https://github.com/in-ch/setup
@in-ch/setup is a powerful tool for quickly setting up various project files and configurations.
https://github.com/in-ch/setup
eslint eslint-config git gitmessage husky husky-config lighthouse prettier prettier-config setting setup
Last synced: 5 months ago
JSON representation
@in-ch/setup is a powerful tool for quickly setting up various project files and configurations.
- Host: GitHub
- URL: https://github.com/in-ch/setup
- Owner: in-ch
- License: mit
- Created: 2024-12-05T07:59:23.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2025-04-07T04:11:36.000Z (10 months ago)
- Last Synced: 2025-04-07T05:22:34.329Z (10 months ago)
- Topics: eslint, eslint-config, git, gitmessage, husky, husky-config, lighthouse, prettier, prettier-config, setting, setup
- Language: TypeScript
- Homepage: https://in-ch.github.io/setup
- Size: 2.6 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

[](https://www.npmjs.com/package/@in-ch/setup)
[](https://www.npmjs.com/package/@in-ch/setup)
[](https://github.com/in-ch/setup/blob/master/LICENSE)
[](https://github.com/in-ch/setup/stargazers)
### Features
`@in-ch/setup` is a powerful tool for quickly setting up various project files and configurations.
Save time and automate your setup process with the following commands:
| **Command** | **Description** |
| ------------ | --------------------------------------------- |
| `husky` | Creates Husky configuration files. |
| `eslint` | Generates ESLint configuration files. |
