https://github.com/imaaronjames/Simple-Android-Snackbar
A Framer Studio module for adding Android Material Design Snackbars to your project
https://github.com/imaaronjames/Simple-Android-Snackbar
Last synced: 7 months ago
JSON representation
A Framer Studio module for adding Android Material Design Snackbars to your project
- Host: GitHub
- URL: https://github.com/imaaronjames/Simple-Android-Snackbar
- Owner: imaaronjames
- Created: 2015-11-25T21:41:00.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2016-04-14T16:23:28.000Z (over 9 years ago)
- Last Synced: 2024-11-14T03:34:18.300Z (about 1 year ago)
- Language: JavaScript
- Size: 2.11 MB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-framer - Simple Android Snackbar - Framer module for adding Android Material Design Snackbars to your project. (Modules)
README
# Simple Android Snackbar
A Framer Studio module for adding Android Material Design Snackbars to your project
## Installation
1. Download the androidSnackbar.coffee file.
2. Create a new Framer project and add androidSnackbar.coffee to your /modules folder.
3. Add `Android = require 'androidSnackbar'` at the top of your document.
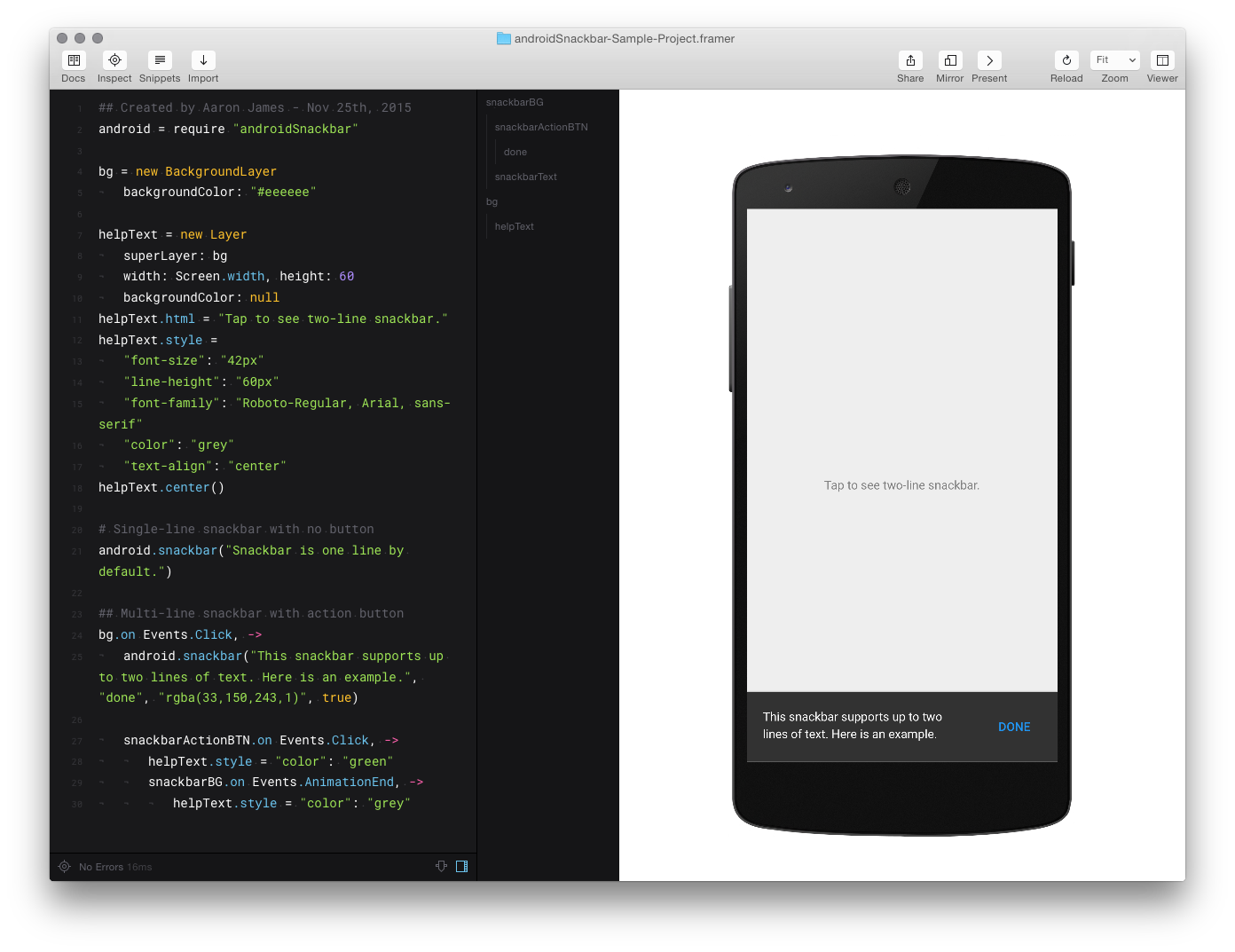
[Sample Project can be found here.](http://share.framerjs.com/ambwyc922b0m/)
More info about modules for Framer Studio: [FramerJS Docs - Modules](http://framerjs.com/docs/#modules)

## How to use this module
You only need one line of code to make Simple Android Snackbars work. It looks a little something like this:
`Android.Snackbar("Snackbar is one line by default.")`
### Simple yet powerful customization
There are three parameters you can change: keyboardType, keyboardTheme, and hasAutoCorrect
**snackbarMessage** (string) -- Add your custom message
**actionText** (string) -- Add your custom action text. if null, the button will be turned off.
**textColor** (string) -- You can change the color of the action button using rgba()
**twoLines** (boolean) -- true = multi-line snackbar, false = single-line snackbar
## Adding Events to the action button
Any Event can be assigned to the snackbar action button. To do this, use this line:
`snackbarActionBTN.on Events.Click, ->`
___
That's it! the snackbar layers will automatically animate in and out for you. When the layers animate out, they will be destroyed for you. Simple.