https://github.com/iteria-app/lowcode
React Lowcode - prototype, develop and maintain internal apps easier
https://github.com/iteria-app/lowcode
ast builder code codegen generator grommet ionic jsx lowcode material-ui morp react refactor tsx
Last synced: 5 months ago
JSON representation
React Lowcode - prototype, develop and maintain internal apps easier
- Host: GitHub
- URL: https://github.com/iteria-app/lowcode
- Owner: iteria-app
- License: agpl-3.0
- Created: 2020-08-07T11:02:47.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-12-21T11:54:16.000Z (about 4 years ago)
- Last Synced: 2025-01-07T18:05:36.597Z (about 1 year ago)
- Topics: ast, builder, code, codegen, generator, grommet, ionic, jsx, lowcode, material-ui, morp, react, refactor, tsx
- Language: JavaScript
- Homepage: https://iteria.app
- Size: 41 MB
- Stars: 48
- Watchers: 4
- Forks: 23
- Open Issues: 92
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Low Code
Work in progress. Visual Editor and Code Generator for your React source codes
integrated with Monaco Editor and React Dev Tools.
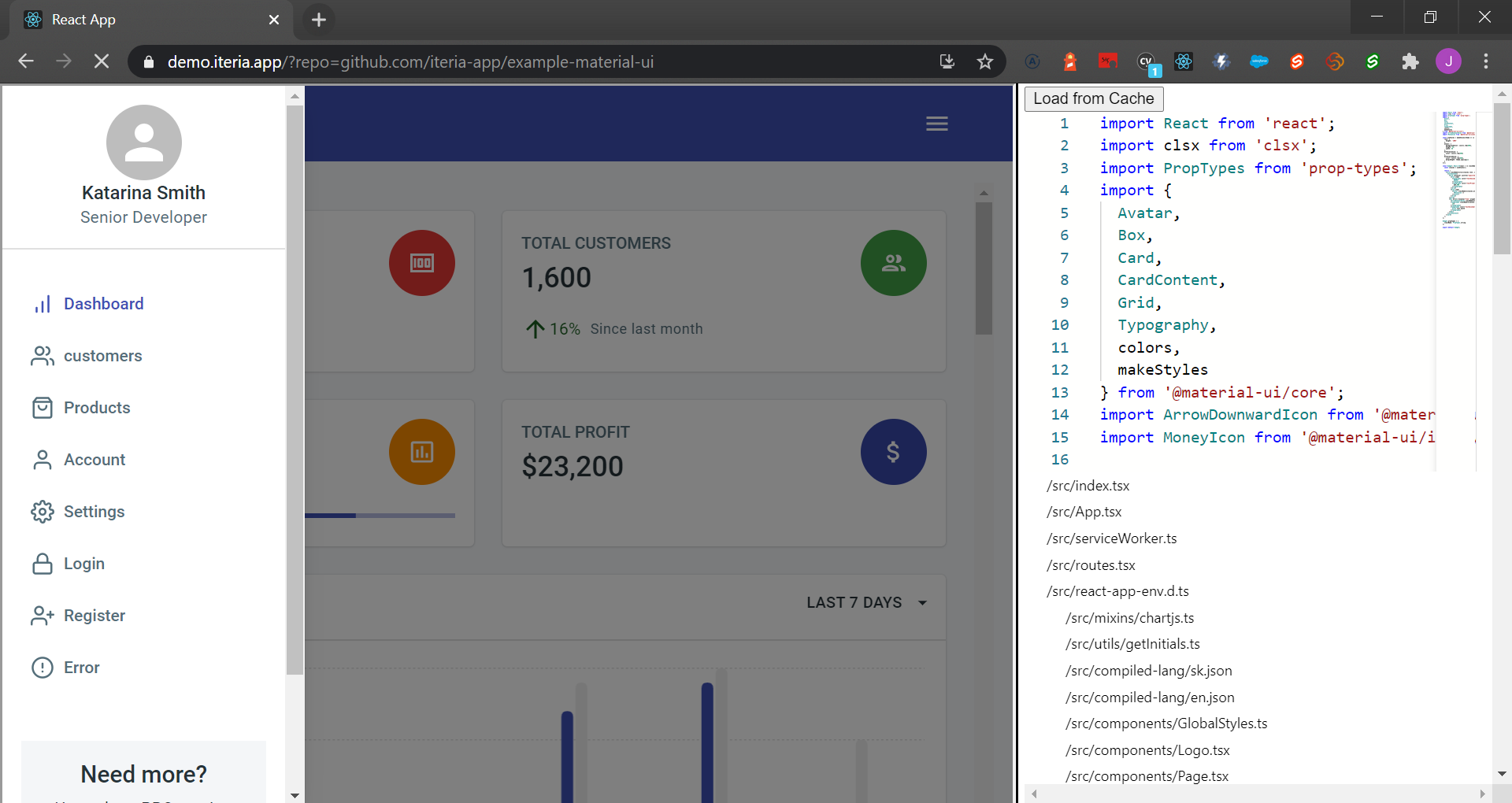
## [WEB Demo](https://demo.iteria.app/?repo=github.com/iteria-app/example-material-ui)
Try online without any installation on our example projects:
* [Material UI Example](https://demo.iteria.app/?repo=github.com/iteria-app/example-material-ui)
* [Grommet Example](https://demo.iteria.app/?repo=github.com/iteria-app/grommet)

## [Chrome Extension](/packages/browser-extension)
Start your local development server and modify your application withing the browser.
Works out of the box with Create React Application boilerplate (the development mode enriches the React components bundle with `__source` property containing sorce code path, line and column)

## [React Lowcode](/packages/react-lowcode)
React source code manipulation and code generator.
```
import { codegen } from '@iteria-app/react-lowcode'
codegen.generatePages(typescriptSourceGeneratedFromGraphql, io, options)
```
## VS Code plugin
We plan to integrate the [React Lowcode](/packages/react-lowcode) into the VS Code / Theia and also reuse existing ecosystem.