https://github.com/isnowfy/simple
A static blog generator with a single static page
https://github.com/isnowfy/simple
Last synced: about 1 month ago
JSON representation
A static blog generator with a single static page
- Host: GitHub
- URL: https://github.com/isnowfy/simple
- Owner: isnowfy
- License: mit
- Created: 2014-04-07T10:53:23.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2024-08-14T19:17:11.000Z (9 months ago)
- Last Synced: 2025-04-01T08:33:44.262Z (about 1 month ago)
- Language: JavaScript
- Homepage: http://isnowfy.github.io/simple/
- Size: 362 KB
- Stars: 910
- Watchers: 64
- Forks: 664
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-starred - isnowfy/simple - A static blog generator with a single static page (others)
README
# Simple
Simple is a static blog generator with a single static page. You can write you blog online, and it will generate static html files at your repo named `username.github.io` which is supported by [github pages](https://pages.github.com)
## Demo
[Simple](http://isnowfy.github.io/simple)
[Blog demo](http://isnowfy.github.io/)
[Lightweight markdown editor](http://isnowfy.github.io/simple/editor.html)
## Usage
With Simple and github pages you can easily create your static blog. Here is what you need to do.
1. Create a github account.
2. Create a repo named `your_user_name.github.io` (remember to check `Initilize and create README`).
3. Sign in [Simple](http://isnowfy.github.io/simple) with your github account.
4. Click `Initilize` to set up basic files for your static blog site.(maybe a little slow)
5. Click `Go` and start writing.
6. Click `New post` to create a new post and when finish writing click `save` to generate the static page.
7. Now you can browse the `your_user_name.github.io` site and enjoy it!

* You can use your own blog name, just modify the `main.json` file, and change `name="username"`.
* You can use disqus comment system, just modify the `main.json` file, and change `disqus_shortname=""` to `disqus_shortname="your_shortname"`.
* You can use your own custom domain, just modify the `CNAME` file.(see [also](https://help.github.com/articles/setting-up-a-custom-domain-with-github-pages))
## Features
* Simple, no backend need
* Static blog
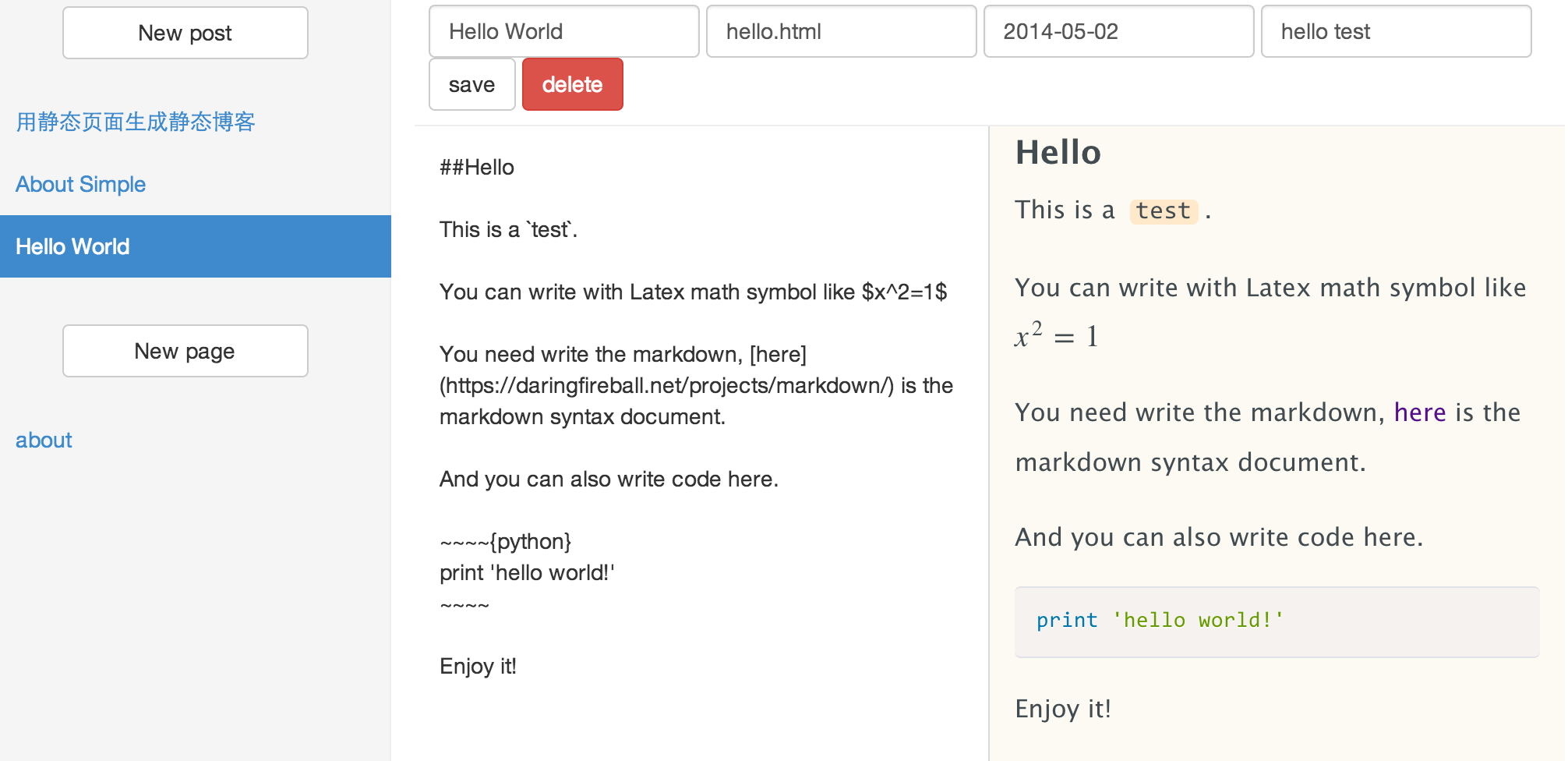
* Markdown editor
* Code highlight support
* Tex formula support
* Responsive html
* Drag and drop to upload image
## Custom
The template files are at `/src/template`, so you can modify the template files and css files. If you want use your own theme you can clone the project, modify the template files and push the entire `src` folder in your `gh-pages` branch which will allow you generate your own static blog.
## Todo
Enhance error display, Search, Sitemap, Rss
## License
MIT licensed.