https://github.com/iwgang/CountdownView
Android Countdown View
https://github.com/iwgang/CountdownView
android-library countdown
Last synced: 8 months ago
JSON representation
Android Countdown View
- Host: GitHub
- URL: https://github.com/iwgang/CountdownView
- Owner: iwgang
- License: mit
- Created: 2015-10-12T07:46:28.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2021-10-08T13:46:25.000Z (about 4 years ago)
- Last Synced: 2025-04-12T14:53:17.875Z (8 months ago)
- Topics: android-library, countdown
- Language: Java
- Homepage:
- Size: 10.1 MB
- Stars: 2,910
- Watchers: 57
- Forks: 595
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - CountdownView - 安卓倒计时控件 (日历时间)
- awesome-android-ui - https://github.com/iwgang/CountdownView
README
[](http://www.android-gems.com/lib/iwgang/CountdownView)
[](http://android-arsenal.com/details/1/2641)
[](http://weibo.com/iwgang)
#### [中文](https://github.com/iwgang/CountdownView/blob/master/README_CN.md)
# CountdownView
Android countdown view,use canvas draw,supports multiple styles
[Download demo apk](https://raw.githubusercontent.com/iwgang/CountdownView/master/demoapk/Demo_2.1.apk)
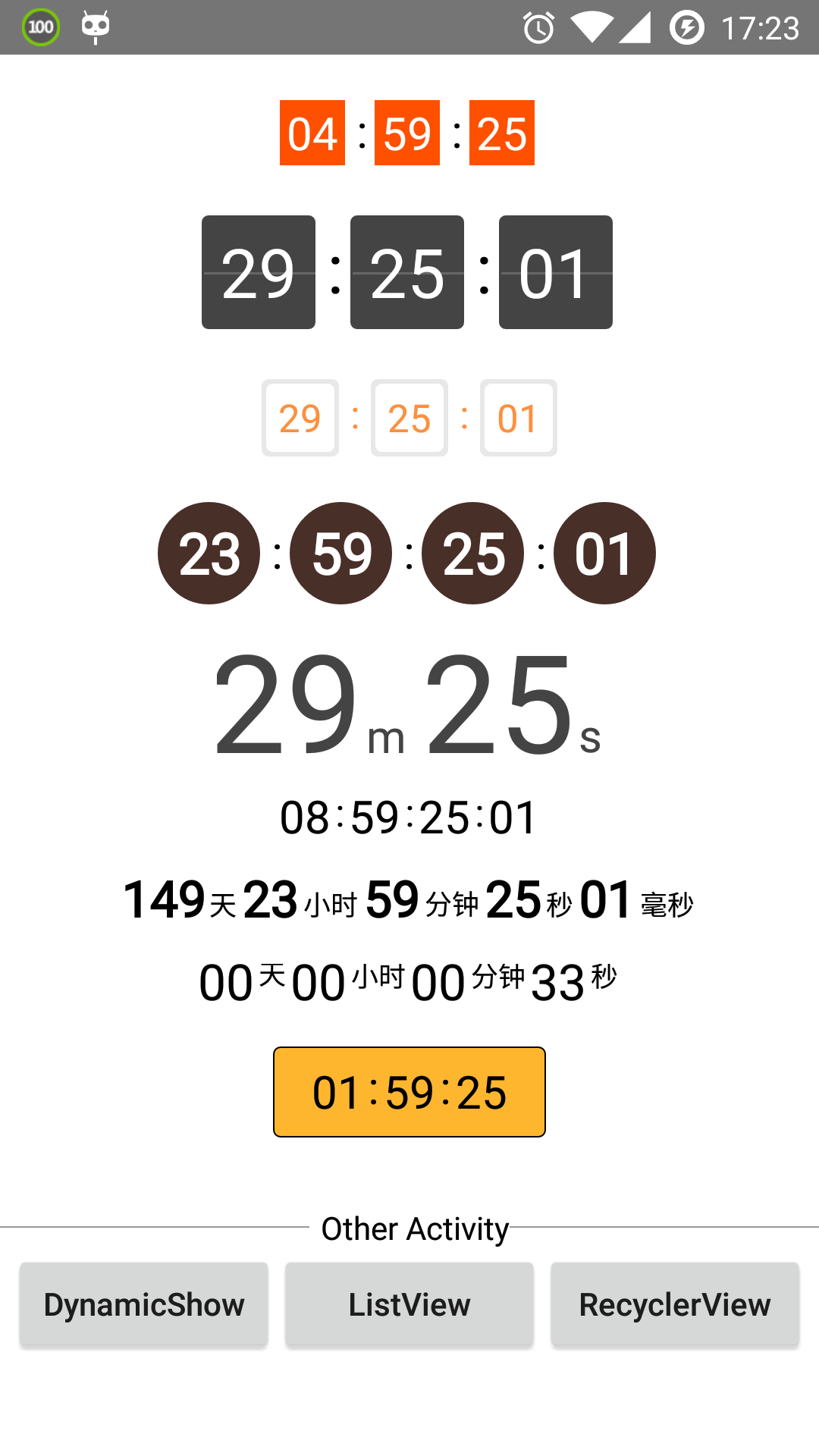
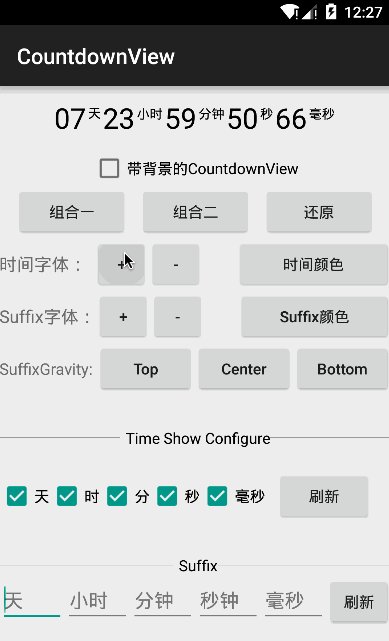
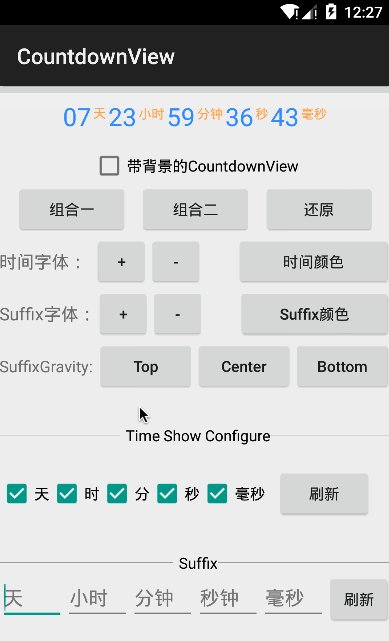
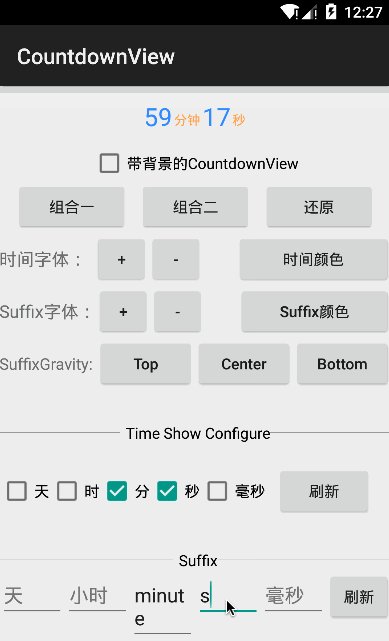
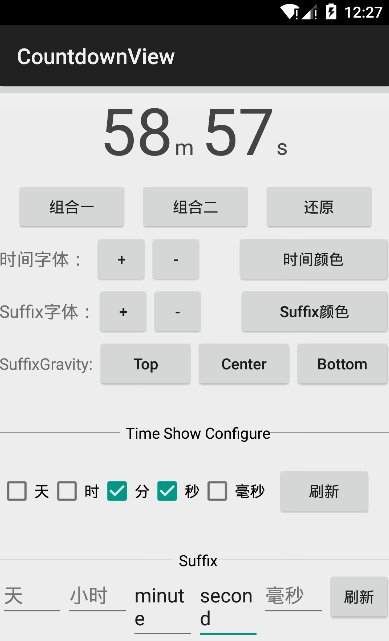
