Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/igorskyflyer/vscode-new-folder
📂 Provides a "New Folder" view in the Explorer and a command in the Command Palette. 🤟
https://github.com/igorskyflyer/vscode-new-folder
esbuild file-system folder full-stack igorskyflyer microsoft new-folder node vscode vscode-extension
Last synced: 3 months ago
JSON representation
📂 Provides a "New Folder" view in the Explorer and a command in the Command Palette. 🤟
- Host: GitHub
- URL: https://github.com/igorskyflyer/vscode-new-folder
- Owner: igorskyflyer
- License: mit
- Created: 2021-06-24T23:11:01.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-05-03T23:12:53.000Z (over 1 year ago)
- Last Synced: 2023-05-04T00:55:16.245Z (over 1 year ago)
- Topics: esbuild, file-system, folder, full-stack, igorskyflyer, microsoft, new-folder, node, vscode, vscode-extension
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=igordvlpr.new-folder
- Size: 2.26 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.txt
Awesome Lists containing this project
README
## 📂 New Folder 🤟




> 📂 Provides a "New Folder" view in the Explorer and a command in the Command Palette. 🤟
`Visual Studio Code` by default doesn't support a New Folder function when there are no open folders in the editor, not in the Explorer view nor in the Command Palette and the aim of this extension is to provide that exactly. With `New Folder` you can create new (local) folders without the need to leave Visual Studio Code.
> 🎉 NOTE: since `v.2.0.0` creating nested/recursive folders is supported! 🥳
> Made possible with **[FolderPicker](https://www.npmjs.com/package/@igor.dvlpr/vscode-folderpicker)**. 😄
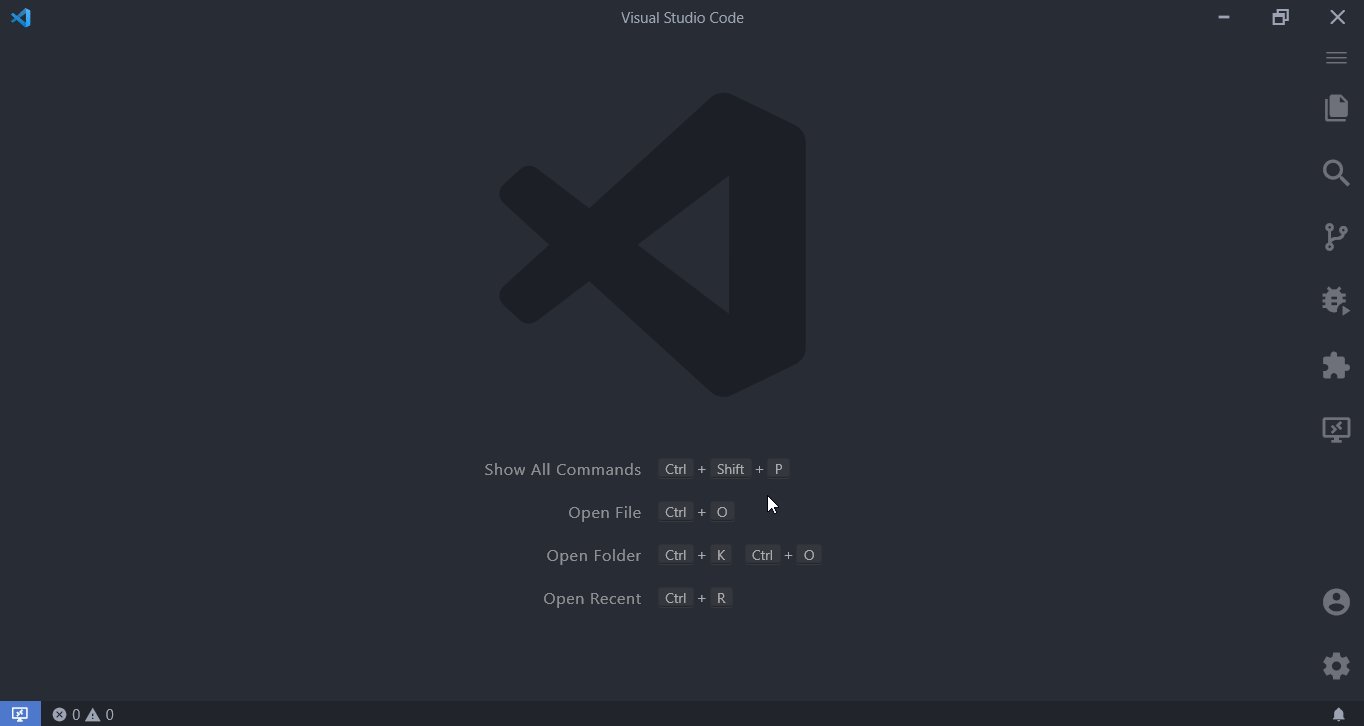
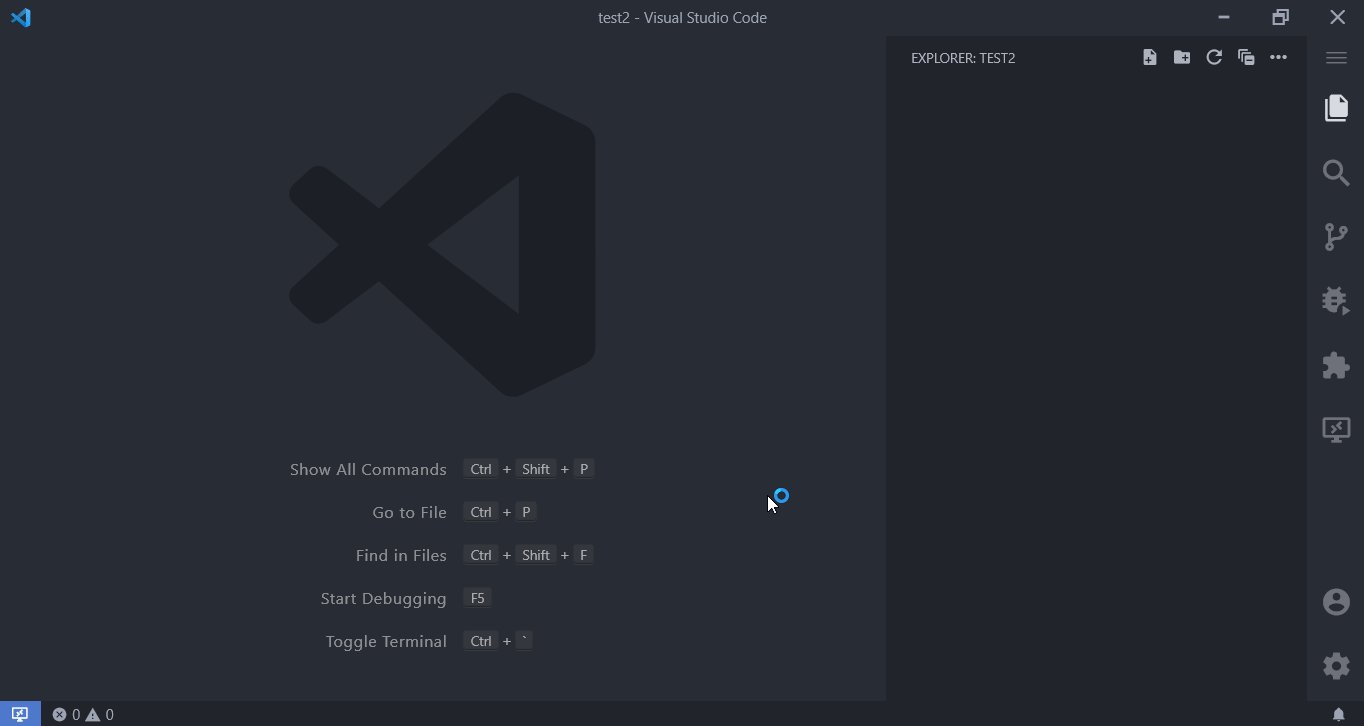
