https://github.com/irshit033/appwrite
https://github.com/irshit033/appwrite
Last synced: 5 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/irshit033/appwrite
- Owner: IRSHIT033
- License: apache-2.0
- Created: 2022-05-10T13:03:25.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-16T15:55:45.000Z (over 3 years ago)
- Last Synced: 2025-03-16T10:28:27.878Z (9 months ago)
- Language: JavaScript
- Size: 626 KB
- Stars: 0
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
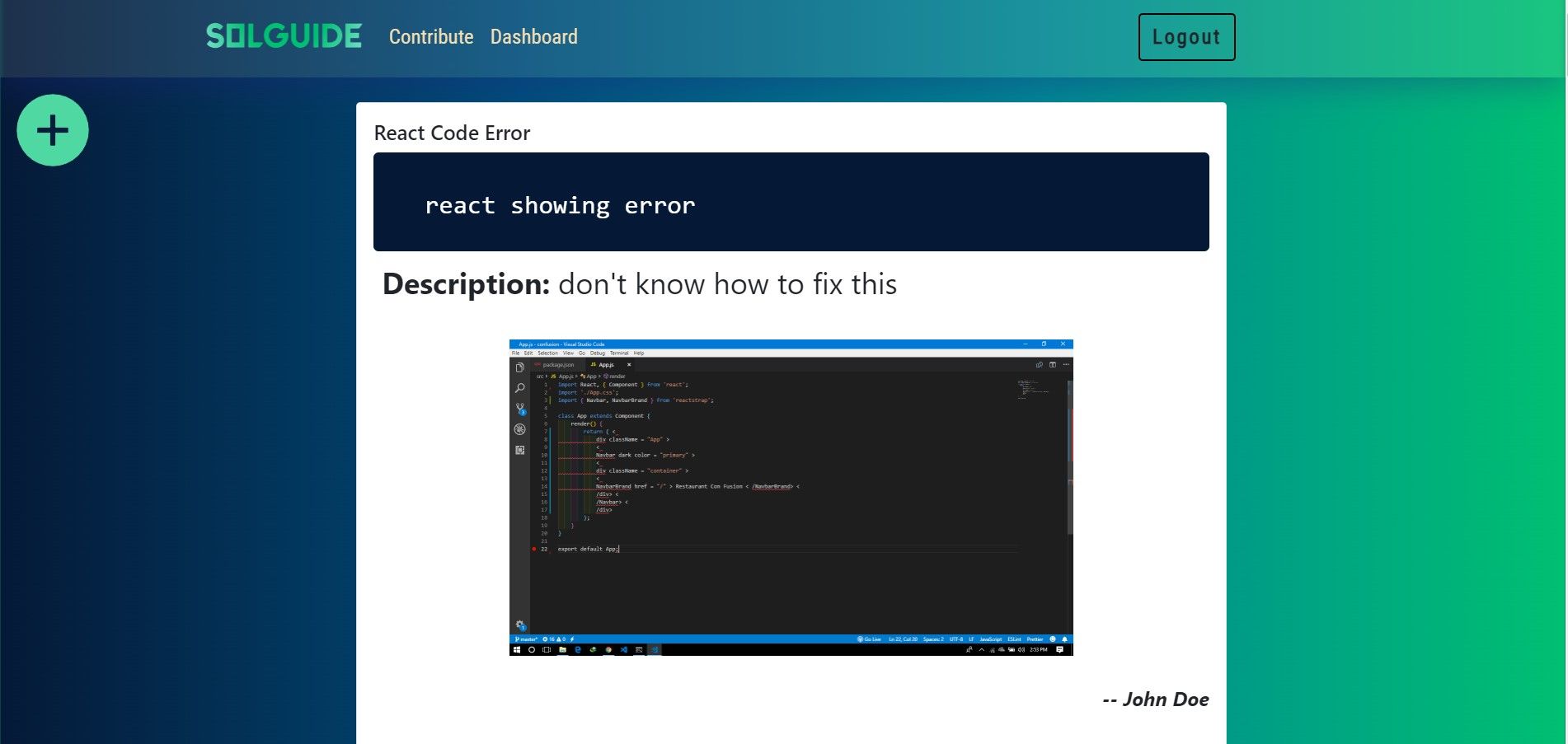
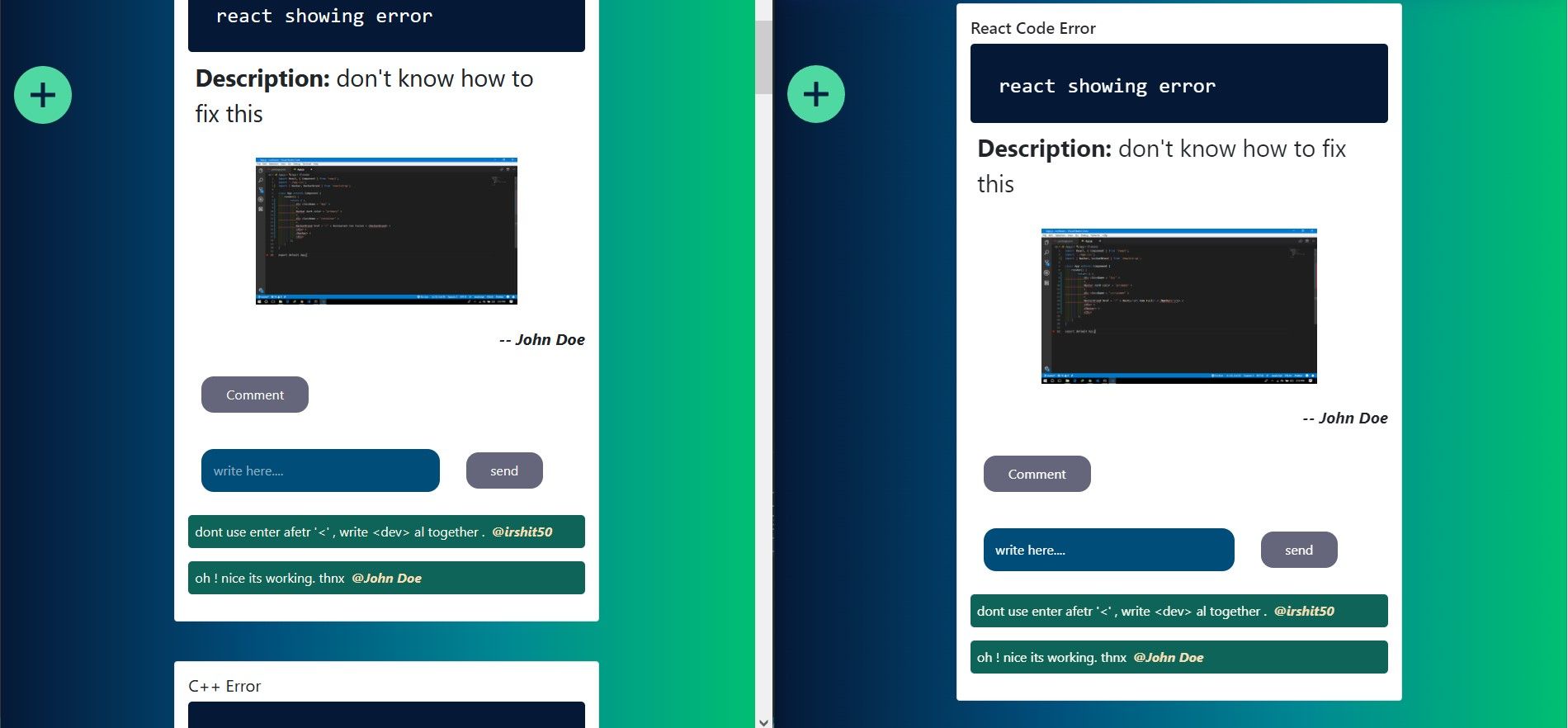
WebApp preview




To get a a local copy on your system:
### Installation & setup
## Prerequisite
1. Set up Docker Environment if u dont.
1. Clone the repository
```bash
git clone https://github.com/IRSHIT033/Appwrite.git
```
2. Change the directory
```bash
cd Appwrite
```
3. Install node modules
```
npm install
```
4. Install appwrite sdk using Docker
# Unix
```
docker run -it --rm \
--volume /var/run/docker.sock:/var/run/docker.sock \
--volume "$(pwd)"/appwrite:/usr/src/code/appwrite:rw \
--entrypoint="install" \
appwrite/appwrite:0.13.4
```
# Powershell
```
docker run -it --rm ,
--volume /var/run/docker.sock:/var/run/docker.sock ,
--volume ${pwd}/appwrite:/usr/src/code/appwrite:rw ,
--entrypoint="install" ,
appwrite/appwrite:0.13.4
```
# CMD
```
docker run -it --rm ^
--volume //var/run/docker.sock:/var/run/docker.sock ^
--volume "%cd%"/appwrite:/usr/src/code/appwrite:rw ^
--entrypoint="install" ^
appwrite/appwrite:0.13.4
```
then run the Appwrite dashboard in localhost:80
5. Install App Dependencies
```
cd client
```
```
npm install
```
```
npm start
```
### Working model
Our web-app lands with a login/ signup page(user can switch between two according to their convenience). After the user has logged in, the dashboard of the user comes up where it shows the username, email and number of contributions of the respective user. It has been implemented using Appwrite SDK. We then have our most interesting part of the web-app which is the 'Contribtion' section where user can answer to the problems asked by an author in real-time. User can also be an author and post their respective doubts or the problem they are facing in the code(user are also allowed to attach their code screenshots).