https://github.com/itzderock/discord-html-transcripts
A node.js library for generating nicely formatted HTML transcripts with discord.js
https://github.com/itzderock/discord-html-transcripts
discord discord-transcripts discordjs hacktoberfest markdown react react-server-side-rendering
Last synced: about 2 months ago
JSON representation
A node.js library for generating nicely formatted HTML transcripts with discord.js
- Host: GitHub
- URL: https://github.com/itzderock/discord-html-transcripts
- Owner: ItzDerock
- License: apache-2.0
- Created: 2021-10-10T14:33:48.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2025-02-26T05:48:50.000Z (4 months ago)
- Last Synced: 2025-04-14T03:10:03.299Z (3 months ago)
- Topics: discord, discord-transcripts, discordjs, hacktoberfest, markdown, react, react-server-side-rendering
- Language: TypeScript
- Homepage: http://npmjs.org/package/discord-html-transcripts
- Size: 1.37 MB
- Stars: 232
- Watchers: 1
- Forks: 94
- Open Issues: 26
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# `discord-html-transcripts`
[](https://discord.gg/rf5qN7C)
[](http://npmjs.org/package/discord-html-transcripts)


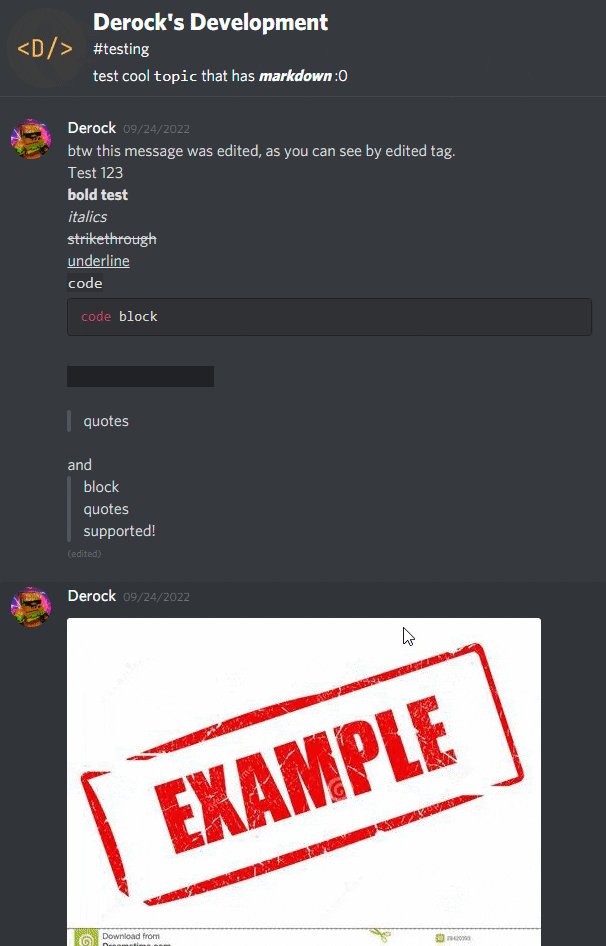
Discord HTML Transcripts is a node.js module to generate nice looking HTML transcripts. Processes discord markdown like **bold**, _italics_, ~~strikethroughs~~, and more. Nicely formats attachments and embeds. Built in XSS protection, preventing users from inserting arbitrary html tags.
