https://github.com/imsyy/site-status
📺 一个基于 UptimeRobot API 的在线状态面板 | 站点监测 | 状态检测 | An online status panel based on the UptimeRobot API | UptimeRobot, status, site
https://github.com/imsyy/site-status
status status-page
Last synced: 9 days ago
JSON representation
📺 一个基于 UptimeRobot API 的在线状态面板 | 站点监测 | 状态检测 | An online status panel based on the UptimeRobot API | UptimeRobot, status, site
- Host: GitHub
- URL: https://github.com/imsyy/site-status
- Owner: imsyy
- License: mit
- Created: 2021-11-20T03:43:50.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2025-01-16T01:44:40.000Z (4 months ago)
- Last Synced: 2025-04-13T22:39:18.491Z (about 1 month ago)
- Topics: status, status-page
- Language: Vue
- Homepage: https://status.imsyy.top
- Size: 907 KB
- Stars: 661
- Watchers: 4
- Forks: 498
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ops - imsyy/site-status - 11-20|2025-01-16 | 一个基于 UptimeRobot API 的在线状态面板 | (状态面板)
README
English | [简体中文](./README.zh-CN.md)
site-status
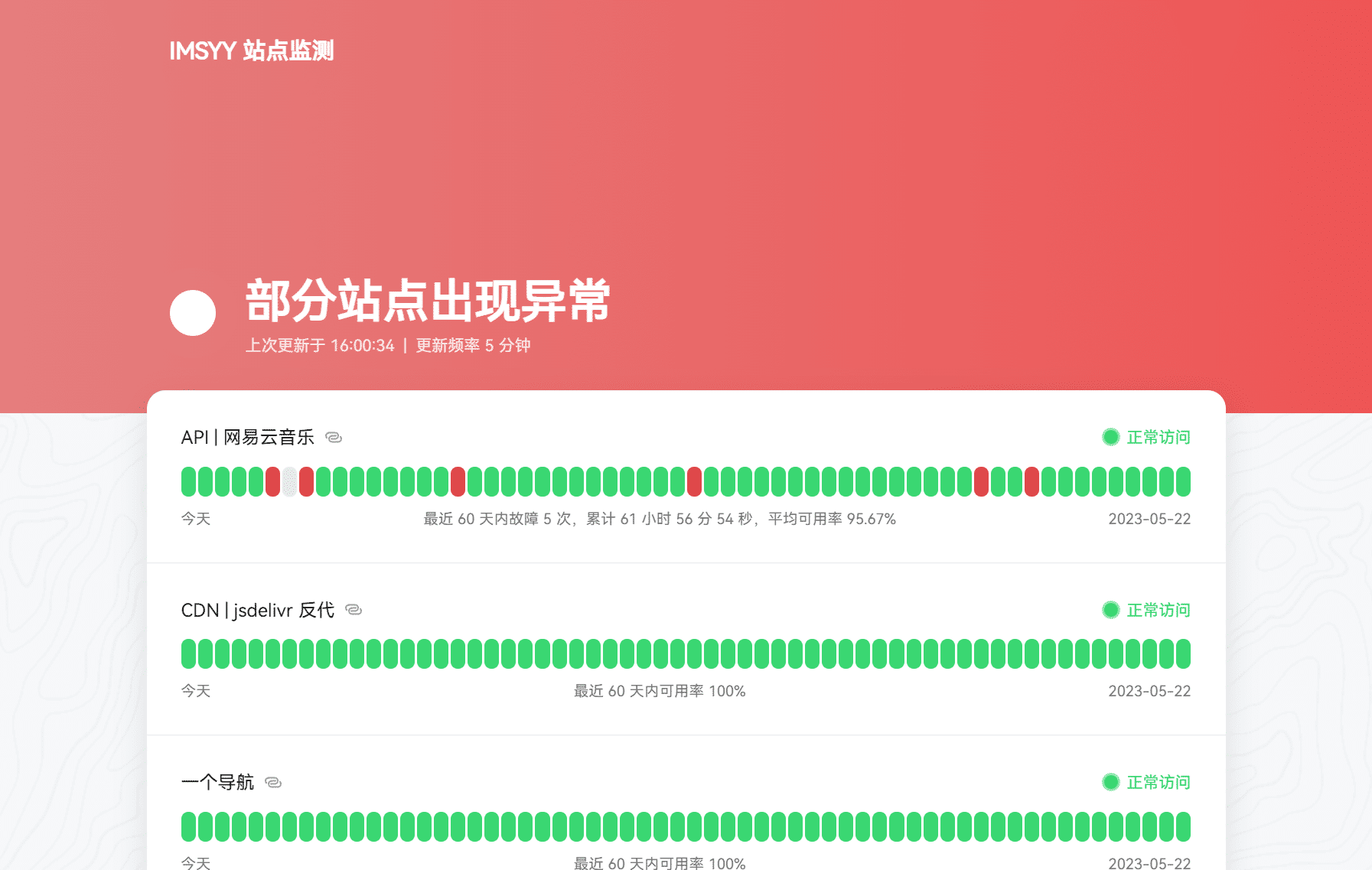
An online status panel based on UptimeRobot API





## 👀 Demo
> Demo password: `123456`
- [IMSYY-Site Monitoring](https://status.imsyy.top/)
## 🎉 Features
- 🌍 Multi-platform deployment support
- ✨ Elegant and smooth browsing experience
- 🔐 Supports site password encryption (JWT + Hash)
- 👀 Overall site status preview
- ⏲️ Data auto-refresh
- 📱 Mobile-friendly design
## Prerequisites
- You need to first add site monitors on [UptimeRobot](https://uptimerobot.com/dashboard) and get the `Read-Only API Key` from the `My Settings` or [API Management](https://dashboard.uptimerobot.com/integrations) page (Do not use the `Main API key`).
- You can also use `Monitor-specific API keys` for individual monitors.
## Deployment
### Cloudflare
This project is deployed by default using [Cloudflare Pages](https://pages.cloudflare.com/).
- `star` and `fork` this project 😘
- You can use the new [NuxtHub](https://hub.nuxt.com/) to quickly deploy this project. If you have experience deploying on Vercel, the process is quite similar. Alternatively, you can use [Cloudflare Pages](https://pages.cloudflare.com/) for deployment.
- Before moving on, make sure to configure the environment variables as detailed in the `.env.example` file. The `API_KEY` is a required field.
- If everything goes smoothly, you should be able to see the project’s main page.
### Vercel
[](https://vercel.com/new/clone?repository-url=https://github.com/imsyy/site-status)
- Click the button above to deploy.
- Add the following environment variables (important):
| **Variable Name** | **Value** |
| ------------------- | --------- |
| DEPLOYMENT_PLATFORM | auto |
| API_KEY | |
- All set!
### Other Hosting Platforms
For deployment guides, refer to the official documentation: [Deploying Nuxt Apps](https://nuxtjs.org.cn/deploy)
## Q & A
### How to Enable Site Encryption
Add the following environment variables: `SITE_PASSWORD` and `SITE_SECRET_KEY`. Both are required. The `SITE_PASSWORD` is the site password, and the `SITE_SECRET_KEY` is the encryption key, which you can choose freely.
## Thanks
- [uptime-status](https://github.com/yb/uptime-status) inspired this project