https://github.com/imingdev/vue-admin
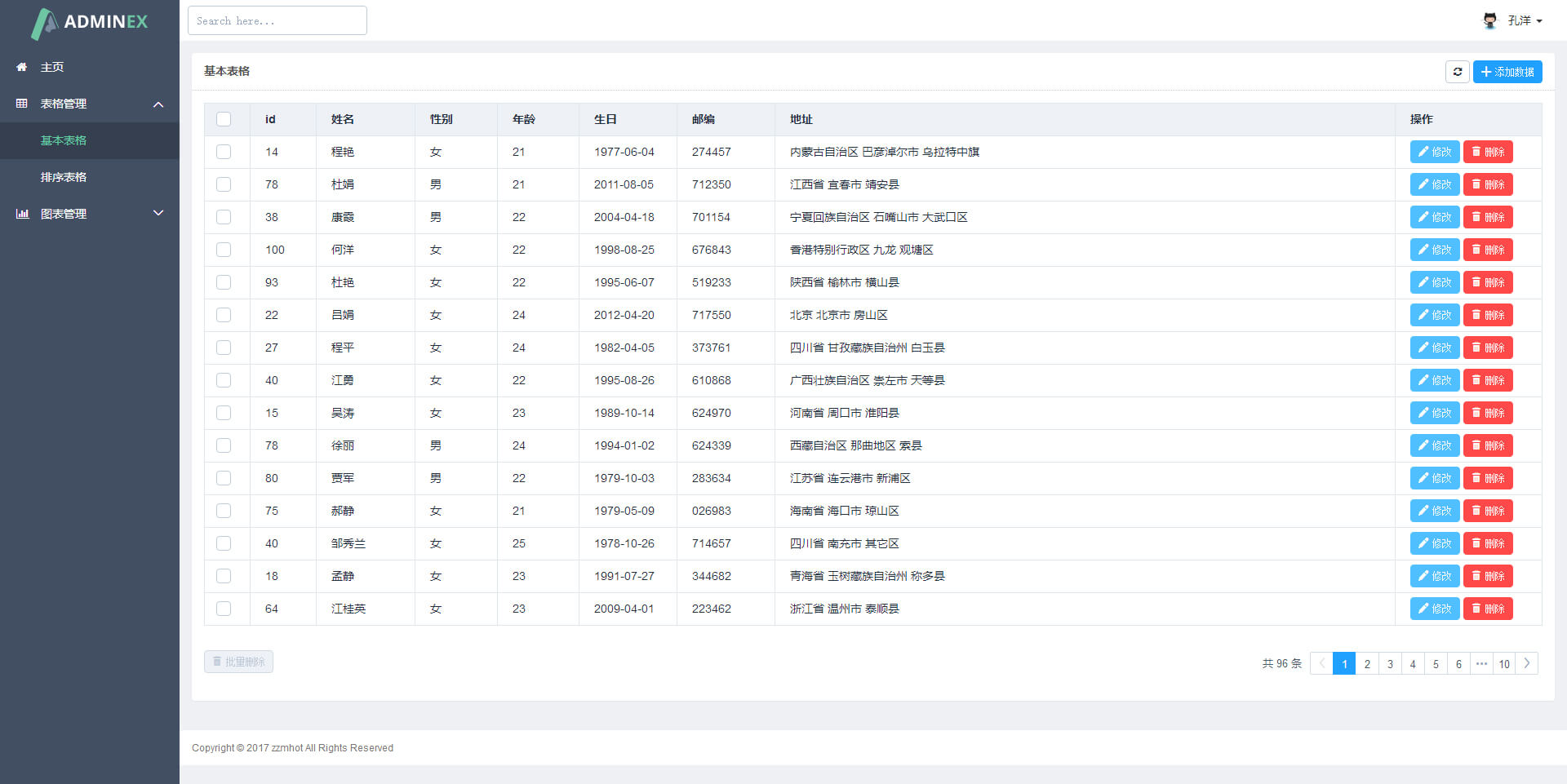
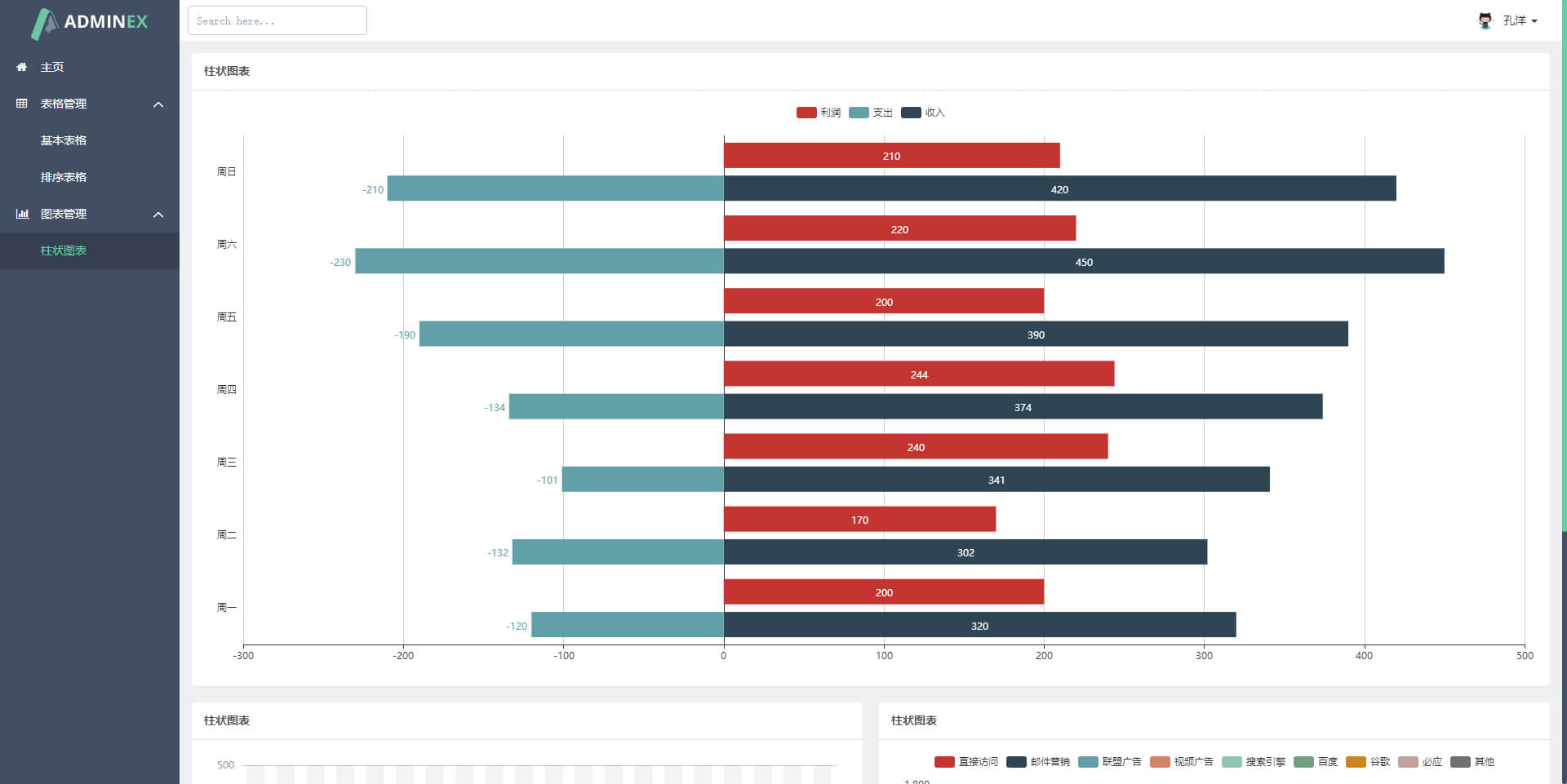
一个基于Vue2、element ui构建开发的后台管理系统 Demo:
https://github.com/imingdev/vue-admin
es6 javascript vue vue-admin
Last synced: 9 months ago
JSON representation
一个基于Vue2、element ui构建开发的后台管理系统 Demo:
- Host: GitHub
- URL: https://github.com/imingdev/vue-admin
- Owner: imingdev
- License: mit
- Created: 2017-01-13T07:43:41.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T09:04:56.000Z (about 3 years ago)
- Last Synced: 2025-04-06T10:01:50.223Z (10 months ago)
- Topics: es6, javascript, vue, vue-admin
- Language: JavaScript
- Homepage: http://vue-admin.js.org
- Size: 7.16 MB
- Stars: 669
- Watchers: 31
- Forks: 218
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# vue-admin [Live Demo](http://vue-admin.js.org)
### 安装
***
项目地址: (`git clone`)
```shell
git clone https://github.com/imingdev/vue-admin.git
```
通过`npm`安装本地服务第三方依赖模块(需要已安装[Node.js](https://nodejs.org/))
```
npm install
```
