https://github.com/imaaronjames/Simple-Android-Keyboards
Easily add Android keyboards to your Framer Studio projects with just one line of code. Keyboards include default, numbers, symbols, dialpad, and voice.
https://github.com/imaaronjames/Simple-Android-Keyboards
Last synced: 8 months ago
JSON representation
Easily add Android keyboards to your Framer Studio projects with just one line of code. Keyboards include default, numbers, symbols, dialpad, and voice.
- Host: GitHub
- URL: https://github.com/imaaronjames/Simple-Android-Keyboards
- Owner: imaaronjames
- Created: 2015-11-20T07:25:15.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2016-04-14T16:26:33.000Z (over 9 years ago)
- Last Synced: 2024-11-14T03:34:17.323Z (about 1 year ago)
- Language: JavaScript
- Size: 2.12 MB
- Stars: 8
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-framer - Simple Android Keyboards - Easily add a static Android Keyboard to your Framer Studio project with just one line of code. (Modules)
README
# Simple-Android-Keyboards
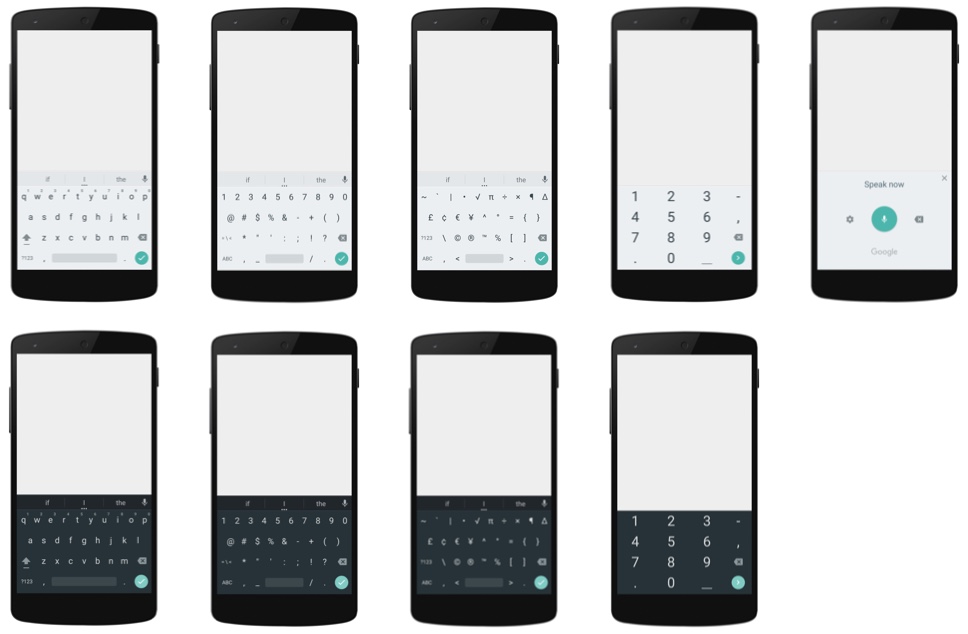
Easily add a static Android Keyboard to your Framer Studio project with just one line of code. Keyboards types include: default, numbers, symbols, dialpad, and voice.
