https://github.com/ireade/feature-queries-manager
🛠Toggle CSS styles within @supports blocks
https://github.com/ireade/feature-queries-manager
Last synced: 8 months ago
JSON representation
🛠Toggle CSS styles within @supports blocks
- Host: GitHub
- URL: https://github.com/ireade/feature-queries-manager
- Owner: ireade
- Created: 2018-04-03T17:36:30.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2019-01-24T14:25:57.000Z (almost 7 years ago)
- Last Synced: 2024-07-31T18:24:39.110Z (over 1 year ago)
- Language: JavaScript
- Homepage: https://ireade.github.io/feature-queries-manager/
- Size: 66.4 KB
- Stars: 277
- Watchers: 6
- Forks: 8
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Feature Queries Manager
Manage and toggle CSS on a page behind a @supports Feature Query
## How does it work?
It works by **negating** the feature query condition to give you the opposite result. For example, it will turn the following feature query condition...
```css
@supports (display: flex) { /* styles here */ }
```
... Into the following...
```css
@supports not((display: flex)) { /* styles here */ }
```
## How to use
**1. Install the Feature Queries Manager**
-  [Download on Google Chrome](https://chrome.google.com/webstore/detail/fbhgnconlfgmienbmpbeeenffagggonp/)
[Download on Google Chrome](https://chrome.google.com/webstore/detail/fbhgnconlfgmienbmpbeeenffagggonp/)
-  [Download on Firefox](https://addons.mozilla.org/en-US/firefox/addon/feature-queries-manager/)
[Download on Firefox](https://addons.mozilla.org/en-US/firefox/addon/feature-queries-manager/)
(Other browsers TBA)
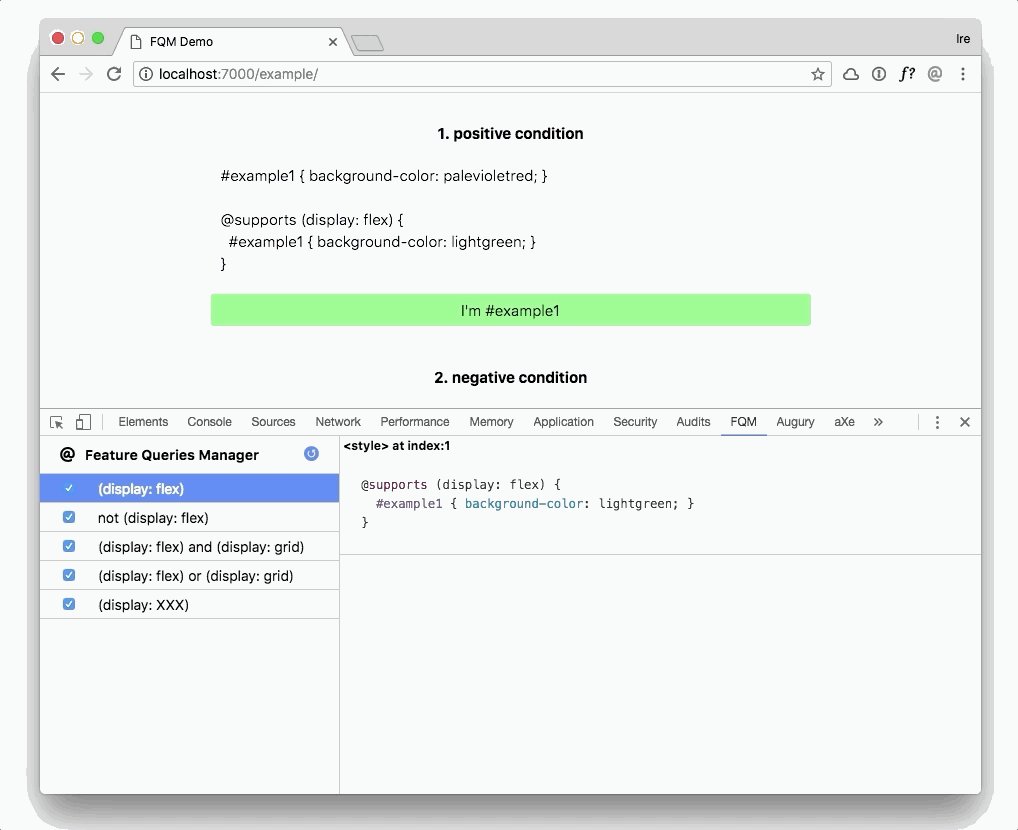
**2. Open DevTools and see a new panel labelled "FQM"**

This page will display all the feature queries on the page (on the left) and any styles within those Feature Queries (on the right).
