Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/imangazalievm/circlemenu
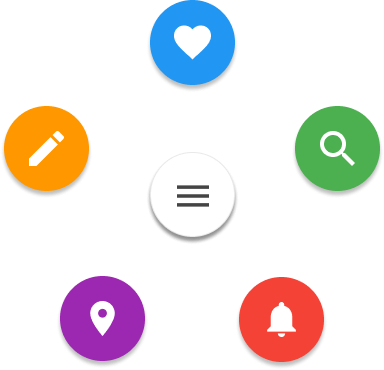
CircleMenu is a simple, elegant menu with a circular layout.
https://github.com/imangazalievm/circlemenu
android circlemenu floatingmenu menu
Last synced: 25 days ago
JSON representation
CircleMenu is a simple, elegant menu with a circular layout.
- Host: GitHub
- URL: https://github.com/imangazalievm/circlemenu
- Owner: ImangazalievM
- Created: 2017-02-25T16:59:54.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-06-14T10:23:44.000Z (5 months ago)
- Last Synced: 2024-10-14T15:21:44.292Z (25 days ago)
- Topics: android, circlemenu, floatingmenu, menu
- Language: Kotlin
- Homepage:
- Size: 7.33 MB
- Stars: 1,191
- Watchers: 26
- Forks: 181
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

CircleMenu
Simple, elegant menu with a circular layout!
Setup •
Preview •
Usage •
License
## 🛠Setup
Add this to your app build.gradle:
```gradle
implementation 'com.github.imangazalievm:circlemenu:3.0.0'
```
## Preview
⭕ Simple Circle Menu:

⭕ Using with BottomAppBar:

⭕ Using as FAB:

## 💥 Usage
Add to your layout xml-file:
```xml
```
Handling menu items clicks:
```kotlin
val circleMenu = findViewById(R.id.circleMenu);
circleMenu.setOnItemClickListener { menuButton -> }
```
You can use ```open(boolean animate)``` and ```close(boolean animate)``` methods, to open and close menu programmatically:
```kotlin
circleMenu.open(true)
```
Set EventListener for handling open/close actions
```kotlin
circleMenu.setOnItemClickListener { buttonIndex -> }
circleMenu.onMenuOpenAnimationStart { }
circleMenu.onMenuOpenAnimationEnd { }
circleMenu.onMenuCloseAnimationStart { }
circleMenu.onMenuCloseAnimationEnd { }
circleMenu.onButtonClickAnimationStart { buttonIndex -> }
circleMenu.onButtonClickAnimationEnd { buttonIndex -> }
```
#### ⚙ Options
CircleMenu XML-options:
- `buttonIcons` **(required)** - icons of menu buttons
- `buttonColors` **(required)** - background colors of menu buttons
- `iconsColor` - color of buttons icons
- `startAngle` - start circle angle
- `maxAngle` - maximum degree of the menu arc
- `distance` - the distance between center menu and buttons (radius)
- `centerButtonColor` - background color of center menu button
- `centerButtonIconColor` - icon background color of center menu button
- `menuIcon` - center button icon type: `hamburger` or `plus`
- `openOnStart` - open the menu when the screen starts
- `showSelectAnimation` - show select animation when clicking on on a button or just close the menu
## 🤝 License
```
The MIT License
Copyright (c) 2016-2020 Mahach Imangazaliev
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
```


