https://github.com/irustm/angular-canvas
Angular canvas renderer with support DefaultDomRenderer.
https://github.com/irustm/angular-canvas
canvas-element canvas-renderer decorator
Last synced: about 2 months ago
JSON representation
Angular canvas renderer with support DefaultDomRenderer.
- Host: GitHub
- URL: https://github.com/irustm/angular-canvas
- Owner: irustm
- Created: 2020-10-02T22:04:22.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-10-08T14:15:21.000Z (8 months ago)
- Last Synced: 2025-04-04T05:06:53.072Z (about 2 months ago)
- Topics: canvas-element, canvas-renderer, decorator
- Language: TypeScript
- Homepage:
- Size: 1.36 MB
- Stars: 61
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# AngularCanvas
🎨 Angular canvas renderer with support DefaultDomRenderer.
Features:
- **Custom canvas elements**
- **Support redraw** in one canvas context
- **Support listeners** inputs and outputs
- **Easily migrate** your code on canvas to component approach
- EmulatedEncapsulation by default in canvas component
- Canvas elements support onInit and onDestroy methods
- Support animation canvas elements
DEMO: [Game](https://irustm.github.io/angular-canvas/#/game) |
[Graph](https://irustm.github.io/angular-canvas/#/demo)
# Getting start
`npm i angular-canvas`
Create canvas element:
```ts
import { CanvasElement, NgCanvasElement, NgCanvas } from 'angular-canvas';
@CanvasElement({
selector: 'graph-line'
})
export class GraphLineElement implements NgCanvasElement {
// parent element
public parent: NgCanvas;
// canvas element redraw until all NgCanvasElement needDraw as true
public needDraw: boolean;
setNgProperty(name: string, value: any): void {
this[name] = value;
// redraw all element in one canvas context after set ng property
this.parent.drawAll();
}
draw(context: CanvasRenderingContext2D, time: number): void {
context.strokeStyle = 'red';
...
}
}
```
Register this element in module
```ts
import { CanvasDomModule } from 'angular-canvas';
...
@NgModule({
...
imports: [
CanvasDomModule.forRoot(
[
GraphLineElement,
...
]
),
```
And declare component `use canvas render`
@CanvasComponent
component.ts
```ts
@CanvasComponent
@Component({
selector: 'app-graph-canvas-example',
templateUrl: './graph-canvas-example.component.html',
styleUrls: ['./graph-canvas-example.component.scss'],
})
```
component.html
```html
Graph example
```
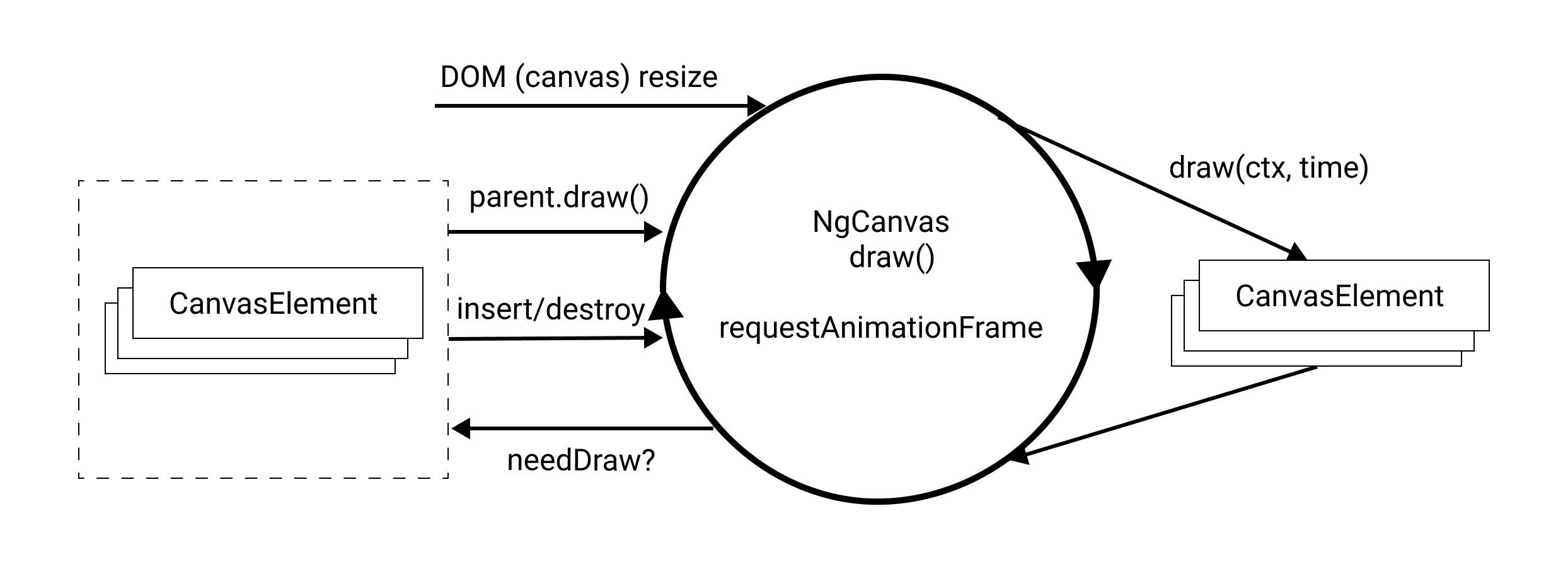
How to work renderer:

Demo example:

Game example:

## How to integrate with BrowserAnimationsModule?
Create renderer factory and provide in your app.module:
```ts
import { EventManager, ɵDomSharedStylesHost as DomSharedStylesHost } from "@angular/platform-browser";
import { ɵAnimationEngine as AnimationEngine } from "@angular/animations/browser";
import { ɵAnimationRendererFactory as AnimationRendererFactory } from "@angular/platform-browser/animations";
import { CanvasDomRendererFactory } from "angular-canvas";
export function canvasAnimationsFactory(
eventManager: EventManager,
domSharedStylesHost: DomSharedStylesHost,
app_id,
ngZone: NgZone,
animationEngine: AnimationEngine
) {
// register elements this
forwardRef(() => {
return [GraphLineElement, ...];
});
const canvasRenderer = new CanvasDomRendererFactory(eventManager, domSharedStylesHost, app_id, ngZone);
return new AnimationRendererFactory(canvasRenderer, animationEngine, ngZone);
}
// in app.module.ts:
...
imports: [
BrowserAnimationModule
],
providers: [
{
provide: RendererFactory2,
useFactory: canvasAnimationsFactory,
deps: [EventManager, DomSharedStylesHost, APP_ID, NgZone, AnimationEngine]
}
],
```
# API
`NgCanvas` - main component with selector `canvas`
```ts
public element: HTMLCanvasElement;
public drawAll(): void; // redraw all register elements in one canvas context
```
---
`NgCanvasElement` - canvas element interface for register in module
```ts
style?: CSSStyleDeclaration;
classList?: DOMTokenList;
needDraw?: boolean; // canvas element redraw until all NgCanvasElement needDraw as true
parent: NgCanvas; // canvas parent element
onInit?(context: CanvasRenderingContext2D): void;
onDestroy?(context: CanvasRenderingContext2D): void;
/**
* Method for draw element, *time* - requestAnimationTime
*/
draw(context: CanvasRenderingContext2D, time?: number): void;
// standart renderer methods
appendChild?(newChild: any): void;
addClass?(name): void;
insertBefore?(newChild: any, refChild: any): void;
setNgAttribute?(name: string, value: string, namespace?: string | null): void;
setAttribute?(name: string, value: string, namespace?: string | null): void;
setNgProperty?(name: string, value: any): void;
setStyle?(style: string, value: any, flags?: RendererStyleFlags2): void;
setValue?(value: any): void;
removeAttribute?(name: string, namespace?: string | null): void;
removeChild?(oldChild: any): void;
removeClass?(name: string): void;
removeStyle?(style: string, flags?: RendererStyleFlags2): void;
setAttributeNS?(namespaceUri: string, name: string, value: string): void;
removeAttributeNS?(namespaceUri: string, name: string): void;
```
---
`CanvasComponent` - Decorator, need for use canvas renderer
---
`CanvasElement` - Decorator, for register canvas elements in storage metadata
support only one parameter: `selector`
---
`CanvasDomModule.forRoot([])` register elements in AppModule