启动服务: (http://localhost:3001)
```
npm run dev
```
发布代码
```
npm run build
```
***
### 目录结构
├── build // 项目的 Webpack 配置文件
├── src // 开发目录
│ ├── api // 请求接口
│ ├── assets // 一些资源文件
│ ├── common // 通用文件、如工具类、状态码
│ ├── components // 各种组件
│ ├── element-ui // element-ui动态注册组件
│ ├── fetch // axios 封装
│ ├── layout // 布局文件
│ ├── pages // 各种页面
│ ├── plugin // 各种插件
│ ├── router // 路由配置及map
│ ├── store // Vuex 状态管理器
│ ├── App.vue // 根组件
│ ├── main.js // Webpack 编译入口文件,入口js
├── static // 静态资源,一般把不需要处理的文件可以放这里
├── .babelrc // babelrc配置文件
├── .editorconfig // 代码风格文件,前提是要你的编辑器支持
├── .env.development // 开发环境的一些属性
├── .env.production // 生产环境的一些属性
├── .eslintignore // eslint 的忽略配置
├── .eslintrc.js // eslint 的配置
├── .gitignore // 用于Git配置不需要加入版本管理的文件
├── .postcssrc.js // autoprefixer的配置文件
├── favicon.ico // ico小图标
├── index.ejs // 项目入口文件
├── package.json // 项目配置文件



***
##### 捐赠

喜欢这个项目?捐助一杯咖啡支持下(¥28)
***
### 结束
有什么想交流的请联系我:[mingdev@163.com](mailto:mingdev@163.com),QQ群:[307914534](https://jq.qq.com/?_wv=1027&k=46l9UkQ)