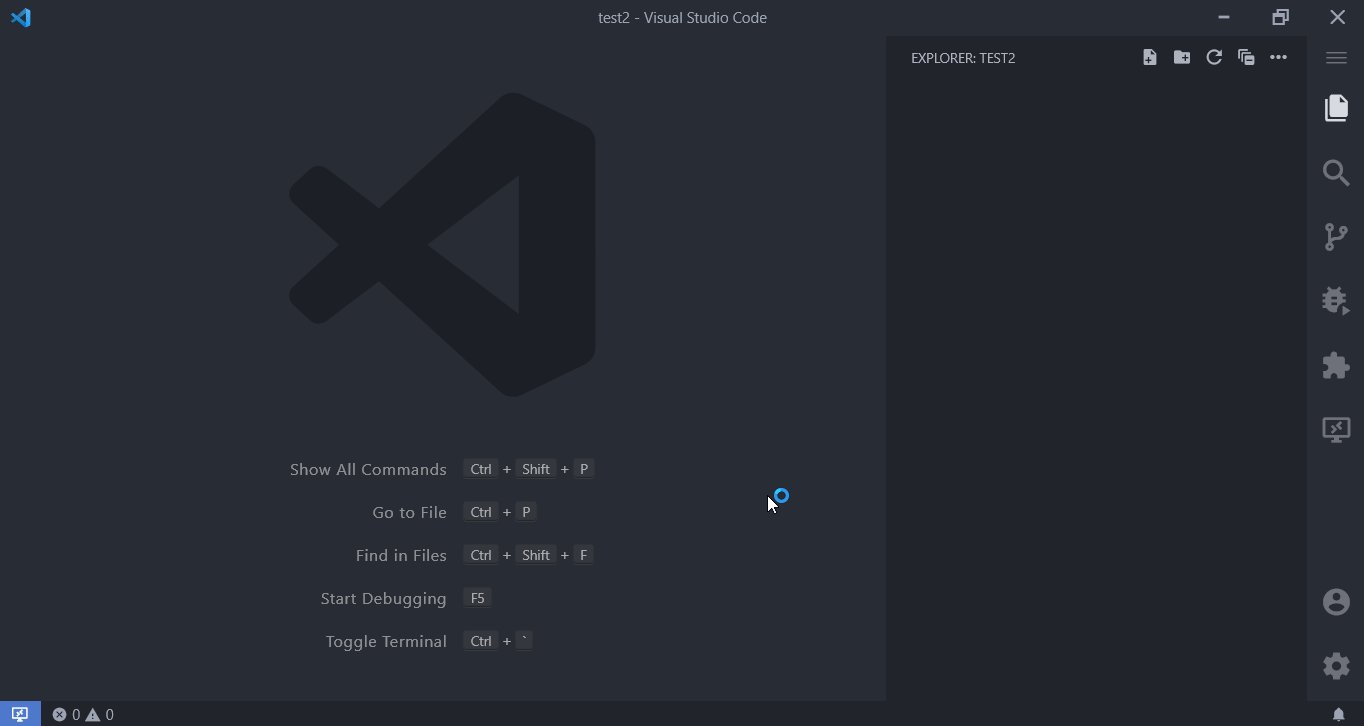
