https://github.com/itswadesh/foodfire
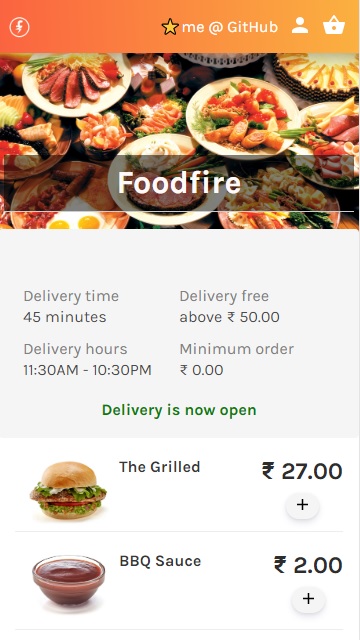
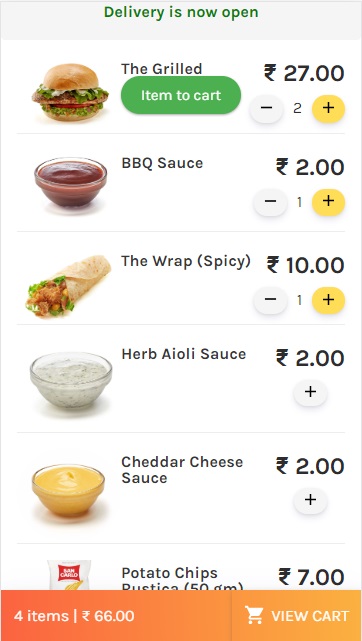
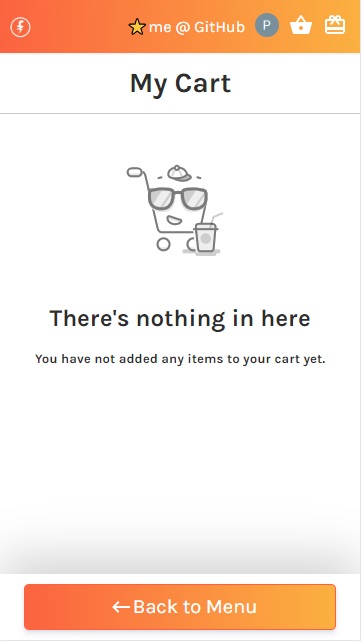
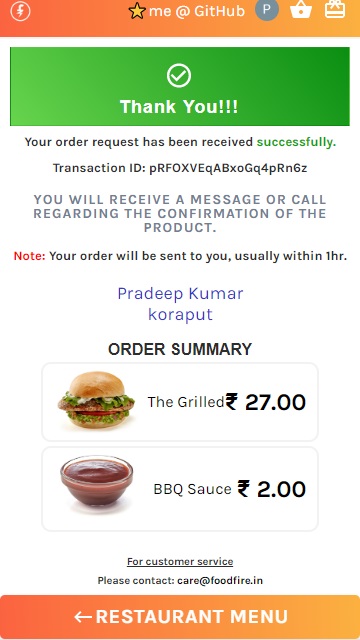
Ready to use NuxtJS + Firebase Shopping APP for Food Ordering
https://github.com/itswadesh/foodfire
ecommerce firebase food-ordering headless javascript-ecommerce netlify nuxtjs pwa pwa-apps vuejs vuejs2
Last synced: 7 months ago
JSON representation
Ready to use NuxtJS + Firebase Shopping APP for Food Ordering
- Host: GitHub
- URL: https://github.com/itswadesh/foodfire
- Owner: itswadesh
- License: mit
- Created: 2018-09-30T08:15:59.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-08-15T04:43:58.000Z (over 2 years ago)
- Last Synced: 2025-04-01T00:09:16.519Z (8 months ago)
- Topics: ecommerce, firebase, food-ordering, headless, javascript-ecommerce, netlify, nuxtjs, pwa, pwa-apps, vuejs, vuejs2
- Language: Vue
- Homepage: https://foodfire-nine.vercel.app/
- Size: 2.22 MB
- Stars: 107
- Watchers: 9
- Forks: 94
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# FoodFire - Nuxt2.x + Fireabase + Vue2.x
## Backendless Progressive food delivery web app using Nuxt + Firebase









## Quick start
> Make sure you have **Node** version >= 10.x, **YARN** >= 2.x
> Yarn version >= 1.x
> Clone the repo
> `git clone https://github.com/itswadesh/foodfire.git`
### navigate inside the directory
```bash
cd foodfire
```
### install the dependencies with yarn
`yarn`
### serve with hot reload at localhost:3000
`yarn dev`
### You must be live of http://localhost:3000
## How to create a pull request
- Fork the repo
- Do modifications locally
- Create a pull request
- Merge into foodfire
## Deployment
Click on the button to directly deploy to Netlify or Vercel. Zero configuration required.
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fitswadesh%2Ffoodfire&demo-title=Foodfire)
## Features
### Coding & Deployment
- Using firebase `firestore` database with realtime update
- Single page progressive ecommerce app using VueJs
- Offline enabled
- Progressive images with lazy loading
- All assets(js,css,images) are precached for a faster user experience
- Modular coding structure
- Auto deploy to Netlify production server
- Better and cleaner JavaScript code
- Simplified installation and configuration
- Reliable: Load fast and provide offline experience
- Fast: Respond quickly to user actions
- Engaging: Feel like a native app on mobile devices
- Integrated google analytics
### Store Front
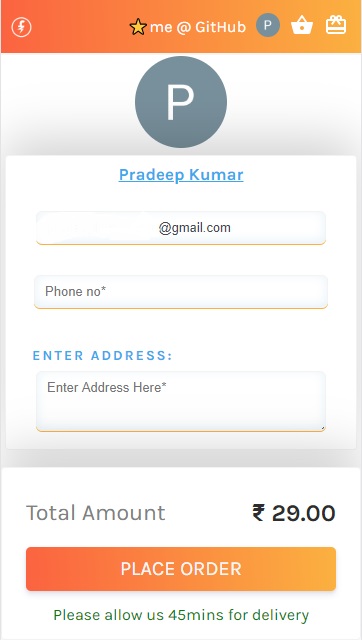
- Checkout using COD
- Customer Address
- Responsive store front
- Dynamic Page Titles
- Firebase authentication system (Login with google)