This module can format the following:
- Discord flavored markdown
- Uses [discord-markdown-parser](https://github.com/ItzDerock/discord-markdown-parser)
- Allows for complex markdown syntax to be parsed properly
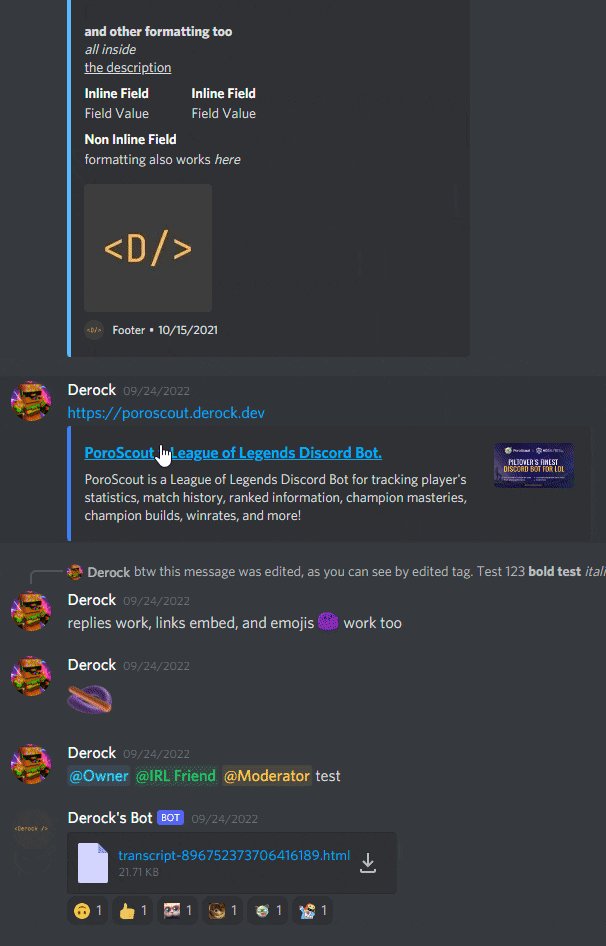
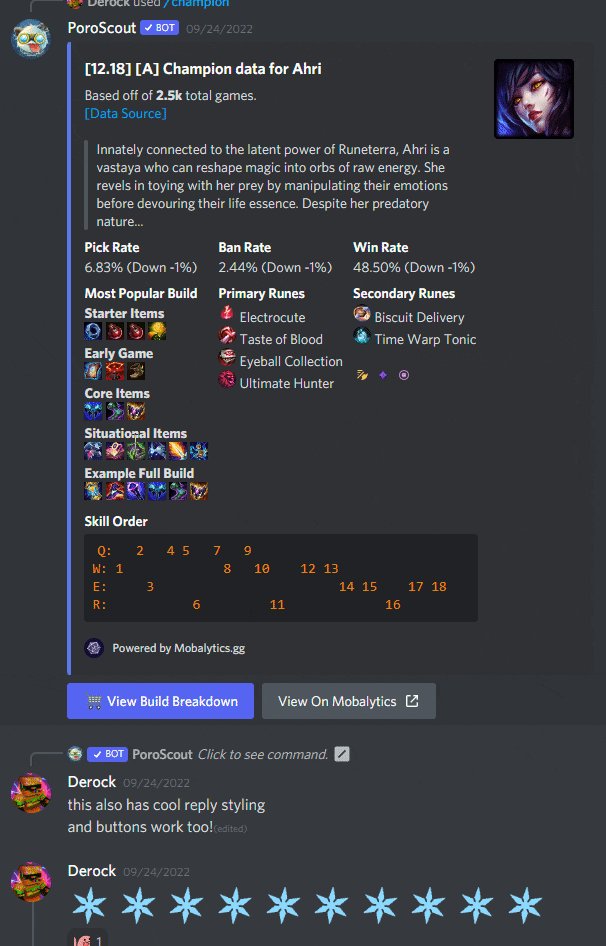
- Embeds
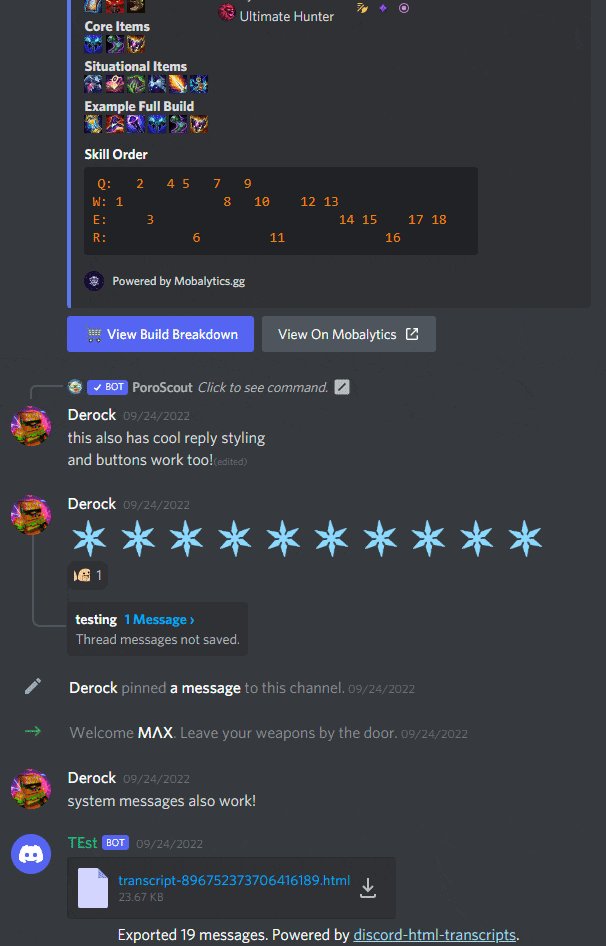
- System messages
- Join messages
- Message Pins
- Boost messages
- Slash commands
- Will show the name of the command in the same style as Discord
- Buttons
- Reactions
- Attachments
- Images, videos, audio, and generic files
- Replies
- Mentions
- Threads
**This module is designed to work with [discord.js](https://discord.js.org/#/) v14/v15 _only_. If you need v13 support, roll back to v2.X.X**
Styles from [@derockdev/discord-components](https://github.com/ItzDerock/discord-components).
Behind the scenes, this package uses React SSR to generate a static site.
## 👋 Support
Please do not DM me requesting support with this package, I will not respond.
Instead, please open a thread on [this](https://discord.gg/MZQN8QMJg8) server.
## 🖨️ Example Output

## 📝 Usage
### Example usage using the built in message fetcher.
```js
const discordTranscripts = require('discord-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'discord-html-transcripts';
const channel = message.channel; // or however you get your TextChannel
// Must be awaited
const attachment = await discordTranscripts.createTranscript(channel);
channel.send({
files: [attachment],
});
```
### Or if you prefer, you can pass in your own messages.
```js
const discordTranscripts = require('discord-html-transcripts');
// or (if using typescript) import * as discordTranscripts from 'discord-html-transcripts';
const messages = someWayToGetMessages(); // Must be Collection or Message[]
