Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/itsnitinr/driwwwle
The social network for developers. Discover creative websites and build a community.
https://github.com/itsnitinr/driwwwle
hacktoberfest mongoose nextjs nodejs react reactjs social-media social-network tailwindcss
Last synced: 3 months ago
JSON representation
The social network for developers. Discover creative websites and build a community.
- Host: GitHub
- URL: https://github.com/itsnitinr/driwwwle
- Owner: itsnitinr
- License: mit
- Created: 2021-08-18T17:29:03.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-11-12T03:00:54.000Z (about 1 year ago)
- Last Synced: 2024-06-08T02:32:46.911Z (8 months ago)
- Topics: hacktoberfest, mongoose, nextjs, nodejs, react, reactjs, social-media, social-network, tailwindcss
- Language: JavaScript
- Homepage: https://driwwwle.com
- Size: 1.11 MB
- Stars: 129
- Watchers: 3
- Forks: 29
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

Driwwwle
The Social Network for Developers








----
Features
⚡ Server-side rendering with Next.js
🍪 Cookie-based authorization with JSON web tokens
📜 Infinite scrolling feed with React Query
🖼️ Cloud image upload with Cloudinary
❤️ Like, save and comment on posts
💬 Realtime chat with Socket.io
🤝 Follow developers and build personal feed
and a lot more..
## Running Locally
Clone this repository and install dependencies by running:
```
npm install
#or
yarn install
```
Create a new file named `config.env` with the following environment variables in the root of the project folder:
```
PORT =
MONGO_URI =
JWT_SECRET =
CLOUDINARY_CLOUD_NAME =
CLOUDINARY_API_KEY =
CLOUDINARY_API_SECRET =
SENDGRID_API_KEY =
SENDER_EMAIL =
```
Create a new file named `.env.local` with following configuration:
```
NEXT_PUBLIC_BASE_URL = http://localhost:3000
```
For development mode, run:
```
npm run dev
```
For production mode, run:
```
npm run build
npm start
```
Visit http://localhost:3000 or your custom port environment variable to view the app.
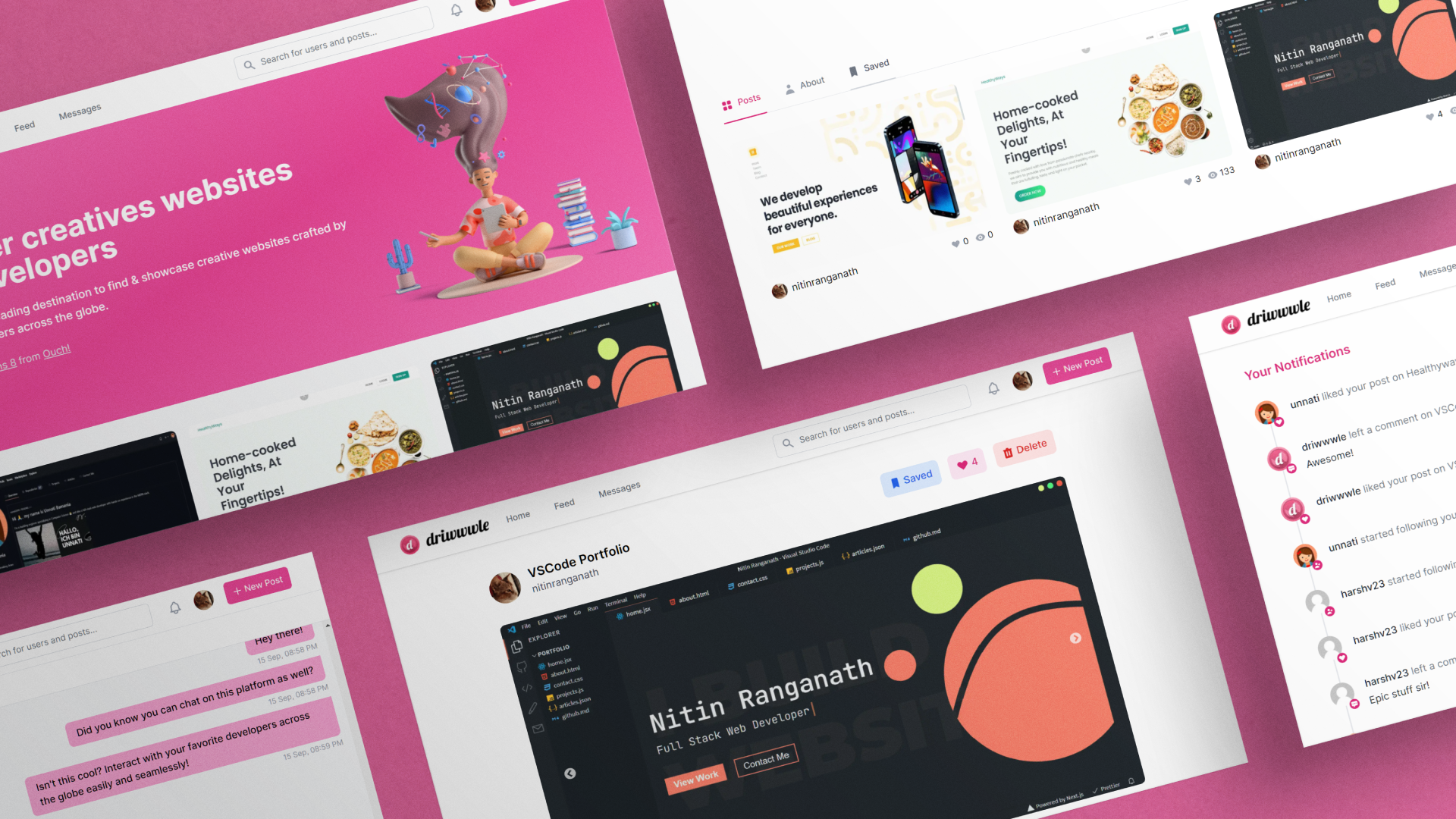
## Screenshots

Landing Page | Search
:-------------------------:|:-------------------------:
 | 
Personal Feed | Post & Profile Page
:-------------------------:|:-------------------------:
 | 