https://github.com/itsnitinr/vscode-portfolio
A VSCode themed developer portfolio built using Next.js
https://github.com/itsnitinr/vscode-portfolio
hacktoberfest nextjs portfolio portfolio-site portfolio-website
Last synced: 7 months ago
JSON representation
A VSCode themed developer portfolio built using Next.js
- Host: GitHub
- URL: https://github.com/itsnitinr/vscode-portfolio
- Owner: itsnitinr
- License: mit
- Created: 2021-04-27T08:12:35.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-06-30T22:10:11.000Z (over 1 year ago)
- Last Synced: 2024-10-28T16:13:48.573Z (12 months ago)
- Topics: hacktoberfest, nextjs, portfolio, portfolio-site, portfolio-website
- Language: JavaScript
- Homepage: https://vscode-portfolio.vercel.app
- Size: 166 KB
- Stars: 965
- Watchers: 6
- Forks: 227
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
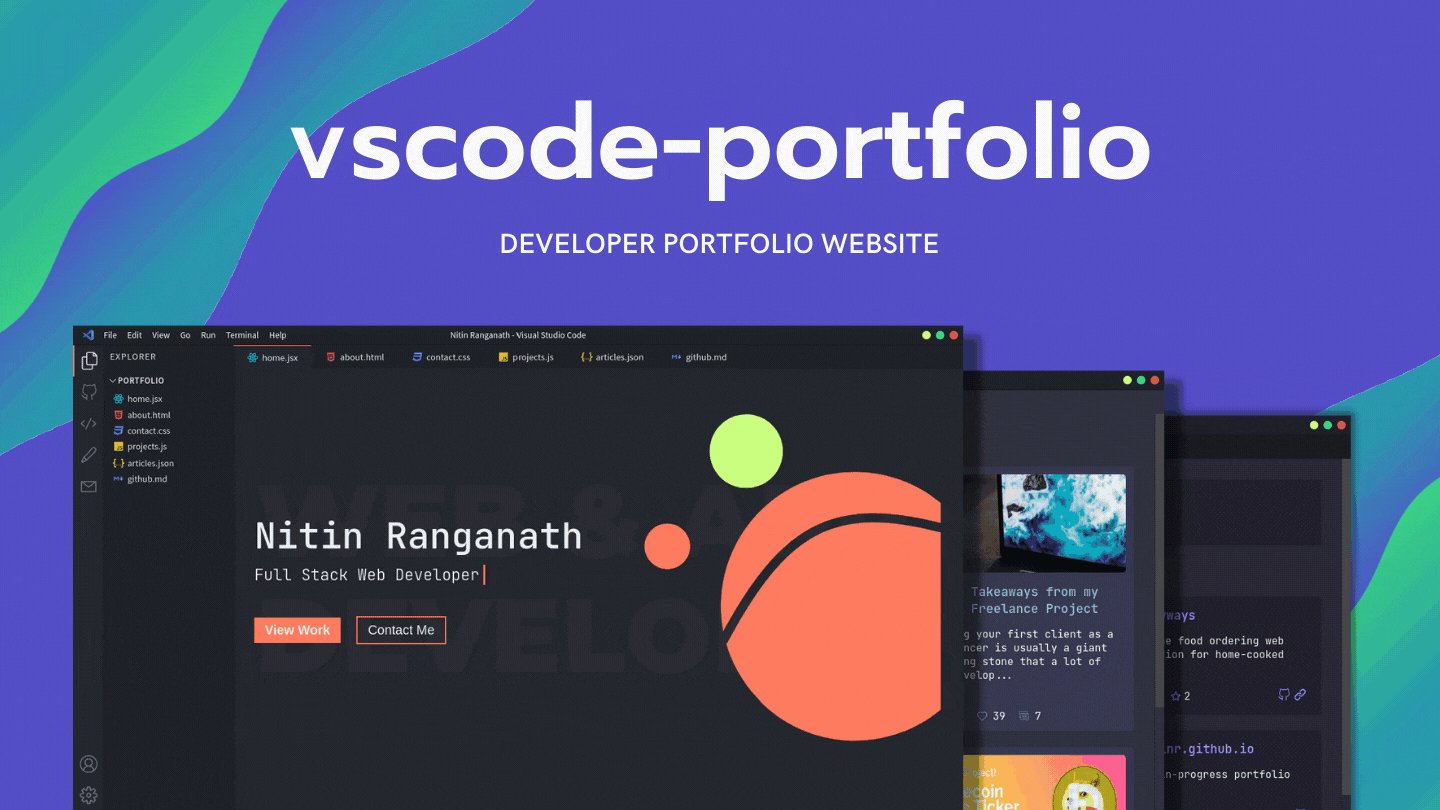
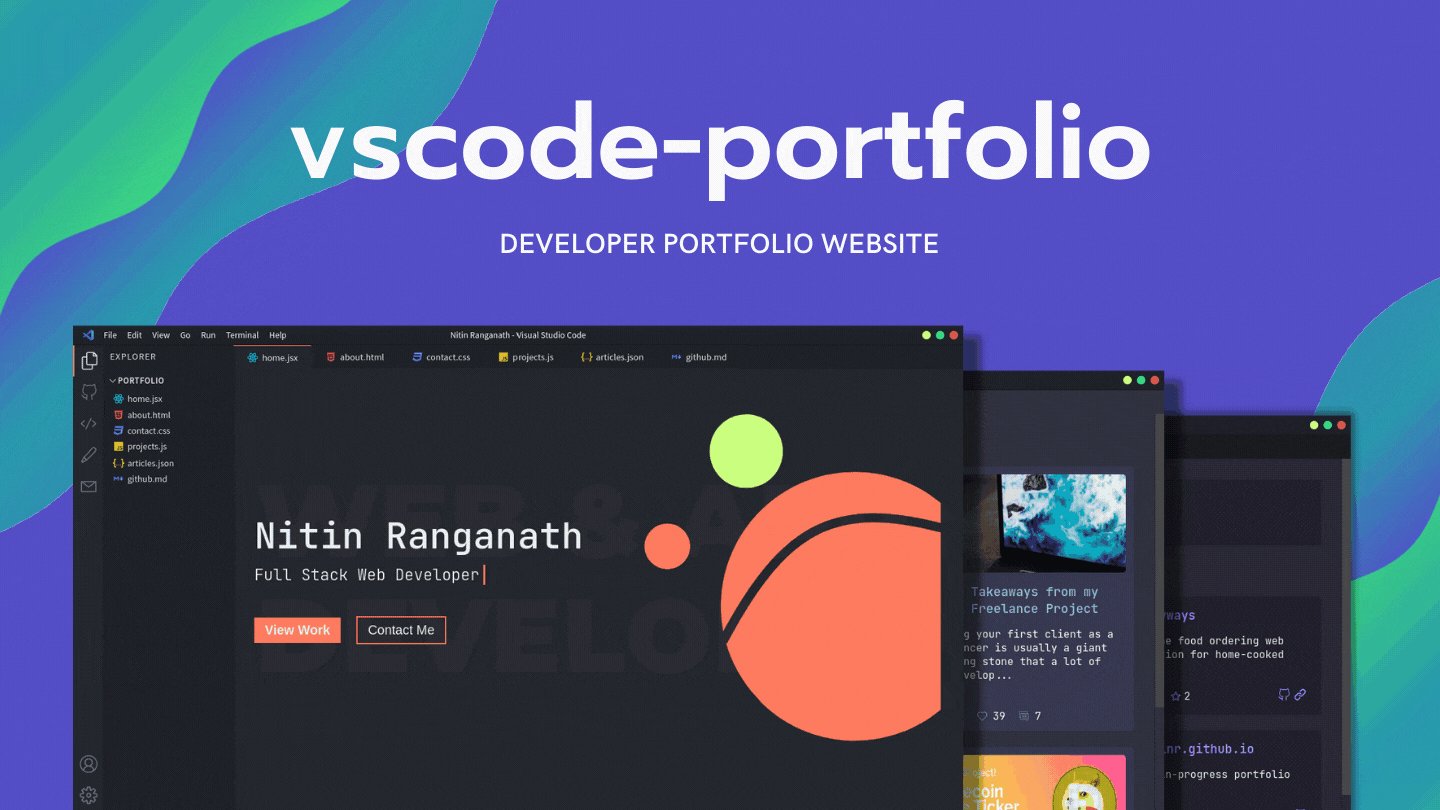
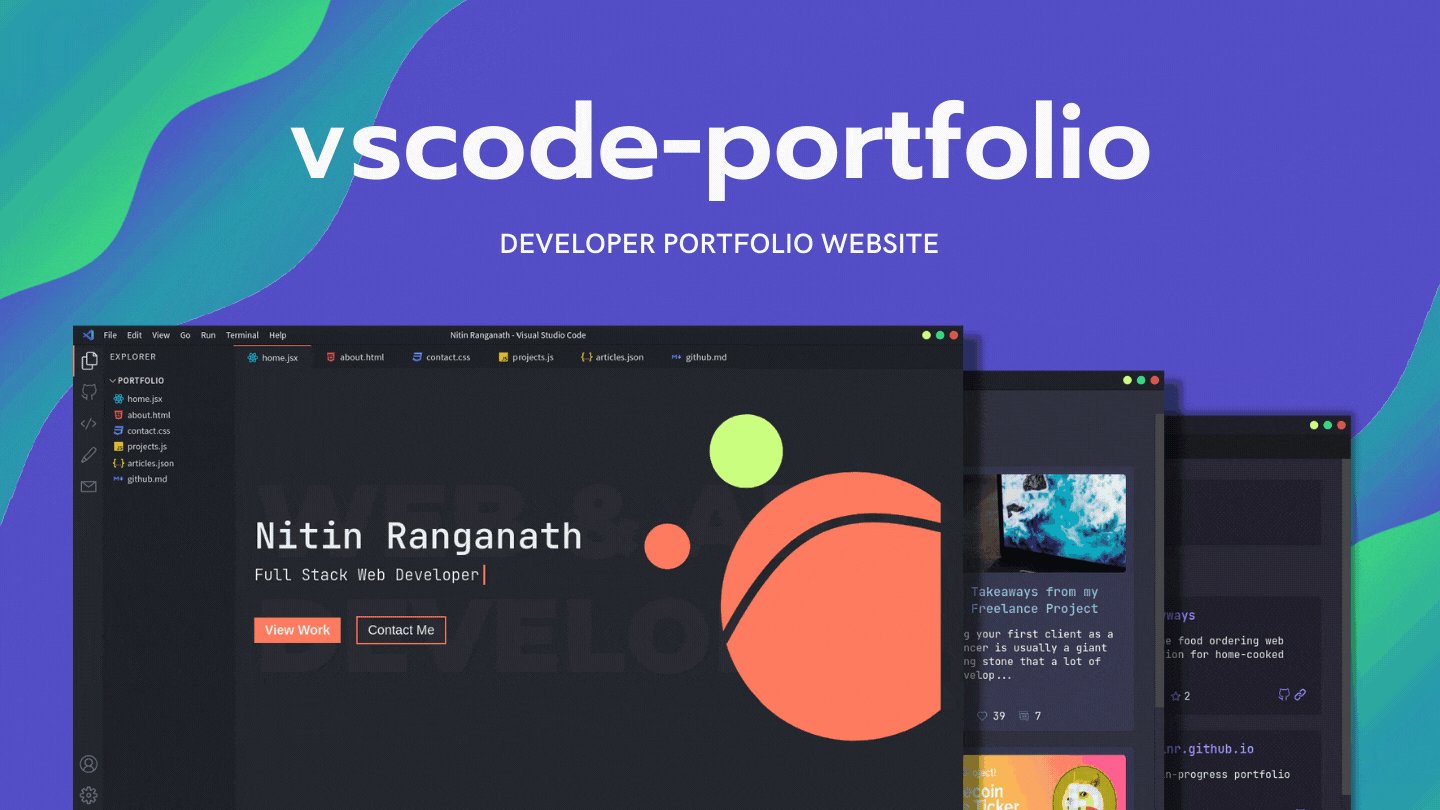
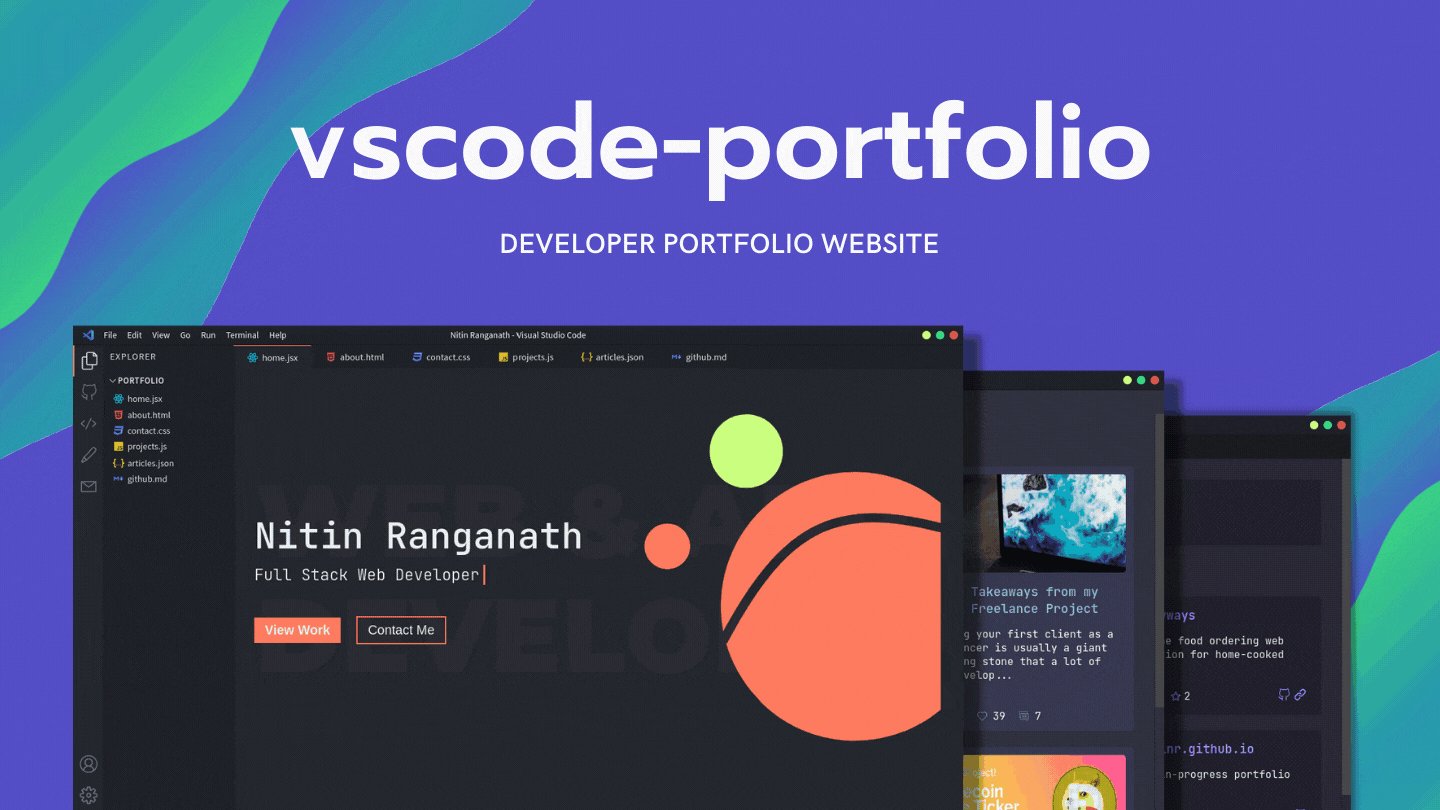
# vscode-portfolio
[](https://open.vscode.dev/itsnitinr/vscode-portfolio)
A Visual Studio Code themed developer portfolio website built with Next.js and deployed on Vercel.

## Features Roadmap
- [ ] Themes and customizations
- [x] GitHub Dark (default)
- [ ] One Dark Pro
- [x] Dracula
- [x] Ayu
- [x] Nord
- [ ] Interactive custom terminal
For other features and themes suggestions, please open an issue.
## Environment Variables
For fetching your articles from dev.to, create an `.env.local` file inside the project directory. Check the `.env.local.example` file for more information.
## Running Development Server
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
All VSCode related components can be found in the `components` folder. To change the content of the portfolio, check out the `pages` folder. To add or remove pages, modify `components/Sidebar.jsx` and `components/Tabsbar.jsx`.
## Next.js Resources
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/)
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.