Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/isarvindone/Chromanomer
🌈 Chromanomer (abbreviated cono) is a perceptually intuitive color naming system based on the HSLuv color space that covers a sizeable spectrum of colors while boasting a negligible learning curve.
https://github.com/isarvindone/Chromanomer
adjective chroma color color-scheme color-system comparative cono design naming-conventions naming-system nomenclature
Last synced: 3 months ago
JSON representation
🌈 Chromanomer (abbreviated cono) is a perceptually intuitive color naming system based on the HSLuv color space that covers a sizeable spectrum of colors while boasting a negligible learning curve.
- Host: GitHub
- URL: https://github.com/isarvindone/Chromanomer
- Owner: isarvindone
- License: apache-2.0
- Created: 2020-09-24T16:24:49.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2020-11-24T10:27:20.000Z (almost 4 years ago)
- Last Synced: 2024-04-26T08:21:00.258Z (6 months ago)
- Topics: adjective, chroma, color, color-scheme, color-system, comparative, cono, design, naming-conventions, naming-system, nomenclature
- Language: SCSS
- Homepage:
- Size: 24 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# 🍭 Chromanomer
[](https://zenodo.org/badge/latestdoi/298333946)
**Chromanomer** (abbreviated ***cono***) is a perceptually intuitive color naming system based on the ***Lightness Chroma Hue** color space* that covers a sizeable spectrum of colors while boasting a negligible learning curve.

[](https://github.com/arvindcheenu/Chromanomer/blob/master/docs/INSTALL.md)
[](https://github.com/arvindcheenu/Chromanomer/blob/master/docs/STYLE.md)