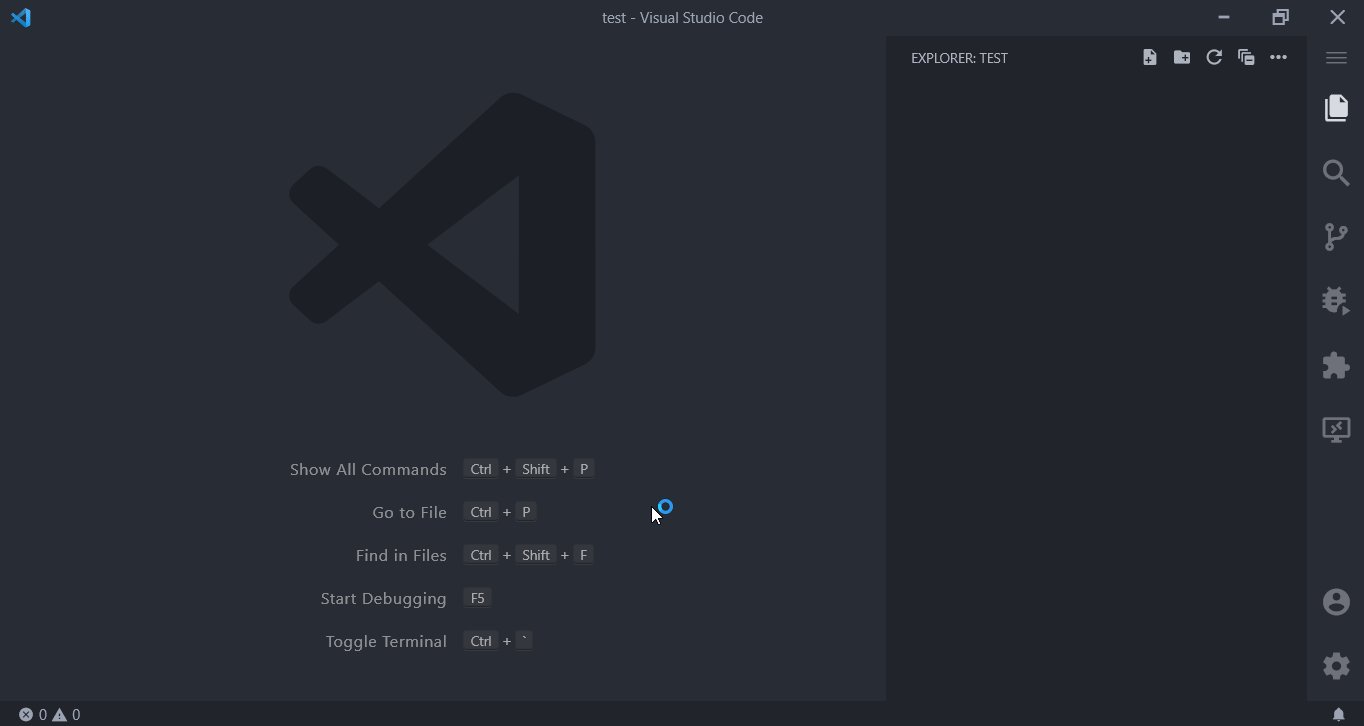
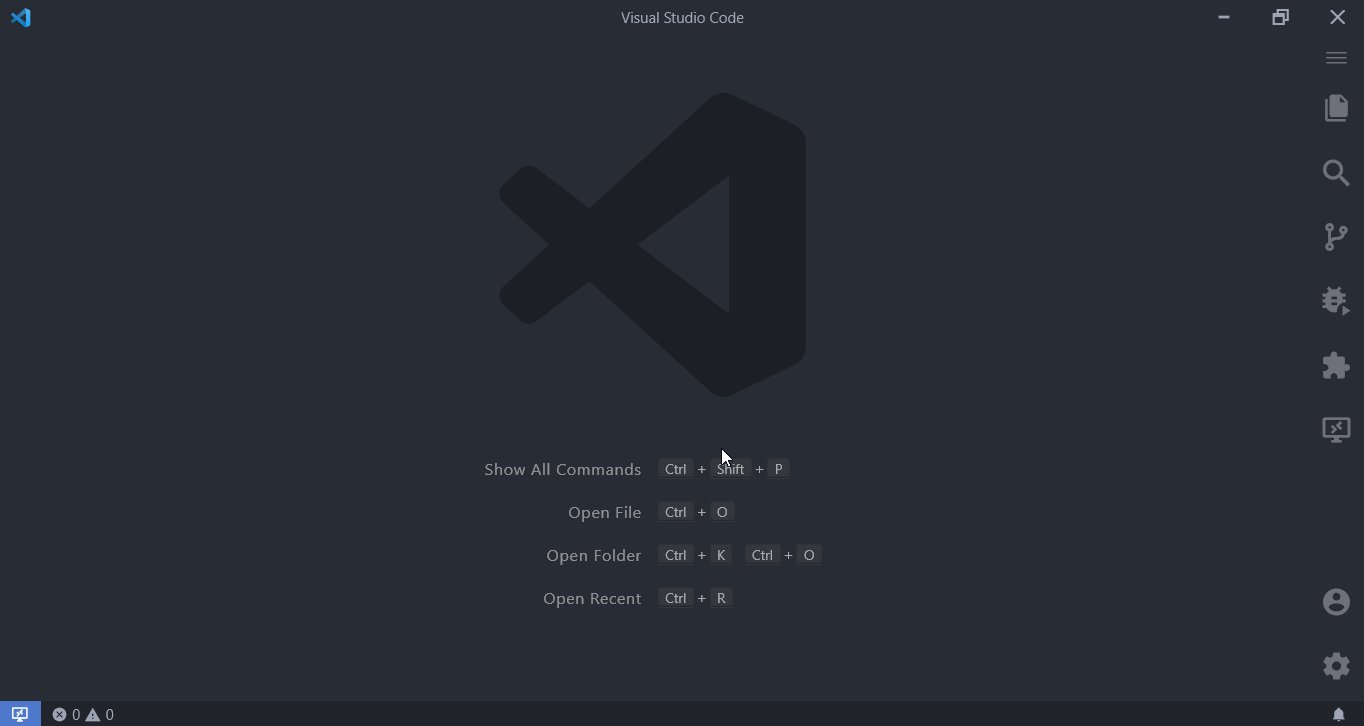
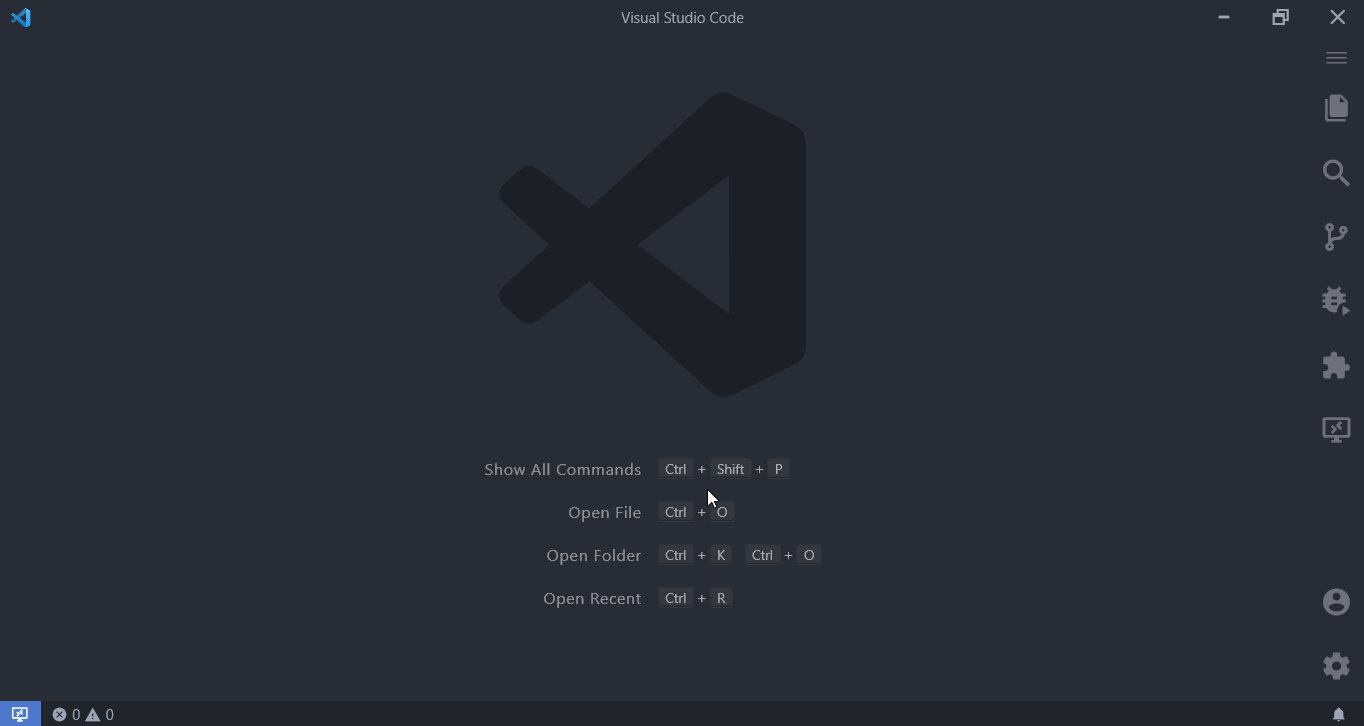
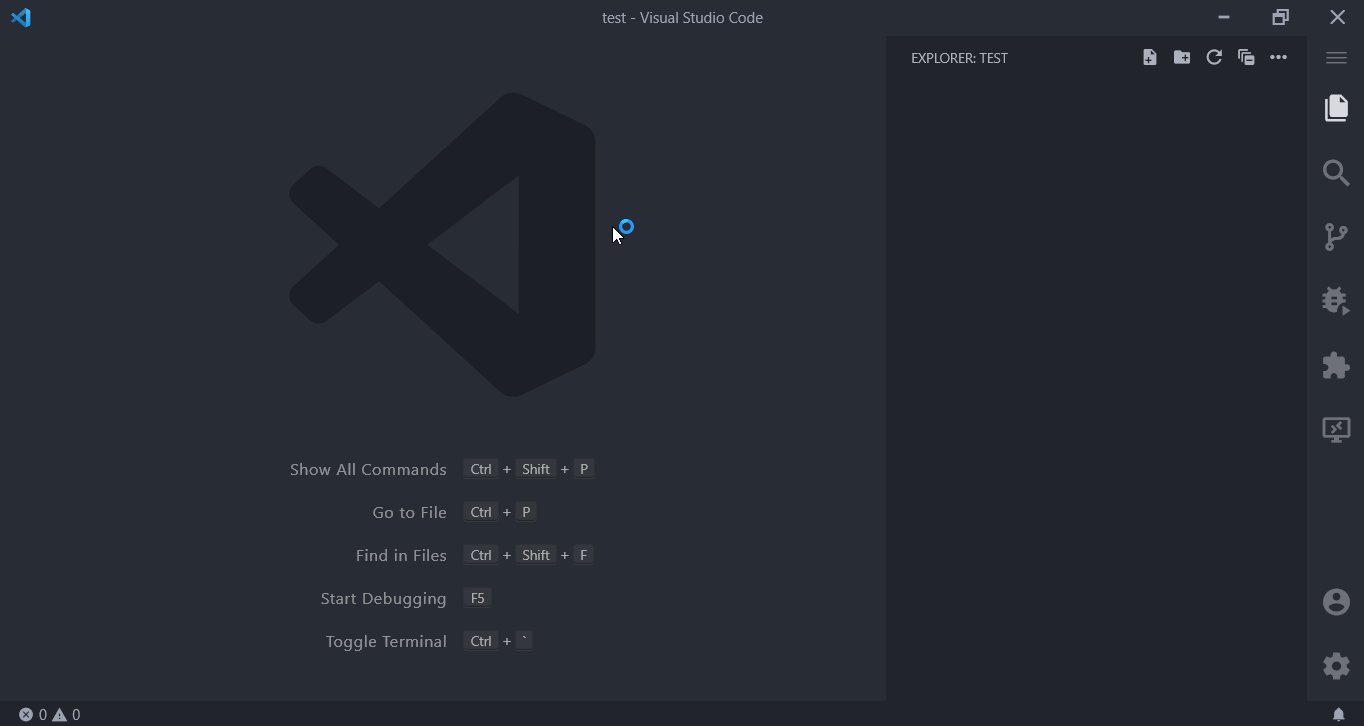
To get started, open an instance of Visual Studio Code and do any of the following ways of creating a new folder:
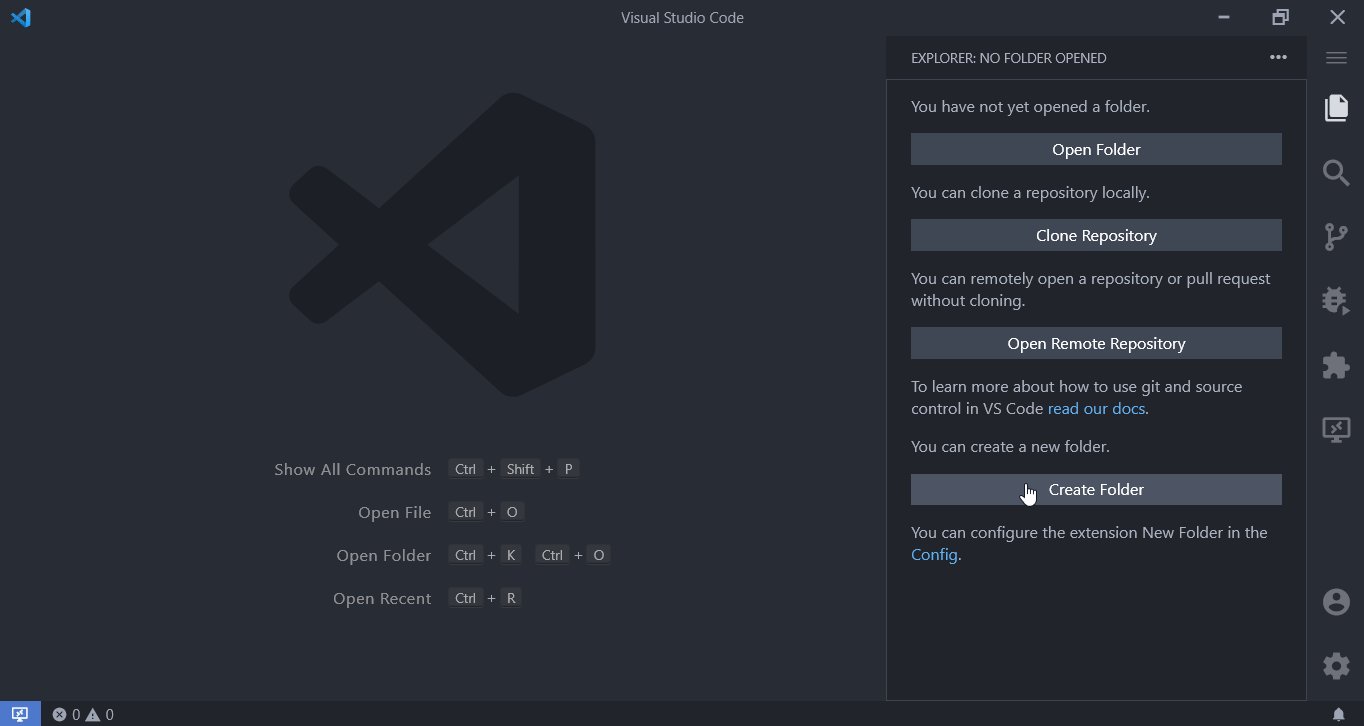
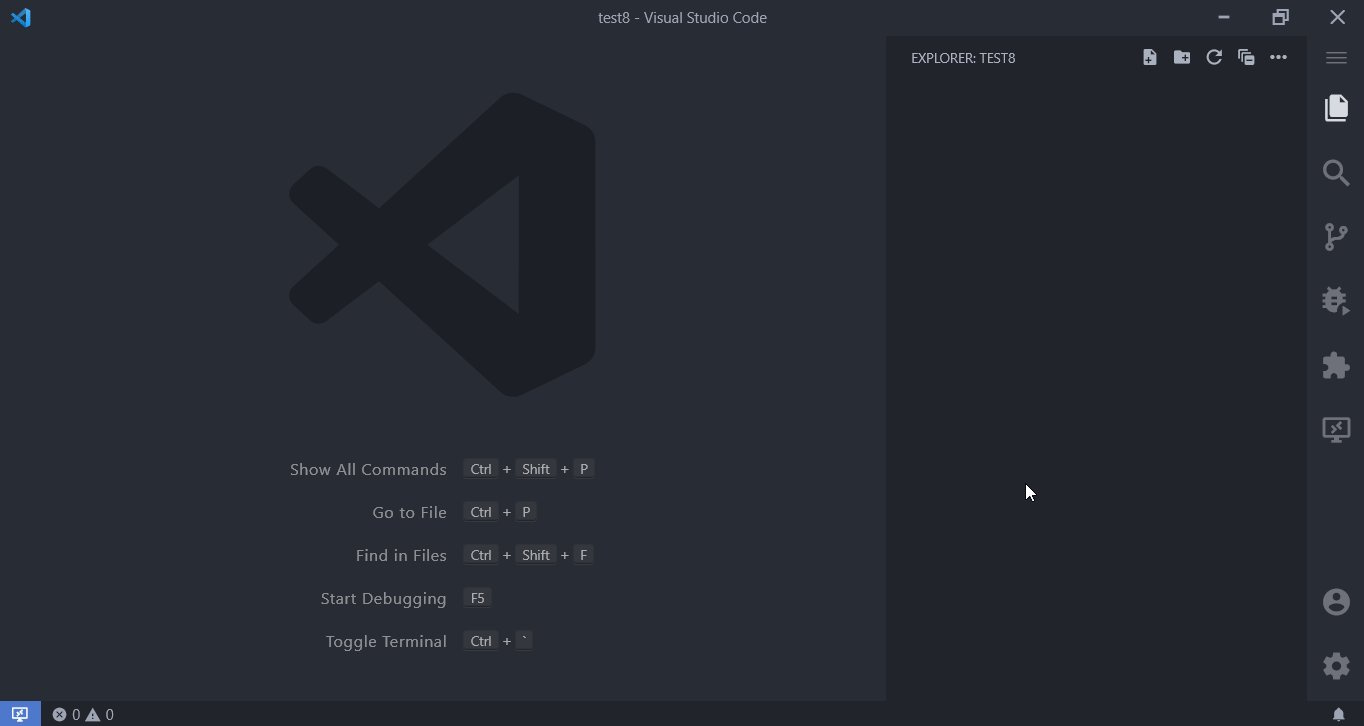
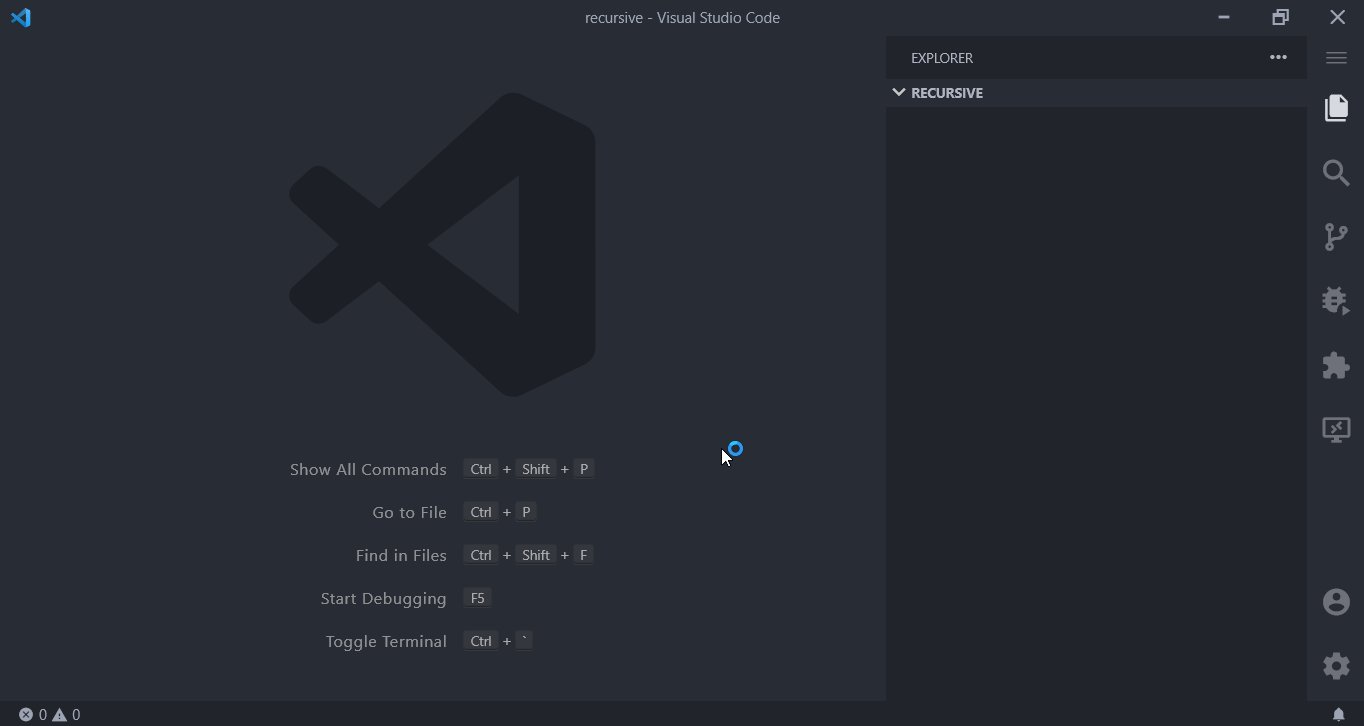
> Explorer view
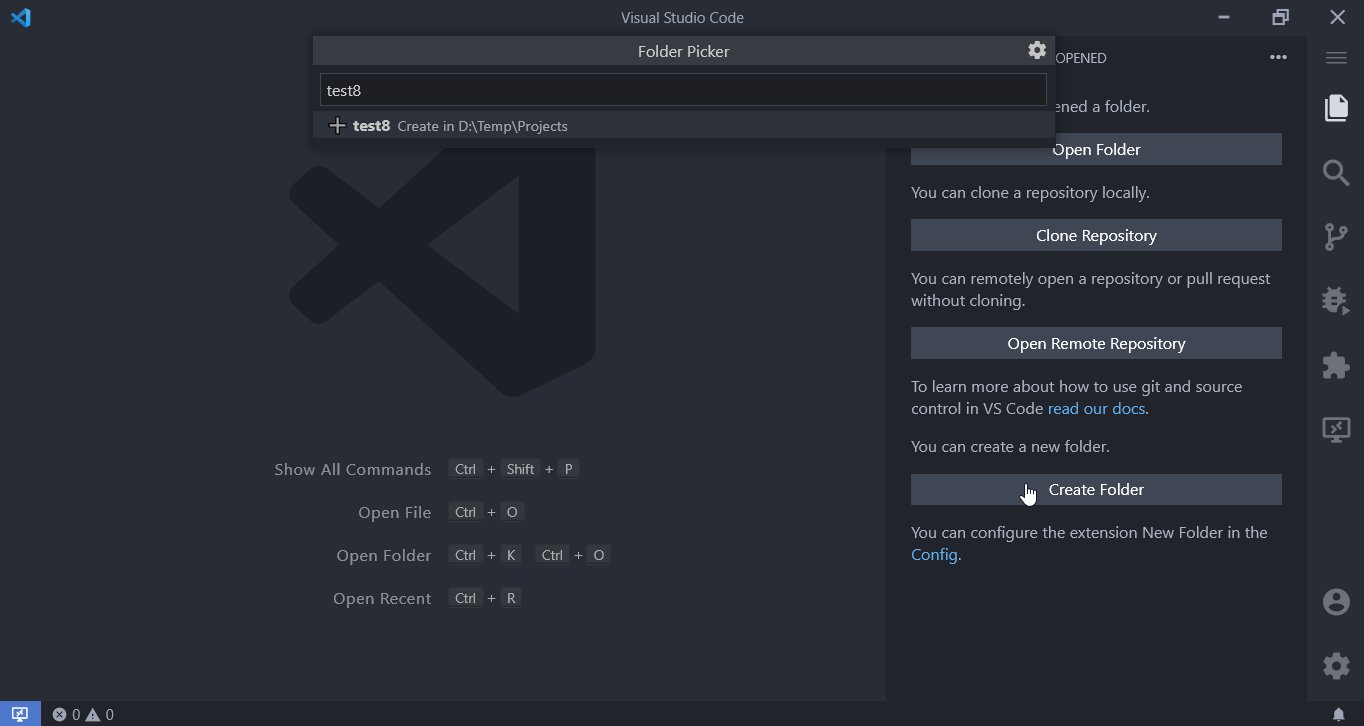
Expand the Explorer view in the Sidebar and click on the "Create Folder..." button, pick your desired parent folder and enter the name of the new folder.

Explorer View command
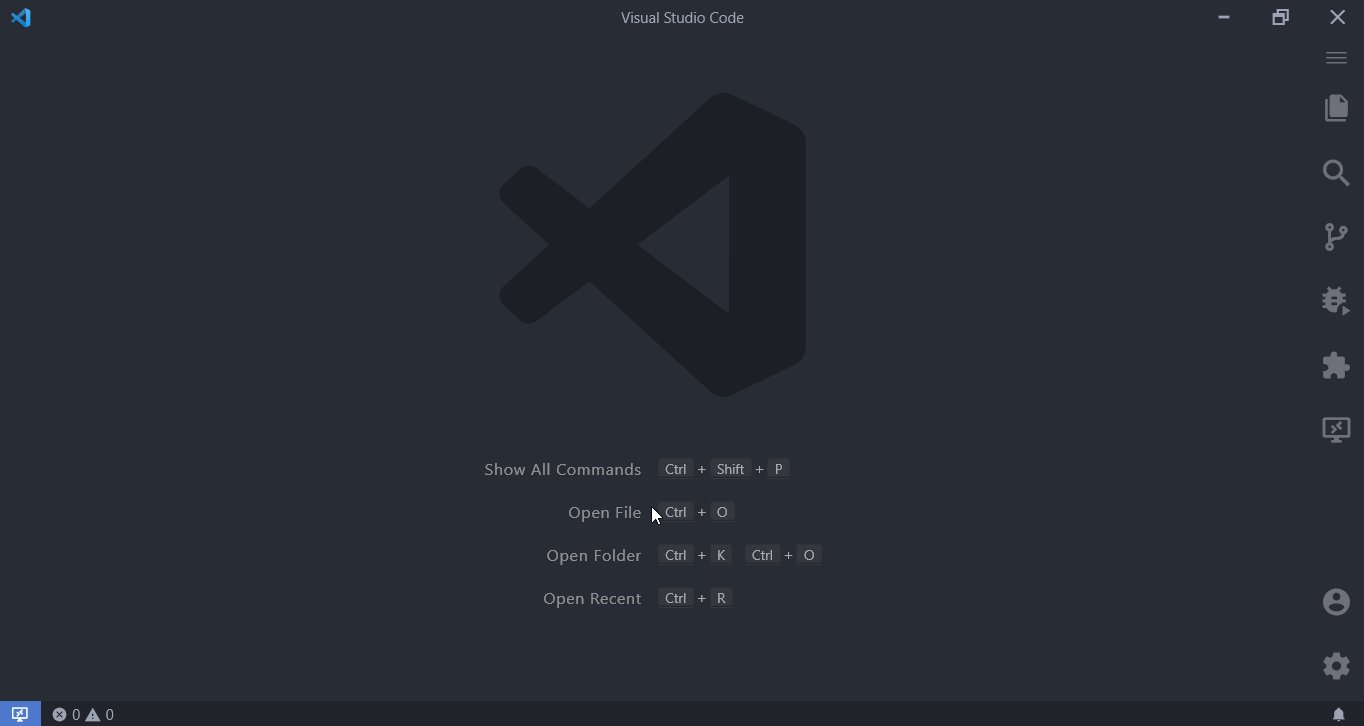
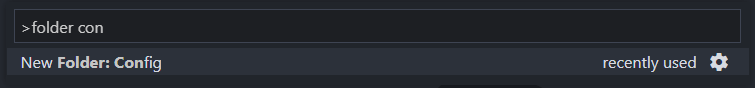
> Command Palette
Hit **F1** to bring up the Command Palette, type "New Folder", select the command and pick your desired parent folder and enter the name of the new folder.