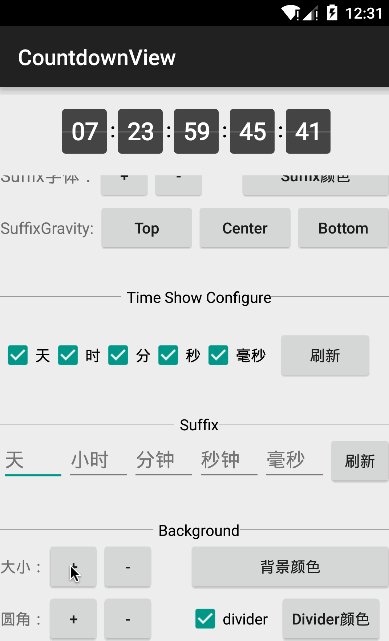
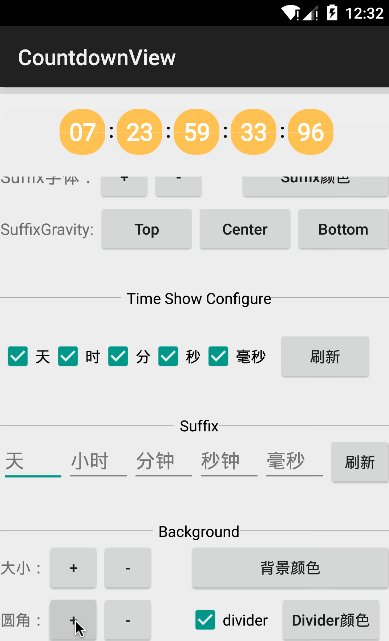
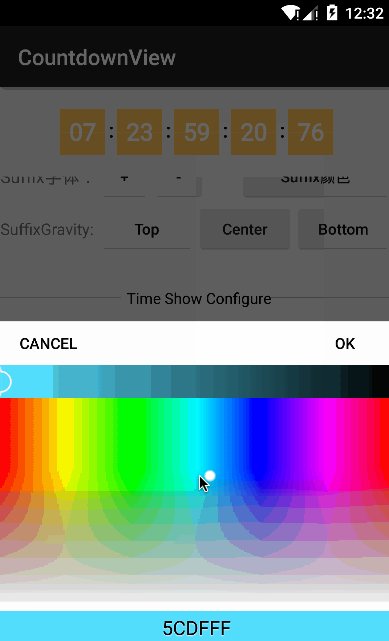
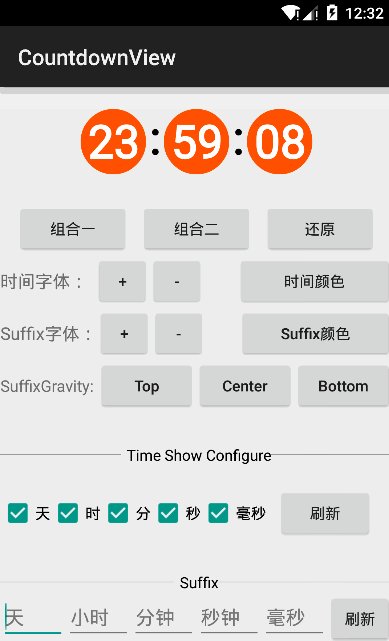
### Screenshot




### Gradle
compile 'com.github.iwgang:countdownview:2.1.6'
### Code
```
CountdownView mCvCountdownView = (CountdownView)findViewById(R.id.cv_countdownViewTest1);
mCvCountdownView.start(995550000); // Millisecond
// or
for (int time=0; time<1000; time++) {
mCvCountdownView.updateShow(time);
}
```
### Layout
``` xml
```
### Customization
| attr | type | default|
| -------- | :-----: | :----: |
|isHideTimeBackground | boolean | true|
|timeBgColor | color | #444444|
|timeBgSize | dimension | timeSize + 2dp * 4|
|timeBgRadius | dimension | 0|
|isShowTimeBgDivisionLine | boolean | true|
|timeBgDivisionLineColor | color | #30FFFFFF|
|timeBgDivisionLineSize | dimension | 0.5dp|
|timeTextSize | dimension | 12sp |
|timeTextColor | color | #000000|
|isTimeTextBold | boolean | false|
|isShowDay | boolean | auto show (has value show if not hide)|
|isShowHour | boolean | auto show (has value show if not hide)|
|isShowMinute | boolean | true|
|isShowSecond | boolean | true|
|isShowMillisecond | boolean | false|
|isConvertDaysToHours | boolean | false|
|suffixTextSize | dimension | 12sp|
|suffixTextColor | color | #000000|
|isSuffixTextBold | boolean | false|
|suffixGravity | 'top' or 'center' or 'bottom' | 'center'|
