https://github.com/imodeveloperlab/rss-feed
RSS-Feed App template
https://github.com/imodeveloperlab/rss-feed
custom feed ios rss template
Last synced: 3 months ago
JSON representation
RSS-Feed App template
- Host: GitHub
- URL: https://github.com/imodeveloperlab/rss-feed
- Owner: imodeveloperlab
- License: gpl-3.0
- Created: 2022-04-06T12:57:59.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-08-08T13:13:11.000Z (11 months ago)
- Last Synced: 2025-03-24T00:16:36.750Z (4 months ago)
- Topics: custom, feed, ios, rss, template
- Language: Swift
- Homepage:
- Size: 9.41 MB
- Stars: 9
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

> [!WARNING]
> Support for the **UIKit** version of DSKit is discontinued as the focus shifts increasingly towards **SwiftUI**, which offers easier development and maintenance. For more information or to migrate, please visit the **SwiftUI** version.
Welcome to **DSKit** a Design System for iOS 13+ is an iOS SDK written in Swift with a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.
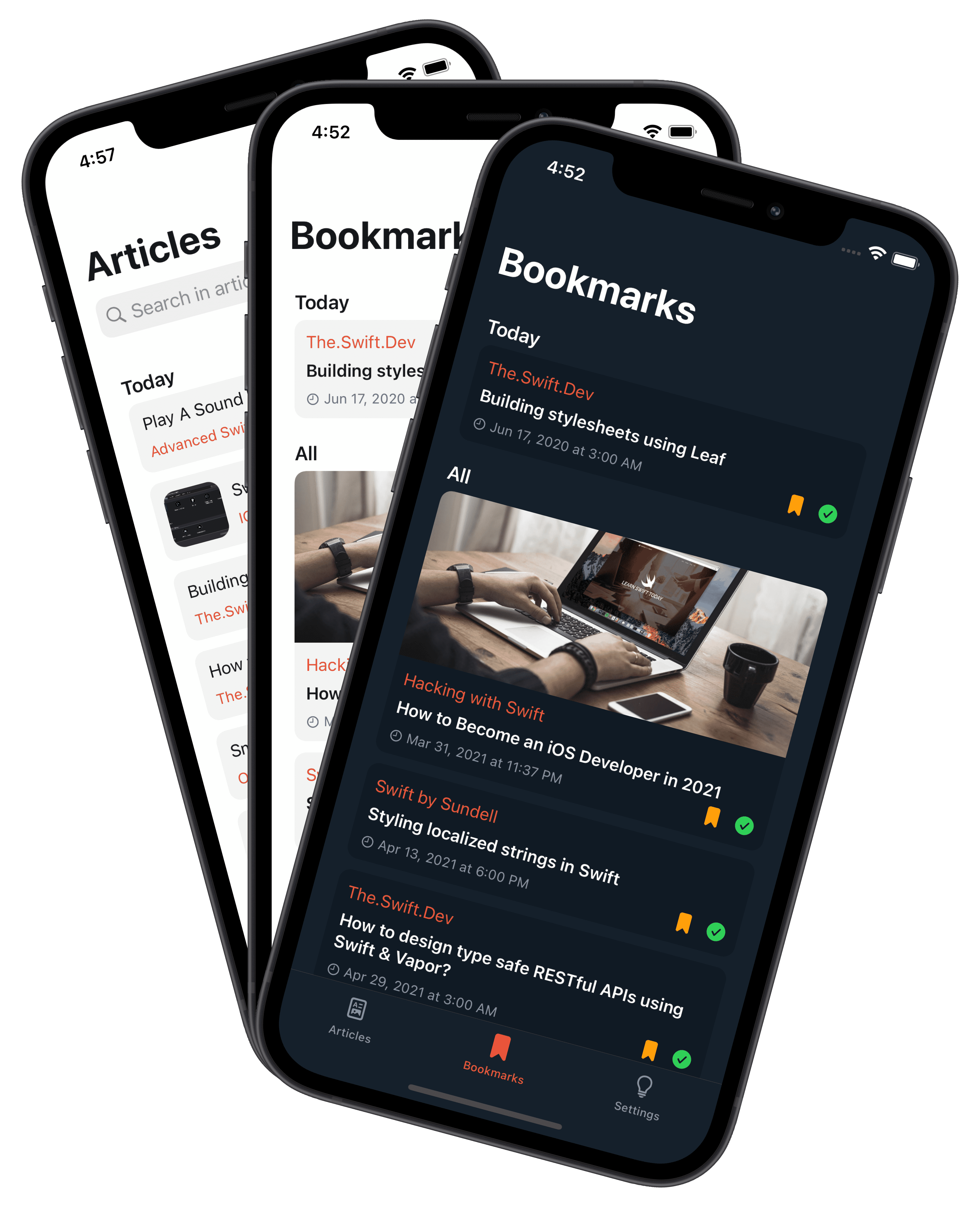
# RSS-Feed
RSS-Feed App template



This project is powered by DSKit a Design System Kit for iOS 13+, an iOS SDK written in Swift with a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.
## Config
You can config your app to load any rss source.
```swift
// Update once in 5 minutes by default, time interval in seconds
let updatePeriodicity: Double = 60*5
// RSS Sources
let rssSources = [RSSSource(title: "Hacking with Swift", url: "https://www.hackingwithswift.com/articles/rss"),
RSSSource(title: "Advanced Swift", url: "https://www.advancedswift.com/rss/"),
RSSSource(title: "IOSCREATOR", url: "https://www.ioscreator.com/tutorials?format=RSS"),
RSSSource(title: "Ole Begemann's Blog", url: "https://oleb.net/feed"),
RSSSource(title: "SwiftLee Blog", url: "https://www.avanderlee.com/feed/"),
RSSSource(title: "YASB", url: "https://www.vadimbulavin.com/feed.xml"),
RSSSource(title: "The.Swift.Dev", url: "https://theswiftdev.com/rss.xml"),
RSSSource(title: "Swift by Sundell", url: "https://swiftbysundell.com/rss")]
let readPropertyListFromServer: Bool = false
// Path to file on server to a property list
// Server url should be HTTPS
// Also even if you set readPropertyListFromServer = true and
// your sources will load from server, you should populate rssSources property
// with base sources to be able to load resources even if your server will have some
// problems to respond
// For an example of plist file you should load on server please check rss_feed.plist
let propertyListServerResourceUrl = "https://dskit.app/rss_feed.plist"
// This list of filters will be displayed on home screen, if you don't need
// filters to be shown, just set `let filters = [String]()` empty array
let filters = ["SwiftUI", "AppKit", "WWDC", "Shazam Kit", "XCode", "Catalyst", "Streamline"]
```
## Documentation
* [Documentation](https://dskit.app/components)
* [Code Example](https://dskit.app/home-code-example)
* [Layout](https://dskit.app/layout)
* [Appearance](https://dskit.app/appearance)
## Interfaces