#### Actions
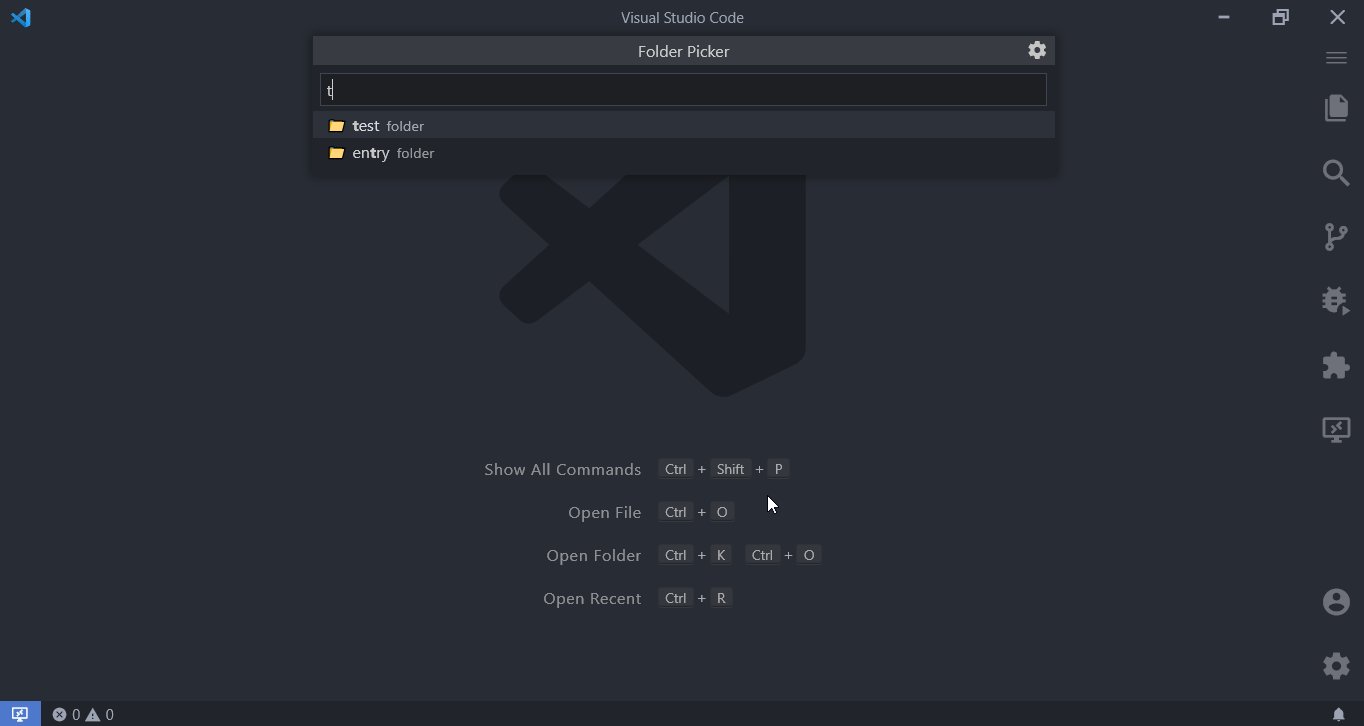
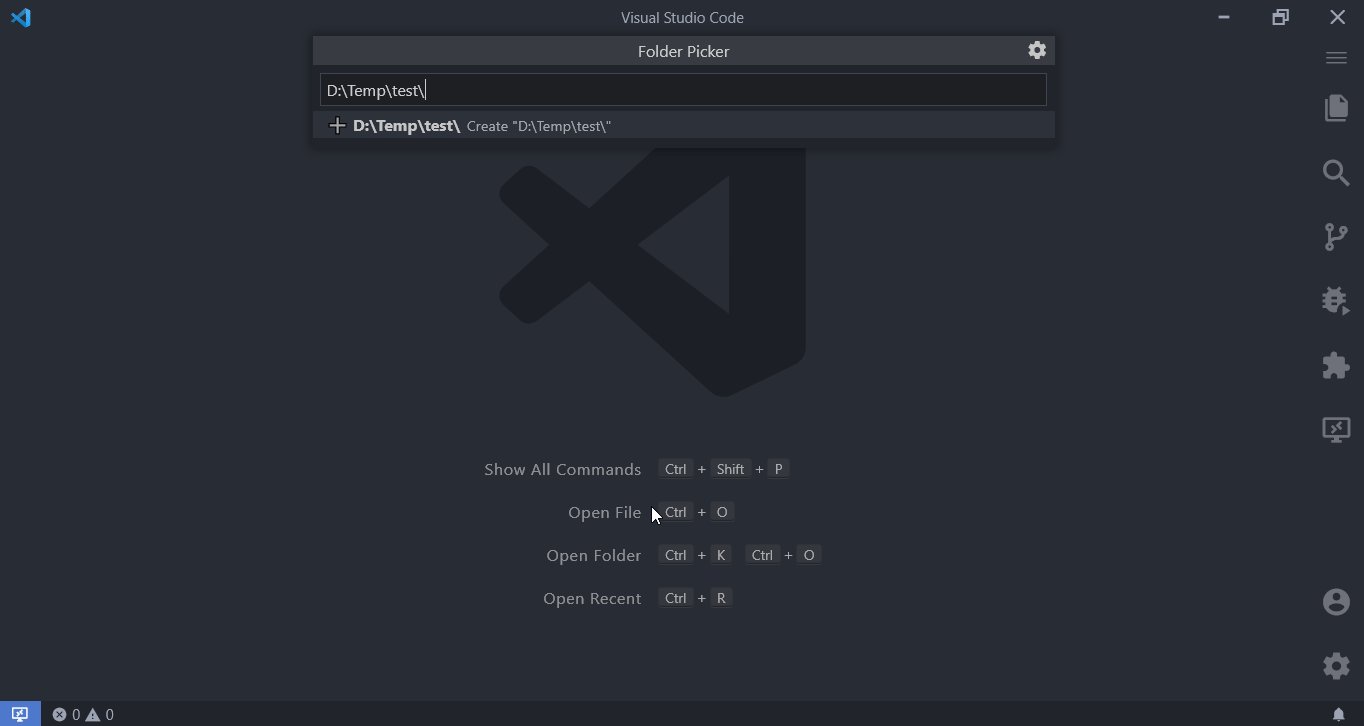
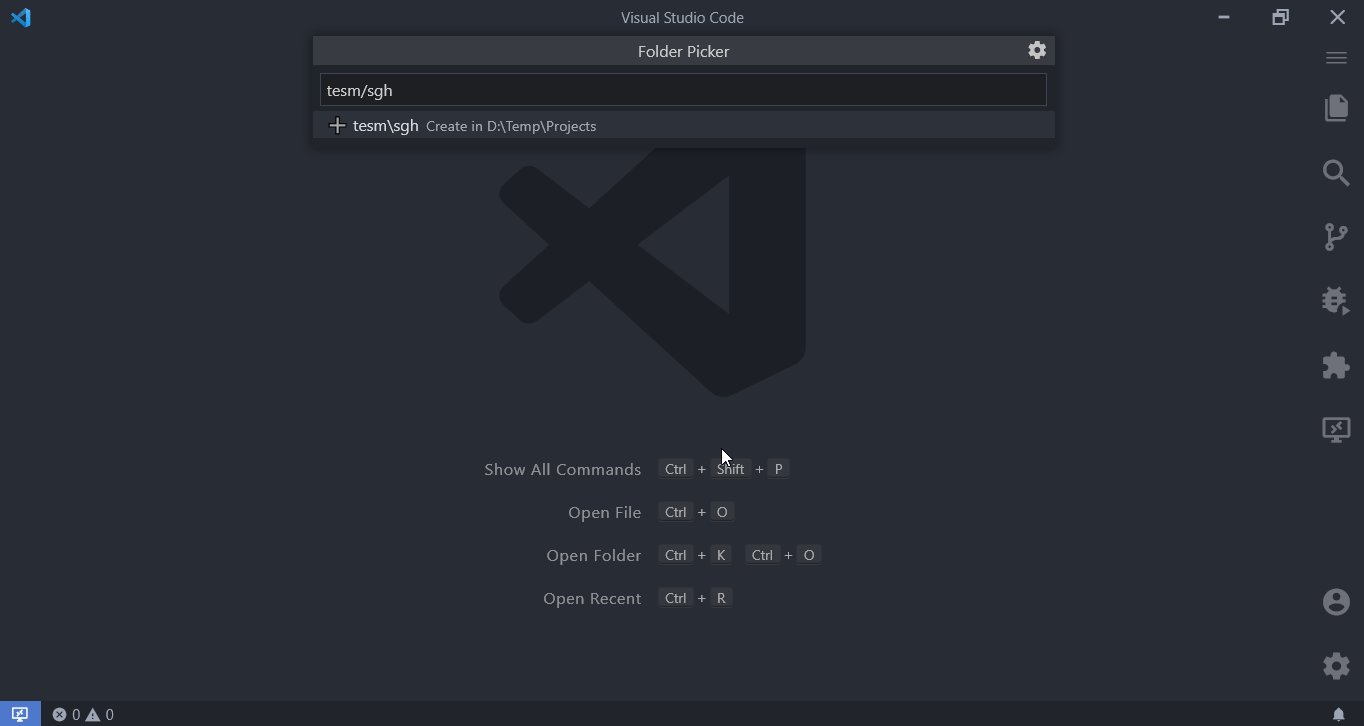
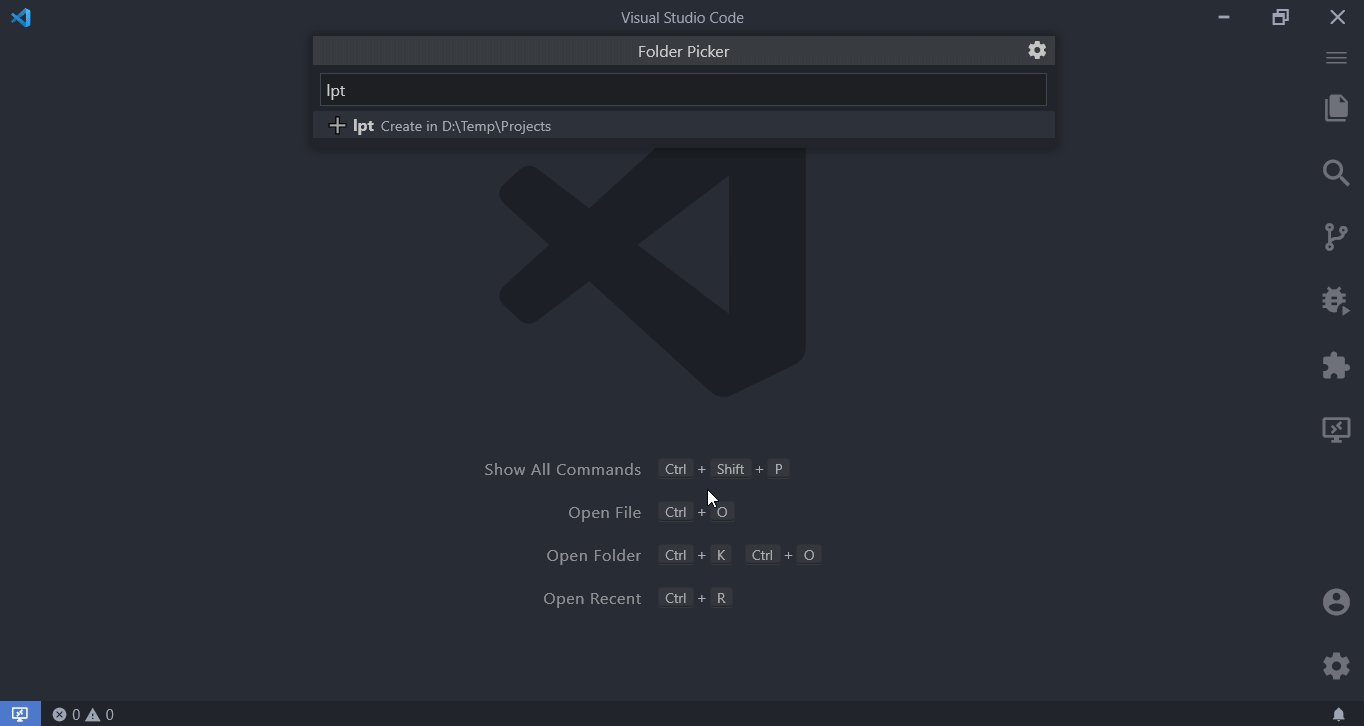
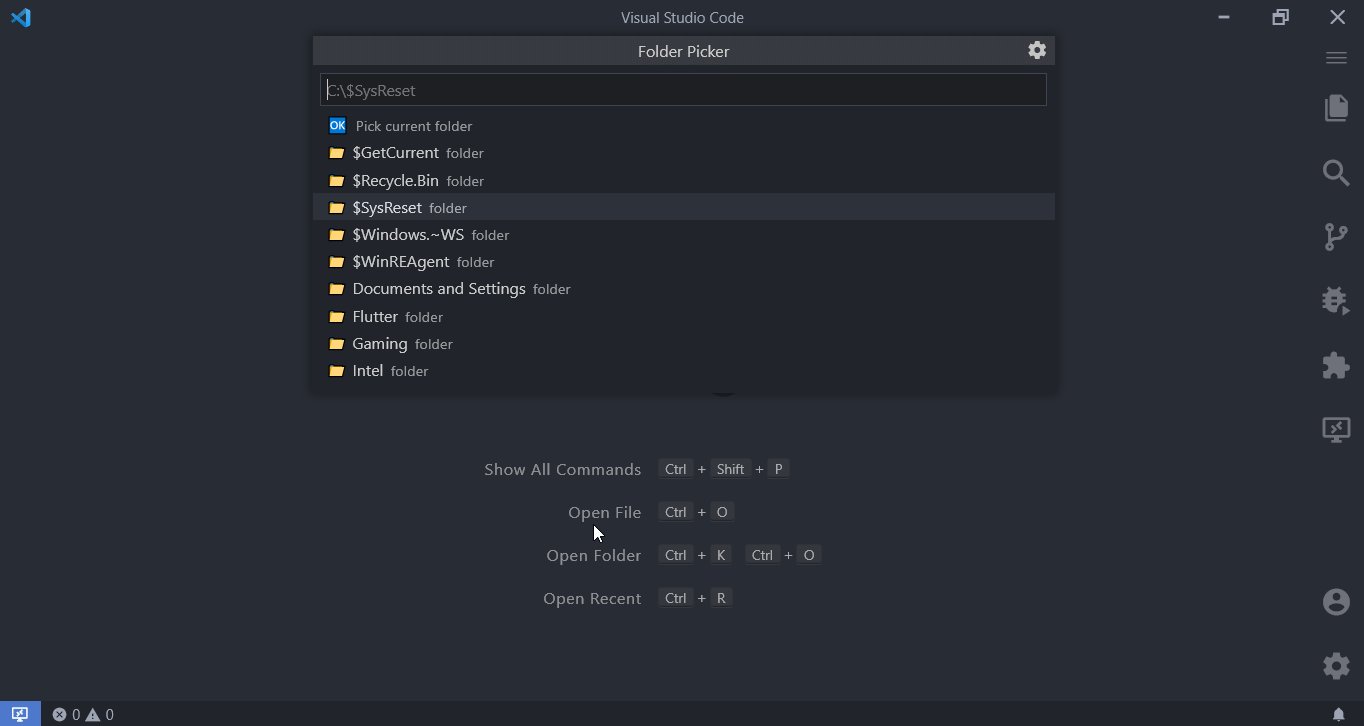
##### 🎯 Create

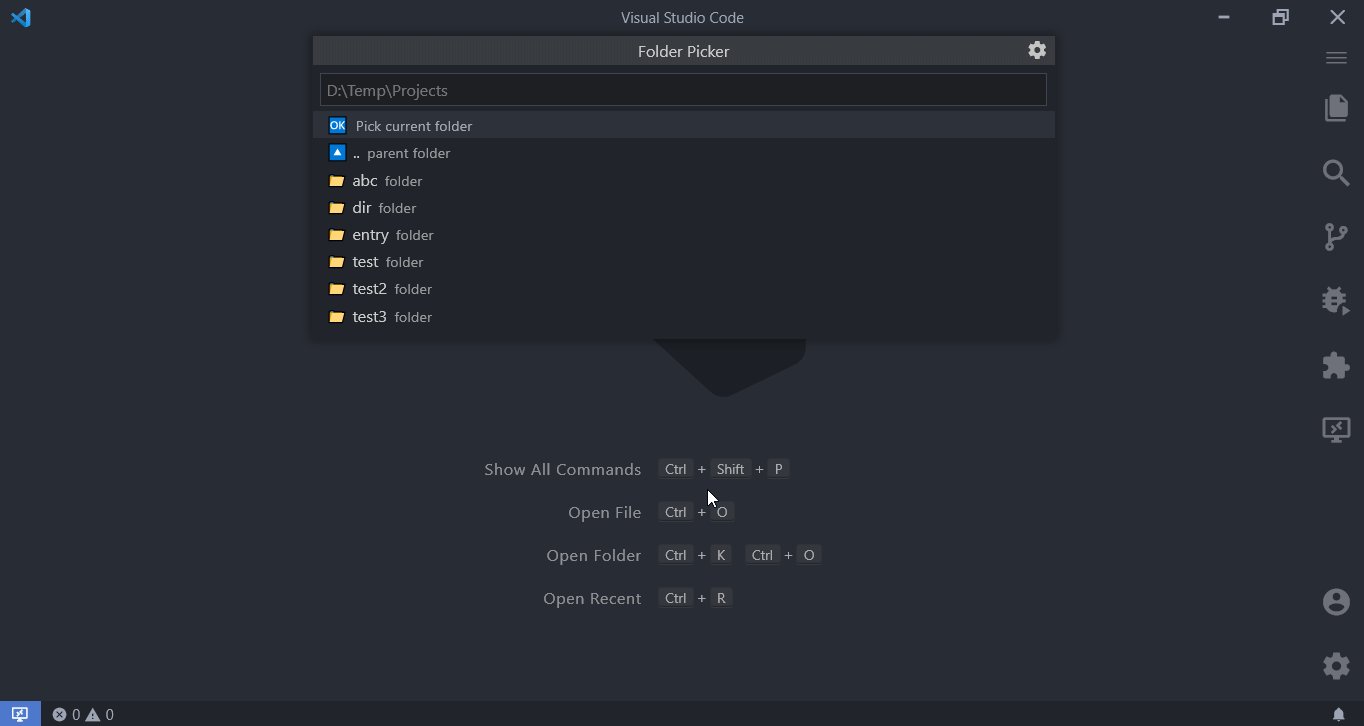
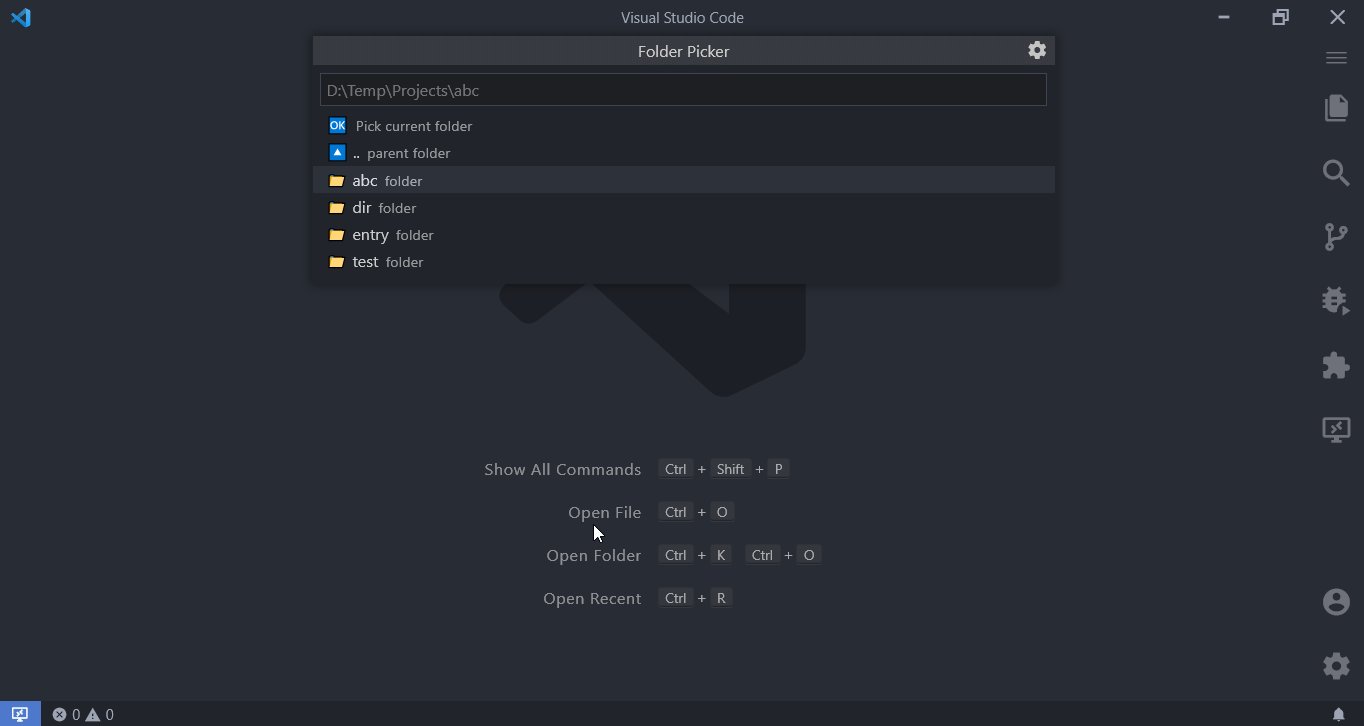
Command palette command to create a folder in the current directory

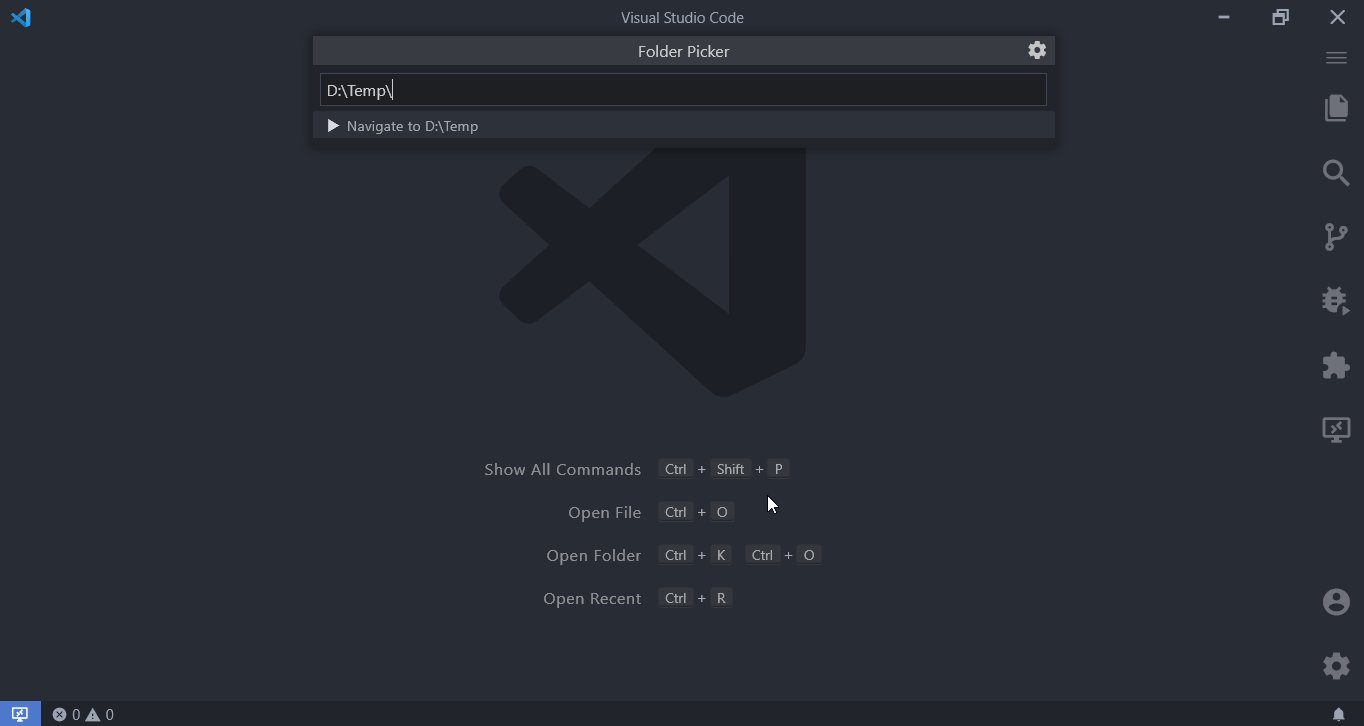
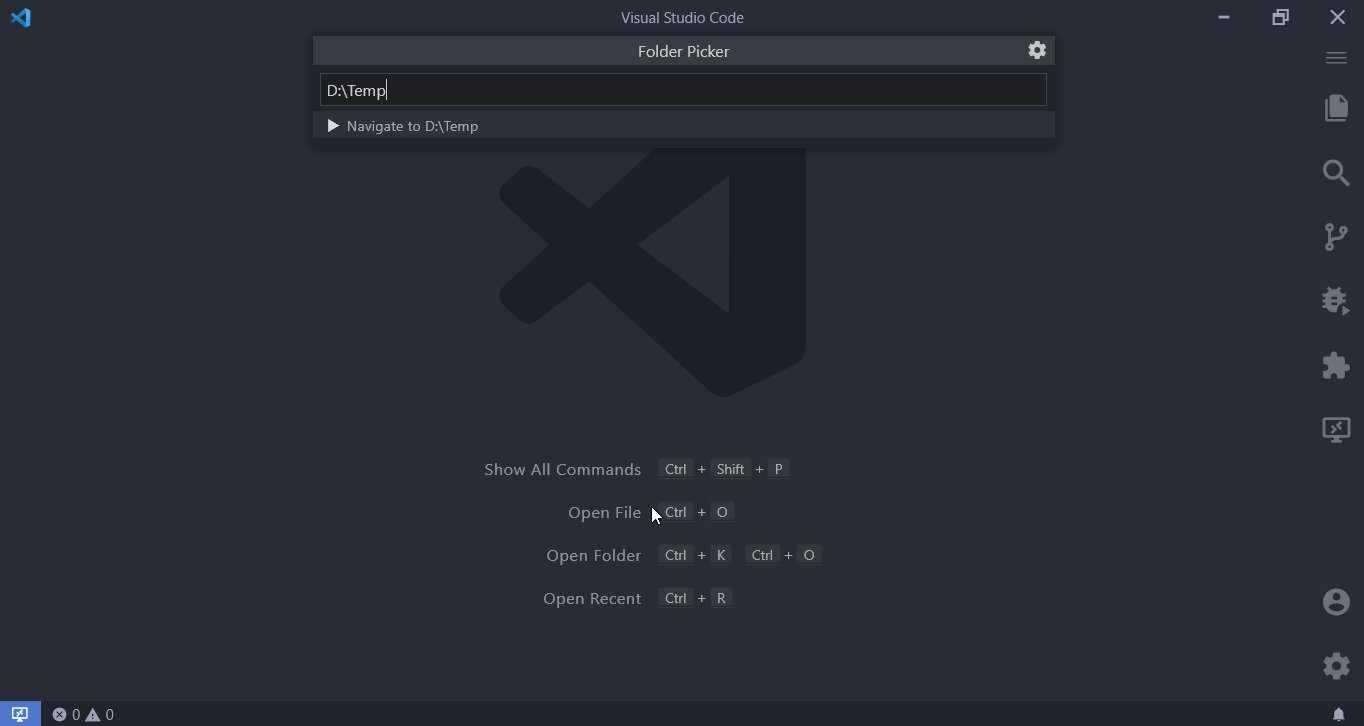
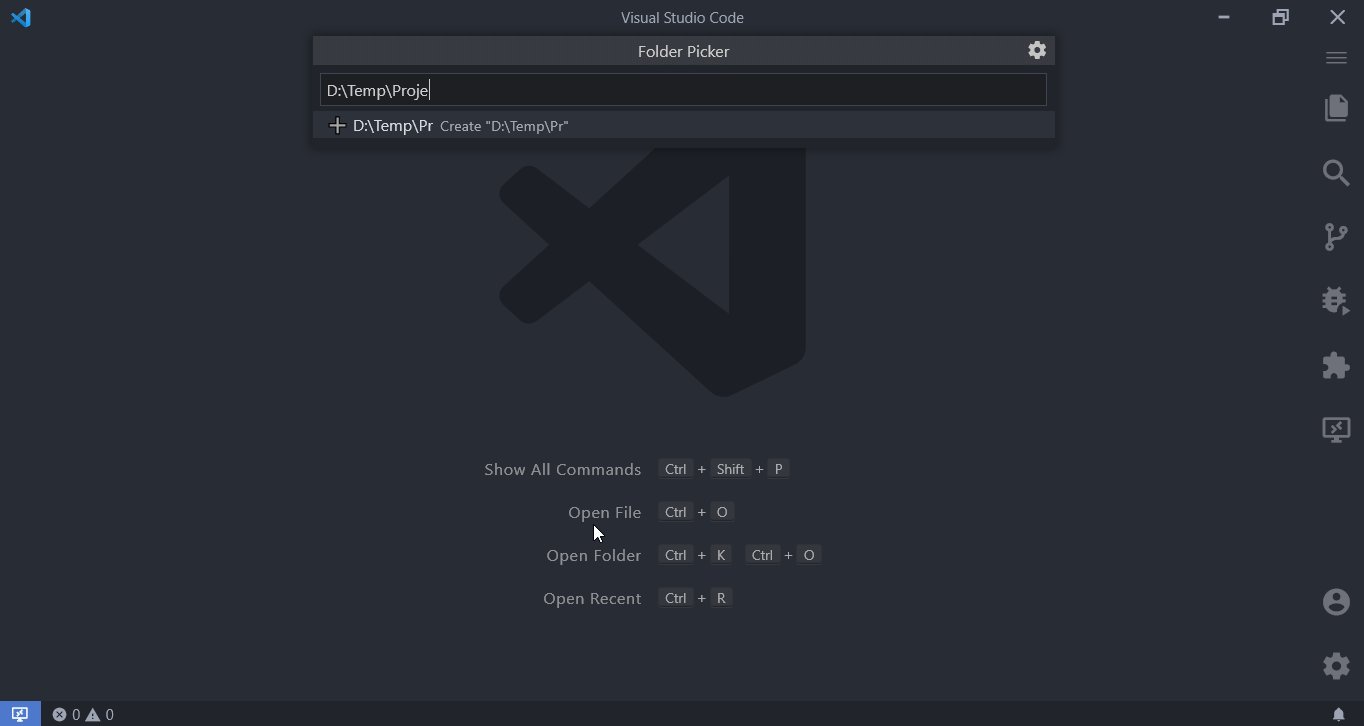
Command palette command to create a folder with an absolute path

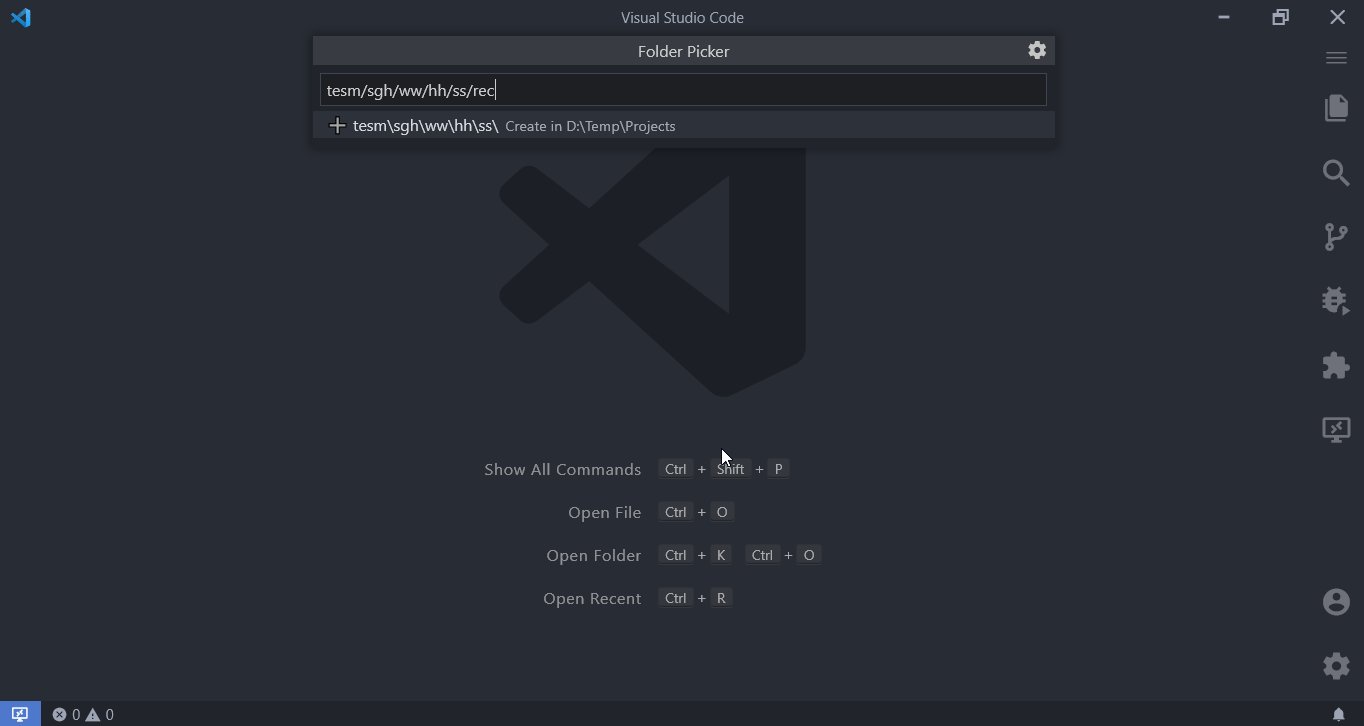
