https://github.com/itsmaheshkariya/qcom
A Brand new JS Framework for creating Custom web components with Dynamic HTML generator functions No more HTML tags and css styling.
https://github.com/itsmaheshkariya/qcom
es2020 html htmlelemet javascript-framework javascript-library modular-javascript qcom webcomponents webelements-methods
Last synced: 8 months ago
JSON representation
A Brand new JS Framework for creating Custom web components with Dynamic HTML generator functions No more HTML tags and css styling.
- Host: GitHub
- URL: https://github.com/itsmaheshkariya/qcom
- Owner: itsmaheshkariya
- License: mit
- Created: 2020-04-15T18:49:47.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2020-09-18T06:41:20.000Z (about 5 years ago)
- Last Synced: 2024-10-14T12:21:31.554Z (about 1 year ago)
- Topics: es2020, html, htmlelemet, javascript-framework, javascript-library, modular-javascript, qcom, webcomponents, webelements-methods
- Language: JavaScript
- Size: 1.3 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Qcom.io
[](https://www.npmjs.com/package/@qcom.io/qcom)


### Javascript Framework
#### Installation
```bash
npm install @qcom.io/qcom
```
#### Or CLI Installation for Quick Start
```bash
npx @qcom.io/qcom-cli
npm start
```
### check url
http://localhost:8080
#### Or Use following code to your html file
```html
import $ from 'https://unpkg.com/@qcom.io/qcom'
// Or import $ from './node_modules/@qcom.io/qcom/index.js'
$() // Now check your Inspector of Browser He will guide you for further steps
```
#### index.html
```html
import $ from 'https://unpkg.com/@qcom.io/qcom'
// Or import $ from './node_modules/@qcom.io/qcom/index.js'
$({
name:'QcomHelloWorld',
template:()=>h1('Hello World')
})
```
## Rules
`HTML`
```html
I am H1
```
`Qcom`
```js
h1({class:'head', style:{ color:'red', backgroundColor : 'Yellow' }, id:'heading' }, 'I am H1' )
```
#### Functions
```html
import $ from 'https://unpkg.com/@qcom.io/qcom'
$({
name:'QcomFunctions',
template:()=>div(h1({click:'QcomFunctions.log()'},'Click Here')),
code:{
log:()=>{
//Do something here
alert('clicked')
}
//Create your own functions here like log()
