https://github.com/imdadmi/inventory-management-system
Inventory management system based on react js
https://github.com/imdadmi/inventory-management-system
apexcharts inventory inventory-management inventory-management-system material-icons material-ui react reactmaterial reactrouter stock-management-system vite x-data-grid
Last synced: about 2 months ago
JSON representation
Inventory management system based on react js
- Host: GitHub
- URL: https://github.com/imdadmi/inventory-management-system
- Owner: IMDADMI
- Created: 2023-08-10T22:26:42.000Z (about 2 years ago)
- Default Branch: master
- Last Pushed: 2023-11-03T05:25:43.000Z (almost 2 years ago)
- Last Synced: 2025-03-27T09:52:00.853Z (6 months ago)
- Topics: apexcharts, inventory, inventory-management, inventory-management-system, material-icons, material-ui, react, reactmaterial, reactrouter, stock-management-system, vite, x-data-grid
- Language: JavaScript
- Homepage:
- Size: 2.51 MB
- Stars: 39
- Watchers: 2
- Forks: 27
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# inventory management system using React + Vite (not completed yet !)
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
the grey color for testing margins and paddings
Currently, two official plugins are available:
- [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh
- [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh
- ### react libraries used in this app
- #### react Material UI
- #### react Router
- #### react Data Grid
- #### react Apex Charts
- #### react Material Icons
- ### Screen
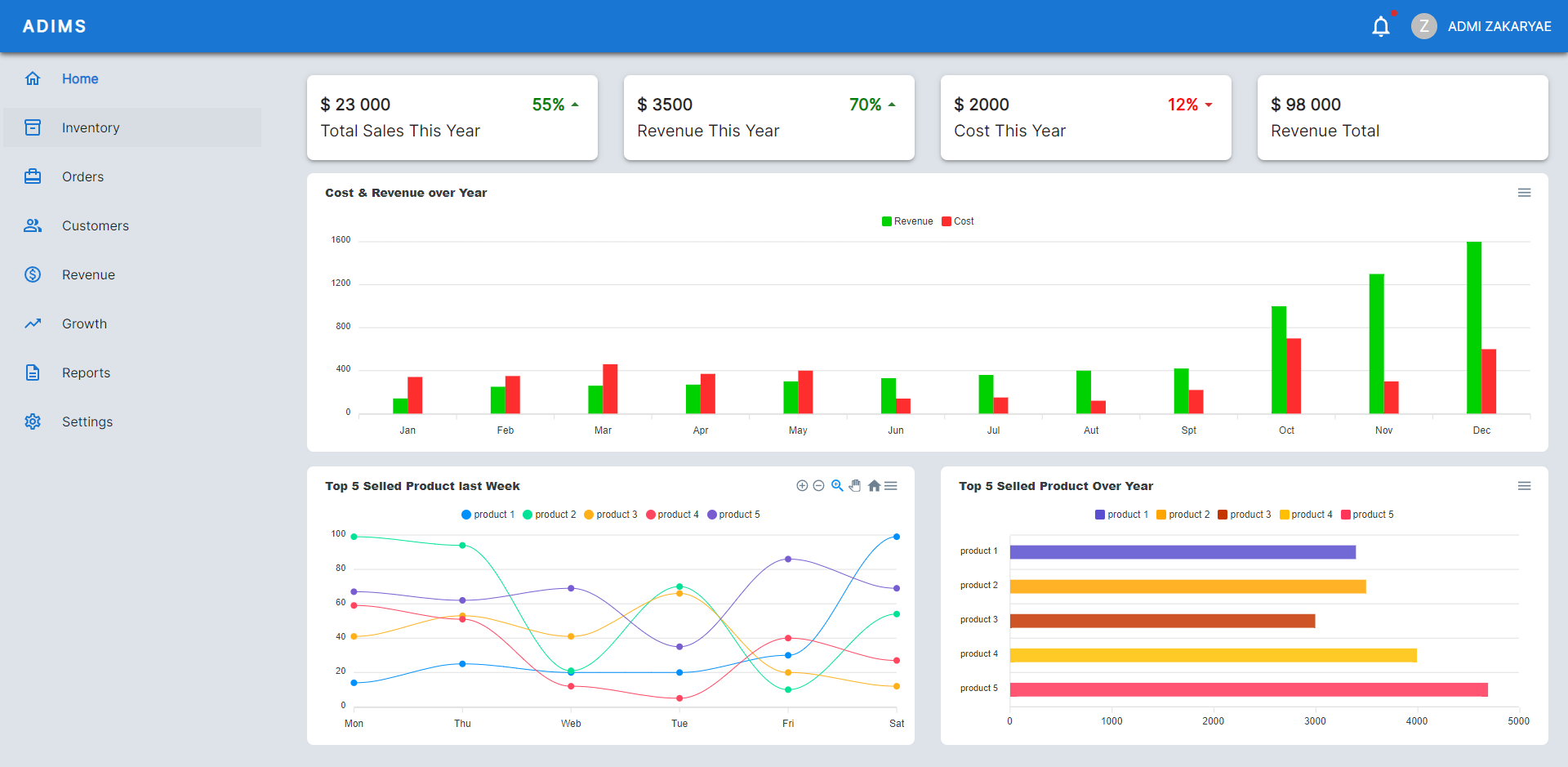
- ## Home