**3. Toggle Feature Queries**
On the left panel, you will see the list of feature query conditions on the page, and a checkbox beside each condition.
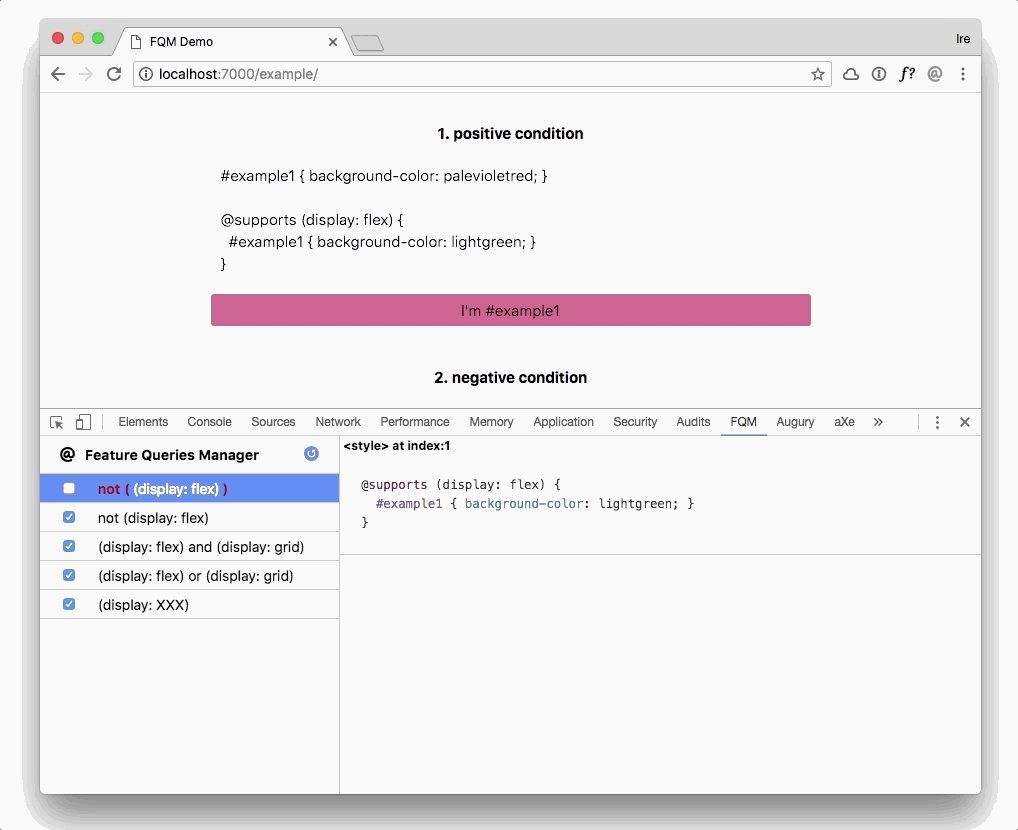