}
})
```
#### Data Management
```html
import $ from 'https://unpkg.com/@qcom.io/qcom'
$({
name:'QcomData',
data:{
counter:0
},
template:()=>div( /* div must be here to wrap all internal tags*/
h1(this.data.counter),
button({click:'QcomData.add()'},'+'),
button({click:'QcomData.sub()'},'-')
),
code:{
add:()=>{
this.data.counter += 1
this.render()
},
sub:()=>{
this.data.counter -= 1
this.render()
}
}
})
```
#### Loop
```html
import $ from 'https://unpkg.com/@qcom.io/qcom'
$({
name:'QcomLoop',
data:{
items:[{id:1,name:'Abigail',age:21},
{id:2,name:'max',age:29},
{id:3,name:'Alison',age:17},
{id:4,name:'bob',age:32},
{id:5,name:'brad',age:36}]
},
template:()=>div(
table(
tr(
td('Index'),
td('Name'),
td('Age')
),
()=>this.data.items.map(item =>
tr(
td(item.id),
td(item.name),
td(item.age))
)
)
)
})
```
#### Get Api
```html
import $ from 'https://unpkg.com/@qcom.io/qcom'
$({
name:'QcomGet',
data:{
items:[]
},
template:()=>div(
table(
tr(
td('Id'),
td('Title'),
td('completed')
),
()=>this.data.items.map(item =>
tr(
td(item.id),
td(item.title),
td(item.completed))
)
)
),
code:{
onload:async ()=>{
this.data.items = await qcom.get('https://jsonplaceholder.typicode.com/todos/')
this.render()
}
}
})
```
#### Styling (camelCase is required while using style)
```html
import $,{color} from 'https://unpkg.com/@qcom.io/qcom'
$({
name:'QcomCssExample',
globalcss:{ /* Global CSS*/
'*':{
margin:'50px',
padding:'50px'
}
},
css:{ /* Internal CSS*/
h1:{
color:color.red,
cursor:'pointer',
backgroundColor:color.yellow
},
'.mt':{
marginTop:'5px'
}
},
template:()=>div(
h1({class:'mt',style:{ /* Inline CSS*/
border:'2px solid red'
}},'Inline Internal and global Style')
)
})
```
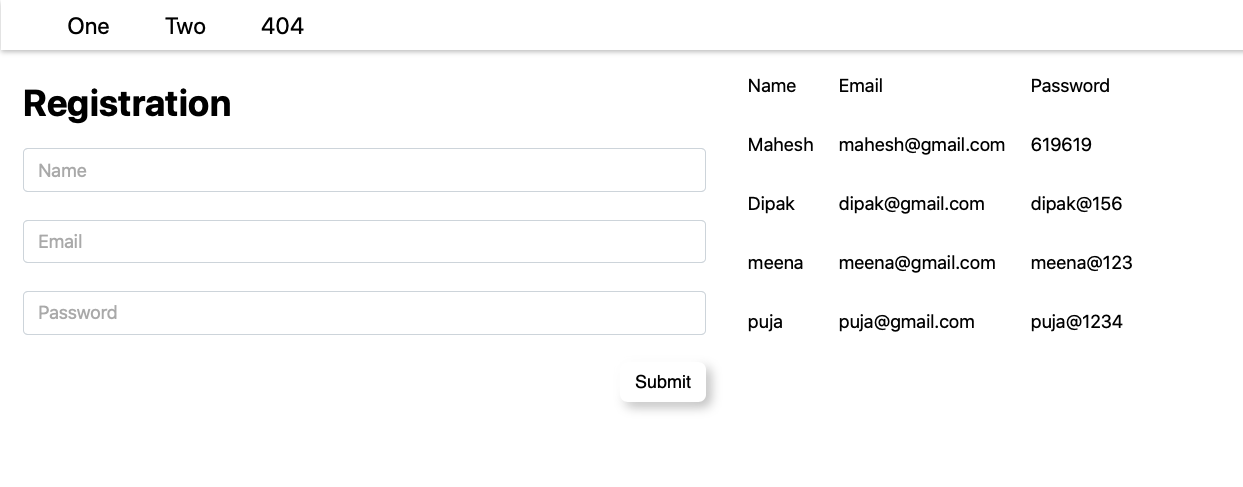
#### Qcom Router
```html
import $ from 'https://unpkg.com/@qcom.io/qcom'
let QcomOne = {
name:'QcomOne',
data:{
items:[
{name:'mahesh'},{name:'dipak'}
]
},
template:()=>div(h1('Page One'),
()=>this.data.items.map(item =>
div(item.name)))
}
let QcomTwo ={
name:'QcomTwo',
data:{
items:[]
},
template:()=>row(
col(form(
material(
h1('Registration'),
input({id:'name',class:'mb6',placeholder:'Name'}),