## Installation
1. Download the androidKeyboard.coffee file and keyboards folder.
2. Create a framer project and drop both androidKeyboard.coffee and keyboards folder inside your /modules folder.
3. Add `Android = require 'androidKeyboard'` at the top of your document.
[Sample Project can be found here](http://share.framerjs.com/zu4uu0o71rmx/)
More info about modules for Framer Studio: [FramerJS Docs - Modules](http://framerjs.com/docs/#modules)


## How to use this module
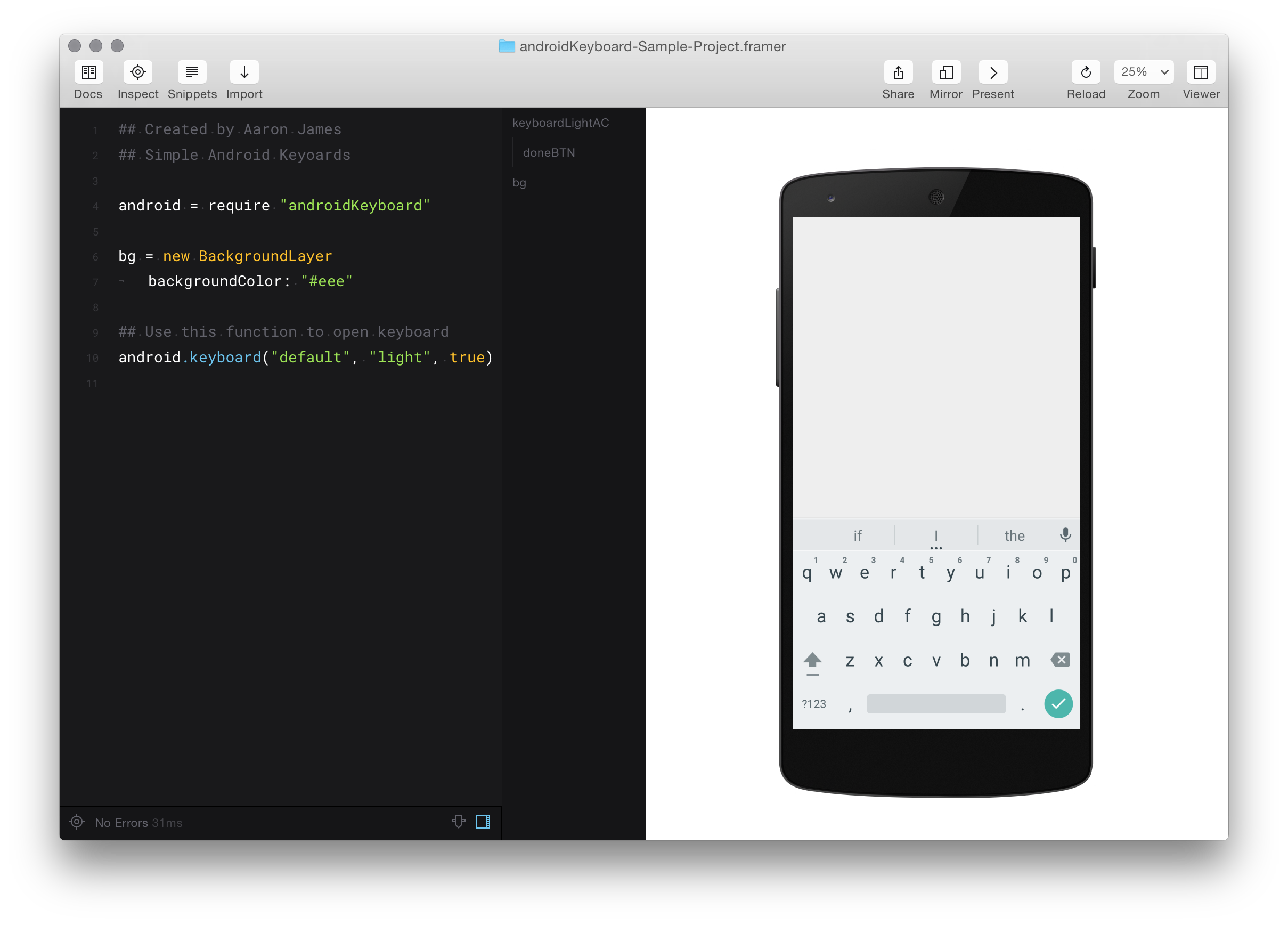
You only need one line of code to make Simple Android Keyboards work. It looks a little something like this:
`Android.Keyboard("default", "light", true)`
### Simple customization
There are three parameters you can change: keyboardType, keyboardTheme, and hasAutoCorrect
**keyboardType** (string) -- default, numbers, symbols, dialpad, voice
**keyboardTheme** (string) -- light or dark
**hasAutoCorrect** (boolean) -- true = show, false = hide
## Adding Events to the done button
Any Event can be assigned to the done button. To do this, use this line:
`doneBTN.on Events.Click, ->`
___
That's it! the keyboard will automatically animate in for you. When you tap the done button in the bottom right hand corner, the keyboard will dismiss itself and destroy the layers that were created. Simple.