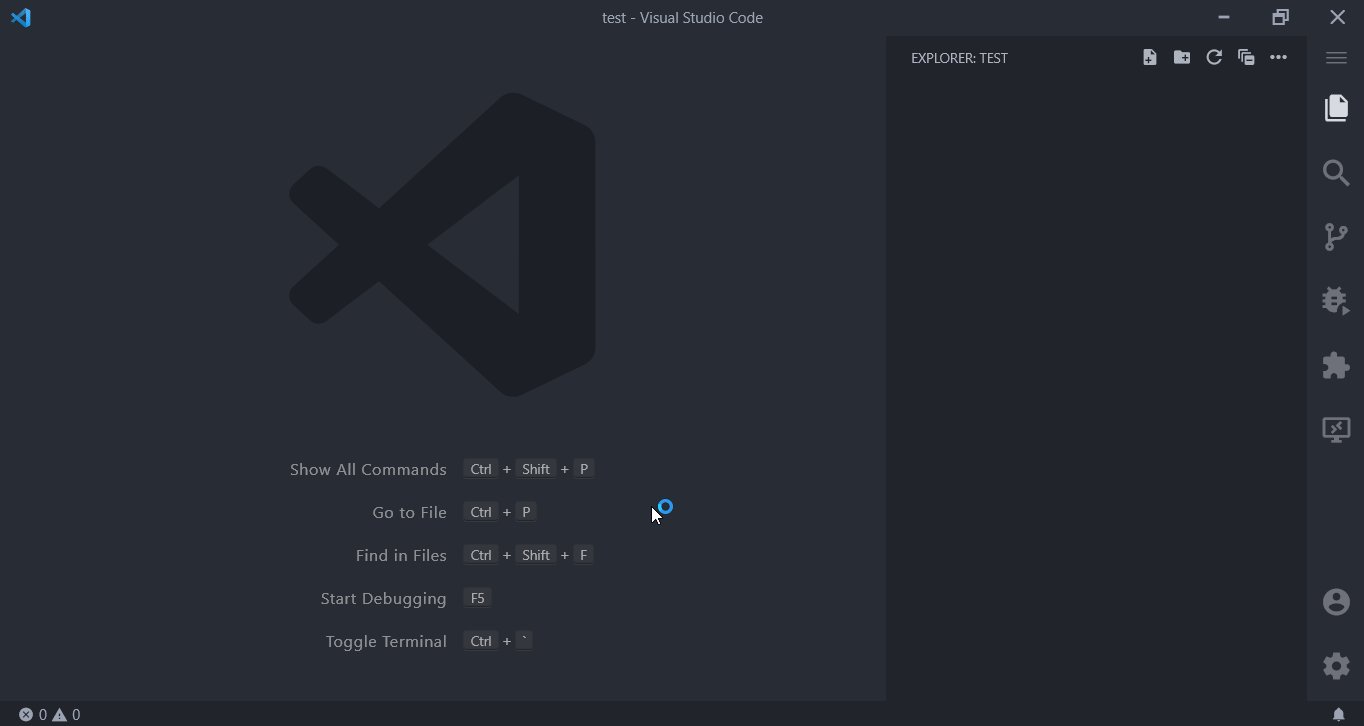
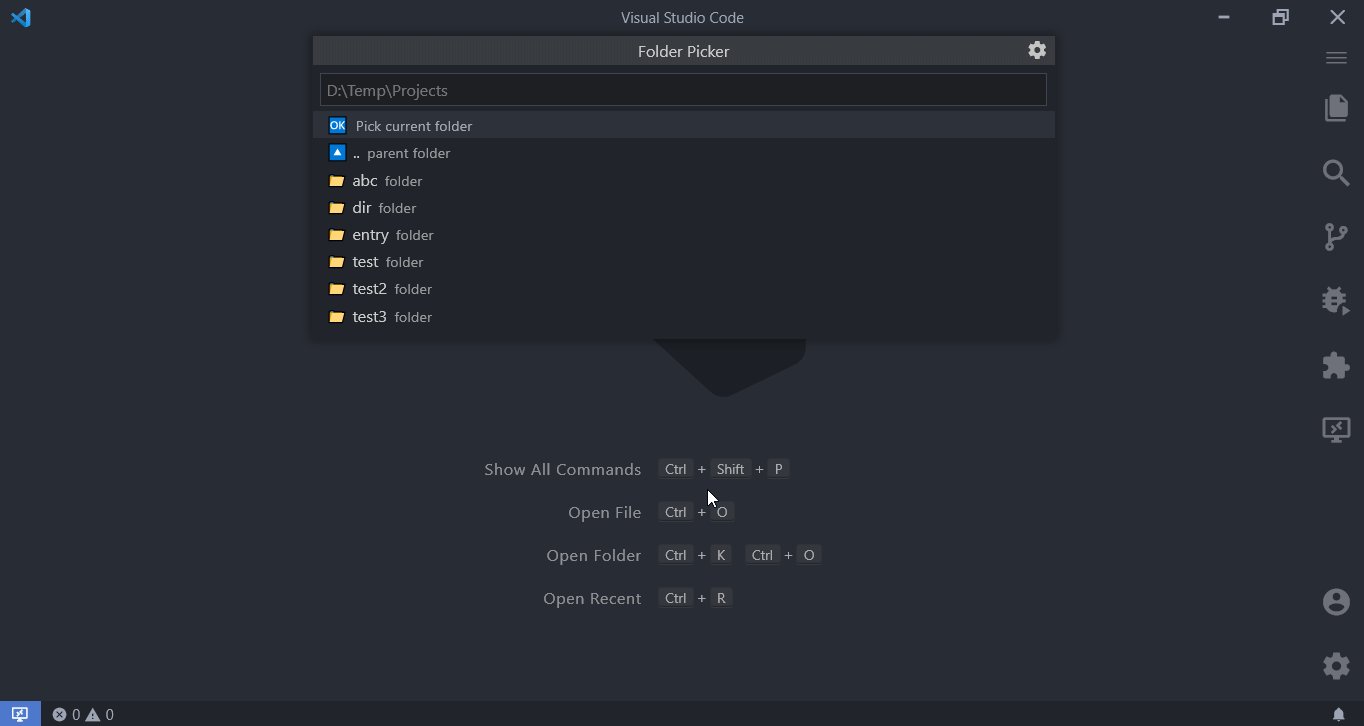