const channel = someWayToGetChannel(); // Used for ticket name, guild icon, and guild name
// Must be awaited
const attachment = await discordTranscripts.generateFromMessages(messages, channel);
channel.send({
files: [attachment],
});
```
## ⚙️ Configuration
Both methods of generating a transcript allow for an option object as the last parameter.
**All configuration options are optional!**
### Built in Message Fetcher
```js
const attachment = await discordTranscripts.createTranscript(channel, {
limit: -1, // Max amount of messages to fetch. `-1` recursively fetches.
returnType: 'attachment', // Valid options: 'buffer' | 'string' | 'attachment' Default: 'attachment' OR use the enum ExportReturnType
filename: 'transcript.html', // Only valid with returnType is 'attachment'. Name of attachment.
saveImages: false, // Download all images and include the image data in the HTML (allows viewing the image even after it has been deleted) (! WILL INCREASE FILE SIZE !)
footerText: "Exported {number} message{s}", // Change text at footer, don't forget to put {number} to show how much messages got exported, and {s} for plural
callbacks: {
// register custom callbacks for the following:
resolveChannel: (channelId: string) => Awaitable,
resolveUser: (userId: string) => Awaitable,
resolveRole: (roleId: string) => Awaitable
},
poweredBy: true, // Whether to include the "Powered by discord-html-transcripts" footer
hydrate: true, // Whether to hydrate the html server-side
filter: (message) => true // Filter messages, e.g. (message) => !message.author.bot
});
```
### Providing your own messages
```js
const attachment = await discordTranscripts.generateFromMessages(messages, channel, {
// Same as createTranscript, except no limit or filter
});
```
## 🤝 Enjoy the package?
Give it a star ⭐ and/or support me on [ko-fi](https://ko-fi.com/derock)