[](https://github.com/arvindcheenu/Chromanomer/blob/master/docs/API.md)
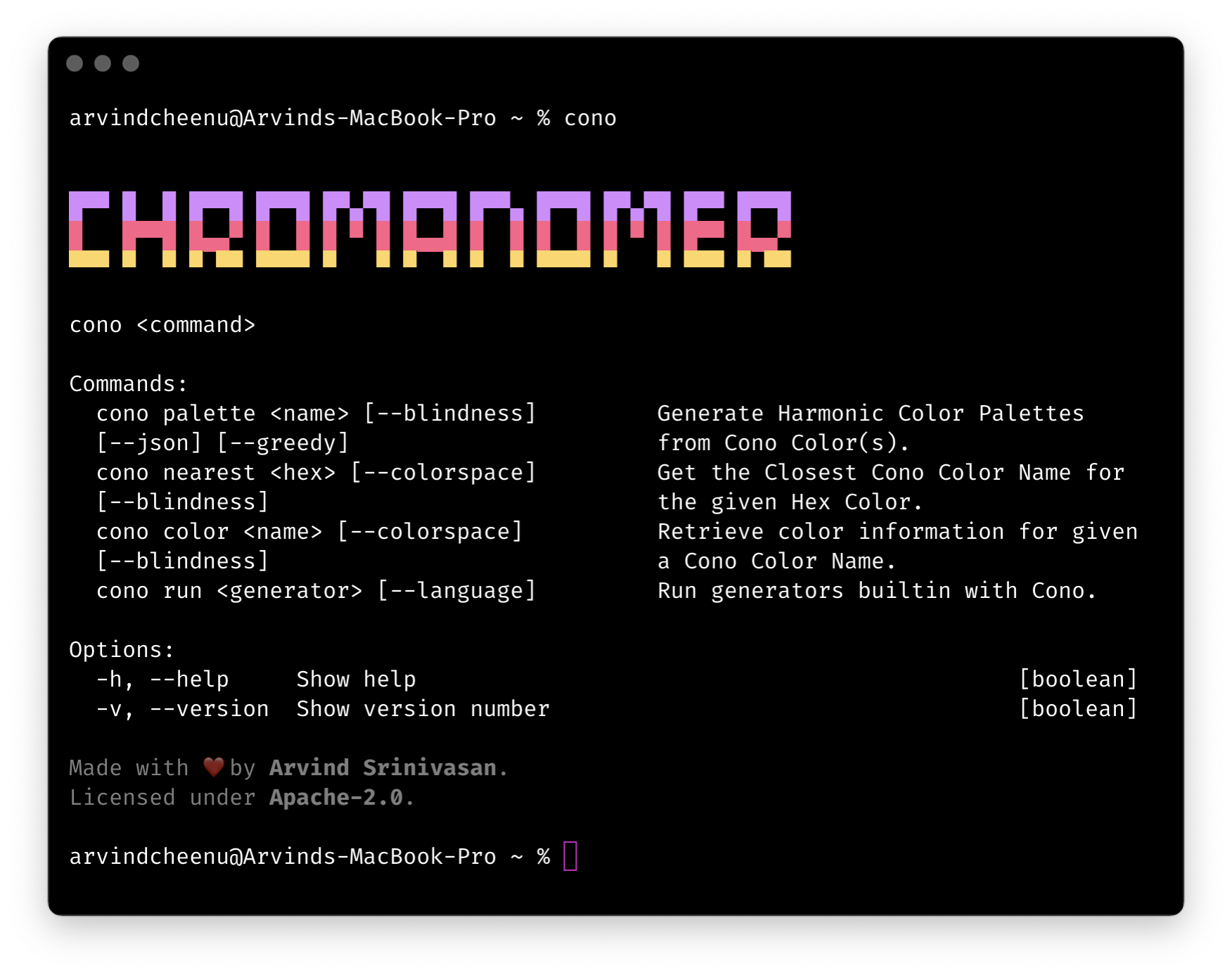
[](https://github.com/arvindcheenu/Chromanomer/blob/master/docs/CLI.md)
Made with ❤️ by Arvind Srinivasan.
Licensed Under Apache-2.0.
---
### 🔑 Key Features
* 👁️ **Perceptually uniform** colours
* 👌 **Semantically sound** names
* 🌐 **ii8n** friendly
* ♿ **Visually Accessible** by design
### 🤔 Choice of Color Space
This library builds over the **HSLUV** Color Space that maps the boundaries of RGB Color Space to the perceptually uniform **CIELCHuv** Color Space, thus circumventing its problem of unbounded chroma. Though this leads to non-uniform chroma, the trade-off is less significant in comparison with other colorspaces:
* **HSL**❓ While this transformation of RGB color space is more intuitive in its representation, the *lightness* in *HSL* does *not* represent *perceptual lightness* but rather *relative brightness*.
* **Munsell**❓ While colors were loosely based on perception, they were mostly inconsistent and dependent on the environment. Moreover, quantitative differences could only be defined over a single color attribute.
* **NCS**❓ Based on the psychophysics of color perception, *NCS* is better than *Munsell* as environmental lighting conditions do not impact color choices. However, this system must not be used to model perceived color differences, which is necessary requirement for a naming system to be accessible.
* **LAB**❓ Though the *CIELAB* color space represents a broader color gamut with better perceptual accuracy than the *Munsell* System, the parameters **a*** and **b*** makes it harder to arrive at a mental model.
