https://github.com/instamobile/messenger-iOS-chat-swift-firestore
Messenger Clone - Real-time iOS Chat with Firebase Firestore written in Swift
https://github.com/instamobile/messenger-iOS-chat-swift-firestore
biometrics chat chatapp chatapplication discord firebase firebase-auth firebase-firestore firestore groupchat imessage ios messaging messenger photosharing swift swiftui telegram whatsapp xcode
Last synced: 6 months ago
JSON representation
Messenger Clone - Real-time iOS Chat with Firebase Firestore written in Swift
- Host: GitHub
- URL: https://github.com/instamobile/messenger-iOS-chat-swift-firestore
- Owner: instamobile
- License: mit
- Created: 2018-09-12T03:31:12.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-08-11T14:04:30.000Z (10 months ago)
- Last Synced: 2024-12-06T09:03:41.932Z (6 months ago)
- Topics: biometrics, chat, chatapp, chatapplication, discord, firebase, firebase-auth, firebase-firestore, firestore, groupchat, imessage, ios, messaging, messenger, photosharing, swift, swiftui, telegram, whatsapp, xcode
- Language: Swift
- Homepage: https://www.iosapptemplates.com
- Size: 78.9 MB
- Stars: 770
- Watchers: 30
- Forks: 132
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - Messenger Chat with Firebase - Swift messaging chat app with Firebase Firestore integration. (Messaging / Video)
- awesome-swift - Real-time Chat with Firebase - Functional real-time chat app with Firebase Firestore using MessageKit. (Libs / Chat)
- awesome-swift - Real-time Chat with Firebase - Functional real-time chat app with Firebase Firestore using MessageKit. (Libs / Chat)
- fucking-awesome-swift - Real-time Chat with Firebase - Functional real-time chat app with Firebase Firestore using MessageKit. (Libs / Chat)
- awesome-ios-star - Messenger Chat with Firebase - Swift messaging chat app with Firebase Firestore integration. (Messaging / Video)
- fucking-open-source-ios-apps - Messenger Clone - time chat (Communication)
- awesome-swift - Real-time Chat with Firebase - Messenger Clone - Real-time iOS Chat with Firebase Firestore written in Swift ` 📝 a year ago ` (Chat [🔝](#readme))
README
# Real time Swift iOS Chat with Firebase - Messenger Clone
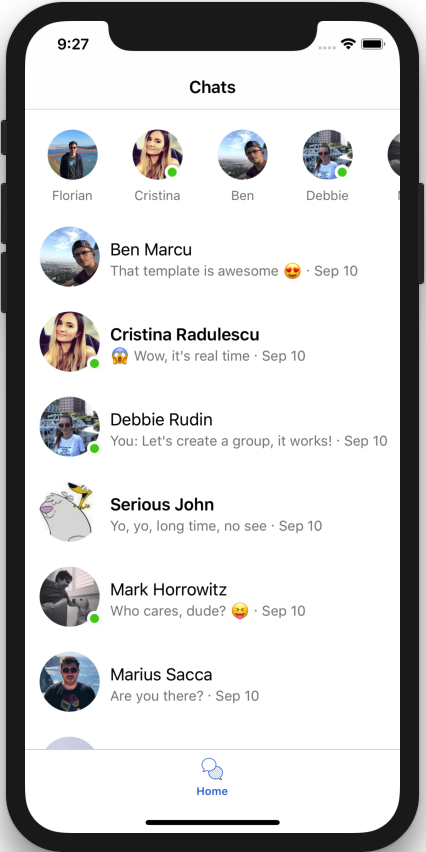
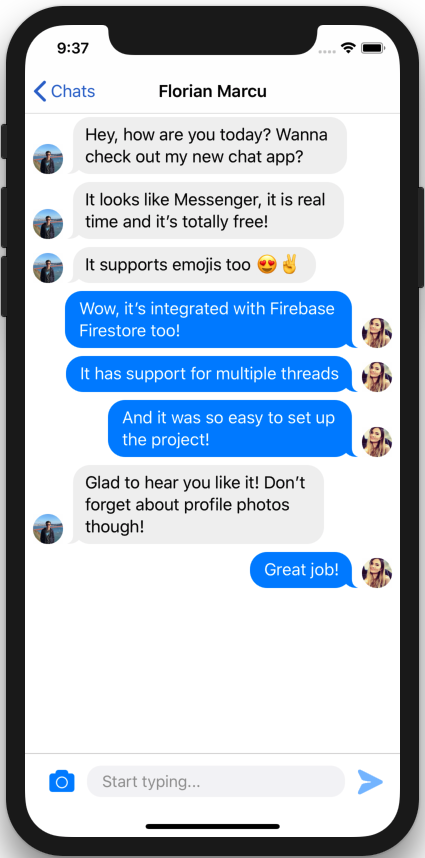
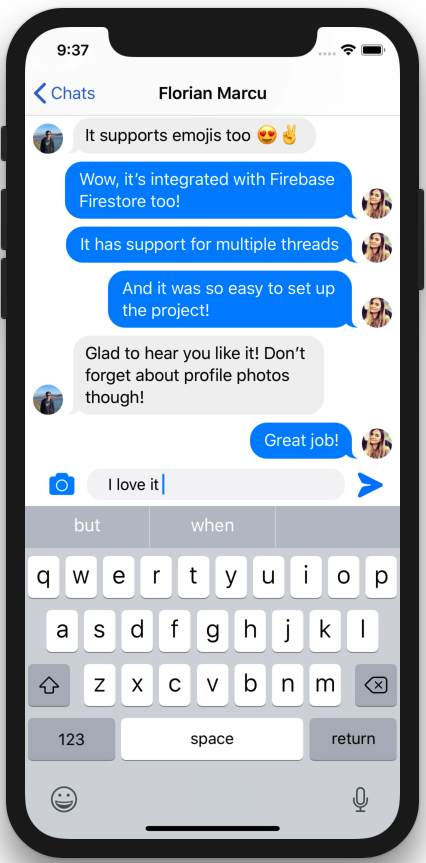
This is an extremely simple chat app source code of an iOS Swift Chat app. It leverages MessageKit and it stores and retrieves data to/from Firebase Firestore. The app design is inspired by Facebook Messenger. Clone the iOS Chat App Source Code and add a fully fledged chat to your app in minutes.
