https://github.com/imshubhamsingh/file-system-react
File System UI in Web using react
https://github.com/imshubhamsingh/file-system-react
filesystem md5 react react-redux redux scss styled-components
Last synced: 10 months ago
JSON representation
File System UI in Web using react
- Host: GitHub
- URL: https://github.com/imshubhamsingh/file-system-react
- Owner: imshubhamsingh
- License: mit
- Created: 2019-04-13T07:16:32.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-26T06:50:11.000Z (about 3 years ago)
- Last Synced: 2025-03-29T16:08:08.741Z (10 months ago)
- Topics: filesystem, md5, react, react-redux, redux, scss, styled-components
- Language: JavaScript
- Homepage: https://file-system-react.netlify.com/
- Size: 13.4 MB
- Stars: 451
- Watchers: 6
- Forks: 64
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
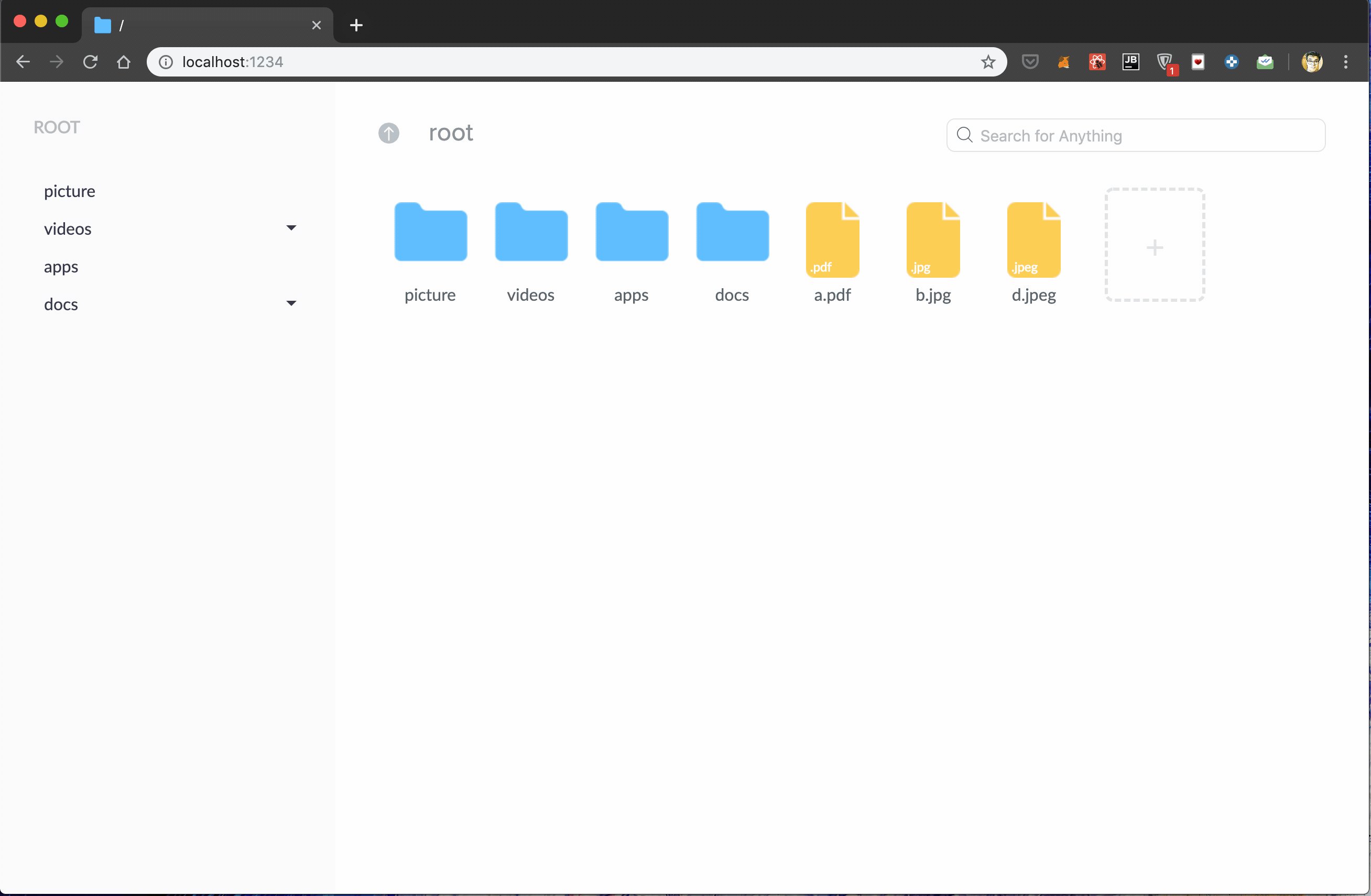
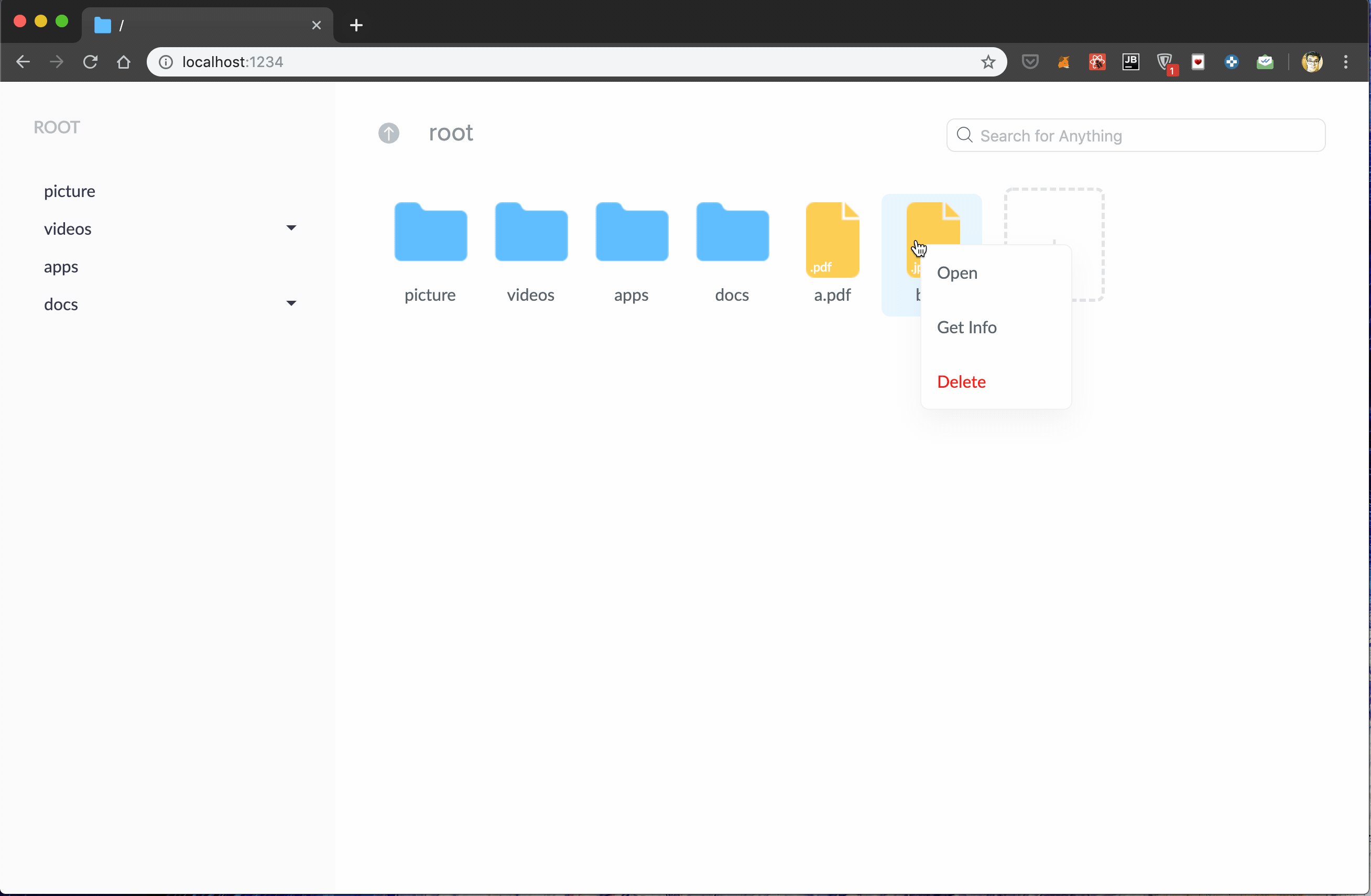
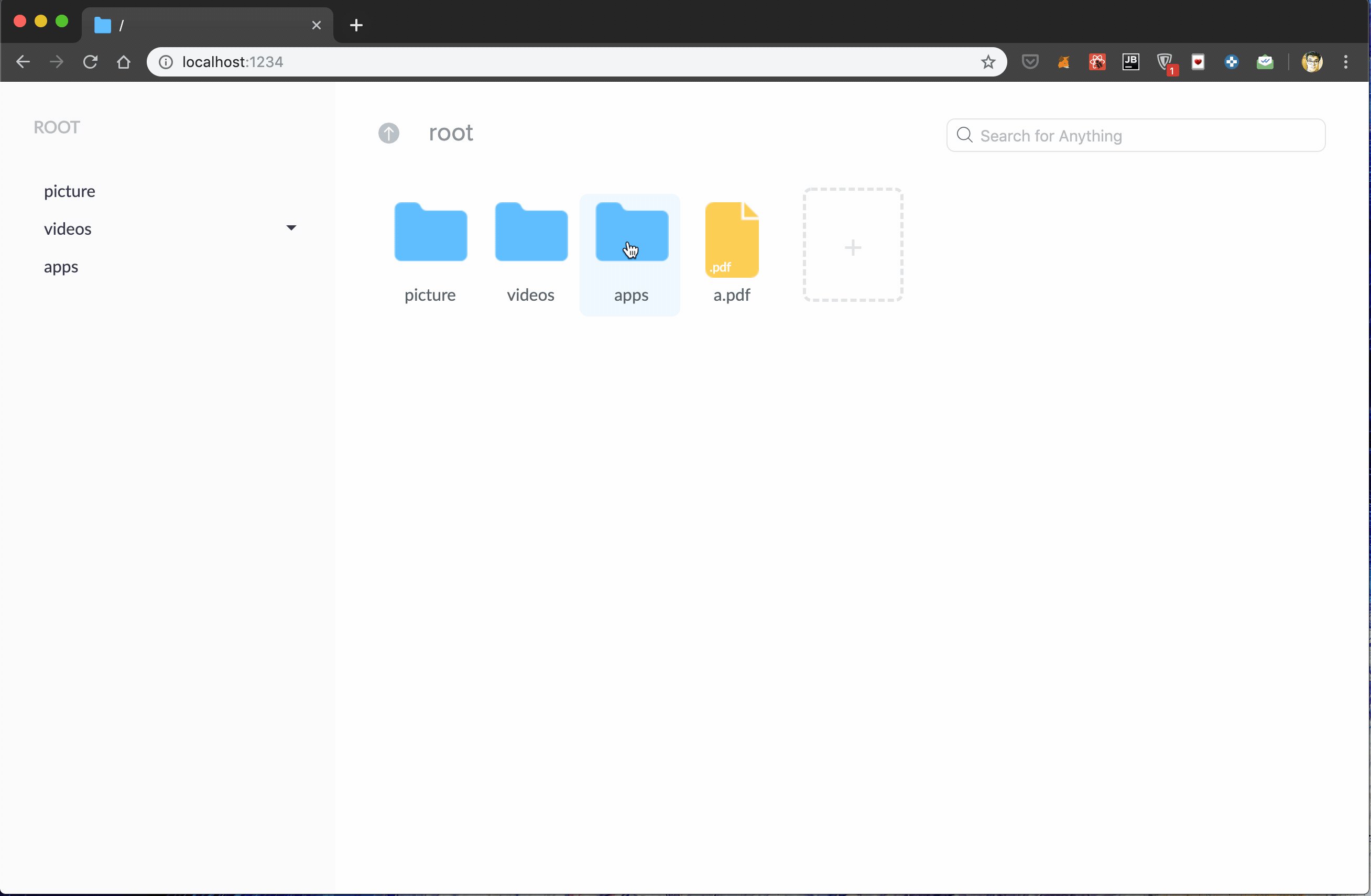
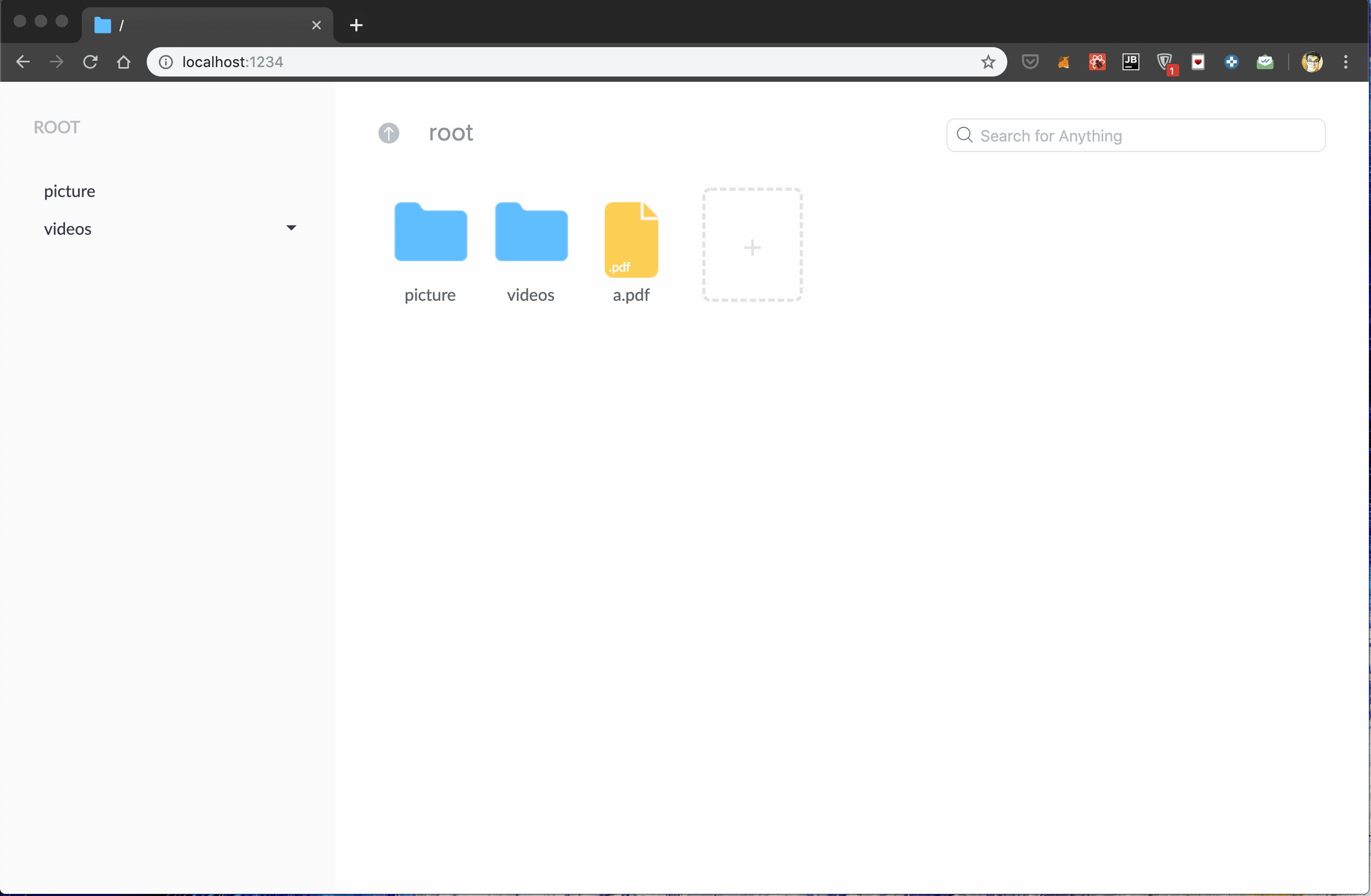
File System in Web
> Web UI which allows a user to navigate through a folder structure(dummy) just like a normal desktop file system (Explorer in Windows and Finder in OSX)
## Screenshots


## Features
- Search implementation (local or global)
- Modals are Draggable
- Handling files and folder with the same name
- Routing mapped to file/folder paths
## Development server
Run `yarn start` for a dev server. Navigate to `http://localhost:1234/`. The app will automatically reload if you change any of the source files.
## Build
Run `yarn build` to build the project. The build artifacts will be stored in the `dist/` directory.