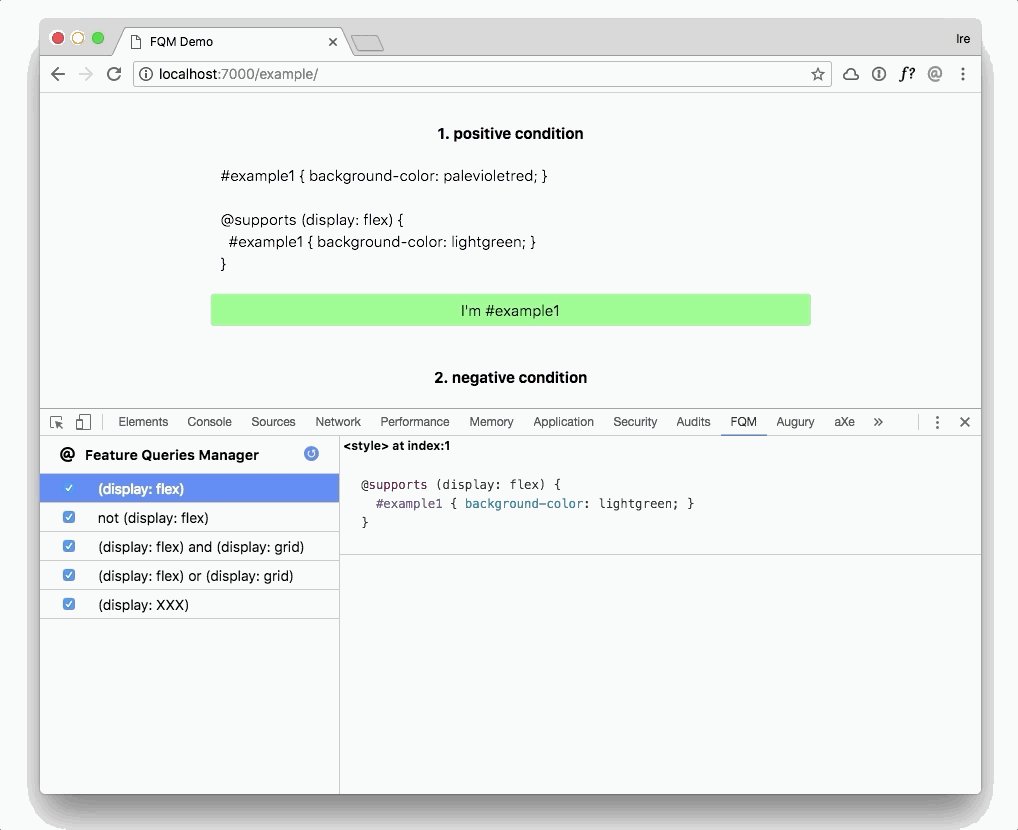
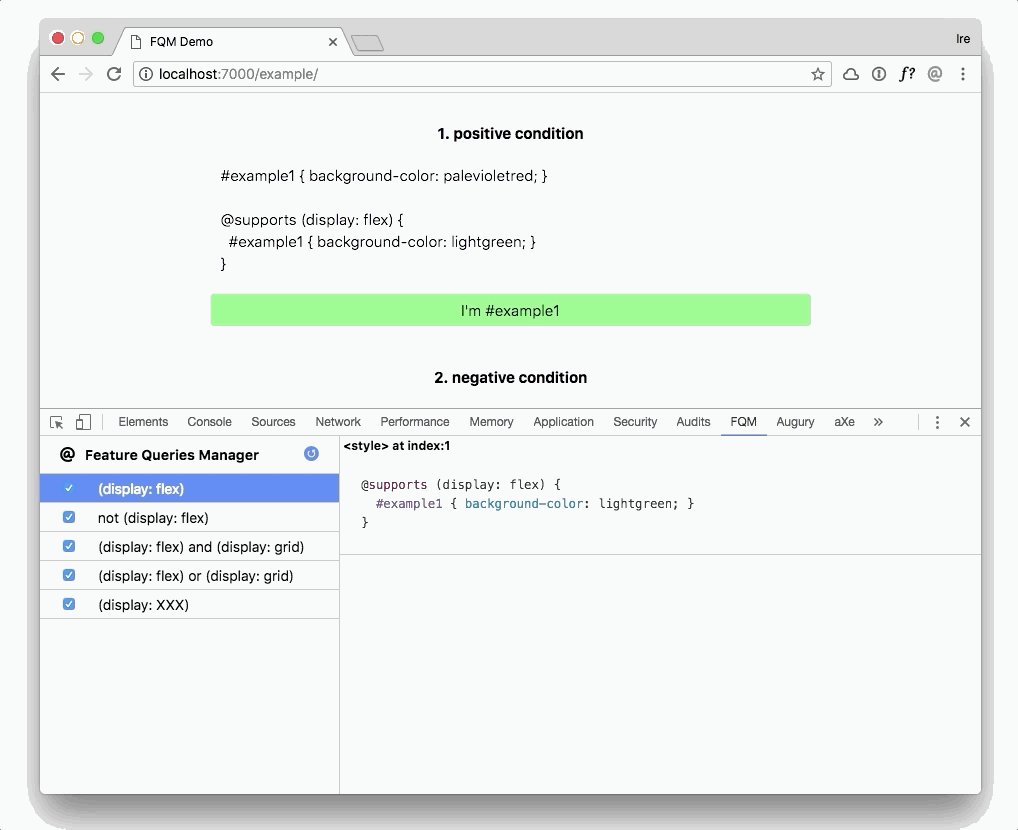
- **Uncheck** the checkbox to negate the feature query condition
- **Check** the checkbox to re-instate the original feature query condition