|suffix | string | ':'|
|suffixDay | string | null|
|suffixHour | string | null|
|suffixMinute | string | null|
|suffixSecond | string | null|
|suffixMillisecond | string | null|
|suffixLRMargin | dimension | left 3dp right 3dp|
|suffixDayLeftMargin | dimension | 0|
|suffixDayRightMargin | dimension | 0|
|suffixHourLeftMargin | dimension | 0|
|suffixHourRightMargin | dimension | 0|
|suffixMinuteLeftMargin | dimension | 0|
|suffixMinuteRightMargin | dimension | 0|
|suffixSecondLeftMargin | dimension | 0|
|suffixSecondRightMargin | dimension | 0|
|suffixMillisecondLeftMargin | dimension | 0|
|isShowTimeBgBorder | boolean | false|
|timeBgBorderColor | color | #000000|
|timeBgBorderSize | dimension | 1dp|
|timeBgBorderRadius | dimension | 0|
### Other
* **Multiple countdownView specified value**
```
// step 1
mCvCountdownView.setTag(R.id.name, uid);
// step 2
@Override
public void onEnd(CountdownView cv) {
Object nameTag = cv.getTag(R.id.uid);
if (null != nameTag) {
Log.i(TAG, "name = " + nameTag.toString());
}
}
```
* **Dynamic show**
```
dynamicShow(DynamicConfig dynamicConfig)
```
* **Countdown complete callback**
```
setOnCountdownEndListener(OnCountdownEndListener onCountdownEndListener);
```
* **Interval callback**
```
setOnCountdownIntervalListener(long interval, OnCountdownIntervalListener onCountdownIntervalListener);
```