https://github.com/isaklov/mh-barber-shop
M.H. barbershop - a full-stack project showcasing a complete journey from concept and design to development and deployment.
https://github.com/isaklov/mh-barber-shop
barbershop gatsbyjs haircut reactbootstrap
Last synced: 4 months ago
JSON representation
M.H. barbershop - a full-stack project showcasing a complete journey from concept and design to development and deployment.
- Host: GitHub
- URL: https://github.com/isaklov/mh-barber-shop
- Owner: iSaklov
- Created: 2023-03-18T01:17:25.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-23T00:01:08.000Z (over 1 year ago)
- Last Synced: 2025-02-23T04:28:20.799Z (4 months ago)
- Topics: barbershop, gatsbyjs, haircut, reactbootstrap
- Language: JavaScript
- Homepage: https://mh-barbershop.fr
- Size: 53.9 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# M.H. - Barber Shop
Welcome to M.H. - Barber Shop! This project represents a complete journey from concept and design to development and deployment. It's a showcase of my skills in web development and design, utilizing static site generation (SSR) to enhance SEO indexing and deliver an exceptional user experience. The project is built following the best practices outlined in `eslint-config-airbnb`.
I'm grateful in advance to anyone willing to contribute to this project, whether by improving its aesthetics or optimizing its performance. Your valuable input is highly appreciated!
## Preview
Explore the project on Figma: [M.H. - Barber Shop on Figma](https://www.figma.com/file/yRJoTSEa0VuuzWDvNBhtG9/M.H.---barber-shop?type=design&node-id=1%3A3&mode=design&t=WzP8Um8rMSgZe9Yi-1)
**Deployment:** [Visit M.H. - Barber Shop](https://mh-barbershop.fr)
## Technologies

Gatsby - a web framework for building fast and efficient static sites.

Bootstrap - a popular CSS framework for creating stylish and responsive interfaces.

React Bootstrap - a library that integrates Bootstrap with React components.

Sass - a CSS preprocessor that simplifies styling and maintenance.