Command palette command to create folders recursively in the current folder

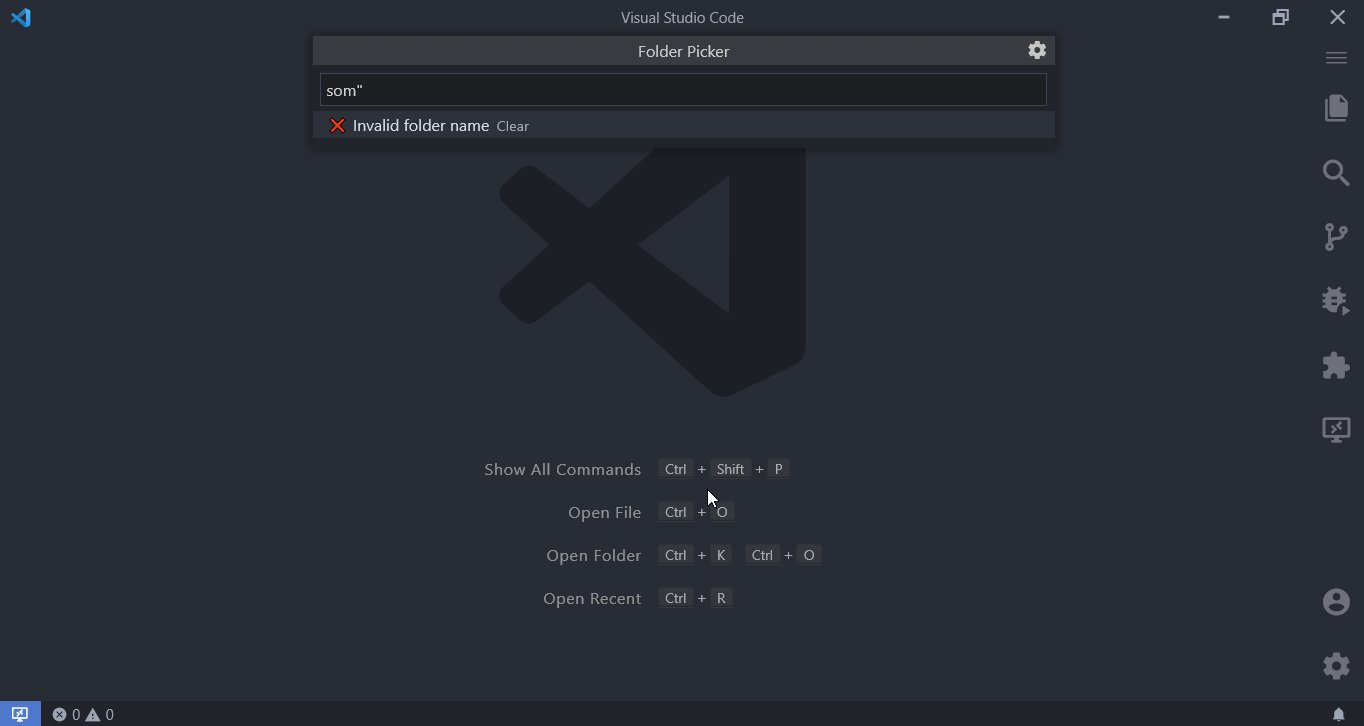
Invalid folder name supplied
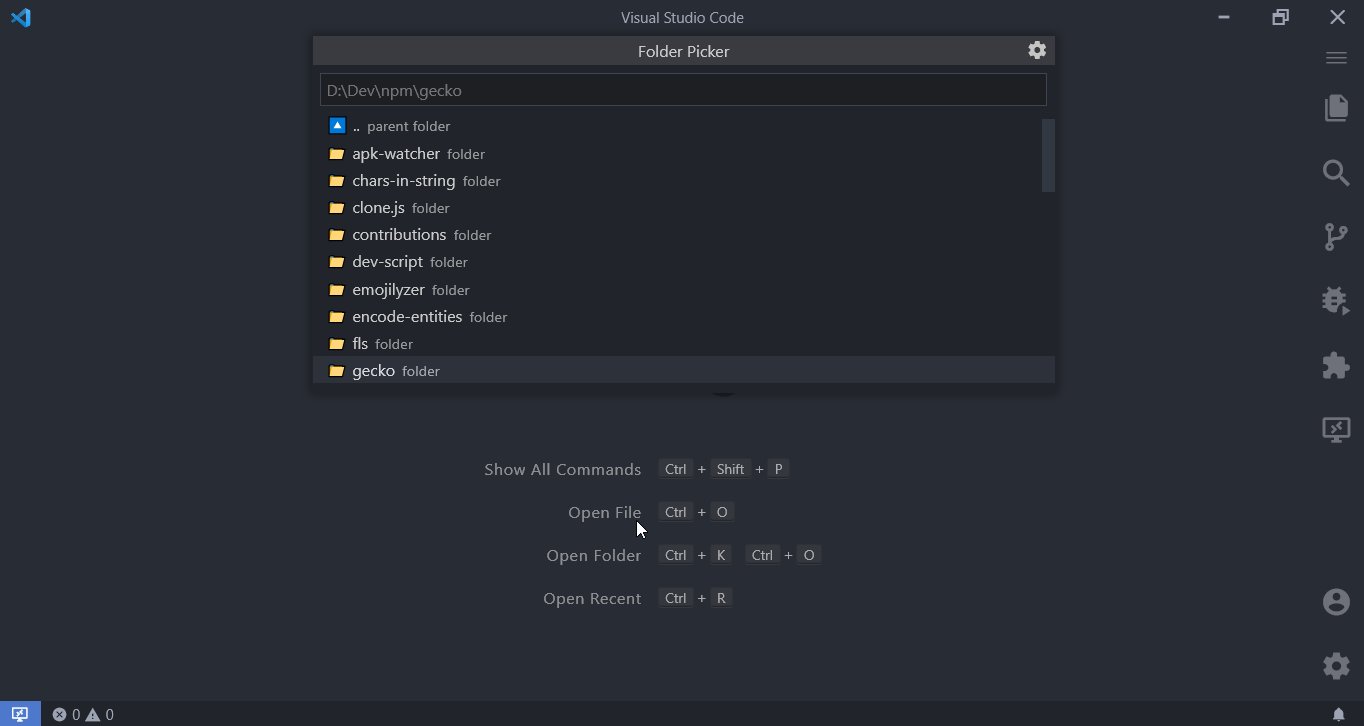
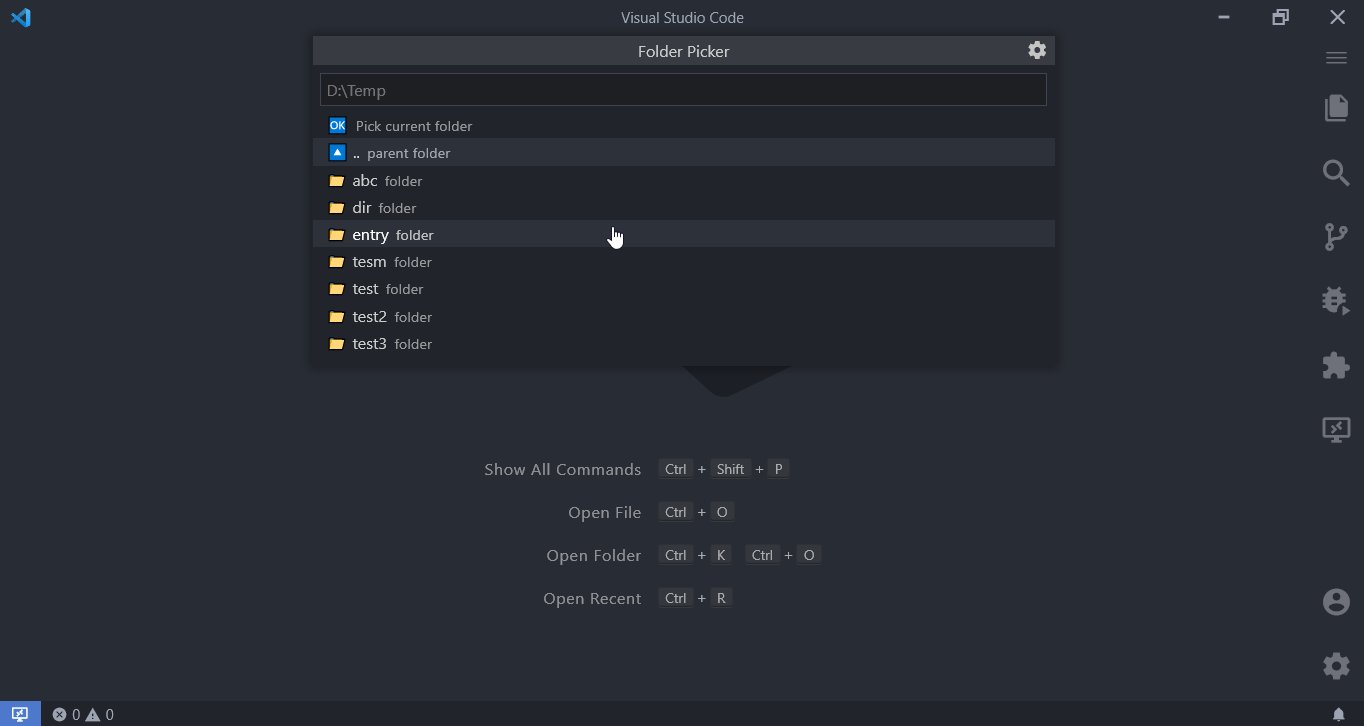
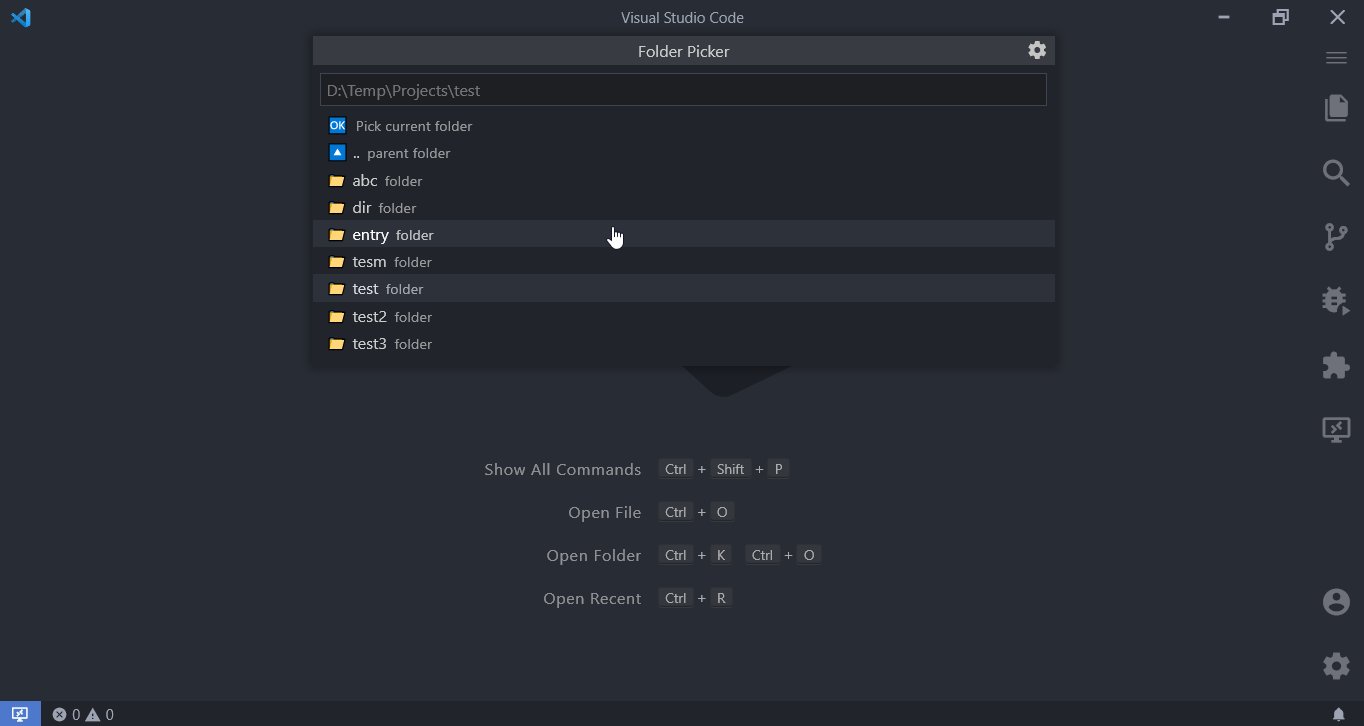
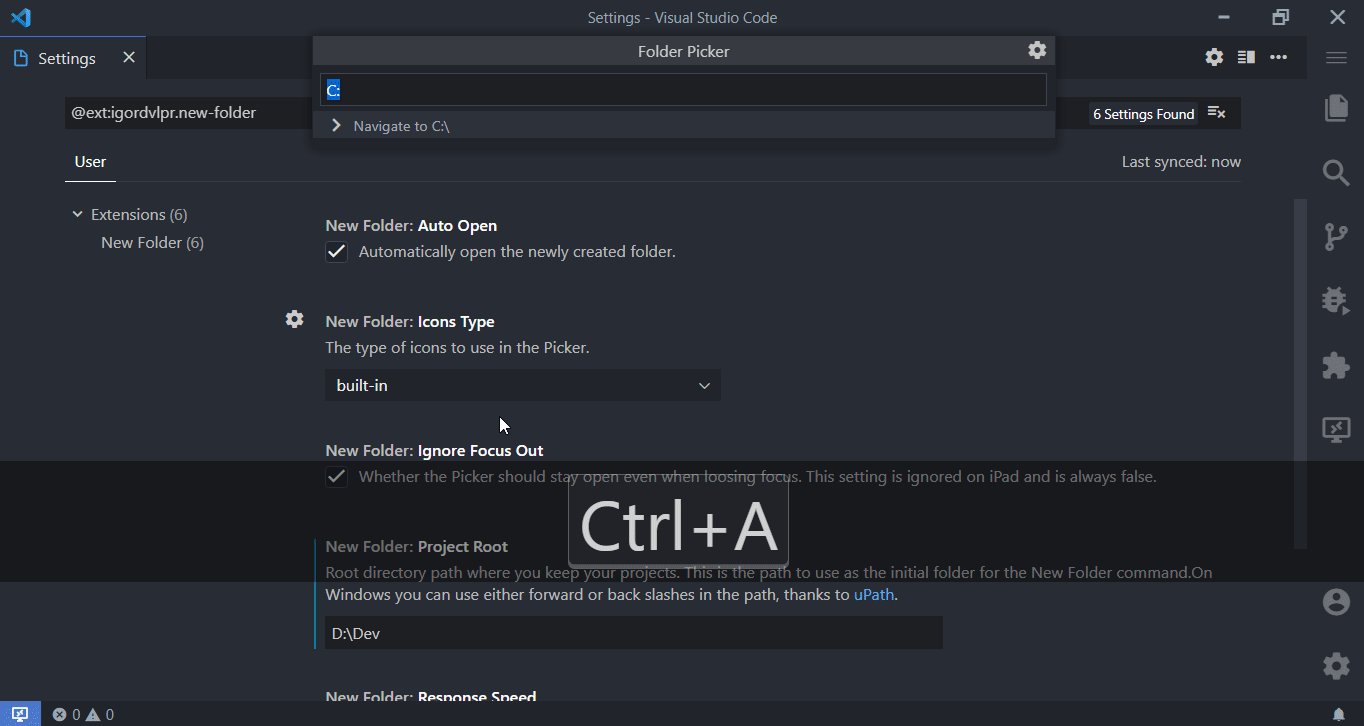
##### 🎯 Navigate

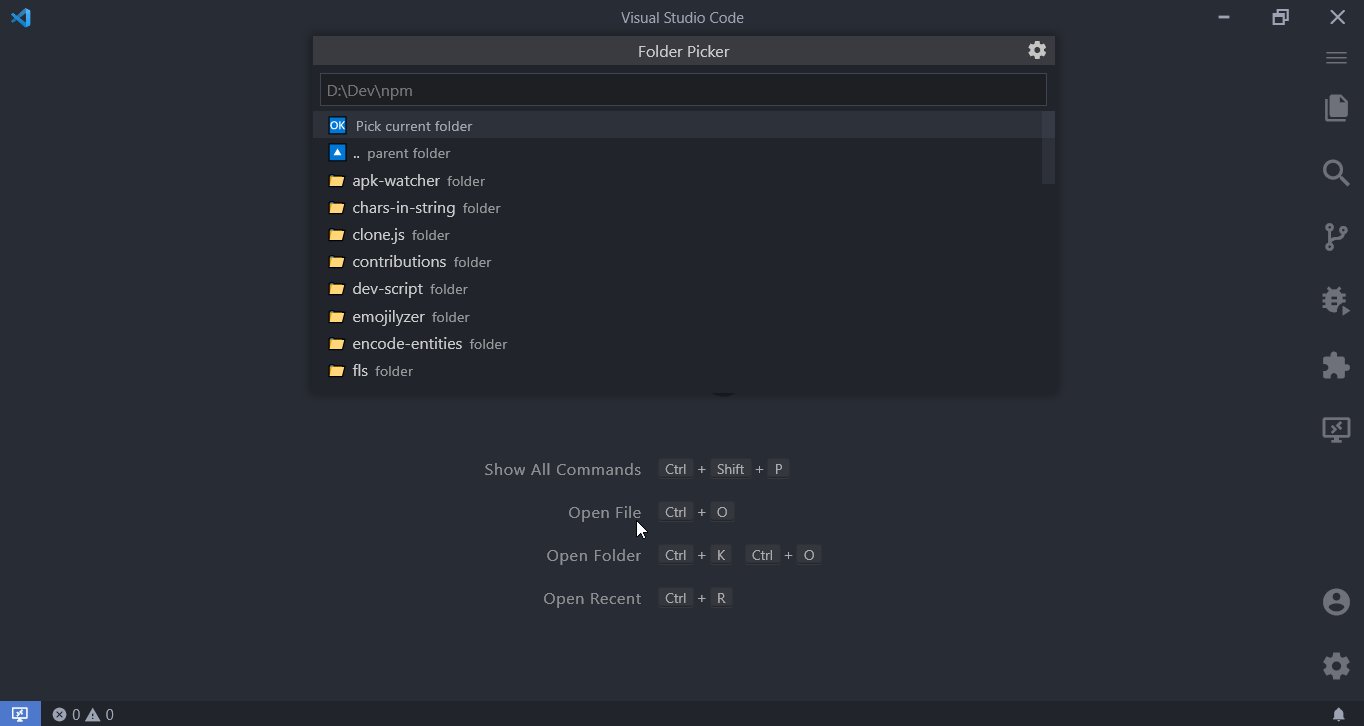
Navigation to relative-path folders

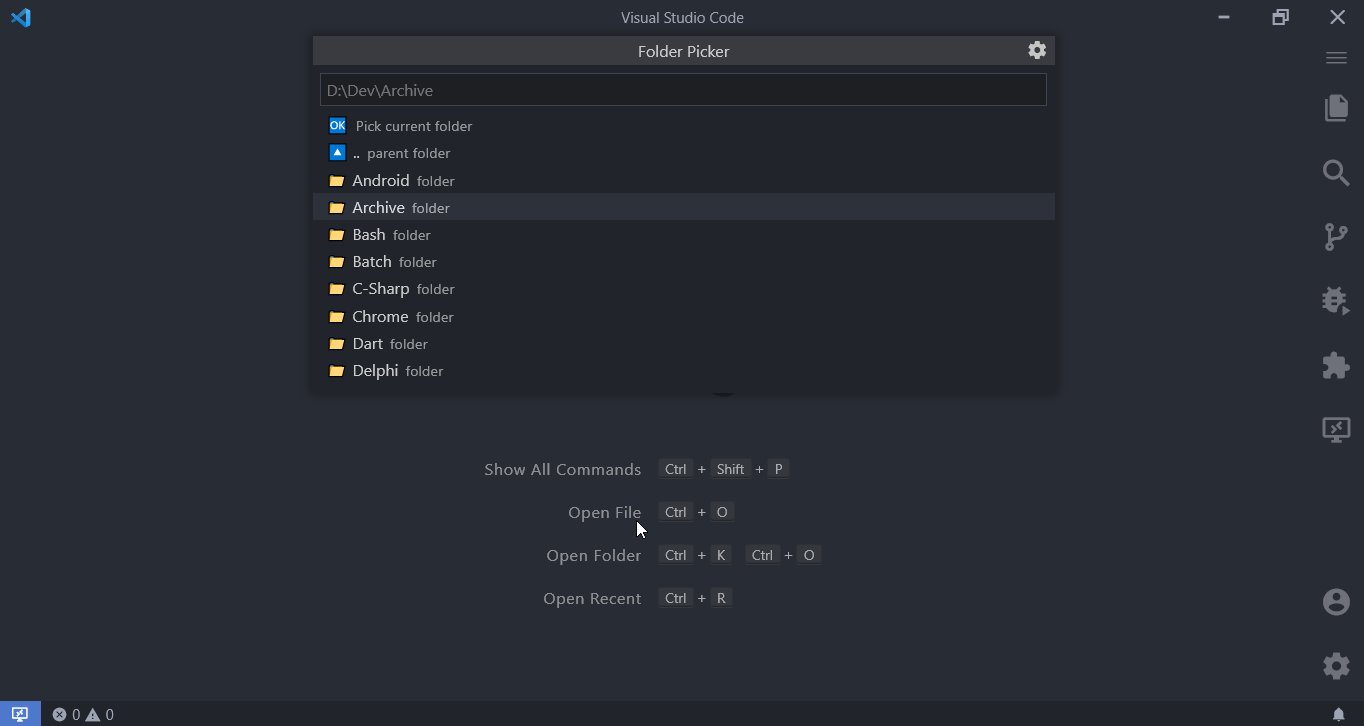
Navigation to absolute-path folders

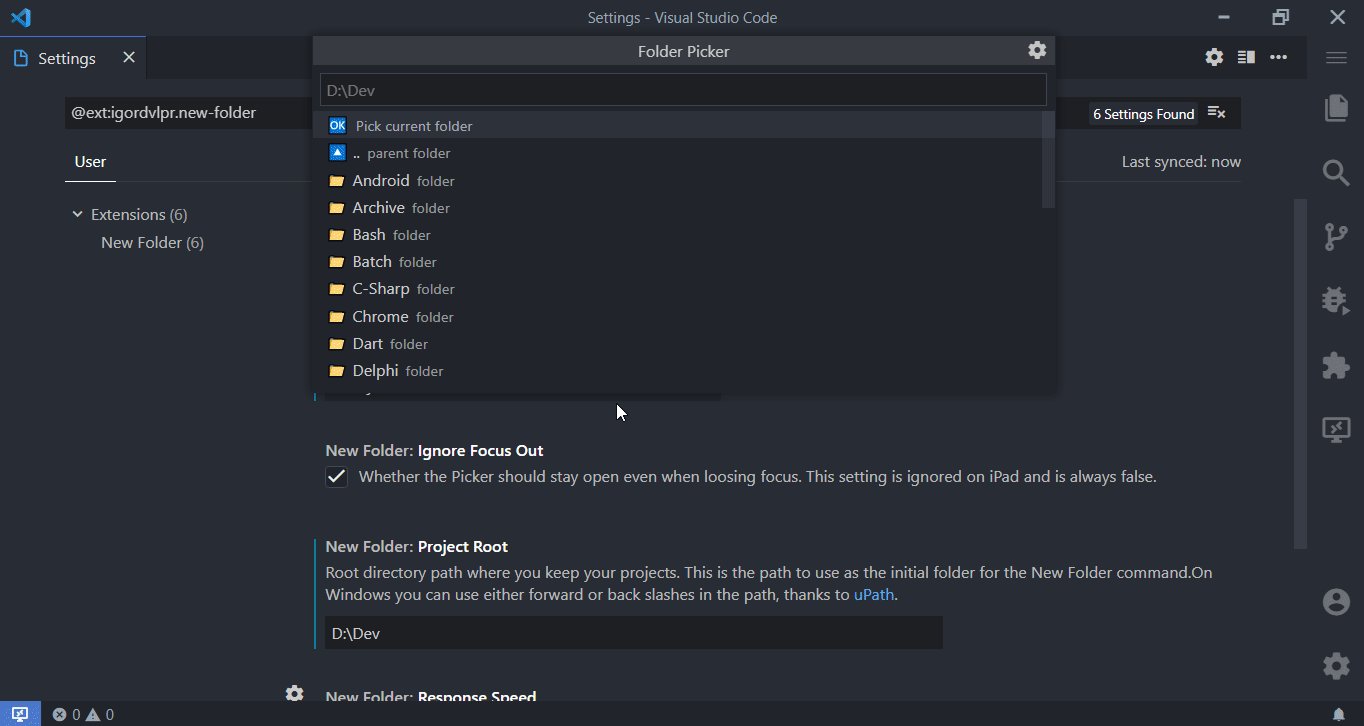
Pick a Folder
> Keyboard shortcut
Press Ctrl/Cmd+Alt+N and pick your desired parent folder and enter the name of the new folder.
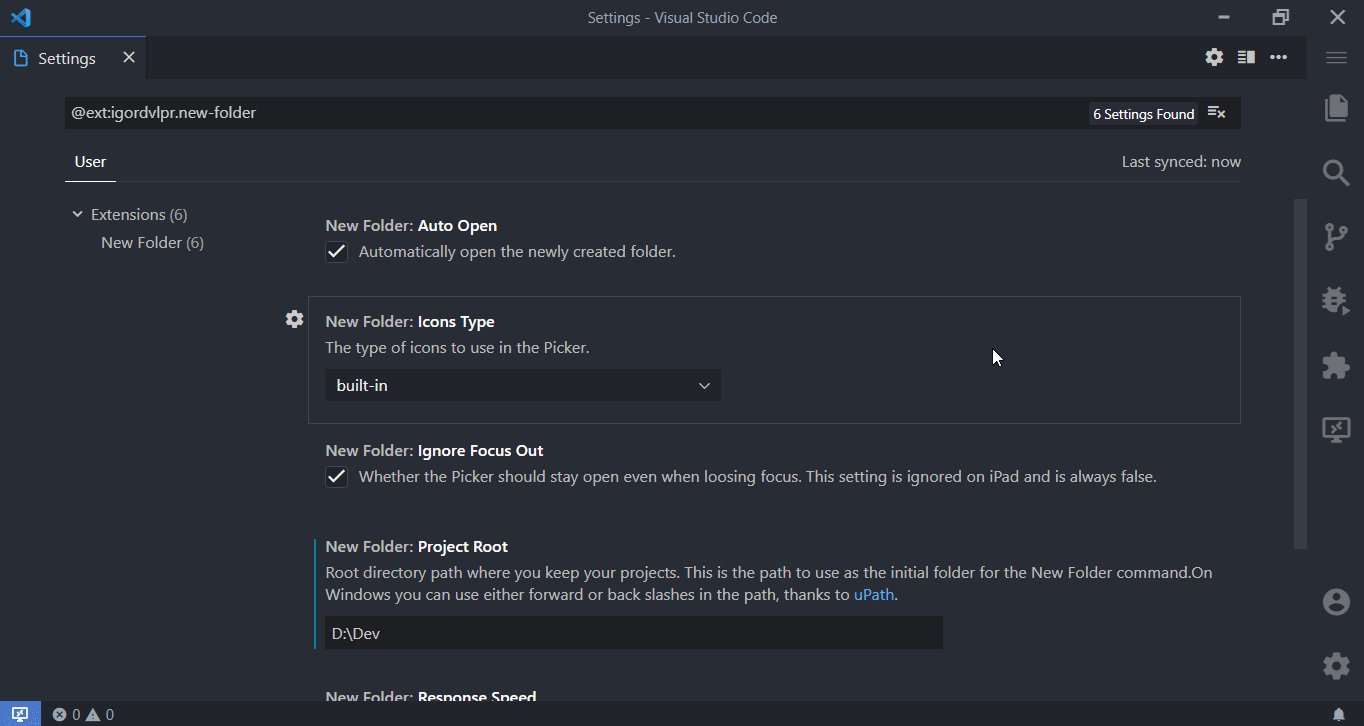