input({id:'email',class:'mb6',placeholder:'Email'}),
input({id:'password',class:'mb6',placeholder:'Password'}),
right(btn({click:'QcomTwo.post()',is:'md'},'Submit')))
)),
col(table(
tr(
td('Name'),
td('Email'),
td('Password')
),
()=>this.data.items.map(item =>
tr(td(item.name),
td(item.email),
td(item.password)))
))
),
code:{
post:()=>{
this.data.items.push({
name:getval('name'),
email:getval('email'),
password:getval('password')
})
this.render()
}
}
}
let QcomError = {
name:'QcomError',template:()=>div(
h1('404 Page')
)
}
$({
name:'QcomMain',
template:()=>div(
appbar(
btn({route:'/QcomOne',is:'link', class:'ml12'},'One'),
btn({route:'/QcomTwo',is:'link', class:'ml12'},'Two'),
btn({route:'/QcomError',is:'link', class:'ml12'},'404')
),
div({class:'mt12', id:'root'})
),
include:[QcomOne,QcomTwo,QcomError],
router:{
root:'QcomOne',
view:'root',
error:$('QcomError')(),
links:['QcomOne','QcomTwo']
}
})
```
### Demo

**Grammar:**
```
function
┌─────────-───────────────────────────────┴────────────────────────────────────────────────────────┐
│ separators |
│ ┌────────────┴───┬────────────────┬───────────────────────────┐ |
| ↓ ↓ ↓ ↓ |
p( { to:'firstname' , class:'mt12' , id:'firstname' , style: {color:color.red} }, 'Hello World' )
└───┬───┘ └───┬───┘ └────┬───┘ └────┬────────┘ |
┴───────────┬──────┴─────-──-─────┘-──-─────-─────-┘ |
attributes Text
```
## Configuration
Use color : For color coding
import $,{color} from 'https://unpkg.com/@qcom.io/qcom'
$({
theme:{
color:color.red,
background:color.yellow
}
})
Use to : For Two way data binding
input({to:'email'}),
p({to:'email'},'')
Use router : For static and dynamic routing
template:()=>div(
appbar(
btn({route:'/QcomOne',is:'link', class:'ml12'},'One'),
btn({route:'/QcomTwo',is:'link', class:'ml12'},'Two'),
),
div({class:'mt12', id:'root'}) //<-|
), // |
include:[QcomOne,QcomTwo,QcomError],// |
router:{ // |
root:'QcomOne', // |
view:'root', // id of div <-----------|
error:$('QcomError')(),
links:['QcomOne','QcomTwo']
}
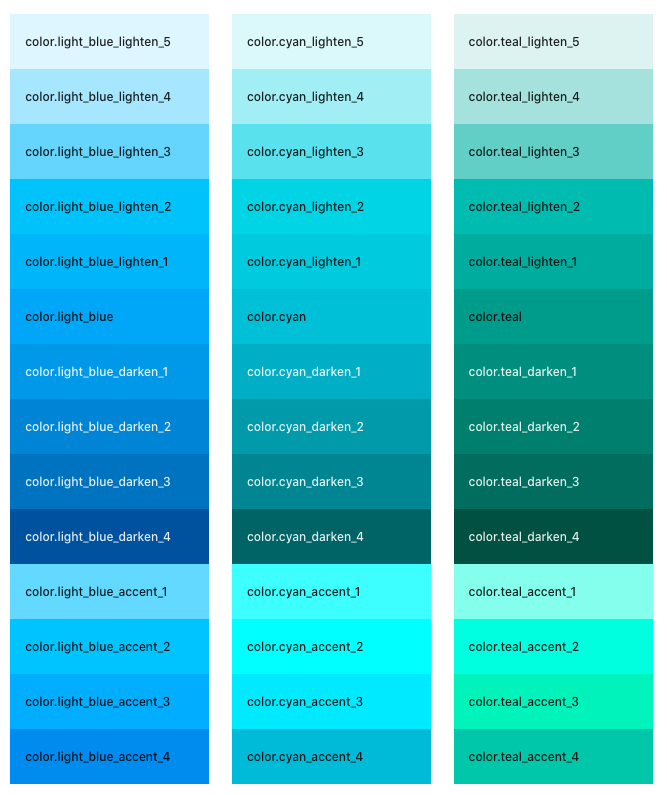
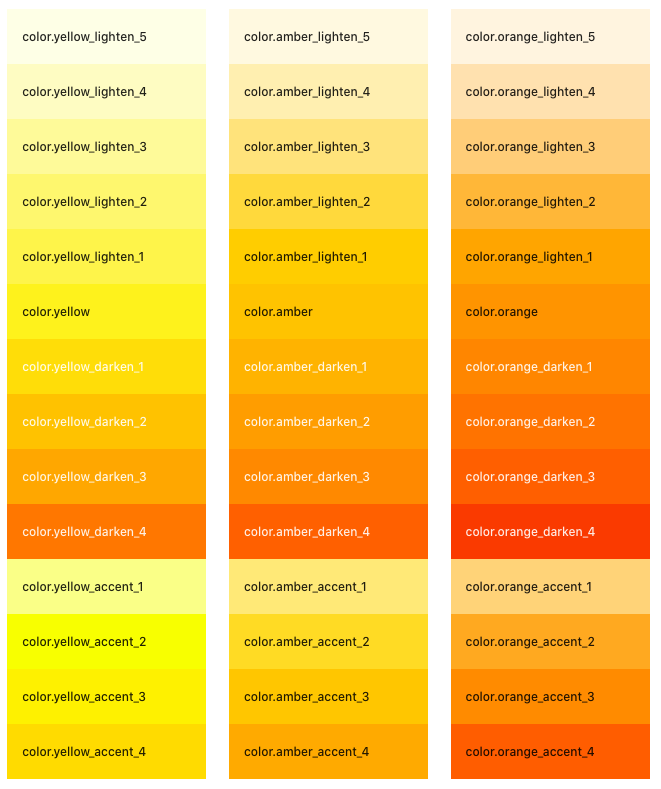
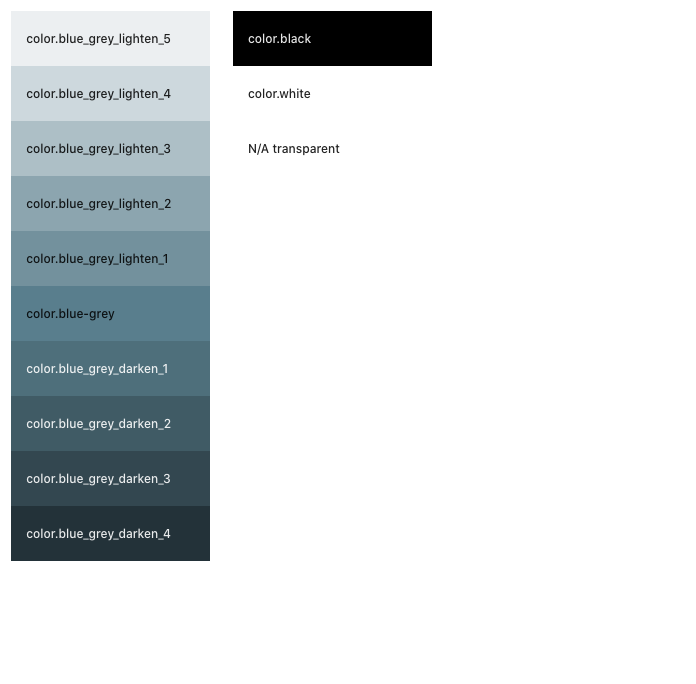
### Colors







## License
[MIT](LICENSE)