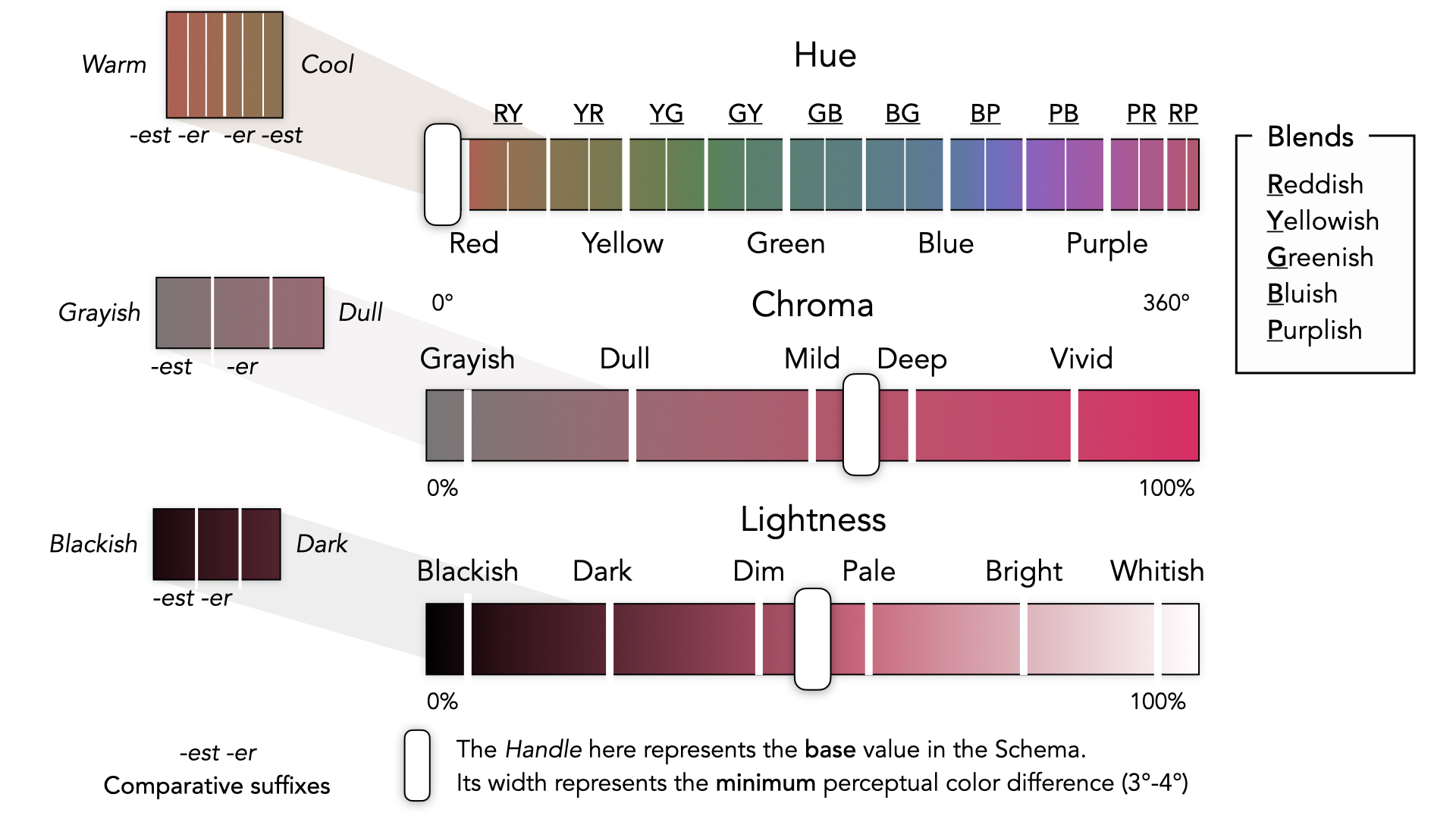
### 🎨 Designing the Nomenclature of Color
The following schema was arrived at by extracting the best traits from existing naming solutions (such as the Five Color Primaries in *Munsell Naming System*) and selecting linguistically universal color terms. The incorporation of Adjective terms also enhances the learnability and composability by reducing the potential number of color terms to remember.

For a more detailed look at an object applying this schema, please see the file [`./lang/cono.en.json`](./lang/cono.en.json).
Besides the above considerations while designing the schema, the following were also looked for:
* The arrangement of terms according to increasing order of intensity in chroma and lightness while diverging from the base value of the schema (see *The Handle* in the above schema).
* The arrangement of Warm and Cool Ranges according to the gradatation of hues from adjacent hue sectors.