ESLint - a tool for static code analysis in JavaScript and ensuring code style compliance.
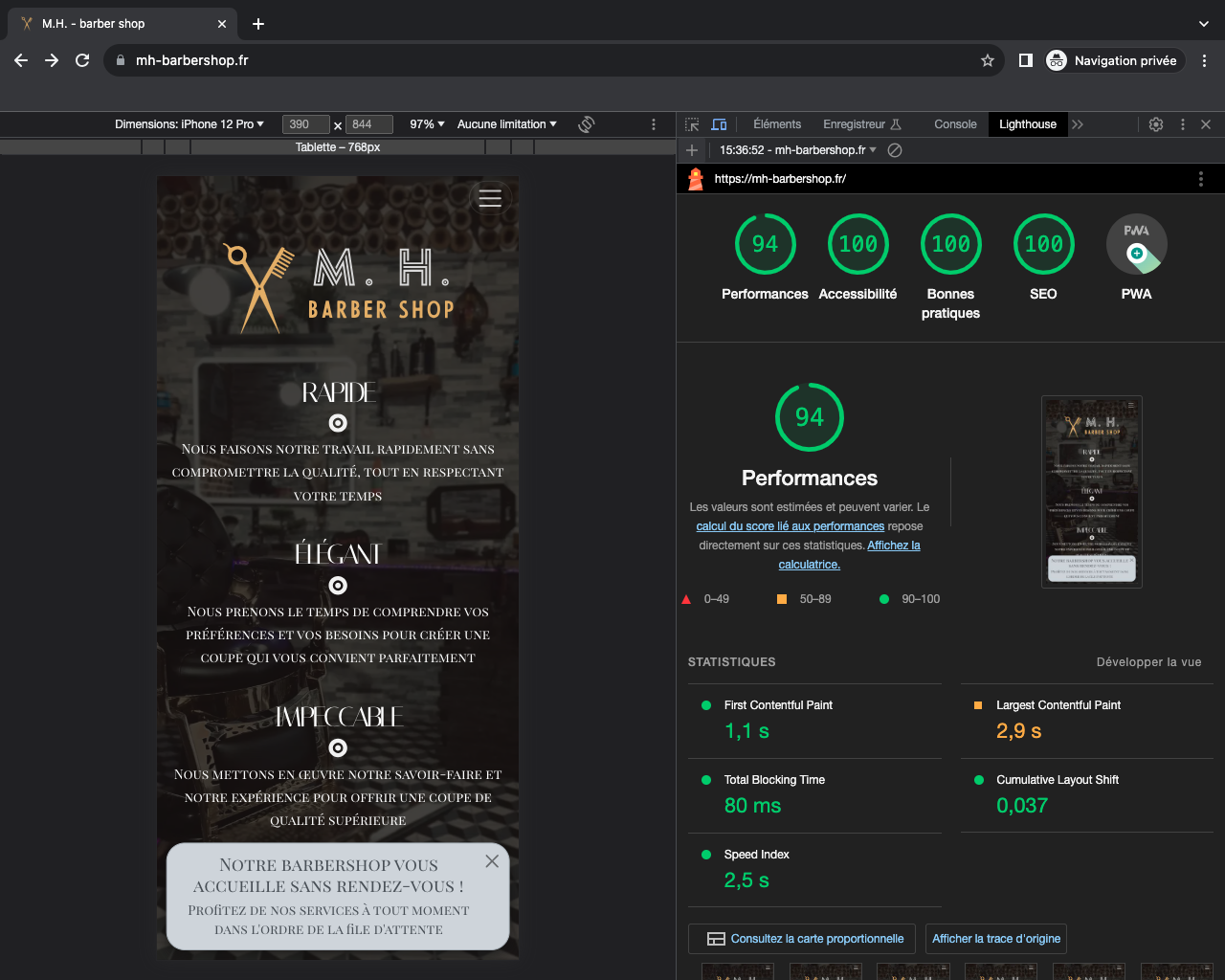
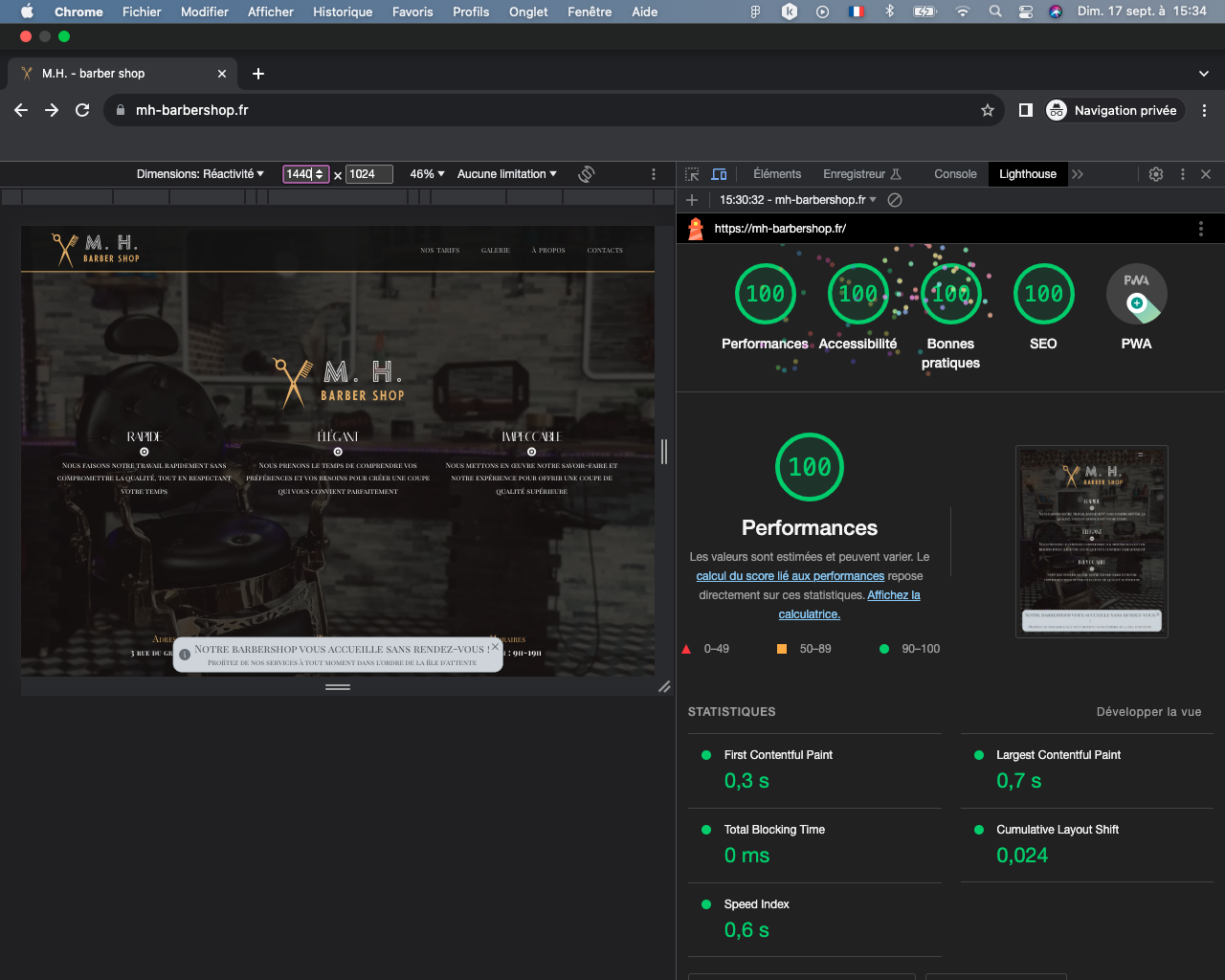
## Lighthouse Performance
Lighthouse performance scores for mobile:

Performance: 94
Accessibility: 100
Best Practices: 100
SEO: 100
Lighthouse performance scores for desktop:

Performance: 100
Accessibility: 100
Best Practices: 100
SEO: 100
N.B. - Please note that the performance test results may vary depending on several factors. The results provided below are based on averaged tests conducted in Google Chrome's incognito mode.
## Getting Started
### Installation
```shell
$ git clone https://github.com/iSaklov/MH-barber-shop.git
$ cd MH-barber-shop
$ yarn install
```
### Open the code and start customizing!
`$ yarn dev`
Your site is now running at http://localhost:8000!
Edit `src/pages/index.js` to see your site update in real-time!
## Collaboration
We follow a collaborative development process. All new features are developed on a NEW branch, created from the DEV branch :
`$ git checkout -b 'feat/NewFunction`
After making changes and committing your work, create a pull request to the DEV branch explaining the changes.
## About
This project represents one of my early freelance endeavors, and I'm proud to have taken it from concept to design, development, and deployment all by myself. It's not just a website; it's a testament to my journey and growth as a web developer and amateur designer 👨🎨.
Not being a professional photographer, I had to tinker a lot when taking pictures and retouching photos 👹. Additionally, despite not being a designer, I eagerly immersed myself in the world of design, learning the intricacies of tools like Figma.
M.H. - Barber Shop is a testament to my dedication to continuous learning and improvement. It's a showcase of my evolving skills and my passion for creating stylish online experiences in the world of web development. I'm grateful for the opportunity to work on this project and for the lessons it has taught me along the way.
Thank you for visiting [M.H. - Barber Shop](https://mh-barbershop.fr), and I hope you enjoy exploring it as much as I enjoyed creating it!
For inquiries and suggestions, feel free to contact me:
- Email: [[email protected]](mailto:[email protected])
- LinkedIn: [Oleh Smaliakou](https://www.linkedin.com/in/aleh-smaliakou/)
## Learn more about Gatsby
- [Documentation](https://www.gatsbyjs.com/docs/?utm_source=starter&utm_medium=readme&utm_campaign=minimal-starter)
- [Tutorials](https://www.gatsbyjs.com/docs/tutorial/?utm_source=starter&utm_medium=readme&utm_campaign=minimal-starter)
- [Guides](https://www.gatsbyjs.com/docs/how-to/?utm_source=starter&utm_medium=readme&utm_campaign=minimal-starter)
- [API Reference](https://www.gatsbyjs.com/docs/api-reference/?utm_source=starter&utm_medium=readme&utm_campaign=minimal-starter)
- [Plugin Library](https://www.gatsbyjs.com/plugins?utm_source=starter&utm_medium=readme&utm_campaign=minimal-starter)
- [Cheat Sheet](https://www.gatsbyjs.com/docs/cheat-sheet/?utm_source=starter&utm_medium=readme&utm_campaign=minimal-starter)