- ## Inventory

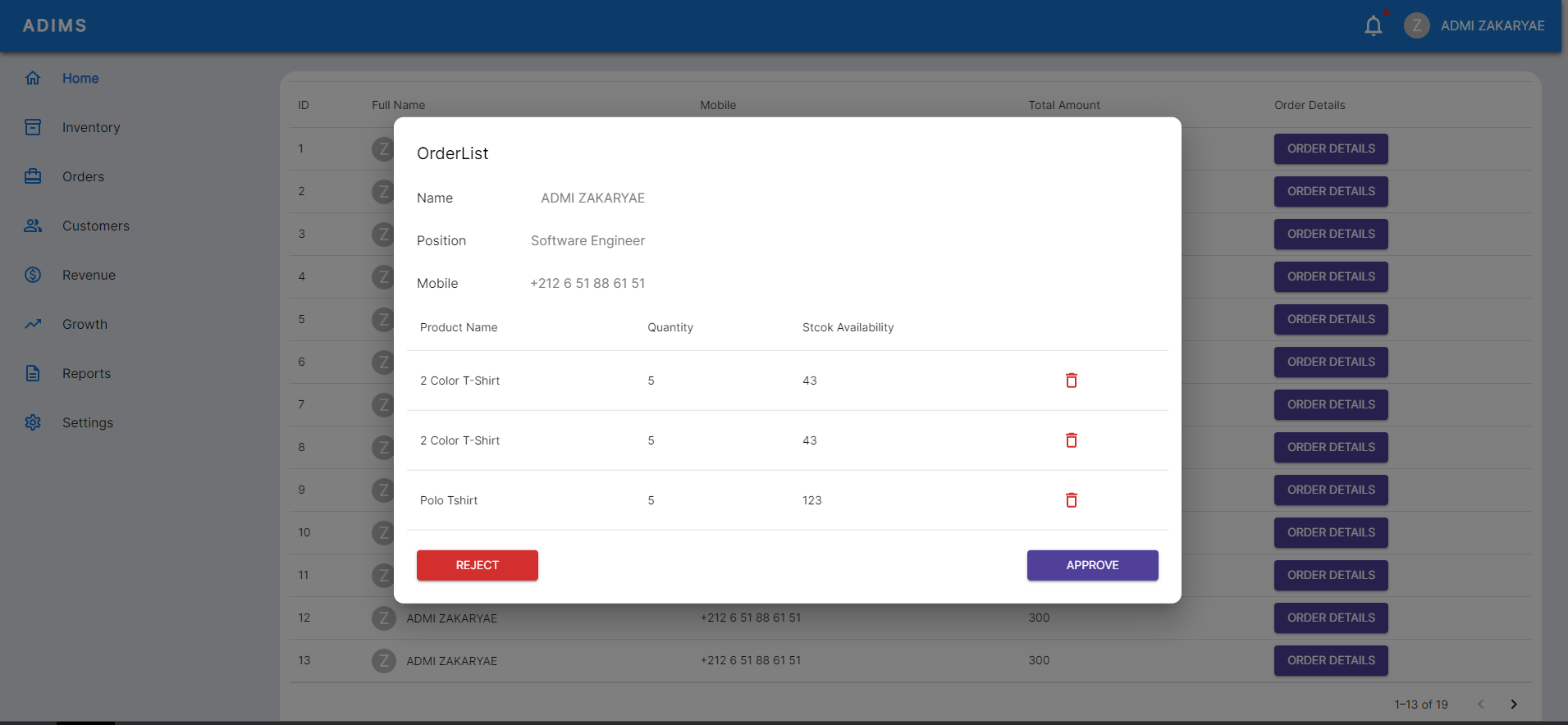
- ## order

- ## order modal

- ## Customer

- ## Revenue

- ## Growth
