https://github.com/itsfaqih/fama
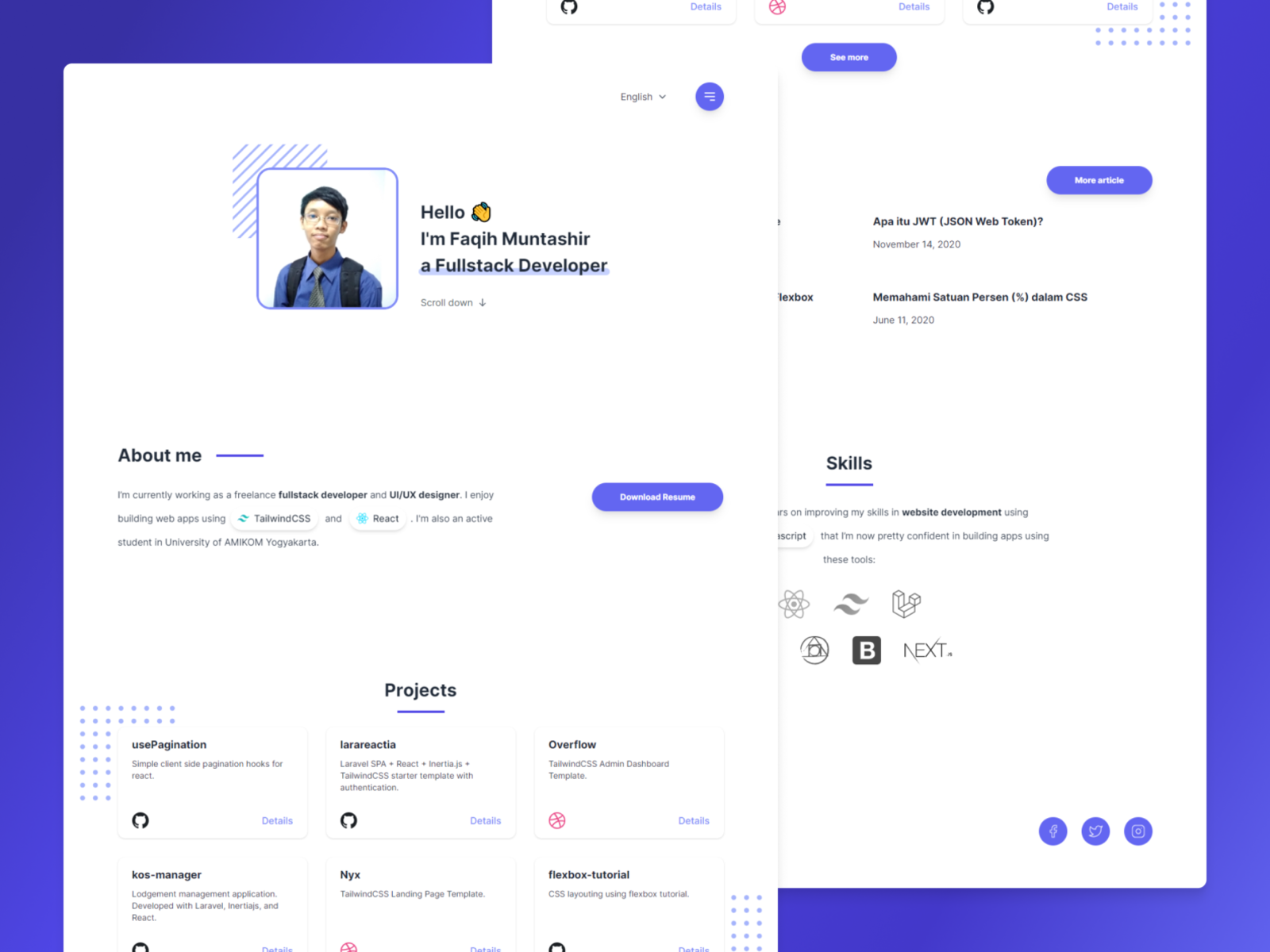
TailwindCSS based personal branding template. Built with react and framer-motion
https://github.com/itsfaqih/fama
animation framer-motion portfolio react tailwindcss template
Last synced: 12 days ago
JSON representation
TailwindCSS based personal branding template. Built with react and framer-motion
- Host: GitHub
- URL: https://github.com/itsfaqih/fama
- Owner: itsfaqih
- License: mit
- Created: 2020-12-08T09:04:25.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2023-08-08T03:10:08.000Z (over 1 year ago)
- Last Synced: 2025-04-10T00:18:19.974Z (12 days ago)
- Topics: animation, framer-motion, portfolio, react, tailwindcss, template
- Language: TypeScript
- Homepage: https://old-itsfaqih.vercel.app
- Size: 1.43 MB
- Stars: 234
- Watchers: 6
- Forks: 50
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Fama - Portfolio Website Template
TailwindCSS based personal branding template. Built with react and framer-motion.
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app).

## Live Demo
I'm currently using this template for my portfolio website, you can check it how it looks live by
yourself at https://itsfaqih.vercel.app/
## Available Scripts
In the project directory, you can run:
### `yarn start`
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
### `yarn watch:style`
Runs the postcss-cli to compile the TailwindCSS styles in watch mode.
### `yarn dev`
Runs both `yarn start` and `yarn watch:style` concurrently.
### `yarn build:style`
Compile the TailwindCSS styles for production.
### `yarn test`
Launches the test runner in the interactive watch mode. See the section about
[running tests](https://create-react-app.dev/docs/running-tests/) for more information.
### `yarn build`
Builds the app for production to the `build` folder. It correctly bundles React in production mode
and optimizes the build for the best performance.
The build is minified and the filenames include the hashes. Your app is ready to be deployed!
See the section about [deployment](https://create-react-app.dev/docs/deployment/) for more
information.
### `yarn eject`
**Note: this is a one-way operation. Once you `eject`, you can’t go back!**
If you aren’t satisfied with the build tool and configuration choices, you can `eject` at any time.
This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel,
ESLint, etc) right into your project so you have full control over them. All of the commands except
`eject` will still work, but they will point to the copied scripts so you can tweak them. At this
point you’re on your own.
You don’t have to ever use `eject`. The curated feature set is suitable for small and middle
deployments, and you shouldn’t feel obligated to use this feature. However we understand that this
tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
## Learn More
You can learn more in the
[Create React App documentation](https://create-react-app.dev/docs/getting-started/).
To learn React, check out the [React documentation](https://reactjs.org/).