Learn how to build your own iOS chat feature with only a few lines of code. Clone this iOS chat app source code and get started by following the steps below. For more details, check out our detailed technical documentation on the official iOS Swift Chat app page.
If you get a build error in latest Xcode, make sure you run Xcode's Legacy Build System (File -> Workspace Settings).
## How to run a demo app
1. Download the source code by cloning this repository
2. Download the GoogleService-Info.plist file from your Firebase Console and replace the existing file in ChatApp folder. This will connect the app to your own Firebase instance.
3. Install the pods by running
```
pod update
```
4. Open the xcworkspace file with the latest version of Xcode
## How to integrate the chat into your app
1. Download the source code and import the "Core" folder into your Xcode project
2. Make sure you add all the Podfile dependencies into your own Podfile
3. Replace the GoogleService-Info.plist file with your own file, downloaded from Firebase Console.
4. Install the pods
```
pod update
```
5. Use the following code to instantiate a chat view controller
```swift
let uiConfig = ATCChatUIConfiguration(primaryColor: UIColor(hexString: "#0084ff"),
secondaryColor: UIColor(hexString: "#f0f0f0"),
inputTextViewBgColor: UIColor(hexString: "#f4f4f6"),
inputTextViewTextColor: .black,
inputPlaceholderTextColor: UIColor(hexString: "#979797"))
let channel = ATCChatChannel(id: "channel_id", name: "Chat Title")
let viewer = ATCUser(firstName: "Florian", lastName: "Marcu")
let chatVC = ATCChatThreadViewController(user: viewer, channel: channel, uiConfig: uiConfig)
// Present the chatVC view controller
```
6. Customize the UI by updating the ChatUIConfiguration class
```swift
let mainThemeBackgroundColor: UIColor = .white
let mainThemeForegroundColor: UIColor = UIColor(hexString: "#3068CC")
let mainTextColor: UIColor = UIColor(hexString: "#000000")
let mainSubtextColor: UIColor = UIColor(hexString: "#7e7e7e")
let statusBarStyle: UIStatusBarStyle = .default
let hairlineColor: UIColor = UIColor(hexString: "#d6d6d6")
let regularSmallFont = UIFont.systemFont(ofSize: 14)
let regularMediumFont = UIFont.systemFont(ofSize: 17)
let regularLargeFont = UIFont.systemFont(ofSize: 23)
let mediumBoldFont = UIFont.boldSystemFont(ofSize: 17)
let boldLargeFont = UIFont.boldSystemFont(ofSize: 23)
let boldSmallFont = UIFont.boldSystemFont(ofSize: 14)
let boldSuperSmallFont = UIFont.boldSystemFont(ofSize: 11)
let boldSuperLargeFont = UIFont.boldSystemFont(ofSize: 29)
let italicMediumFont = UIFont.italicSystemFont(ofSize: 17)
```
Coded with love and supported by iOS App Templates.
This project was created using React Native Templates.