### ⚙ Config
Setting `files.simpleDialog.enable` to `true` is **NOT** necessary since `v.2.0.0`, that setting does not affect this extension.
To access the extension's config you can either go to Settings manually or open up the Command Palette and search for New Folder Config.

The extension exposes these properties for you to change,
```ts
newFolder.autoOpen: boolean = true
```
Whether the newly created folder should be opened automatically upon creation.
```ts
newFolder.projectRoot: string = ''
```
Root directory path where you keep your projects. This is the path to use as the initial folder for the New Folder command. If the path is an empty string (default) or a non-existing path, the root folder will be set to your User/Home folder.
> ❗ On Windows you can use either forward or back slashes in the path, thanks to **[uPath](https://www.npmjs.com/package/@igor.dvlpr/upath)**.
```ts
newFolder.responseSpeed: ResponseSpeed = ResponseSpeed.Normal
```
Response speed for generating Actions when typing into the InputBox of the Picker. **Change only if needed.**
Functionality provided by [`Zep()`](https://www.npmjs.com/package/@igor.dvlpr/zep).
```ts
newFolder.showIcons: boolean = true
```
Whether to show icons in the Picker.
```ts
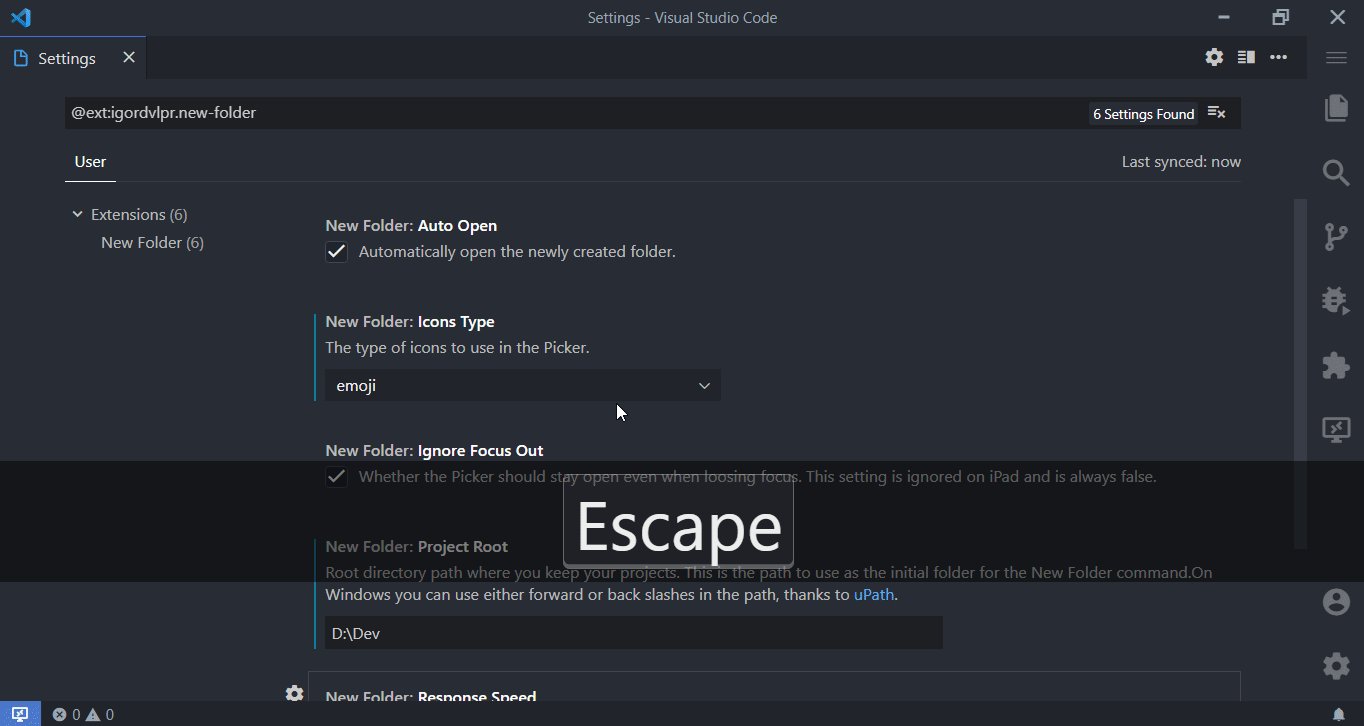
newFolder.iconsType: string = 'built-in'
```
The type of icons to use in the Picker, available options are:
- built-in (default) - uses the active Product Icon theme,
- emoji.
Icons preview (on Windows)

Different types of Icons for the Picker
Built-in icons are provided by the currently set Product Icon theme, in this case, [Material Product Icons](https://marketplace.visualstudio.com/items?itemName=PKief.material-product-icons).
```ts
newFolder.ignoreFocusOut: boolean = true
```
Controls whether the Picker should stay open even when loosing focus. This setting is ignored on iPad and is always false on other platform defaults to true.