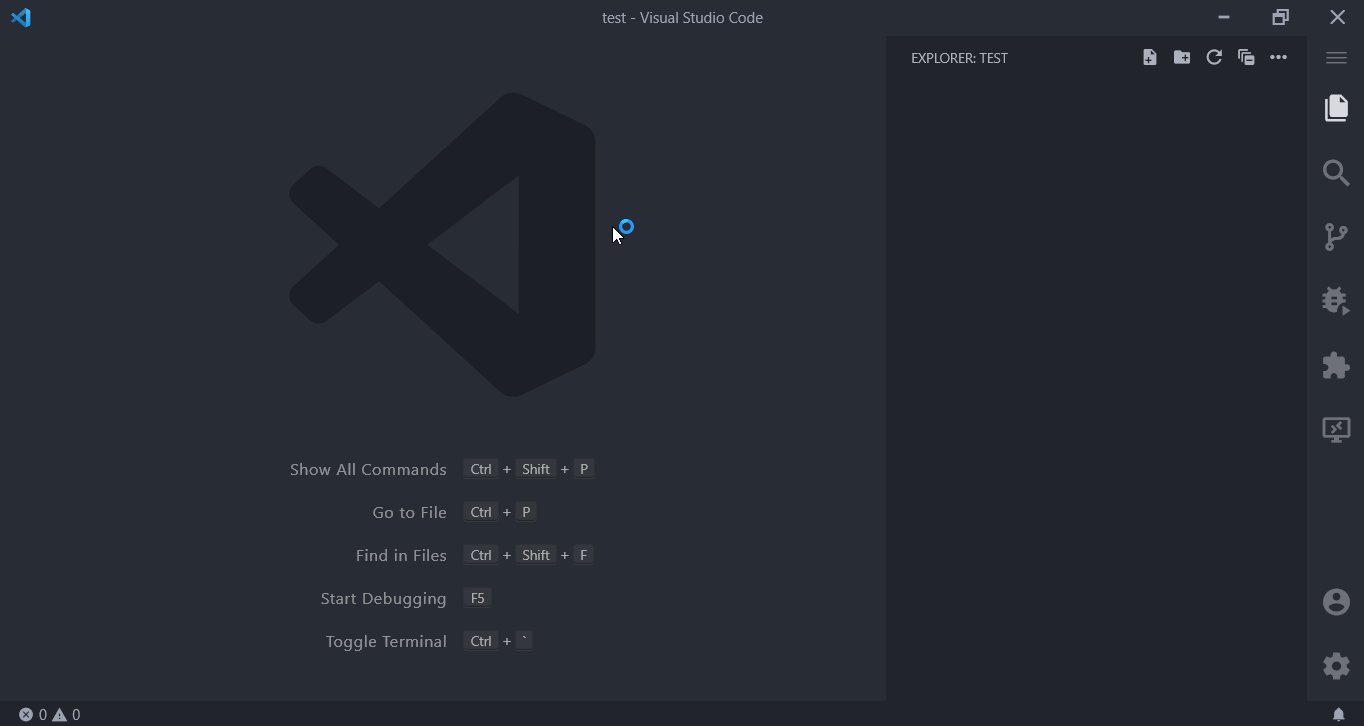
Pick a Folder