https://github.com/irelandscape/qv-steem-beneficiaries
A Quasar / Vue component for managing Steem beneficiaries
https://github.com/irelandscape/qv-steem-beneficiaries
Last synced: 7 months ago
JSON representation
A Quasar / Vue component for managing Steem beneficiaries
- Host: GitHub
- URL: https://github.com/irelandscape/qv-steem-beneficiaries
- Owner: irelandscape
- License: mit
- Created: 2019-02-02T09:19:32.000Z (almost 7 years ago)
- Default Branch: develop
- Last Pushed: 2019-02-04T09:47:04.000Z (over 6 years ago)
- Last Synced: 2024-11-01T02:34:25.713Z (about 1 year ago)
- Language: Vue
- Size: 8.79 KB
- Stars: 0
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- quasar-awesome - github - steem-beneficiaries) | A Quasar/Vue component for easily adding beneficiaries support to your Steem dapp. | v0.17.16 | (Awesome Quasar [](https://github.com/sindresorhus/awesome) / Tutorials)
README
# qv-steem-beneficiaries
> Quasar Vue component for managing Steem beneficiaries
This [Quasar](https://quasar-framework.org) based [Vue](https://vuejs.org) component will allow your users to add and remove beneficiaries before submitting a new post on the Steem blockchain.
This component was originally developed by @irelandscape for [StemQ](https://www.stemq.io), a question and answer dapp similar to [Quora](https://www.quora.com) dedicated to Science Technology, Engineering and Mathematics (STEM) and rewarding contributors with Steem cryptocurrency.
[](https://postimg.cc/4mR5RK14)
## Component in action
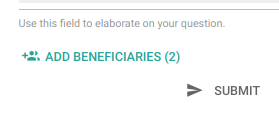
The component provides a button for managing beneficiaries:
[](https://postimg.cc/xN5ncd5r)
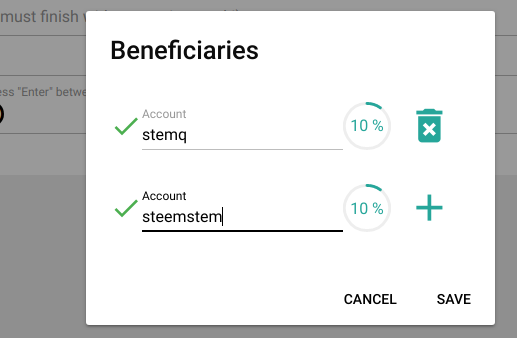
Once clicked, the button opens a dialog (QDialog) which allows the user to input beneficiary usernames and amounts expressed in percentage (in 5% steps):
[](https://postimg.cc/Wd6BCzN2)
The component stores the information in a json string suitable for insertion into a Steem broadcast operation (see below).
## Usage
Install the component into your Node.js project:
``` bash
npm install --save qv-steem-beneficiaries
```
In your component, import the *Beneficiaries* component as follows:
```javascript
import Beneficiaries from 'qv-steem-beneficiaries'
```
Insert the component into your template and bind a data variable using *v-model*:
```html
...
...
```
The *beneficiaries* data can then be inserted into your broadcast operation as follows:
```javascript
...
let operations = []
const params = {
parent_author: ...,
parent_permlink: ...
...
}
operations.push(['comment', params])
let commentOptionsConfig = {
...
extensions: []
}
if (this.beneficiaries.length) {
commentOptionsConfig.extensions.push([
0,
{
beneficiaries: this.beneficiaries
}
])
}
operations.push(['comment_options', commentOptionsConfig])
vue.$store.getters['steem/client'].broadcast(operations).then(() => {
...
}
...
```
## Component properties
The following code snippet gives you an indication of those properties that can be set from your application:
```javascript
props: {
steemApiUrl: {
type: String,
default: 'https://api.steemit.com'
},
buttonColor: {
type: String,
default: 'primary'
},
dialogButtonsColor: {
type: String,
default: 'primary'
},
knobColor: {
type: String,
default: 'primary'
}
},
```
## Dependencies
This component relies on the following packages to be installed in your app:
* [Quasar](https://quasar-framework.org): make sure to add the *QDialog*, *QBtn*, *QIcon*, *QInput*, *QKnob*
* [dsteem](https://www.npmjs.com/package/dsteem)
* [debounce](https://www.npmjs.com/package/debounce)
* [vue-i18n](https://www.npmjs.com/package/vue-i18n): not strictly essential, but will allow you to provide your own string locales if you include it.
## Getting support
For help, join the [StemQ Discord Server](https://discord.gg/AMSChmj)