| `gitmessage` | Creates a Git message template file. |
| `prettier` | Sets up Prettier configuration files. |
| `typescript` | Creates TypeScript configuration files. |
| `commitlint` | Adds Commitlint configuration. |
| `edit` | Edits existing configuration files. |
| `init` | Creates multiple configuration files at once. |
| `list` | Lists all available commands. |
### Installation
To use `@in-ch/setup`, first install the package:
```bash
npm install -g @in-ch/setup
```
### Usage
Below are examples of how to use the primary commands of `@in-ch/setup`:
```bash
# Initialize essential configuration files (Husky, ESLint, Prettier, etc.)
ics init
# Add individual configuration files
# Husky setup
ics husky
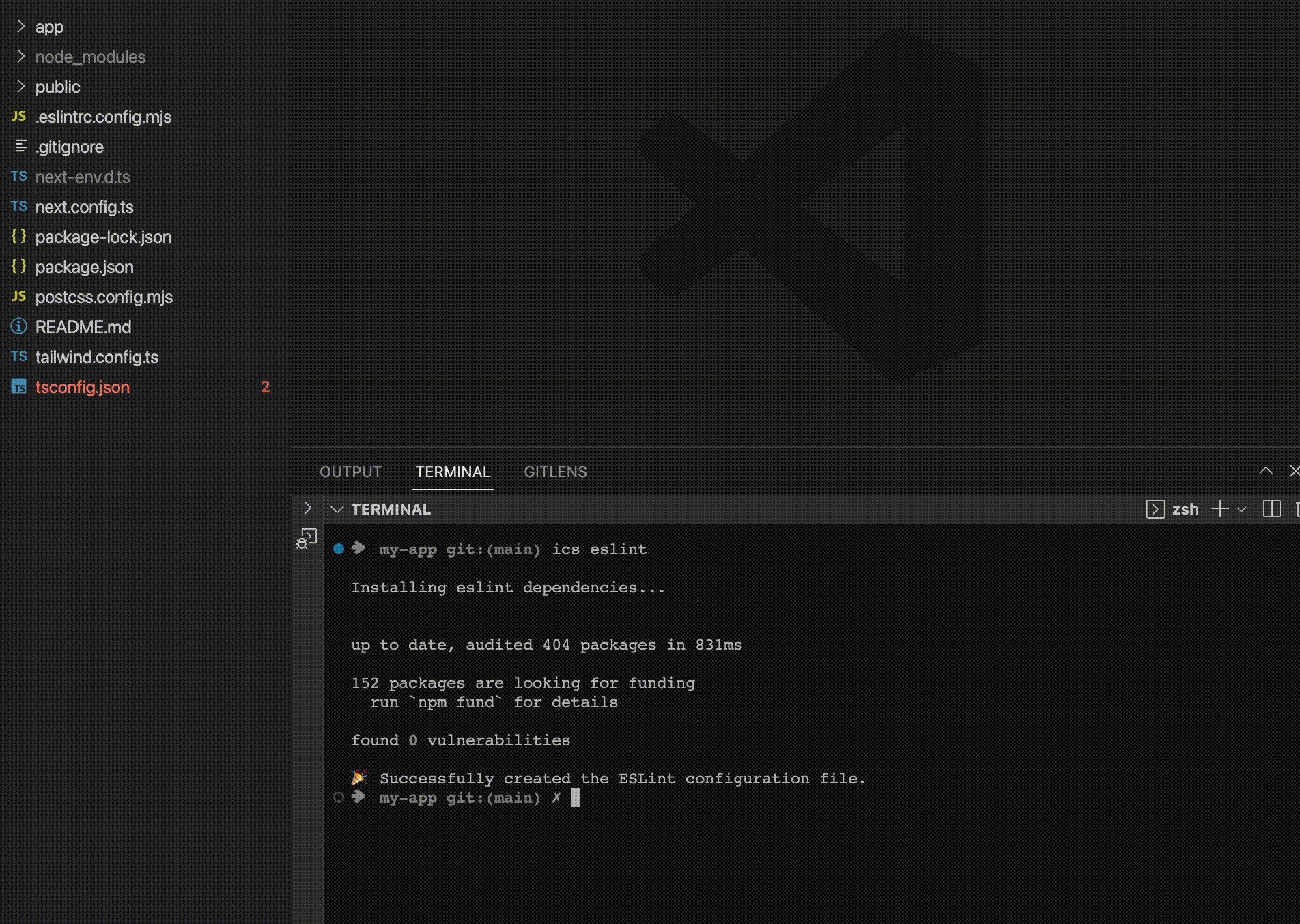
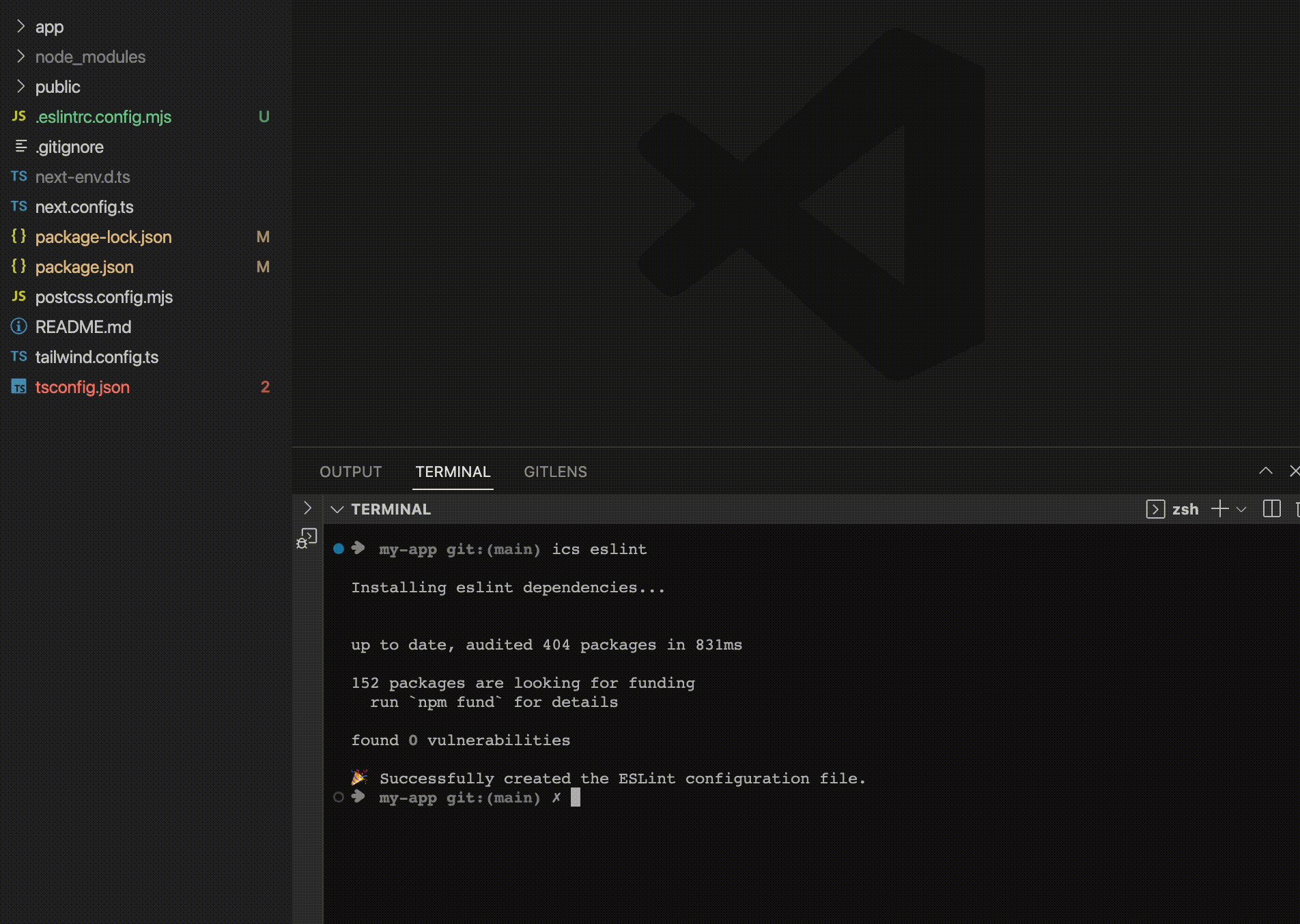
# ESLint setup
ics eslint
# Git message template setup
ics gitmessage
# Prettier configuration
ics prettier
# TypeScript configuration
ics typescript
# Commit lint setup
ics commitlint
# Edit existing configuration files
ics edit
# List all available commands
ics list
```
### Why Use @in-ch/setup?
- **Save Time**: Automate the generation of multiple configuration files with a single command.
- **Ensure Consistency**: Easily enforce shared configurations across team projects.
- **Flexibility**: Edit generated files as needed to suit your project requirements.
### Contributors
Thanks go to these wonderful people! [[Become a contributor](CONTRIBUTING.md)].
